ShortPixel Adaptive Images – WebP, AVIF, CDN, Image Optimization Wordpress Plugin - Rating, Reviews, Demo & Download
Plugin Description
An easy-to-use plugin that lets you solve any problems with images and improve your website’s Core Web Vitals in a minute.
Imagine if you could solve all your website’s image-related problems and increase pagespeed and performance with a simple click, would not that be great?
Usually, images are the biggest resource on a web page. With just one click, ShortPixel Adaptive Images replaces all the pictures on your website with properly sized, smartly-cropped and optimized images and uploads them to ShortPixel’s global CDN.
And for even more Google love, the plugin delivers next-gen WebP or AVIF images to the right browsers auto-magically! 🙂
Using ShortPixel Adaptive Images also helps with Core Web Vitals (CWV)‘s Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
This is an important SEO factor that Google uses to rank pages. The smaller the CWV values are, the better for your website.
Do I need this plugin?
If you have a WordPress website with images, the answer is most likely yes!
Have you ever tested your website with tools like PageSpeed Insights or GTmetrix and received complaints that the images are not the right size or are too big? Or that you should be using “next gen” images like WebP or AVIF? Or that the website should “defer offscreen images”?
ShortPixel Adaptive Images comes to the rescue and solves the problems with images on your website in no time.
In addition to images, CSS, JS and font files are also minimized and delivered from our global CDN.
What are the benefits?
What are the features?
- new! you can now set your custom domain to serve images or JSS/CSS files, e.g. cdn.example.com. Read more here.
- new, lightweight, pure JavaScript Adaptive Images Engine (jQuery no longer required)
- same visual quality, but smaller images thanks to ShortPixel algorithms
- smart cropping – see an example
- serve only images of appropriate size, depending on the viewport of the visitor
- lazy load support with adjustable threshold; browser native lazy loading support is also available
- automatically serves WebP and AVIF images to browsers that support this format. Animated GIFs are also supported and can will converted to animated WebP and animated AVIF!
- caching and serving from a global CDN for images as well as CSS, JS and fonts
- CSS/JS files are minimized automatically
- all major image galleries, sliders and page builders are supported
- onboarding wizard with a tool that suggests the best settings for each website
- support for low quality image placeholders (LQIP)
- support for JPEG, PNG, GIF, TIFF, BMP
- no need for a separate AVIF or WebP converter plugin, the original images are automatically converted to WebP or AVIF
- adjustable size breakpoints when resizing images
- possibility to disable plugin functionality for logged in users
- multiple types of exclusions available, including and advanced Image Checker Tool
- Easy and Advanced mode for settings with a variety of settings for an increased flexibility of the plugin functionality
Do I need an account to test this plugin?
No, just install it and activate it on your WordPress website. You will then automatically receive 500 MB of CDN traffic every month. That’s about 500 visits/month!
How much does it cost?
When using ShortPixel Adaptive Images, only CDN traffic is counted if you choose to use our CDN. With the free plan, you get 100 credits for image optimization, which is equivalent to 500 MB of CDN traffic or about 500 visits/month. Paid plans start at $4.99 and are available as both one-time and monthly plans.
Even better, if you already use ShortPixel Image Optimizer, you can use the same credits for ShortPixel Adaptive Images!
How does it work?
Different visitors have different devices (laptop, mobile phone, tablet), each with its own screen resolution. ShortPixel AI takes into account the resolution of the device and then provides the right size image for each placeholder.
Let us take a web page with a single image of 640×480 pixels.
When viewed from a laptop, the image retains its 640×480 pixel size, but is optimized and delivered from our CDN.
When the same web page is viewed from a mobile phone, the image (for example) is resized to 300×225 pixels, optimized, and delivered via our CDN.
In this way, neither time nor bandwidth is wasted for visitors.
Other plugins by ShortPixel:
- ShortPixel Image Optimizer – Image optimization & compression for all the images on your website, including WebP & AVIF delivery
- Enable Media Replace – Easily replace images or files in Media Library
- reGenerate Thumbnails Advanced – Easily regenerate thumbnails
- Resize Image After Upload – Automatically resize each uploaded image
- WP SVG Images – Secure upload of SVG files to Media Library
Get in touch!
