Slide Anything – Responsive Content / HTML Slider And Carousel Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Slide Anything allows you to create a carousel/slider where the content for each slide can be anything you want – images, text, HTML, and even shortcodes. This plugin uses the Owl Carousel 2 jQuery plugin, and lets you create beautiful, touch enabled, responsive carousels and sliders.
Slide Anything provides many Owl Carousel 2 features, which include:
- Touch and Drag Support – Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
- Fully Responsive – You can define the number of slides to display for various breakpoint settings, e.g. 4 slides on desktop, 3 slides on tablet and 2 slides on mobile.
- Modern Browsers – Owl uses hardware acceleration with CSS3 Translate3d transitions. Its fast and works like a charm! It also supports CSS2 fallbacks to cater for older browsers.
- Infinite Looping – introduced with Owl Carousel 2, this feature means that the first slide is now seamlessly displayed after the last slide without any carousel rewind.
- Transition Effects – New Owl Carousel transitions include Slide, Fade, Zoom In, Zoom Out, Flip Out X/Y, Rotate Left/Right, Bounce Out, Roll Out and Slide Down.
- Slide Link Feature – A feature which allows you to create a hover-over link button for any slide within your carousels.
- Re-Order Slides Facility – Now you can use a ‘drag-and-drop’ interface to easily re-order your slides within the sliders you create.
- MODAL POPUPS – Each slide can now open a MODAL POPUP, which can be an IMAGE popup, a VIDEO EMBED popup (YouTube/Vimeo), a HTML CODE popup or a popup displaying a WordPress SHORTCODE.
- HERO SLIDER – A Hero Slider is a slider that always is 100% of the width/height of the device it’s being viewed on (or 100% of the window width/height if on a desktop device).
- THUMBNAIL PAGINATION – Allows you to add an area of small clickable thumb images, with each image representing a single slide that can be clicked to navigate to that slide.
- SHOWCASE CAROUSEL – A Carousel with a width exceeding the width of the container that it’s placed in, which results in the left/rightmost visible slides becoming partially visible.
HERO SLIDER WITH THUMBNAILS DEMO
Owl Carousel
Owl Carousel is an extremely powerful and flexible carousel/slider JQuery plugin, and it is also free to use! Unfortunately, it’s not easy to integrate Owl Carousel into a WordPress site if you are a non-developer, and requires JQuery and PHP coding skills. That is why I developed this plugin.
I use Owl Carousel a in various WordPress sites I develop, specifically where I need the additional flexibility to develop a carousel with a more complex layout, or use a layout not catered for by any existing carousel plugin product.
Please view the FAQ Page for information on how to use Slide Anything.
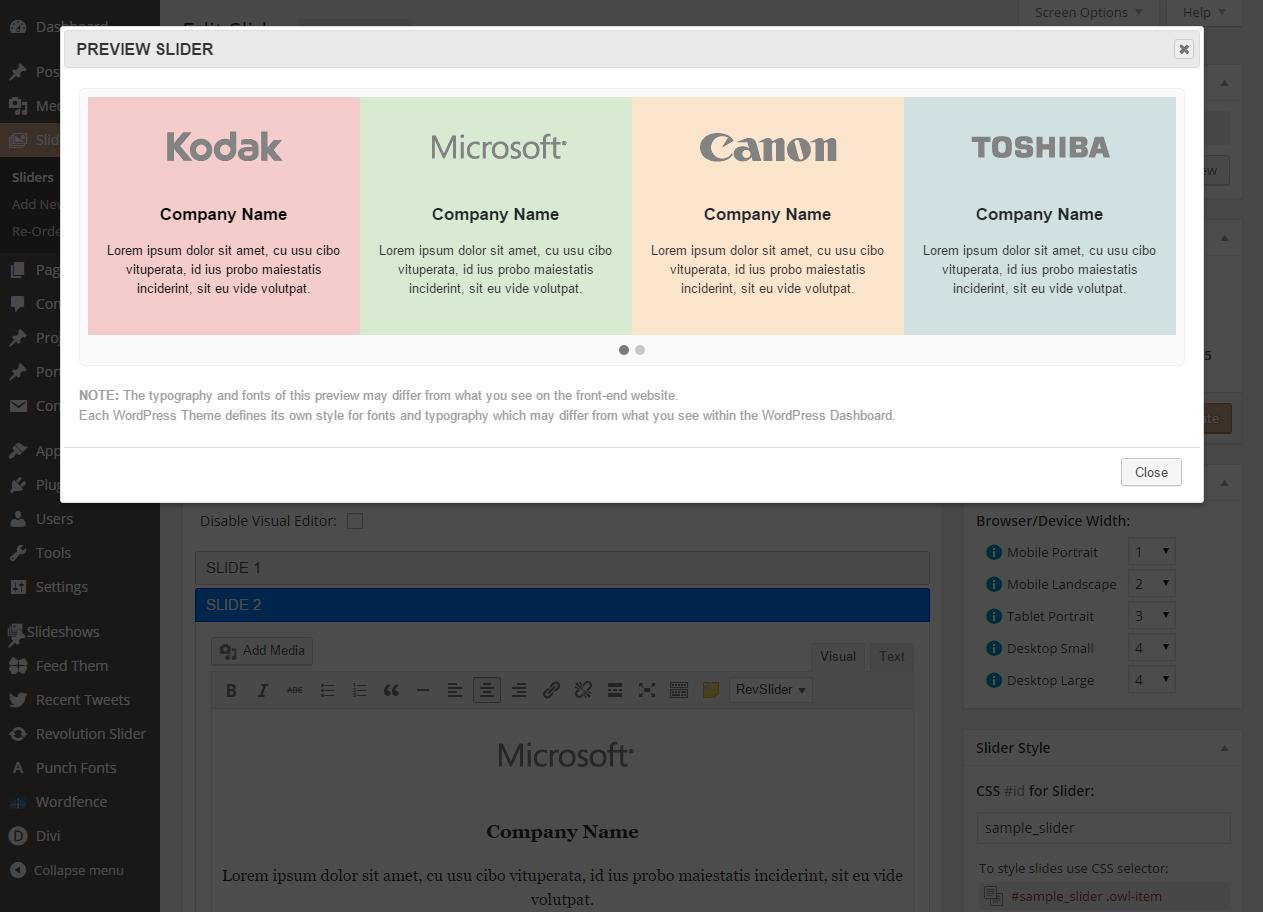
Screenshots

The Create/Edit slider page within the WordPress Dashboard – this is where you define the settings and create the slides for your
Slide Anythingslider or carousel.
How a carousel created using
Slide Anythingappears within the slider preview popup.