Smart Image Resize – Make WooCommerce Images The Same Size Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
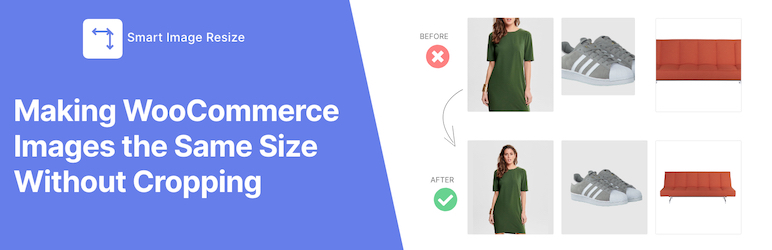
Smart Image Resize Makes your store look professional with product images that are all uniform and the same size without cropping.
- Zero-configuration.
- No more manual image editing and photo resizing.
Lite Features
- Resize up to 150 images.
- Remove unwanted whitespace around image.
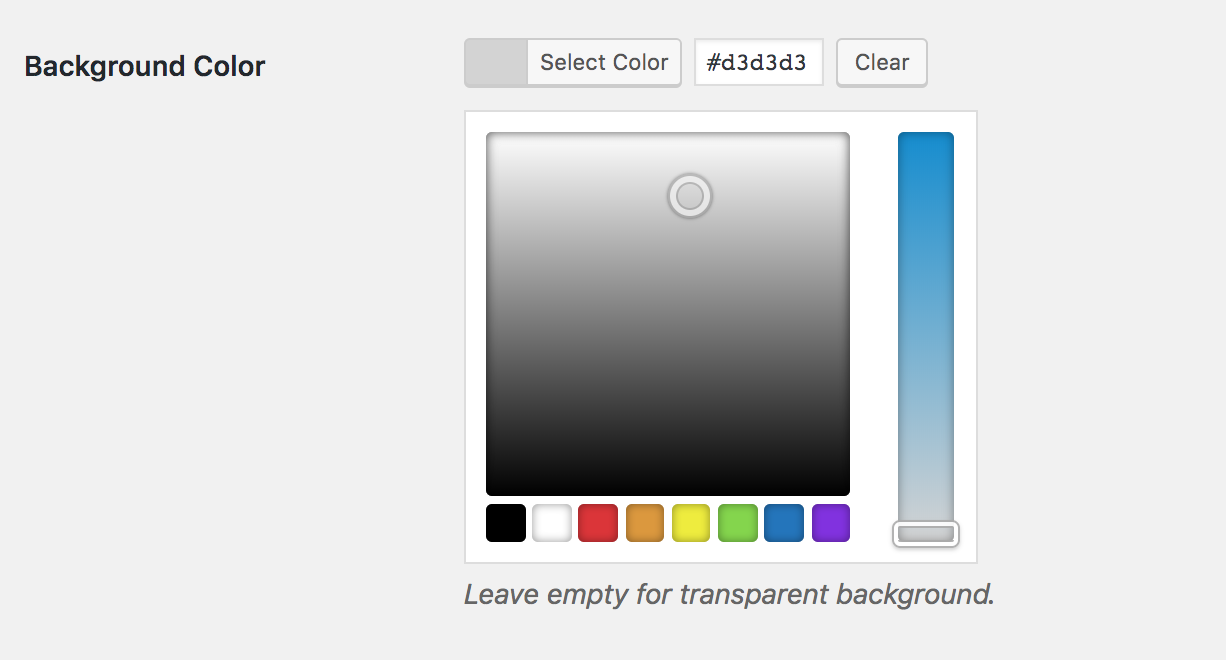
- Set a custom background color to match your site design
- Compress thumbnails for faster page load.
- Generate only needed thumbnails and delete unused ones.
- Choose which images to resize.
Pro Features
-
♾ Unlimited Images: Unlimited images resizing.
-
✈️ Convert to JPG format: Reduce image file size and boost page speed.
