Snippet Shortcodes Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
DOCUMENTATON / UPGRADE
WHAT IS SNIPPET SHORTCODES?
Do you want to use the same snippet of text or HTML throughout your site but only have to change the value in one location? If so, this plugin maybe just what you need.
Create your own Shortcodes and assign content to them. Using the standard WP editor, you can add text, HTML, JavaScript, images or other elements that your WordPress install and plugins allow. The main advantage is ability to create a shortcode once and re-use it throughout your site.
[ sv slug=”your-slug-name”]
FEATURES
- Create a shortcode once and place in multiple locations.
- Update the shortcode in one location and it changes throughout your site.
- Parameters to extend your shortcodes.
- Free and Premium helper shortcodes to make life easier.
- Multi-site support.
- Process shortcodes within WordPress menu titles.
SPECIFY PARAMETERS
In some cases you may wish to make your shortcodes more extendable. This is where parameters come in. For example, you may have a shortcode that renders a HTML table, however, depending on where you place that shortcode on your site, you may wish to specify additional arguments. Take the example below, you can see the additional arguments passed into shortcode, “border”, “background” etc.
[ sv slug=”render-table” border=”0″ background=”#FFFFFF” width=”50%” site-title=”YeKen”]
Each argument can be rendered into the shortcode in the with the following syntax %%background%%, %%width%%, etc. Below is an example:
Welcome to our site, %%site-title%%.
Premium Shortcodes
The plugin comes with the following premium shortcodes:
- sc-date – A shortcode that displays today’s date with the ability to add or subtract days, months and years. To specify an interval to add or subtract onto the date use the parameter “interval” e.g. [sv slug=”sc-date” interval=”-1 year”], [sv slug=”sc-date” interval=”+5 days”], [sv slug=”sc-date” interval=”+3 months”]. Intervals are based upon PHP intervals and are outlined here https://www.php.net/manual/en/dateinterval.createfromdatestring.php. Default is UK format (DD/MM/YYYY). Format can be changed by adding the parameter format=”m/d/Y” onto the shortcode. Format syntax is based upon PHP date: http://php.net/manual/en/function.date.php
- sc-db-value-by-id – A shortcode that fetches a value from the given MySQL table. Specify which column the value should be fetched from as well as specify which column should be matched against for the given key.
- sc-site-language – Language code for the current site
- sc-site-description – Site tagline (set in Settings > General)
- sc-site-wp-url – The WordPress address (URL) (set in Settings > General)
- sc-site-charset – The “Encoding for pages and feeds” (set in Settings > Reading)
- sc-site-wp-version – The current WordPress version
- sc-site-html-type – The content-type (default: “text/html”). Themes and plugins
- sc-site-stylesheet-url – URL to the stylesheet for the active theme.
- sc-site-stylesheet_directory – Directory path for the active theme.
- sc-site-template-url – The URL of the active theme’s directory.
- sc-site-current-url – The current URL.
- sc-site-register-url – The URL to the WordPress registration page.
- sc-site-pingback-url – The pingback XML-RPC file URL (xmlrpc.php)
- sc-site-atom-feed – The Atom feed URL (/feed/atom)
- sc-site-rdf-url – The RDF/RSS 1.0 feed URL (/feed/rfd)
- sc-site-rss-url – The RSS 0.92 feed URL (/feed/rss)
- sc-site-rss2-url – The RSS 2.0 feed URL (/feed)
- sc-site-comments-atom-url – The comments Atom feed URL (/comments/feed)
- sc-site-comments-rss2-url – The comments RSS 2.0 feed URL (/comments/feed)
- sc-php-server-info – Display data from the PHP $_SERVER global e.g. [sv slug=”sc-server-info” field=”SERVER_SOFTWARE”]. Allowed values for field attribute.
- sc-php-unique-id – Generate a unique ID. Based upon uniqid(). If you wish the unique ID to be prefixed, add a the prefix attribute e.g. [sv slug=”sc-php-unique-id” prefix=”yeken”]
- sc-php-timestamp – Display the current unix timestamp. Based upon time().
- sc-php-random-number – Display a random number. Based upon rand(). It also supports the optional arguments of min and max e.g. [sv slug=”sc-php-random-number” min=”5″ max=”20″ ]
- sc-php-random-string – Display a random string of characters. It also supports the optional argument of “length”. This specifies the number of characters you wish to display (default is 10) [sv slug=”sc-php-random-string” length=”15″]
- sc-php-post-value – Display a value from the $_POST array. The “key” arguments specifies which array value to render. It also supports the optional arguments of “default”. If there is no value in the array for the given “key” then the “default” will be displayed. [sv slug=”sc-php-post-value” key=”username” default=”Not Found”]
- sc-php-get-value – Display a value from the $_GET array. The “key” arguments specifies which array value to render. It also supports the optional arguments of “default”. If there is no value in the array for the given “key” then the “default” will be displayed. [sv slug=”sc-php-get-value” key=”username” default=”Not Found”]
- sc-php-info – Display PHP Info
- sc-post-id – Display ID for the current post.
- sc-post-author – Display the author’s display name or ID. The optional argument “field” allows you to specify whether you wish to display the author’s “display-name” or “id”. [sv slug=”sc-post-author” field=”id” ]
- sc-post-counts – Display a count of posts for certain statuses. Using the argument status, specify whether to return a count for all posts that have a status of “publish” (default), “future”, “draft”, “pending” or “private”. [sv slug=”sc-post-counts” status=”draft”]
- sc-user-counts – Display a count of all WordPress users or the number of WordPress users for a given role e.g. [sv slug=”sc-user-counts” role=”subscriber”] or [sv slug=”sc-user-counts”].
- sc-user-profile-photo – Display the WordPress profile photo for the logged in user e.g. [sv slug=”sc-user-profile-photo” width=”150″] or [sv slug=”sc-user-profile-photo”]. Please note, width defaults to 96px.
Free Shortcodes
The plugin comes with the following free shortcodes:
- sc-todays-date – Displays today’s date. Default is UK format (DD/MM/YYYY). Format can be changed by adding the parameter format=”m/d/Y” onto the shortcode. Format syntax is based upon PHP date: http://php.net/manual/en/function.date.php
- sc-user-ip – Display the current user’s IP address.
- sc-user-agent – Display the current user’s User Agent
- sc-site-url – The Site address (URL) (set in Settings > General)
- sc-site-title – Displays the site title.
- sc-admin-email – Admin email (set in Settings > General)
- sc-page-title – Displays the page title.
- sc-login-page – WordPress login page. Add the parameter “redirect” to specify where the user is taken after a successful login e.g. redirect=”http://www.google.co.uk”.
- sc-privacy-url – Displays the privacy page URL.
- sc-username – Display the logged in username.
- sc-user-id – Display the current user’s ID.
- sc-user-email – Display the current user’s email address.
- sc-first-name – Display the current user’s username.
- sc-last-name – Display the current user’s last name.
- sc-display-name – Display the current user’s display name.
Features
- Insert the same piece of data, HTML, text, etc throughout your site and change in only one place.
- TinyMCE editor
- Place other WordPress shortcodes within yours
- Comes with a range of pre-made shortcodes
-
Pass your own parameters into a shortcode
-
Developed by YeKen.uk *
Paypal Donate: email@YeKen.uk
Screenshots

