ShortPixel Image Optimizer – Optimize Images, Convert WebP & AVIF Wordpress Plugin - Rating, Reviews, Demo & Download
Plugin Description
The Ultimate Image Optimization Plugin for WordPress
Boost your site’s speed instantly! Optimize images and PDFs with one click, bulk compress to WebP and AVIF, use lazy loading, and resize images.
Increase your website’s SEO ranking, number of visitors, and ultimately your sales by optimising any image or PDF document on your website.
The ShortPixel plugin is a lightweight, user-friendly, install-and-forget solution for image optimization.
It is designed to work with any website type, whether it’s a small blog or a large WooCommerce-powered online store with tens of thousands of products.
Additionally, it’s an excellent choice for agencies, offering unlimited image optimization credits for a flat monthly fee.
Ready for a Quick DEMO of our Top Image Optimization Tool?
Test our plugin here.
Make an instant image compression test of your site or compress some images to test our optimization algorithms.
Why is ShortPixel the best choice for image optimization or PDF compression?
New! Prevent AI Data Mining
Decide whether AI bots can use your images for machine learning (ML) training, or block them entirely.
Faster Websites for Global Audiences
The ShortPixel plugin now includes a built-in global Content Delivery Network (CDN). This powerful feature ensures that ShortPixel-optimized WebP and AVIF images are delivered quickly and efficiently to any location worldwide, minimizing delays and improving load times.
By leveraging this built-in solution, you enhance the user experience, reduce server strain, boost SEO performance, and simplify website management — all with minimal effort.
Resize and Compress Images Without Losing Quality
- Popular plugin with over 300,000 active installations – according to WordPress
- Compress JPG (and its variations: JPEG, JPEG 2000, JPEG XR), PNG, GIF (still or animated) images, and also PDF documents.
- Option to automatically convert PNG to JPG if that results in smaller images (ideal for large PNG pictures).
- CMYK to RGB conversion.
- Progressive JPEG is used whenever it leads to a smaller image.
Lossy and Lossless image compression
Both Lossy and Lossless image compression are available for the most common image types (JPG, PNG, GIF, WebP, and AVIF) plus PDF files.
We also offer Glossy JPEG compression which is a very high-quality lossy optimization algorithm. Especially designed for photographers or for high-quality product pictures.
Optimized images lead to a better user experience, improved PageSpeed Insights or GTmetrix results, higher Google PageRank, and more visitors.
Convert WebP and AVIF Formats
- Option to automatically convert JPEG, PNG, or GIF to WebP and AVIF for better performance and improved Google ranking.
- Animated GIFs can be automatically converted to much smaller animated WebP or AVIF files.
- Option to include next-gen images (WebP and AVIF) in front-end pages with a single click using the tag.
Bulk Image Optimization and Background Image Processing
- New! With ‘Background mode,’ images can now be optimized without needing to keep a browser tab open.
- Easily add recurring cron jobs for background optimization, ideal for sites where users upload images via the front end.
- Bulk-optimize all images in the Media Library or any gallery with a single click.
- Full WP-CLI support for background processing, especially useful for large Media Libraries.
Performance and Automatic Image Optimization
ShortPixel uses minimal resources and works well with any shared, cloud, VPS, or dedicated web hosting. It can optimize any image on your website, including those not listed in the Media Library, such as images in galleries or those added directly via FTP.
All optimization is performed using ShortPixel’s Image Optimization Cloud, so your hosting resources remain unaffected.
- New! Automatic scan of Custom media folders for new images using cron jobs.
- Skip already optimized images to avoid redundant processing.
Compatibility with Popular Themes, Page Builders, and Media Library Plugins
- Works great for eCommerce websites using WooCommerce and other plugins.
- Compatible with NextGEN Gallery, Modula, Foo Gallery, and other galleries or sliders.
- Fully compatible with WP Retina 2x, including automatic compression of retina images.
- Works seamlessly with WordPress multisite installs (sub-folders or sub-domains) using a single API key.
- Compatible with WPML and WPML Media plugins.
- Fully compatible with WP Offload Media plugin.
- Supports both HTTPS and HTTP websites.
- Compatible with virtually all hosting providers.
- Integrates with Gravity Forms’ post_image field type to optimize images upon upload.
- Works with watermarking plugins.
- Integrates directly with Cloudflare via a Cloudflare Token, automatically synchronizing updates with Cloudflare cache.
- New! HEIC file support
With ShortPixel, you can now add images in Apple’s HEIC format directly from your iPhone. They will be automatically converted to JPG and optimized according to your settings. Easy!
Read more.
Advanced Image Optimization Features
- NEW Smart Cropping: Generate subject-centered thumbnails using AI, ideal for eCommerce websites.
- Optimize thumbnails and featured images, with options to exclude individual thumbnails from optimization.
- Advanced exclusion options (exclude images based on filename, path, size, or complex regex).
- Ability to optimize any image, including those in NextGEN Gallery and other image galleries or sliders.
- Option to scale images down, with two automatic resizing options for large images (applicable to featured images).
- Option to deactivate auto-optimization of images on upload.
- Keep or remove EXIF data from images, which is especially useful for photographers or for enhanced privacy.
- Easily test lossy, glossy, or lossless versions of images with a single click in the Media Library.
- 100MB filesize limit
Backup and Safety
- Safe to test and use: original images are backed up locally and can be restored with a single click (either individually or in bulk).
- No credits are used for images optimized by less than 5%
Reporting, Analytics, Compliance and Customer Support
- 30-day optimization report with detailed image statistics and overall site performance improvements.
- 24/7 stellar support.
- We are fully GDPR compliant.
New Plan: ShortPixel Unlimited
This is the ideal monthly plan for web agencies or website owners with multiple sites and frequent image uploads.
It allows you to optimize an unlimited number of images with ShortPixel Image Optimizer or use ShortPixel Adaptive Images without worrying about CDN traffic limits.
Read more details on our dedicated page.
- free optimization credits for non-profits, contact us for details
How much does it cost?
ShortPixel comes with 100 free credits per month, and additional unlimited monthly credits can be purchased for $9.99.
One-time credit packages that never expire are available starting at $19.99.
Check out our prices.
Testimonials:
★★★★★ A Super Plugin works very well 62% reduction overall. robertvarns
★★★★★ The secret sauce for a WordPress website. mark1mark
