Simple Dropbox Upload Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin lets you insert an upload form on your pages or in a post so visitors can upload files to your Dropbox account.
Requirements
- WordPress 3.3.0 or higher
- PHP 5.0 or higher
- The wp-content/uploads directory needs to be writable by the plugin. This is likely already the case as WordPress stores your media and various other uploads here.
Usage
- Go to Site Admin > Simple Dropbox
- (Optional)Enter the folder path you would like to save the files to on Dropbox.
- (Optional) Change the temporary path for files uploaded to your server before being uploaded to Dropbox.
- (Required) Enter the file extensions without periods for the files you want to allow users to upload separated by one space.
- (Optional) Enter a message you want displayed after the user uploads a file.
- (Optional) Choose a color for the message you want displayed after the user uploads a file.
- Choose whether or not to display upload form again after the first file has been uploaded to Dropbox.
- Choose whether or not to delete the file located on your server after it has been uploaded to Dropbox.
- Click Save options.
- If you have already authorized this plugin to use your Dropbox account you can skip to step 17
- Click the Authorize button at the bottom of the screen.
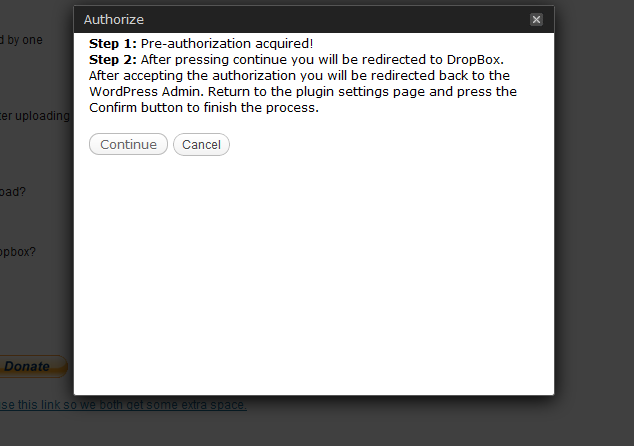
- Click Continue to be taken to Dropbox.
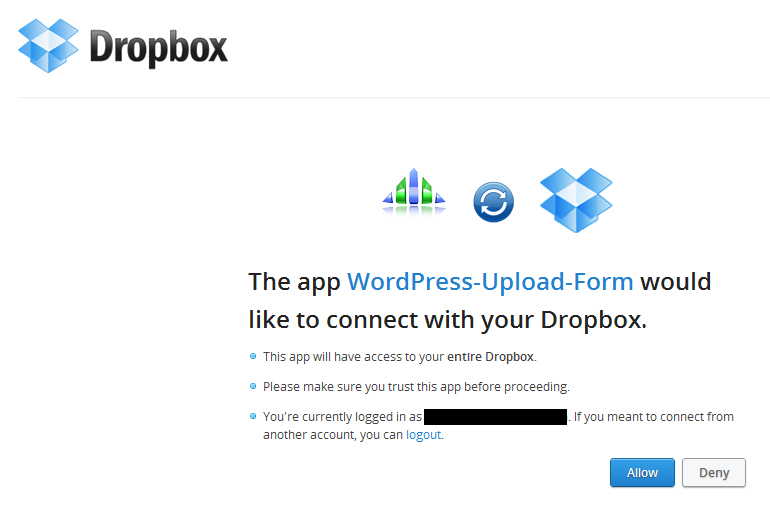
- Once at Dropbox Click the Allow button so this plugin can link with your Dropbox account.
- Go to Site Admin > Simple Dropbox
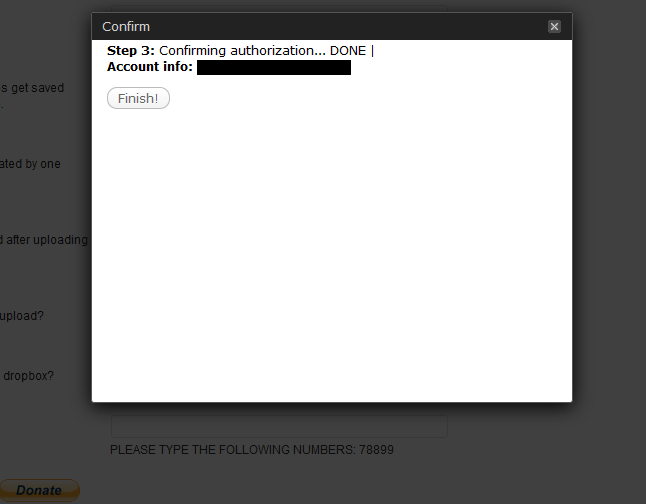
- Click the Confirm button located at the bottom of the page to confirm your Dropbox account.
- You should see the email address used with your Dropbox account. If you don’t, Reset your settings and start over.
- Click Finish.
- Create a Page, Post or Widget to insert the shortcode into.
- Insert [simple-wp-dropbox] where you would like the form to display.
- Click Save or Publish.
- Visit the location to confirm everything is working properly.
To-do list
- Multiple file upload
- Add ability to append uploaders username to file name/folder path
- Add ability to control file upload size
- Add ability to limit the number of submissions per user/day
- Restyle admin interface (Done|)
- Change database structure (Done|)
Screenshots