- Email https://shortpixel.com/contact
- Twitter https://twitter.com/shortpixel
WP CLI commands
Use the following WP CLI commands to clear the CSS cache and the Low Quality Image Placeholders:
wp shortpixel clear_css
wp shortpixel clear_lqips
For developers
If there are main images in the Media Library that end with the usual thumbnail size suffix (e.g. -100×100), please set this in wp-config.php:
define('SPAI_FILENAME_RESOLUTION_UNSAFE', true);
If you need to do post-processing in JavaScript after the image/tag has been updated by ShortPixel AI, you can add a callback like this:
jQuery( document ).ready(function() {
ShortPixelAI.registerCallback('element-updated', function(elm){
// elm is the jQuery object, elm[0] is the tag
console.log("element updated: " + elm.prop('nodeName'));
});
});
To change the original URL of the image that is detected by ShortPixel, use this filter that receives the original URL:
add_filter('shortpixel/ai/originalUrl', 'my_function');
Sometimes when the option to crop images is enabled, SPAI thinks it is not safe to crop an image, but you want to crop it anyway. Please add this attribute to force cropping:
<img data-spai-crop="true" ....
ShortPixel Adaptive Images triggers a JS event after the initial processing of the HTML page in the browser: spai-body-handled, an event after each processed DOM mutation when at least one URL has been replaced: spai-block-handled and an event after the URL of each element has its URL updated lazily ( entering the viewport): spai-element-handled
To exclude certain images, you can also add the following attributes within the ‘IMG’ tag to the markup:
<img data-spai-excluded="true" ...> --> this will completely exclude from processing the image which has this attribute;
<img data-spai-eager="true" ...> --> this will exclude the image from being lazy-loaded by the plugin;
<img data-spai-noresize="true" ...> --> this will prevent the image from being resized by the plugin.
For adding custom replacement rules use:
add_filter('shortpixel/ai/customRules', 'my_function');
The function is given an array and should append to that array elements with the following structure: [‘tagName’, ‘attrToBeChecked’, ‘classFilter’, ‘attributeFilter’, false(reserved), ‘attributeValueFilter’, isEager(bool)]. As of version 3.0, you can also append ShortPixelAITagRule instances, something like this.
A real-world example of custom image attributes, a custom srcset, and a custom JSON data attribute:
add_filter('shortpixel/ai/customRules', 'spai_to_iconic');
function spai_to_iconic($regexItems) {
//lazy-loaded data-iconic-woothumbs-src attribute
$regexItems[] = new ShortPixelAITagRule('img', 'data-iconic-woothumbs-src');
//eager attribute
$regexItems[] = new ShortPixelAITagRule('img', 'data-large_image', false, false, false, false, true);
//lazy srcset style attribute.
$regexItems[] = new ShortPixelAITagRule('img', 'srcset', false, false, false, false, false,
'srcset', 'replace_custom_srcset');
$regexItems[] = new ShortPixelAITagRule('div', 'data-default', 'iconic-woothumbs-all-images-wrap', false, false, false, false,
'srcset', 'replace_custom_json_attr');
return $regexItems;
}
The parameters of the rule are, in this order:
* tagName – the tag name
* attribute to be replaced
* classFilter – only elements having the class, default false
* attrFilter – only elements having the attribute, default false
* attrValFilter only elements having the attribute with the specified value, default false
* mergeAttr – advanced usage (see code), default false
* eager – if true the image is replaced server-side, otherwise is lazy-loaded
* type – advanced usage (see code), default is ‘url’, can also be ‘srcset’ if it has a srcset structure
* callback – advanced usage (see code), default false. Needs to be ‘replace_custom_srcset’ if the type is srcset
* quickMatch – advanced usage (see code), default false
* frontEager -advanced usage (see code), default false
In the same manner if you need a rule to be applied only on the front-end (javascript) you can use the following filter:
add_filter('shortpixel/ai/customFrontendRules', 'my_function');
This rule will only be applied by the New JS Engine (so you need to have the option enabled) and is useful if you have content that is rendered by JavaScript and you need the replacement to be made after the content is rendered.