★★★★★ A must have plugin, great support! ElColo13
★★★★★ Excellent Plugin! Even Better Customer Service! scaliendo
★★★★★ Great image compression, solid plugin, equally great support. matters1959
more testimonials
Help us spread the word by recommending ShortPixel to your friends and collect 100 lifetime monthly additional image credits for each referred active user. Make money by promoting a great plugin with our 30% commission affiliate program.
Other plugins by ShortPixel
- FastPixel Caching – WP Optimization made easy
- ShortPixel Adaptive Images – On-the-fly image optimization & CDN delivery
- Enable Media Replace – Easily replace images or files in Media Library
- reGenerate Thumbnails Advanced – Easily regenerate thumbnails
- Resize Image After Upload – Automatically resize each uploaded image
- WP SVG Images – Secure upload of SVG files to Media Library
- ShortPixel Critical CSS – Automatically generate above-the-fold CSS for fatster loading times and better SEO scores
Get in touch!
- Email https://shortpixel.com/contact
- Twitter https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
Actions and Filters for Developers
The ShortPixel Image Optimiser plugin calls the following actions and filters:
do_action( 'shortpixel_image_optimised', $post_id );
upon successful optimization;
do_action("shortpixel_before_restore_image", $post_id);
before restoring an image from backup;
do_action("shortpixel_after_restore_image", $post_id);
after succesful restore;
For version 4.22.10 and earlier:
apply_filters("shortpixel_backup_folder", $backup_folder, $main_file_path, $sizes);
just before returning the ShortPixel backup folder, usually /wp-content/uploads/ShortpixelBackups. The $sizes are the sizes array from metadata;
For version 5.0.0 and later:
$directory = apply_filters("shortpixel/file/backup_folder", $directory, $file);
just before returning the ShortPixel backup folder, usually /wp-content/uploads/ShortpixelBackups).
apply_filters('shortpixel_image_exists', file_exists($path), $path, $post_id);
post ID is not always set, only if it’s an image from Media Library;
apply_filters('shortpixel_image_urls', $URLs, $post_id);
filters the URLs that will be sent to optimisation, $URLs is a plain array;
The filter below is deprecated starting with version 5.0.0!
apply_filters('shortpixel/db/chunk_size', $chunk);
the $chunk is the value ShortPixel chooses to use as the number of selected records in one query (based on total table size), some hosts work better with a different value;
For version 4.22.10 and earlier:
apply_filters('shortpixel/backup/paths', $PATHs, $mainPath);
filters the array of paths of the images sent for backup and can be used to exclude certain paths/images/thumbs from being backed up, based on the image path. $mainPath is the path of the main image, while $PATHs is an array with all files to be backed up (including thumbnails);
For version 5.0.0 and later:
apply_filters('shortpixel/image/skip_backup', false, $this->getFullPath(), $this->is_main_file)
filters the images that are skipped or not from the backup. Return true for the type of images to be skipped in the backup. If you check if is_main_file is true and return false (do not skip backup), while while otherwise returning true, the backup will be kept only for the main image. We suggest using it in conjuction with this action that fires right after the restore from backup is done:
do_action('shortpixel/image/after_restore', $this, $this->id, $cleanRestore);
This action can be used to cleanup the meta data from the database, regenerate thumbnails after restoring the main file, writing the updated meta data, etc.
apply_filters('shortpixel/settings/image_sizes', $sizes);
filters the array ($sizes) of image sizes that can be excluded from processing (displayed in the plugin Advanced settings);
apply_filters('shortpixel/image/imageparamlist', $result, $this->id, $this);
filters the list of parameters sent to the API so that resizing can be performed more granularly;
apply_filters('shortpixel/api/request', $requestParameters, $item_id);
filters the parameters sent to the optimization API (through $requestParameters), described in detail here: ShortPixel Reducer API; $item_id contains the ID of the Media Library item, or the ID of the Custom Media item (when used). In short, this filter can be used to alter any parameters sent to the API, depending on the needs. For example, you can set different resize parameters for different post types, different compression levels, remove EXIF or not, covert WebP/AVIF, and basically any other parameter that is sent to the API for a specific image (together with all its thumbnails).
This filter enables the background ShortPixel processing in additional pages (see here the original list). Here’s an example of this filter that enables the processing on the Comments screen (to be placed in your functions.php file):
add_filter('shortpixel/init/optimize_on_screens', function ($screens) {
$screens[] = 'edit-comments';
return $screens;
});
The edit-comments is the ID of the screen where you want to enable the processing.
If you want to add multiple pages, here’s what the snippet looks like:
add_filter('shortpixel/init/optimize_on_screens', function ($screens) {
$screens = array('edit-comments', 'plugins', 'another-custom-post-type-page');
return $screens;
});
add_filter('shortpixel/image/filecheck', function () { return true; });
This filter forces a file check for WebP/AVIF in case they were manually removed from disk.
If you want to disable the automatic cache flush that is triggered after image optimization, you can use this filter:
add_filter( 'shortpixel/external/flush_cache', function() { return false; } );
In order to define custom thumbnails to be picked up by the optimization you have two options, both comma separated defines:
define('SHORTPIXEL_CUSTOM_THUMB_SUFFIXES', '_tl,_tr');
will handle custom thumbnails like image-100x100_tl.jpg;
define('SHORTPIXEL_CUSTOM_THUMB_INFIXES', '-uae');
will handle custom thumbnails like image-uae-100×100.jpg;
define('SHORTPIXEL_USE_DOUBLE_WEBP_EXTENSION', true);
define('SHORTPIXEL_USE_DOUBLE_AVIF_EXTENSION', true);
will tell the plugin to create double extensions for the WebP/AVIF image counterparts, for example, image.jpg.webp/image.jpg.avif for image.jpg;
Enable the “Trusted mode” in case the file system has limitations and is very slow in responding to direct file operations by adding this constant:
define('SHORTPIXEL_TRUSTED_MODE', true);
This will simply skip file check operations and if the Media Library loads very slowly or freezes, you might want to try adding the constant above to your wp-config.php file.
Disable the feedback survey when the plugin is deactivated:
define('SHORTPIXEL_SKIP_FEEDBACK', true);
Hide the Cloudflare settings by defining these constants in wp-config.php:
define('SHORTPIXEL_CFTOKEN', 'the Cloudflare API token that has Purge Cache right');
define('SHORTPIXEL_CFZONE', 'The Zone ID from the domain settings in Cloudflare');
Add HTTP basic authentication credentials by defining these constants in wp-config.php
define('SHORTPIXEL_HTTP_AUTH_USER', 'user');
define('SHORTPIXEL_HTTP_AUTH_PASSWORD', 'pass');
Screenshots