-
🚀 Use WebP Images: Speed up page load by reduce image file up to 90% while still providing transparency and the same quality.
-
🔒Insert watermark (beta): Insert logo, name, SKU, and other info on all images, attracting new potential customers through search engines, and keep images safe from unauthorized use (especially if you sell digital products or if you want to keep the copyright safe for the images you publish online such as photos, pictures, comic strips, etc.)
- 👨💻 Get priority support:
Get faster chat and email support.
Check out Smart Image Resize PRO!
Usage
Once the plugin is installed, images newly uploaded will be automatically adjusted and resized.
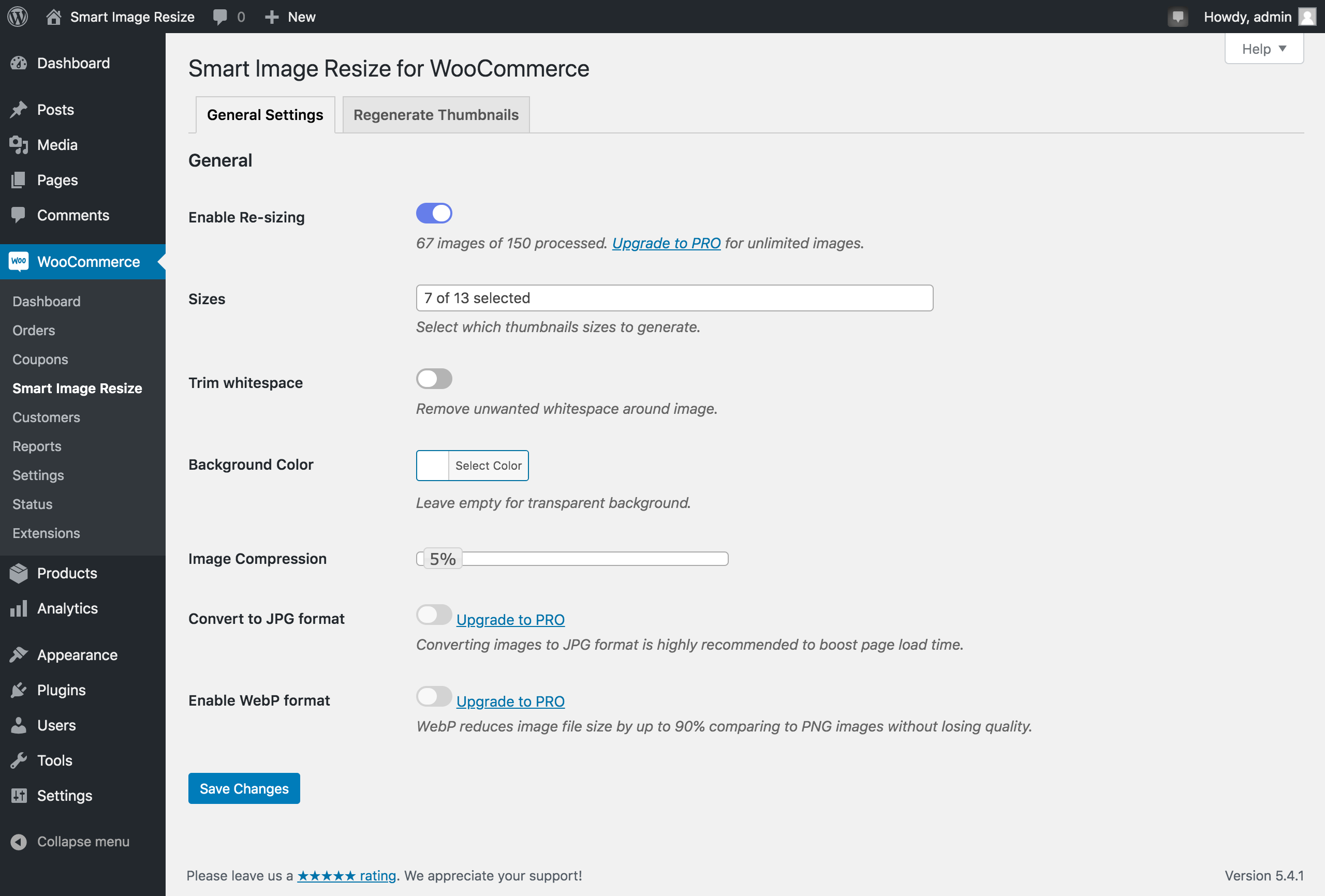
To change your settings, navigate to WooCommerce > Smart Image Resize.
