Sravnitel Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Sravnitel is a WordPress plugin by Elphel Inc. based on a jQuery plugin jquery.sravnitel.js.
Features
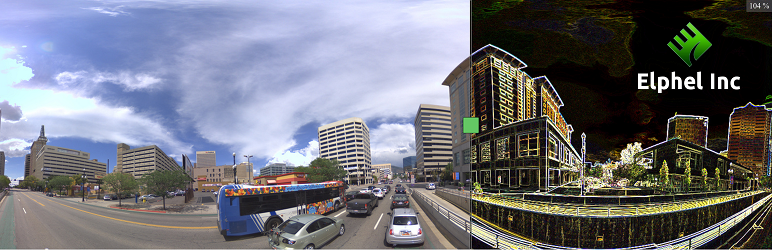
- Compare 2+ images
- Zoom and pan
- Initial zoom and offset
- Touch events: click, drag, pinch to zoom
Tips
- Click on the view area to quickly switch between left and right image
- Click on the zoom info in the top right to zoom-to-fit the view area
- To place several instances of the plugin assign unique ids: [sravnitel id=’test1′ …], [sravnitel id=’test2′ …]
Working demo
Quick examples
- Fit image into the view window, w/o titles:
[sravnitel images=”ID0,ID1,ID2″ width=640 height=480] - Fit image into the view window, with titles and toggle button:
[sravnitel images=”ID0,ID1,ID2″ width=640 height=480 showtitles=true showtoggle=true] - Also fit image, with titles:
[sravnitel images=”ID0,ID1,ID2″ width=640 height=480 showtitles=true zoom=0] - Zoom 30%, with titles, x=0 and y=0 in the center of the view window:
[sravnitel images=’ID0,ID1,ID2′ width=640 height=480 showtitles=true zoom=0.3 center_x=0 center_y=0]
Shortcode Parameters
- id – int – 0 – wrapper’s <div> element id
- images – str – ” – (required) list of images ids (attachment_id), comma separated
- width – int – 530 – view window width px
- height – int – 300 – view window height px
- showtitles – bool – false – show/hide titles
- showtoggle – bool – false – show/hide button – switch between left and right image
- index_l – int – 0 – init, left image – is the index of the images array, starting from 0
- index_r – int – 1 – init, right image – is the index of the images array, starting from 0
- zoom – float – 0 – init, zoom, 0 – fit to view window, 1.0 – 100%
- center_x – int – 0 – init, x coordinate of the original image to be placed in the center of the view window
- center_y – int – 0 – init, y coordinate of the original image to be placed in the center of the view window






