Slick Contact Forms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Creates a widget, which adds a contact form using either a floating, drop down button or a sticky, sliding tab. Can handle multiple forms on each page and the location of the floating button or sliding tab can be easily set from the widget control panel.
Each form includes up to 3 text input fields and one text area. The input labels and type of validation can be set via the widget control panel. The plugin includes validation for the form fields using animated error messages.
The plugin also includes shortcodes, which allow you to add a text link to your content, which will open/close the contact form.
Configuration Options
General configuration can be set via the Wordpress admin menu option Settings –> Slick Contact Forms
- Default Email Address – Email address where submitted forms are sent if not set in the widget control panel – default is the Wordpress admin email
- Email Subject – The text that appears in the email subject line – default is the Blog Name
- Send From User Email – Check this option to use the visitors email address in the email “from” field – at least one of the contact form input fields “status” must be set to “email” for this to work
- Include IP Address – If checked the email will include the IP address of the user
- Include Page URL – If checked the email will include the URL of the page on which the user submitted the contact form
- Use wp_mail() – Check this option if you wish to use the Wordpress mail function to send the email as opposed to the php mail() function
After Form Submit – The form can be set to either submit using AJAX (default) and return a message to the form slide out panel or to redirect to a different page
If using AJAX Message:
Set the text that is shown when the form has been submitted
* Email Sent – When a form is successfully submitted
* Error – If an error occurred during submission
* Invalid – If invalid data is received by the server
If using Redirect:
Enter the URLs to redirect the page to when the form submit is complete
* Email Sent – Enter the URL to redirect the page to when the form is successfully submitted
* Error – Enter the URL to redirect the page to when the form fails
Validation Messages – The text that will appear in the animated validation error messages
* Input Required – If a required form field is empty
* Email Address – If an invalid email format is entered
Contact Form Widget Options
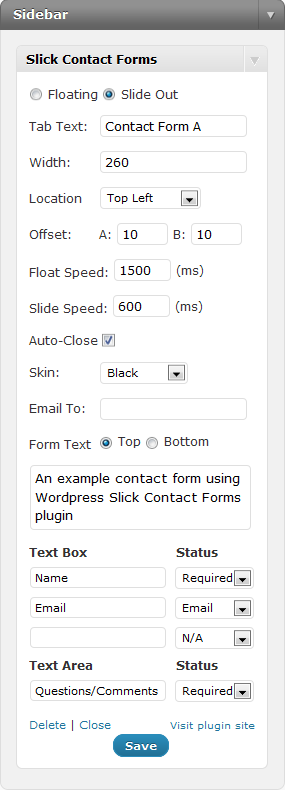
Each individual form can be customised via the widget control panel:
- Method – Select either a “floating” button or a “Sliding” tab
- Tab Text – Enter the text that you would like to use for the form tab.
- Width – Set the width of the contact form
- Location – Select the position of the contact form.
- Offset – Position the form by offsetting the location from the edge of the browser in pixels (For Sticky Tabs only option A is used)
- Floating Speed – The speed for the floating animation (only applicable for the floating type)
- Animation Speed – The speed at which the form section will open/close
- Auto-Close – If checked, the form will automatically slide closed when the user clicks anywhere in the browser window
- Skin – 4 different sample skins are currently available for styling the contact form. These can be used to create your own custom form theme.
To set up the form, several options are available for you to customise the number of text input fields, the label for the form field and the type of validation.
* Email To – The address where the form details will be sent
* Form Text – Add introduction text for the form. Select the position of the text – either before or after the form fields.
* Text input fields – up to 3 form fields can be added to the contact form. Enter the text for the label in the left hand box. The right-hand drop down “Status” menu allows you to select whether the form field is required:
* N/A - If selected the form field will not appear on the contact form
* None - Form field will appear but is not required
* Required - User must enter text in order to submit
* Email - User must enter a valid email address
- The form also includes the option of one text area
- Submit Button – Set the text for the form submit button
Shortcodes
The plugin includes the feature to add text links within your site content that will open/close the sticky or floating tab.
- [dcscf-link] – default link, which will toggle the contact form open/closed with the link text “Contact Us”.
- [dcscf-link text=”Contact Us Now”] – toggle the contact form open/closed with the link text “Contact Us Now”.
- [dcscf-link action=open] – open the contact form with the default link text.
- [dcscf-link action=close] – close the contact form with the default link text.
More information See Plugin Project Page







