Smart Grid-Layout Design For Contact Form 7 Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The plugin uses the smart-grid CSS plugin to build beautiful form layouts. It introduces a graphical editor to design your forms, as well as a coloured html syntax editor built using the excellent CodeMirror editor. It is now possible to design smart layouts with ease.
v4.0 introduces a tutorial sections within the dashboard for quick reference to various YouTube tutorials. For a full list of available tutorials visit this playlist.
In addition, the plugin also introduces multiple smart input functionalities, such as,
- tabled input sections: these allow you to group several repetitive input fields as table rows, the plugin will automatically add an ‘Add Row’ button to your front end form, giving your users the ability to add multiple rows of your grouped fields.
- tabbed sections: with this plugin you can build tabbed sections of repetitive fields, allowing your users to add additional tabs. It is a similar concept to the tabled input section above, but in a tabbed layout instead.
- collapsible sections: for long and complex forms you can now group your front-end fields into collapsible sections, making it easier for user to see the big picture.
- toggled collapsible sections for optional sections. A toggle with a default Yes/No value is inserted, allowing your users to submit optional fields which within the section can be set to required in your design (See FAQ section for more info).
- grouped toggled sections for either/or optional sections.
- reusable sub-forms: if you have fields which repeat across multiple forms, you can now build a sub-form which you can include in your form, saving you the trouble of redesigning the form each time, but also making large forms much easier to maintain.
- form categories: the plugin introduces form taxonomy to classify your forms for the use of online registration where users may need to be associated with a given set of forms to access.
- dynamic dropdown fields: these are special select fields which you can populate with either existing post titles, or managed lists such as units, or even using a custom filter. This makes dynamic interlinking of existing CMS data in your dashboard a piece of cake, giving you a very powerful tool for data capture.
- plays nice with Post My CF7 Form plugin: and best of all you can map all your forms to custom posts using the now stable Post My CF7 Form plugin.
- redesign the form editor: this plugin now uses the WordPress default post editor page to edit/build forms, therefore making it easier for developer to plugin their functionality on top, while preserving all the hooks of Contact Form 7.
Looking for Collaborators
Are you a WordPress developer or an HTML/JavaScript wizard? Want to collaborate on this plugin? There are some really great pieces of functionality that are in the roadmap for this plugin, but I just don’t have the time or resources to get them all on file in a timely manner. So join me on GitHub if you want to collaborate.
For plugin developers
If you wish to leverage the in-editor helper code functionality for your CF7 plugin, you need to use the following hooks,
cf7sg_ui_grid_js_helper_hooks – include js bind event code helpers.
cf7sg_ui_grid_helper_hooks – include php filter/action hooks code helpers.
cf7sg_enqueue_admin_editor_scripts – to enqueue scripts on the admin editor page to bind to editor events for further dynamic code helpers.
If you wish to see an example on how to use this, please check the Google Map CF7 extension plugin code. The cf7-google-map/includes/class-cf7-googleMap.php list the above hooks and the function calls are in the cf7-google-map/admin/class-cf7-googleMap-admin.php file.
Checkout our other CF7 plugin extensions
-
CF7 Polylang Module – this plugin allows you to create forms in different languages for a multi-language website. The plugin requires the Polylang plugin to be installed in order to manage translations.
-
CF7 Multi-slide Module – this plugin allows you to build a multi-step form using a slider. Each slide has cf7 form which are linked together and submitted as a single form.
-
Post My CF7 Form – this plugin allows you to save you cf7 form to a custom post, map your fields to meta fields or taxonomy. It also allows you to pre-fill fields before your form is displayed.
-
CF7 Google Map – allows Google Maps to be inserted into a Contact Form 7. Unlike other plugins, this one allows map settings to be done at the form level, enabling diverse maps to be configured for each form.
-
Smart Grid-Layout Design for CF7 – allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields.
Documentation
This plugin has a substantial set of FAQs and screenshots that is has a lot of information. Please go through the FAQs and screenshot captions to understand how to use the basic functionality.
The plugin has a number of hooks (filters and actions) which can be leveraged to further customise your form layouts and fields. Please refer to the Helper Metabox available in the form post editor when you create/edit a form. The helpers have commented code snippets which you can copy to and paste in your functions.php file to further understand how to use them. (See screenshot #21).
Support Open-source effort
This plugin would not have been possible without the following open-source efforts. Please consider visiting these plugins pages and making a donation to its authors to say thank you. Even small amount of beer money is always appreciated. Alternatively/additionally you can help in the maintenance or translation effort.
- Beautify – a jQuery plugin to beautify html text, used in the text editor of this plugin.
- CodeMirror – a remarkable jQuery text editor that allows for colour-coded highlighting among many other functionality. Used to edit form source code in text editor of this plugin.
- CSS Smart Grid – a CSS plugin that allows for intuitive CSS styling of responsive grid layouts. Used for building the responsive form layouts.
- jQuery Clipboard – copy text to the clipboard, used for helper links.
- jQuery Nice Select – makes beautiful dropdown fields.
- jQuery Select2 – this plugin converts dropdowns into powerful searchable dropdown fields.
- jQuery Toggles – enables pretty toggle switches on collapsible sections.
- PHP Simple HTML Dom – a php library that enables traversing and manipulation of html documents using CSS selectors like jQuery. This is used to build the modular functionality of form designs.
- Glider.js slider – a A blazingly fast, crazy small, fully responsive, mobile-friendly, dependency free, native scrolling list with paging controls!
Thanks to
Birmania @birmania for providing:
- a fix for JS toggles.
- a fix for file fields in tabs as mail attachments
Andrew Browning @altworks for providing:
- an IE polyfill for frontend table fields.
PenhTech @penhtech
- a fix for continue warnings in php7.3
Thomas Fellinger @netzgestaltung
- a fix for Really Simple Captcha plugin.
Privacy Notices
This plugin, in itself, does not:
- track users by stealth;
- write any user personal data to the database;
- send any data to external servers;
- use cookies.
Screenshots