Screenshots

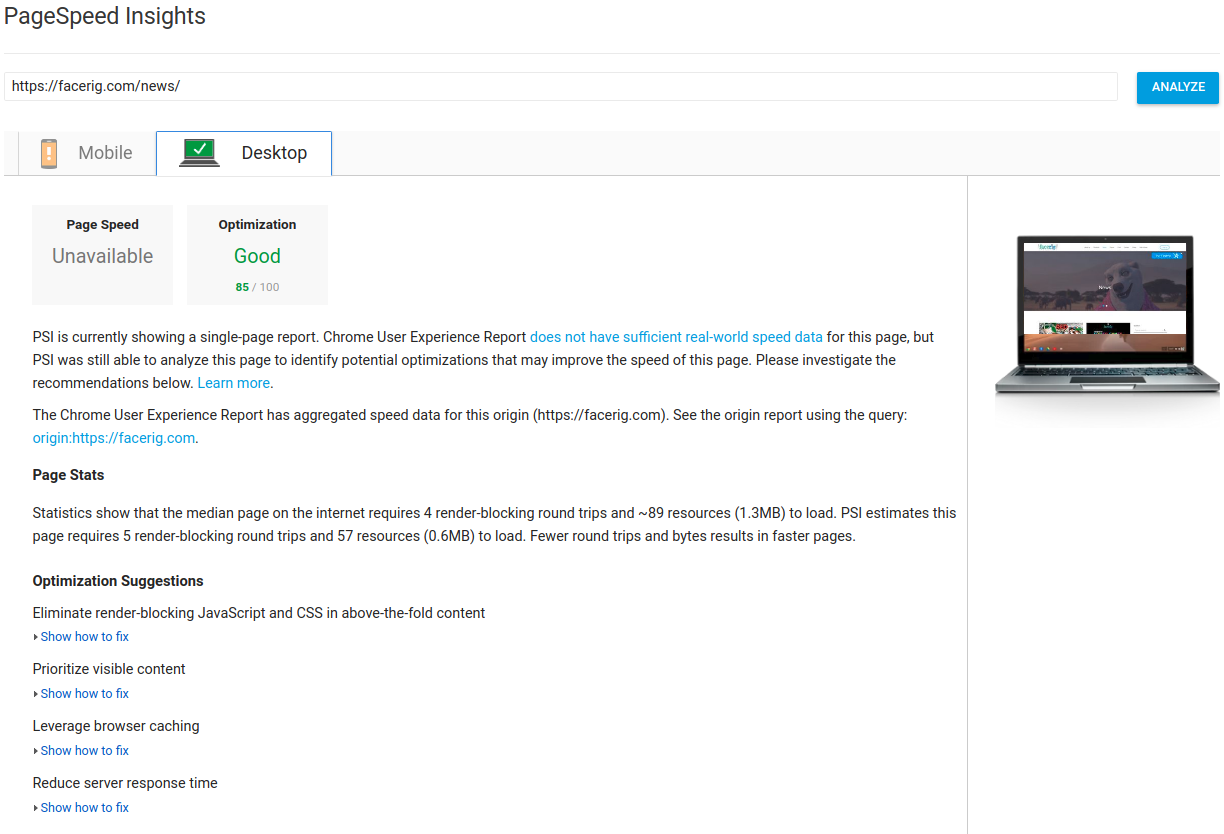
Example site metrics on PageSpeed Insights before: Low

Example site metrics on PageSpeed Insights after: Good