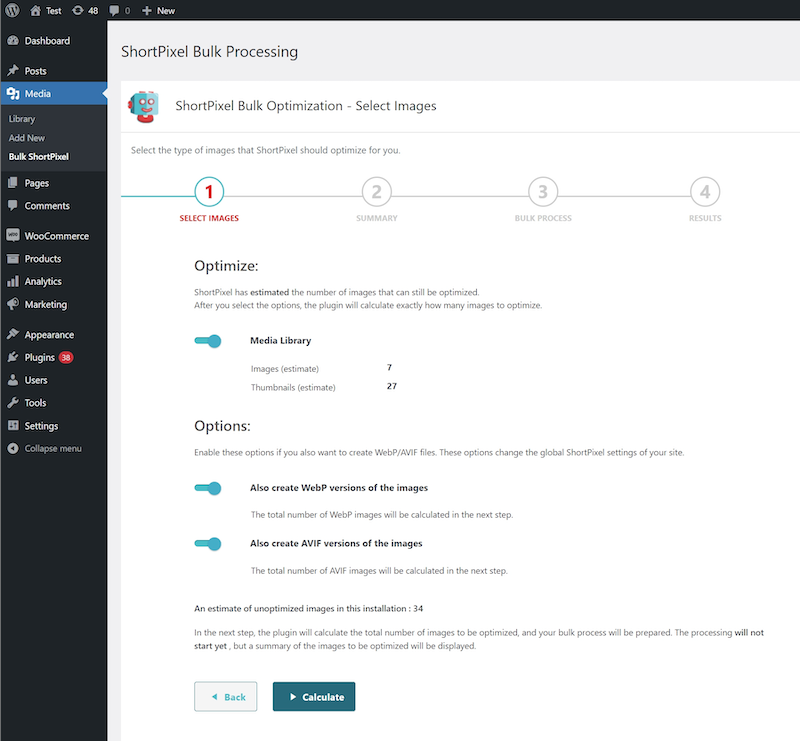
Bulk optimization running. (Media>Bulk ShortPixel)