(1) This plugin replaces the CF7 post table page and post edit pages with WordPress core post edit and post pages. This means that other plugins that build on WordPress standards for custom admin dashboard functionality should now play nicely with CF7. One out-of-the-box improvement is the ability to customise the CF7 form table columns being displayed.

(2) Form type taxonomy is introduced to manage forms. This is useful when designing forms that change according to the type of users and therefore leverages WP core taxonomy CMS functionality.

(3) The CF7 form editor page is now replaced by the WP core
post.phppage for custom posts. It offers a UI grid building tool to help design grid layouts. This is done using a responsive CSS plugin, Smart grid, which divides a row into 12 equal width columns.
(4)The CSS smart-grid plugin columns layout, the total width of a row including column offsets need to add-up to 12 equivalent widths. If you try to add more columns which takes the total width beyond these 12 units, you will end up with the extra columns flowing below.

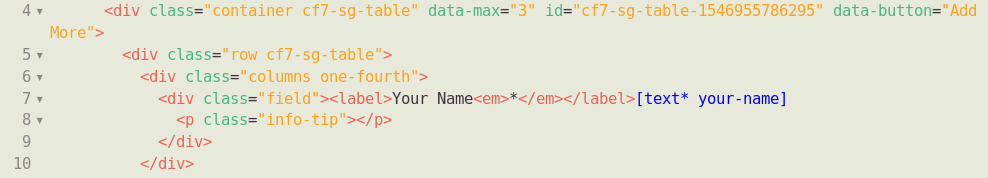
(5) The ‘text’ tab of the form designer allows you to edit the form source in a beautiful CodeMirror html editor with colour highlighted markup for both html and CF7 tags. This makes it a lot easier to customise your source code. Switching back to the grid mode, the plugin will attempt to identify new rows/columns, but if it fails to recognise your custom html code, it will simply leave it as is and display it a separate textarea.