If you have already uploaded product images to Media Library, follow these steps to regenerate thumbnails:
- Install Regenerate Thumbnails plugin.
- Navigate to Tools > Regenerate Thumbnails.
- Click the button Regenerate Thumbnails For All Attachments .
IMPORTANT! Make sure you purge cache if old images still showing.
To learn more, check out the documentation.
Screenshots

Before and after using the plugin.

Settings page.

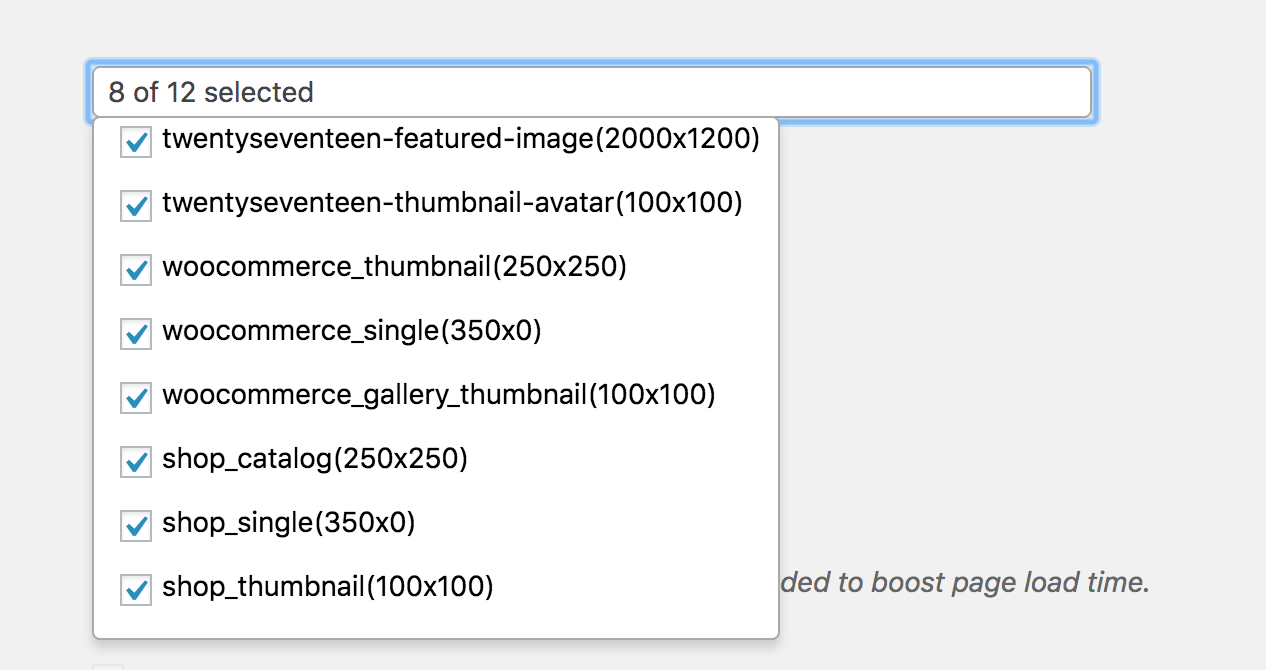
Select sizes to generated.

Add custom background color of the new area.



