Standout CSS3 Buttons Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
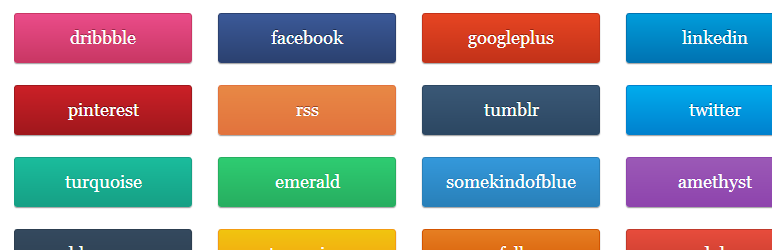
Based on this blog post from Brian Gardner, display cool CSS3 style gradient buttons on your site using shortcodes.
You can also call the plugin in your functions.php or in a plugin. Choose from several different color styles, partially inspired by social media, or create your own.
If you need help with this plugin
If this plugin breaks your site or just flat out does not work, please go to Compatibility and click “Broken” after verifying your WordPress version and the version of the plugin you are using.
Then, create a thread in the Support forum with a description of the issue. Make sure you are using the latest version of WordPress and the plugin before reporting issues, to be sure that the issue is with the current version and not with an older version where the issue may have already been fixed.
Please do not use the Reviews section to report issues or request new features.
Features
- Create unlimited number of modern style buttons
- Works with most browsers, but degrades nicely in older browsers
- CSS3 compliant, no Javascript or other code is used to generate button (note that Javascript is used to open links in new windows)
- CSS only loads on pages with shortcode or function call
- You can use shortcodes inside shortcodes, i.e. [standout-css3-button][my_shortcode][/standout-css3-button]
- Many different color styles to choose from, but you can also create your own
- Custom CSS automatically busts caches when you update it. Change it as often as you want, it will display changes in real-time!
Shortcode
To display on any post or page, use this shortcode:
[standout-css3-button href=”http://www.yahoo.com/”]Button text goes here[/standout-css3-button]
Make sure you go to the plugin settings page after installing to set options.
If you use and enjoy this plugin, please rate it and click the “Works” button below so others know that it works with the latest version of WordPress.







