Simplified Font Manager Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Don’t just limit your google fonts customization to body and heading elements. Apply google fonts to any element of your website using CSS selectors. If you know CSS selectors, this plugin offers you the simplest and most efficient method to use google fonts for your website.
What this plugin offers
- This plugin allows you to customize typography of any front-end element on your site.
- Create unlimited typography control in real time with just click of a button.
- Fast loading by efficiently enqueueing fonts in only single http request.
- Apply google font to any element using css selectors (Content added by any theme or any plugin).
- Live preview of font changes on your website in realtime using the WordPress Customizer.
- Intutive UI makes it very simple to use google fonts.
Get Started
- After activating the plugin, visit Appearance > Customize in admin dashboard.
- Click on ‘Font Manager’ tab (probably at the bottom of all tabs).
- Click on “Create Font Control” button to create new control.
- Type comma separated css selectors of all target elements (elements you want to customize) in the textarea.
- Click on “Select a Font” button to find and select any google or websafe font.
- Search for a specific font or use filter button to filter the choices.
- Click on the selected font.
- If you chose a google font then you will be presented with an option to choose font weights.
- Choose required font weights (and italics variant) for your project and click “Add Font” button.
- Now you can see live implementation of your chosen font on your target elements.
- You can use “Next Font” or “Previous Font” button to change your choice.
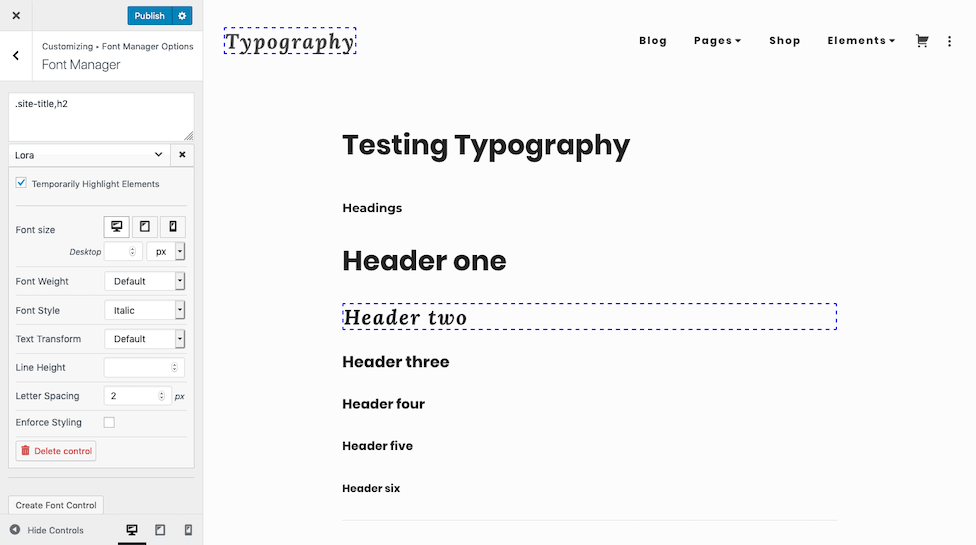
- Click on the Gear button to customize other typography elements of your target elements.
- Check “Temporarily Highlight Elements” checkbox to make sure you have chosen correct elements.
- Implement your other font customizations and click [Publish] button.
Screenshots

Simplified font manager target elements.

Simplified font manager font selection.

Simplified font manager typography controls.



