Site Accessibility By IFlair Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Ensuring that everyone, regardless of their abilities or disabilities, can access and use your website is the most crucial for boosting inclusivity and expanding your online reach. Website accessibility is all about making your site user-friendly for people with various challenges, such as hearing, movement, sight, and cognitive abilities. By designing websites and creating content that serves a diverse range of needs, we can create a more inclusive online space where everyone feels welcome and empowered to engage with the content you have added to your website.
With the Site Accessibility by iFlair Plugin, business owners can make their website browsing over the internet easier for everyone, no matter what challenges they face. If you’re using WordPress and want to integrate accessibility plugins into your WordPress website, Site Accessibility by iFlair – WordPress Accessibility Plugin – can significantly enhance the usability and accessibility of your site, ensuring that everyone can enjoy and benefit from your website.
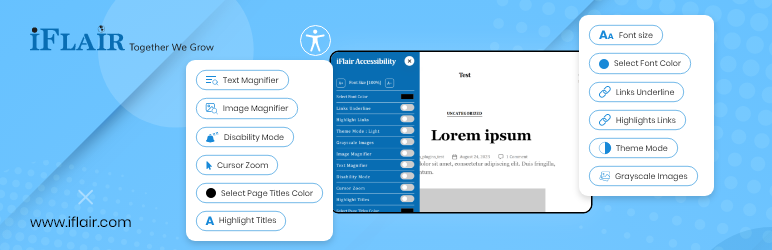
Below are the core features of the Site Accessibility by iFlair Plugin:
1) Font size
With just a click, you can make the text on your website bigger or smaller, so it’s easier for everyone to read. Whether it’s for those with visual impairments or just for comfortable reading, this feature ensures that your content is accessible to all users.
2) Select Font Color
Customize the color of the text on your website to make it easier to see, and change it whenever you want with a simple click. From high-contrast options for better visibility to personalized aesthetics, the font color selection feature caters to diverse user preferences.
3) Links Underline
Add underlines to all the links on your website, making them easier to spot, and click on the links for better navigation. This simple enhancement can significantly improve the usability of your site for users with visual impairments or those using screen readers.
4) Highlight Links
This feature of the Site Accessibility by iFlair plugin makes all the links on your website stand out by highlighting them with a different color, making it easier for users to see where they can click. This feature improves the visual clarity of links, aiding users in quickly identifying interactive elements on your site.
5) Theme Mode
Switch between light and dark themes on your website to suit different preferences and lighting conditions. Offering alternative themes ensures optimal readability and reduces eye strain for users in varying environments.
6) Grayscale Images
Turn all the images on your website into grayscale with a click, which can be helpful for users who find colorful images distracting. By simplifying visuals, this feature enhances accessibility for users with cognitive or sensory processing difficulties.
7) Image Magnifier
Let users zoom in on images by hovering over them, so they can see the details more clearly. This feature provides greater control and flexibility for users to explore visual content at their preferred level of magnification.
8) Text Magnifier
Enables users to zoom in on specific parts of text, making it easier for them to read. Whether it’s for individuals with visual impairments or those viewing content on smaller screens, this feature enhances readability and comprehension.
9) Disability Mode
Add a circle border around headings and hyperlinks [H1 to H6 & anchor tag a], making them easier to find and interact with. This feature improves the visibility and accessibility of essential elements on your website, particularly for users who require additional visual cues.
10) Cursor Zoom
Make the mouse cursor bigger to make it easier to see and use, especially for people with difficulty controlling a small cursor. This feature enhances cursor visibility and usability, particularly for users with motor impairments or precision challenges.
11) Highlight Titles
Add a square border around headings [H1 to H6] to draw attention to important sections of your website. It improves navigation and content comprehension by visually distinguishing key sections for users.
12) Select Page Titles Color
Change the color of page titles [H1 to H6] to make them easier to read and match your website’s style. This feature makes it easier to see the most important parts of your website by changing the colors of the page titles.
13) Reset All Button
If you want to go back to the original settings, you can easily reset everything with the click of a button.
All these customization options are dynamic and can be managed through the plugin’s admin settings, so one can make their website accessible and user-friendly without any hassle.
Screenshots

Frontend :: Sidebar accessibility button

Frontend :: Sidebar accessibility banner

Backend :: Default settings page

Backend :: Advance settings page