View all Snippet Shortcodes created.

Add a new Snippet Shortcode

Edit an existing Snippet Shortcode

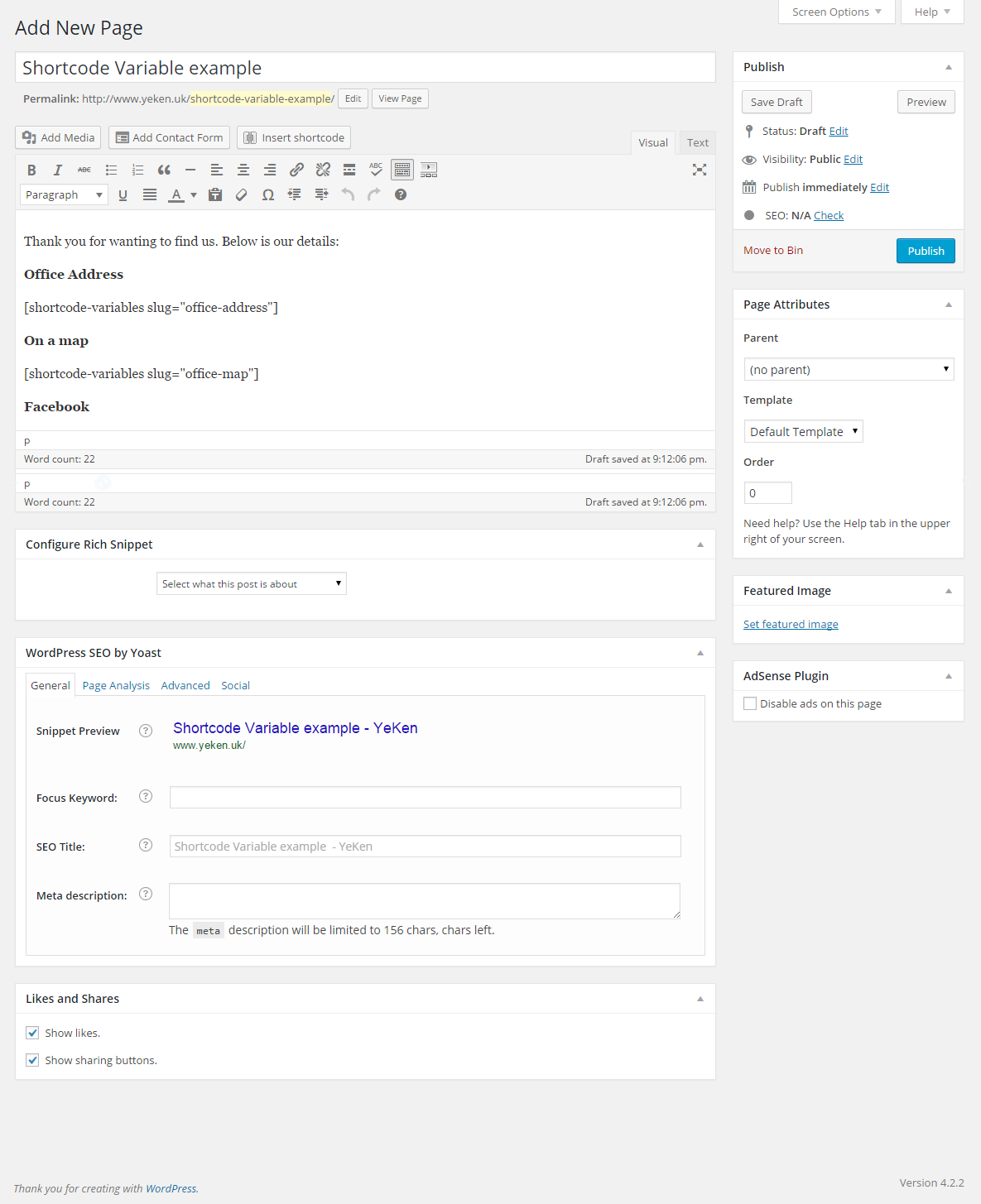
Using the Snippet Shortcodes into a page

