Scripts To Footer Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
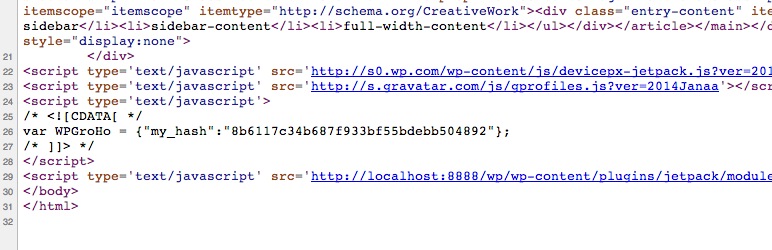
This small plugin moves scripts to the footer. Note that this only works if you have plugins and a theme that utilizes wp_enqueue_scripts correctly.
You can disable the plugin on specific pages and posts directly via the post/page edit screen metabox.
You can disable the plugin on specific archive pages (blog page, search page, post type and taxonomy archives) via the settings page.
Everything Broken? Try placing jQuery back into the header via Settings > Scripts to Footer, “Keep jQuery in the Header” checkbox. If that doesn’t work, refer to the walkthrough below for using the stf_exclude_scripts filter for the script that is causing the issue.
Check out the documentation on GitHub or some quick walkthroughs below.
Keeping specific Scripts in the Header
As of version 0.6 you can now keep specific scripts in the header. Note: this will print any scripts they depend on as well (if you want to keep jquery-effects-core in the header, you’ll also get jQuery in the header, so no need to add both).
Specifically for jQuery, see the settings page option, as it is a common request we’ve built it into the settings.
For any other scripts, use this filter:
add_filter( 'stf_exclude_scripts', 'jdn_header_scripts', 10, 1 );
function jdn_header_scripts( $scripts ) {
$scripts[] = 'backbone'; // Replace 'backbone' with the script slug
return $scripts;
}
You will need the correct script slug, which is used when the script is registered, and the script will only be printed into the header if it’s enqueued. Check out the scripts that come registered out-of-the-box with WordPress.
Note: As of version 0.6.3, conditional tags will work with the stf_exclude_scripts filter.
Custom Post Type Support
If you’re comfortable with code you can use the scripts_to_footer_post_types filter to change the post types this applies to (it only applies to pages and posts by default). For example, if you have a custom post type called “project” you could add support for this metabox via the post type filter like this:
function stf_add_cpt_support( $post_types ) {
$post_types[] = 'project';
return $post_types;
}
add_filter( 'scripts_to_footer_post_types', 'stf_add_cpt_support' );
Excluding Pages/Posts/Templates Via Filter
As of version 0.5 you can either use the checkbox option to disable the plugin’s action on a specific page/post, or you can utilize a filter (updated with version 0.6). The filter also passes the post/page id, if there is one (archive templates don’t have ids!).
For example, for the “page” post type:
function stf_exclude_my_page( $exclude_page, $post_id ) {
if( is_front_page() ) {
$exclude_page = 'on'; // this turns on the "exclude" option
}
return $exclude_page;
}
add_filter( 'stf_page', 'stf_exclude_my_page' );
Replace stf_page with stf_post for posts, or the slug of your custom post type. For instance, a post type called “project” can be filtered with stf_project.
More Documentation
View on GitHub
Please feel free to open a Github Issue to report conflicts or goto the WP.org support forum. If there is something wrong with Scripts-to-Footer, we’ll update it. However, if it’s a another plugin or theme we can only contact the developer with the issue to attempt to resolve it.