Activate your API key in the plugin Settings. (Settings>ShortPixel)

Check out the main settings after the API key is activated. (Settings>ShortPixel)

Tweak it using Advanced settings. (Settings>ShortPixel)

Compress all your past images with one click. (Media>Bulk ShortPixel)

Check image optimization status, and restore or reoptimize the image. (Media>Library)

Check image optimisation details. (Media>Library->Edit)

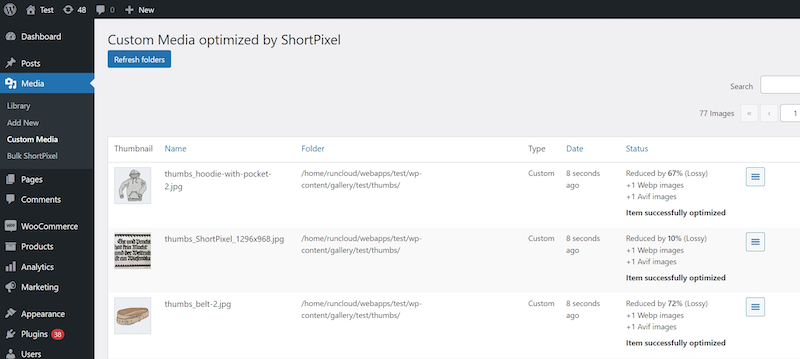
Check other optimized images’ status – themes or other plugins’ images. (Media>Other Media)