(6) You can add new rows with the ‘+’ button in the row controls, delete with the ‘bin’ button which only appears on the 2nd row onwards. You can edit the row with the ‘pencil’ button. Similarly, you can add columns with the ‘+’ button on the column controls, delete with the ‘bin’ button (only available on the 2nd column onwards), and edit a column using the ‘pencil’ button.

(7) Columns can be resized and offset.

(8) A row can be converted into a collapsible ‘accordion’ style section to collapse part of your form into more manageable parts.

(9) Columns can further be converted into grids, allowing for more complex layouts such as multiple rows within a column.

(10) Once a column is converted into a grid, its inner rows have added capabilities. You can convert an inner-row into a tabled section of fields. Any fields which are added to this row will be cloneable into multiple rows by a user and therefore submit multiple sets of these fields.

(11) Here is an example of a tabled section of a form, where the plugin automatically inserts a button for your uses to clone the row and any fields within it.

(12) When a row is added below a table row, you can convert it to a table footer. This is useful if you want to add some instructions at the bottom of your table (or table footer headings). The plugin will then insert the ‘Add Row’ button below this row.

(13) Similar to a table row, you can convert an inner-row into a cloneable tabbed section of fields. This is similar to the table concept except that users can add additional tabs which clone the entire set of fields presents in the tabbed row. Make sure you give your tab a label.

(14) On the form front-end your users will be able to add new tabs.

(15) A column can be converted into an entire existing cf7 form by editing the column (‘pencil’ button) and selecting the option ‘Insert Form’. This will convert the column into a dropdown field from which you can select an existing form that you have previously designed. This makes for modular design of forms.

(16) This plugin introduces dynamic dropdowns, which allow you to manage dropdown field options using various content managed in your WordPress dashboard. For example, you can use taxonomy terms as options, or you can use existing post types’ allowing your users to select/link existing content from your WordPress CMS managed data to their submission. The dynamic dropdown can also be programmatically populated using a hook filter with the last option ‘Custom’.

(17) If you create a dynamic-dropdown field or select filter as source, the plugin expects the options to be provided by a filter. Your field cell will have an extra ‘filter’ icon at the top, click it to reveal the filters available. The plugin has an extensible framework which allows other plugins to leverage the in-editor helper codes to be integrated for specific fields. For example the Google Map CF7 extension is such an example, and will expose PHP filter helper codes as well as JavaScript helper codes to customise your field further.
You can click on the filter link which will copy a helper code snippet which you can paste in your functions.php file and customise to provide the options list.
For JavaScript helper codes, paste them in your<theme folder>/js/<form-unique-key>.jsfile (see FAQ #8 for more details).
(18) A benchmark field is available which allows you to display warning when certain input values breach the benchmark limit. The benchmark field also emits a JavaScript event when the limit is breached so that custom JavaScript action can be executed.

(19) Click on the code icon in any given column cell of the grid UI editor and it will take you to the equivalent code lines in the text editor.

(20) v2.0 of the plugin introduces inline field hooks helpers. These are specific hooks which allow you to filter custom aspect of the field. Not all tags have field specific hooks, so if any are defined they will show up with the icon in the control bar.

(21) The plugin include hooks for further customisation. Handy helper code snippets are provided within form editor in the metabox ‘Actions & Filers’, with a set of links on which you can click to copy the code snippet and paste it in your functions.php file.

(22) You can set a maximum number of rows a user can add to a table, by adding the
data-maxattribute to your table element.
(23) You can filter mail tags, hover your mouse over the blue information icon next to each tag and click the link, this will copy the filter code to your clipboard which you can paste into your functions.php file.

(24) Redirect your form on submission to one of your existing pages and retrieve the submitted values from a transient field.



