Site Creator Ultimate Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This is an all around plugin that allows you lots of control on how your front page, posts, pages and website looks. It can enhance the look of your front page or make a website look like a professional magazine or news website.
Usage
By posting a short code on a page you can display a layout. A layout is anumber of posts than can be themed. Each layout can be edited with a number of options such as how many posts to show, image options, text options, adding effects and much more. This allows for the creation of a front page, sub pages, blog, category pages or widgets. A front page can be made looking like a magazine or a news website. Several effects can be added such as pop up, text over image and image swap effects.
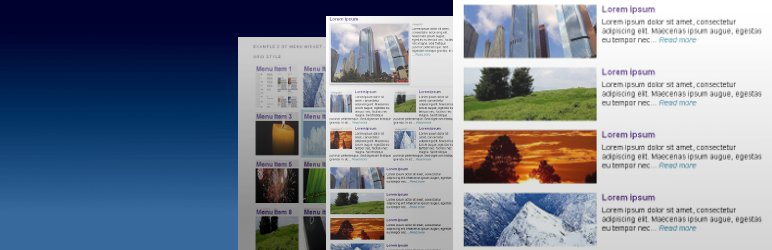
Example front page
http://1customize.com
Example blog page
http://1customize.com/blog-example/
Example uses
- Create a great news, magazine or business looking front page
- Enhance the look of your website or blog
- Create widgets such as top posts or latest posts etc
- Create complex sub pages
Features
- Build a front page, sub pages, create widgets to make your website look great
- Change image size, position, width & height
- Change font size, colors of title & excerpt, etc
- Change excerpt length of your posts
- Easy visual post layout editor with up to 20 layouts
- Add cool Jquery Effects
- CSS style allows you to change all aspects
- Add Image, Title, Excerpt, Categories, Tags, Author, Date, Post info and more
- Add Pagination, filters, spacing and other features
Effects
- Image changes to another image when hover over with mouse
- Image changes to another image automatically (simple slideshow)
- Image fades when hover
- Background color effect marks the post you are hovering over
- Put text over image
- Put text in a pop up
Introduction
This plugin works by using layouts. A layout is basically a list of posts that can have a specific look. The layout (or the posts) can then be displayed on a page, post or widget. To display it a short code is used. For example to display layout 1 the following short code can be used:
[sitecreator show=”1″]
Up to 20 layouts that can be used but sometimes you only need one. The layout in its default state will show 3 posts with a simple layout with no filters or effects which is a starting point. To this more elements, filters and effects can be added.
To display several layouts in one page, simply add several short codes after each other For example:
[sitecreator show=”1″] [sitecreator show=”2″] [sitecreator show=”3″]
Example: How do I create a new front page?
By adding one or several layouts on a page we can create a great news, magazine or business looking front page. To display the layouts we have to use a shortcode for each of the layouts. You also need to change the look of each layout you use by changing options such as image size, number of posts to show, etc. In this example we will use one layout.
- Edit the layout 1 to your liking (assuming you are not using it already). Here you can change the look of the layout by changing image size, number of posts to show, etc.
- Create a new page. Click on “add a new page” which will be your new front page
- Display the layout you created in step 1 by adding a short code. If we are using layout 1 the short code will be [sitecreator show=”1″]
- If you want to make the page you created a front page go to Settings -> Reading Settings and mark the static page. In the drop down list, choose the page you just created
Example: How do I create a new blog page?
For a blog (which is simply a list of the newest posts) we only need one layout. Add pagination and set posts to show to around 10 posts. The page can be made a front page or be added as a menu item.
- Edit the layout 1 to your liking (assuming you are not using it already). Here you can change the look of your blog by changing image size, number of posts to show, add pagination, etc.
- Create a new page. Click on “add a new page” which will be your new front page
- Display the layout you created in step 1 by adding a short code. If we are using layout 1 the short code will be [sitecreator show=”1″]
- If you want to make the page you created a front page go to Settings -> Reading Settings and mark the static page. In the drop down list, choose the page you just created
Example: How do I create a widget?
The plugin also allows you to create different type of widgets. Example of widgets:
- display the latest posts
- random posts
- post from a certain category
- posts from a certain author
- most commented/popular posts.
The widget can be customized with nice, visual image effects. In this example we will create a widget to show the latest posts from a certain category.
- Choose layout 1 or a layout you have not used yet
- Change the layout to your liking by adding title, excerpt and changing image size etc. Important: Make sure that the image and the post is small enough to fit into your sidebar!
- Under “Show posts only from category” select the category you want show posts from
- Savet the layout
- We have now created a layout. To create a widget with this layout we need to do the following: Under Appearance -> widget drag a text widget (that allows you to add arbitrary text or HTML) to your desired sidebar.
- Add a title to the widget and copy the short code [sitecreator show=”1″] (if using layout 1) into the bigger text field and save. The widget should now show up.
More examples
Site creator Ultimate also allows the posts to be ordered in a tablet friendly fashion. Example:
http://1customize.com/tablet-friendly-page/
Theme Compability
The plugin has been tested with a number of themes but there might be some themes that will need some CSS tweaking to work properly.
Read the FAQ for more info
Site Creator Ultimate vs Site Layout Customizer
What is the difference? Site Creator is much more advanced with more options, filters and uses jquery effects while site layout customizer does not. Also the CSS works differently and now uses classes instead of ids. Up to 20 layouts can be used instead of 4. The code base have been redone and the plugins are not compatible with each other. For simpler tasks the Site Layout Customizer plugin can be used, for more control and features use this plugin instead.