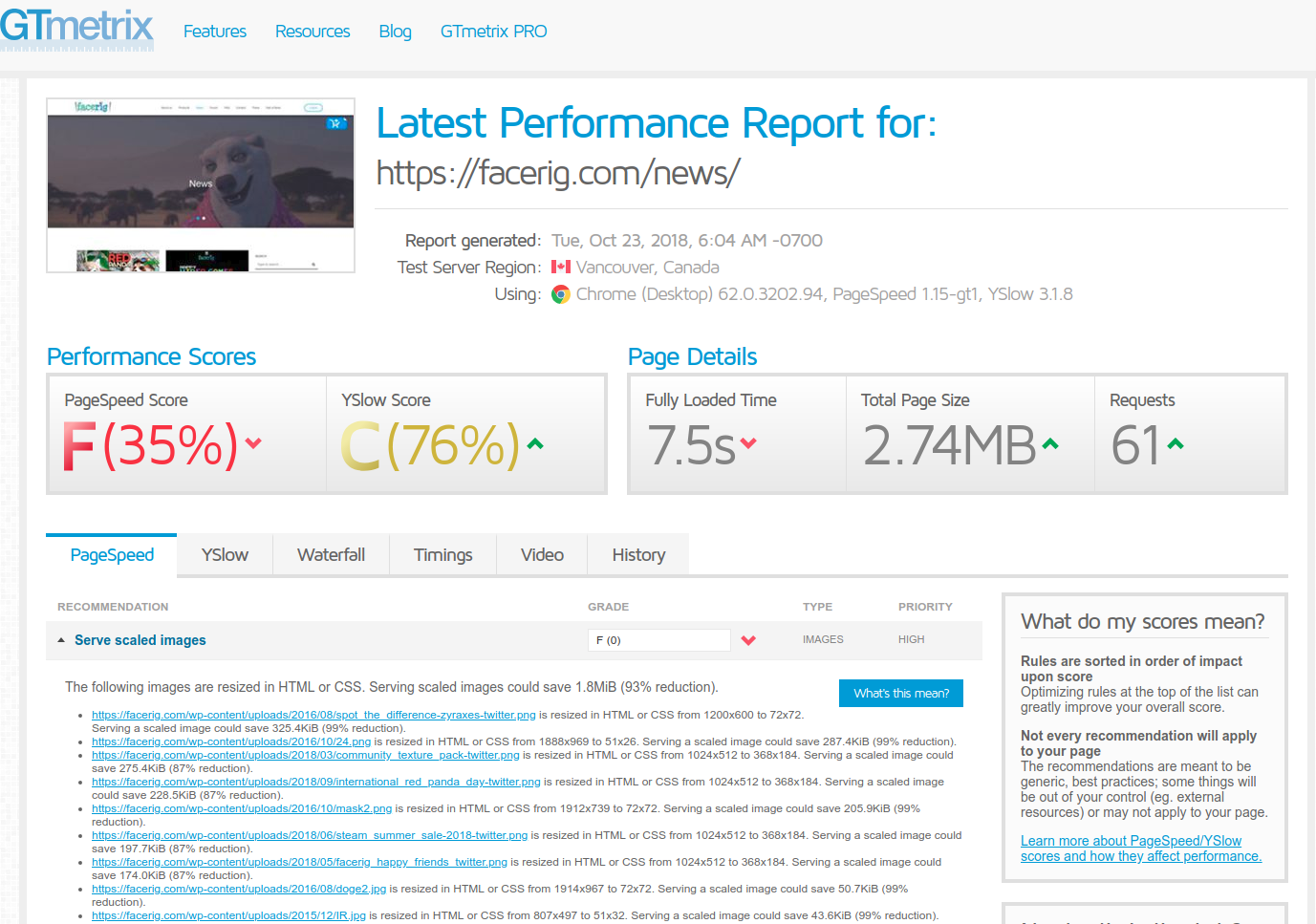
Example site metrics on GTMetrix before: F score

Example site metrics on GTMetrix after: B score

