Simple Shortcode For Yatmo Map Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Very quick and simple to use Yatmo map plugin: with our without points of interest on the map, you will enjoy it!
Points of interest: a part of the POIs categories from OpenSteetMap can be shown on the map and we also added the shapes of the public transport lines and other interesting info like motorways entrances…
Put our map on your WordPress posts and pages simply and easily with a shortcode. Straight forward and easy to use! Ideal for real estate listings, contact page maps, maps showing delivery areas and many other uses!
You can use our map for free if you don’t exceed 60,000 map loads per month, if you need more or if you want to access more options (like isochrones calculation, etc.): you can take a monthly subscription (no commitment, you stop when you want!) here. Do not forget to configure correctly your Yatmo account in this case (billing info, domain name, etc.).
You want to use our map on a real estate listing without giving the real location? We have an option to put a circle (with a randomly moved center of course) on the map instead of a classical pin! So check our anonymous option in the FAQ for that 😉
FYI: our plugins are completely cookieless so don’t worry about that, we won’t add any cookies…
Note: this WordPress plugins relies on our script https://map.yatmo.com/map.js which creates the map and load the points of interest, etc.
It also relies on two 3rd party services:
- https://yatmo.com is needed to load the point of interest on the map, isochrones calculations, etc.
- Terms of sales: https://yatmo.com/en/legal/termsofsales
- Privacy policy: https://yatmo.com/en/legal/privacyandgdpr
- Documentation: https://documentation.yatmo.com
- https://nominatim.openstreetmap.org
- Limitations: https://operations.osmfoundation.org/policies/nominatim/
- Privacy policy: https://wiki.osmfoundation.org/wiki/Privacy_Policy
Maps are displayed with the [yatmo-map] shortcode:
Simply create a map with (it will use the default location from the settings):
[yatmo-map]
(currently supporting one map per page!)
Lookup an address with:
[yatmo-map address="Rue de la Loi 16, 1000 Bruxelles"]
Know the latitude and longitude of a location? Use them (and a zoom level) with:
[yatmo-map lat=50.850340 lng=4.351710 zoom=15]
Add a marker under your map shortcode, like so:
[yatmo-map]
[yatmo-marker]
Want more? Make more (and fit the map to contain all of them):
[yatmo-map fitbounds]
[yatmo-marker lat=50.850340 lng=4.351710]
[yatmo-marker lat=50.784574 lng=4.254787]
They can also use an address instead of a latitude/longitude:
[yatmo-marker address="Rue de la Loi 16, 1000 Bruxelles"]
You can even add popups (with text content) with their titles (visible on mouse over):
[yatmo-map]
[yatmo-marker lat=50.850340 lng=4.351710 title="Hello world" popuptextcontent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."]
More
Check out other examples on our documentation page: https://documentation.yatmo.com/#wordpress_map.
Screenshots

Simple default marker

Isochrones enabled (needs a paid subscription)

Points of interest disabled and custom map style

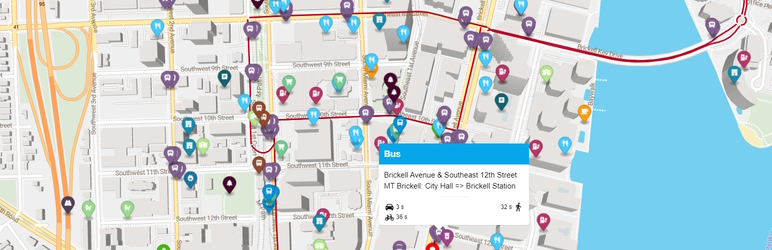
Info window on click on marker

Custom icon marker

“Anonymous” mode: marker with a circle with a center randomly adapted