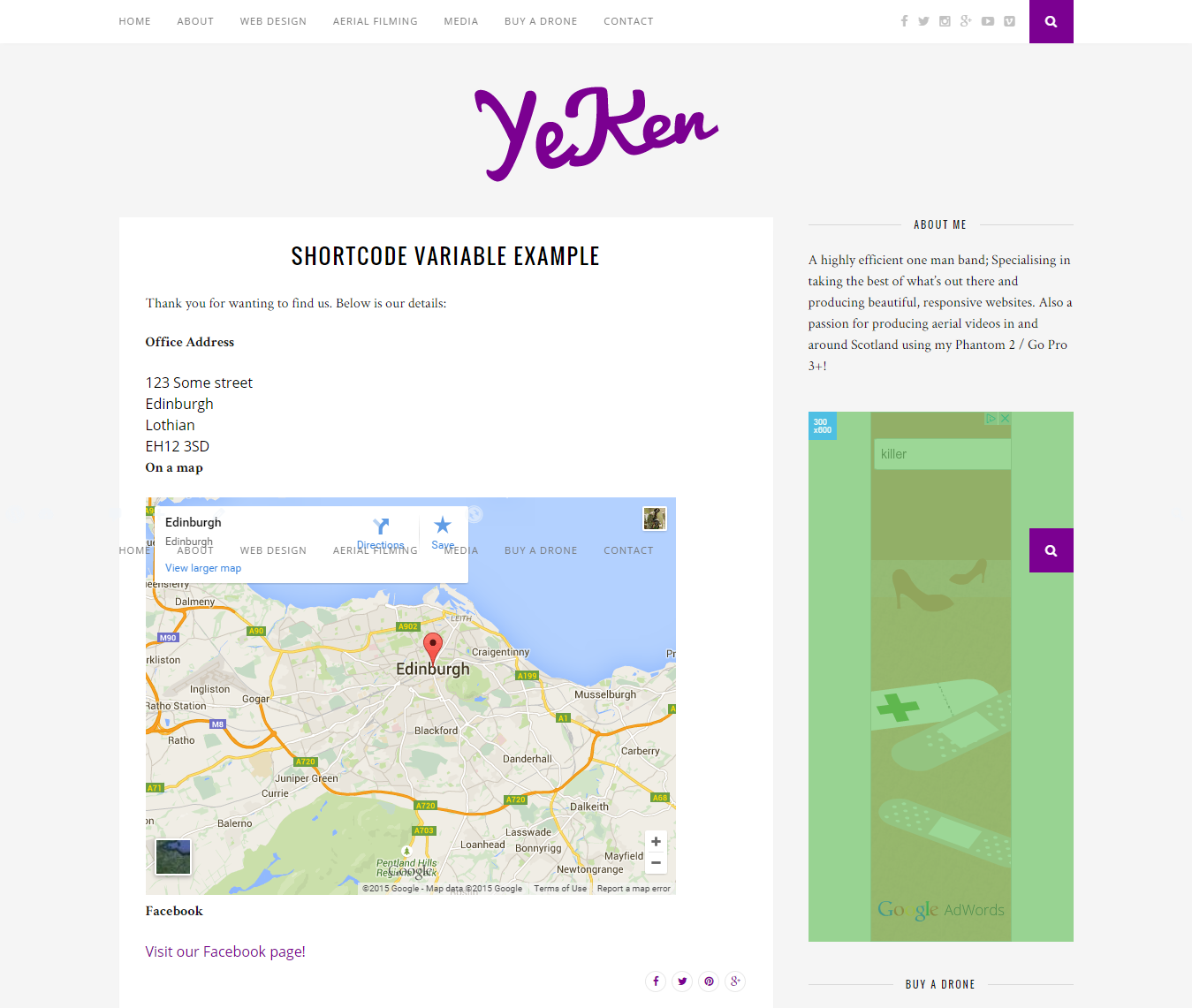
Snippet Shortcodes rendered in a page