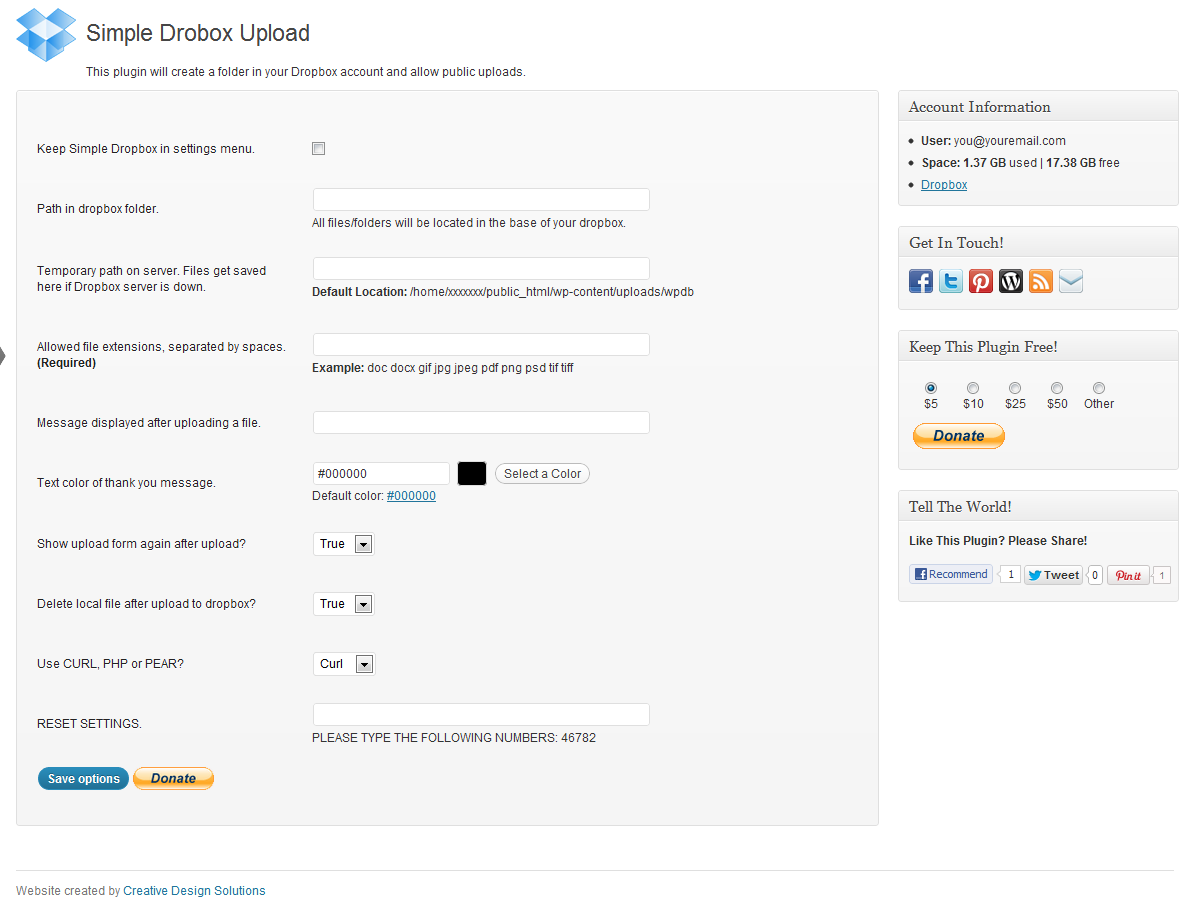
Admin Panel before activation.

Step 1 of dropbox authorization.

Step 2 of dropbox authorization.

Step 3 of dropbox authorization.

Before a file is uploaded by user.

After a file is uploaded by user.