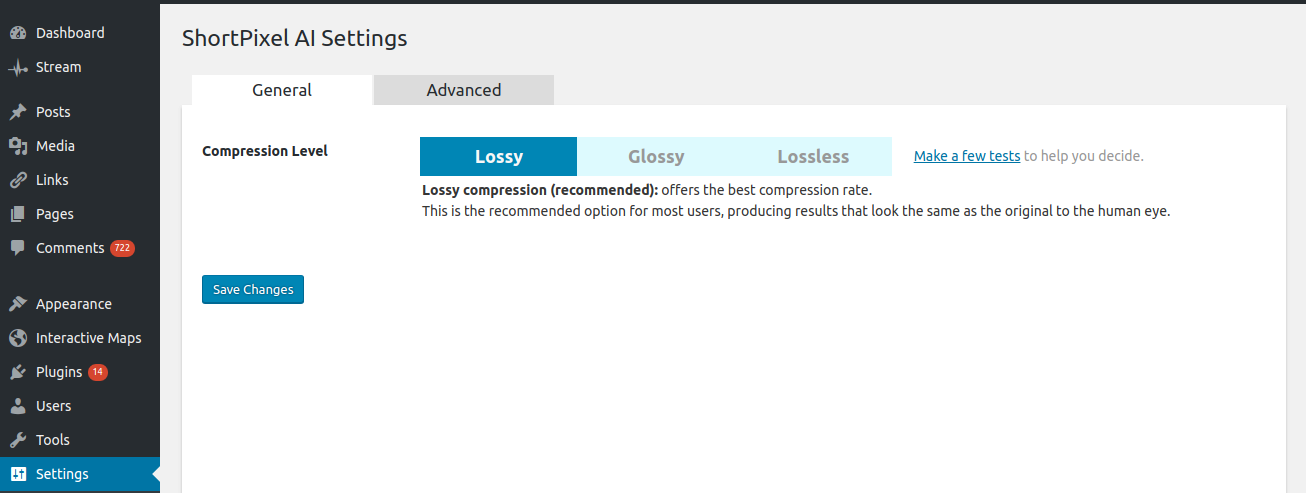
Main settings page

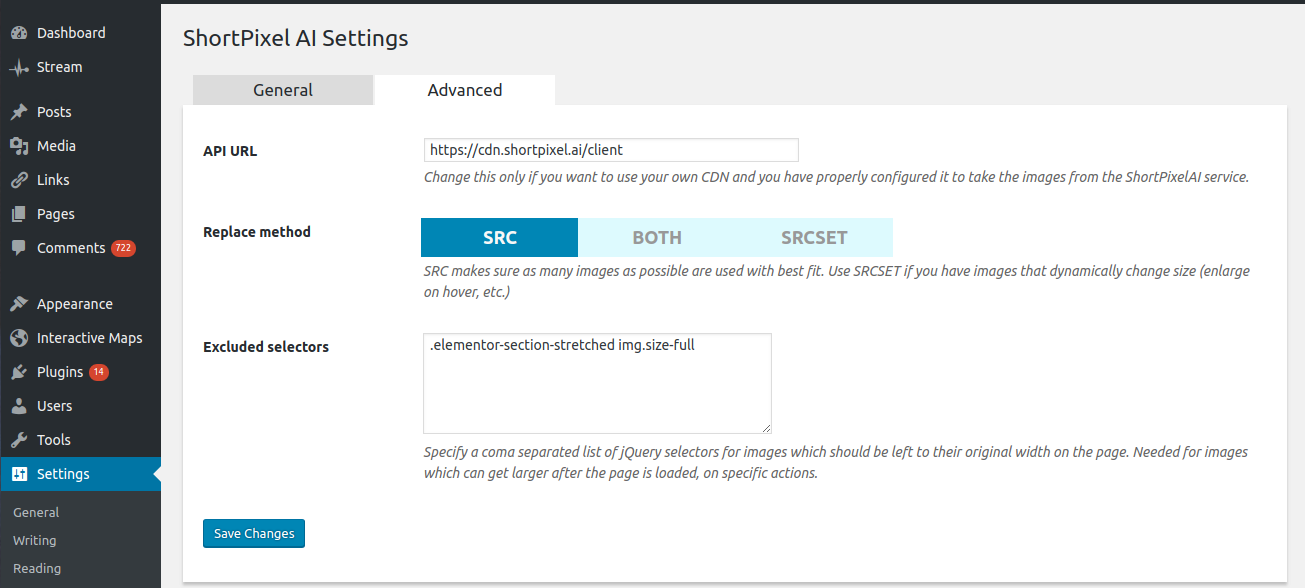
Advanced settings page



