Stomp Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Stomps the footer element to the bottom of the visible page on short pages.
Usage:
When the height of the document body is less than the internal height of the browser window, this plugin prevents a gap appearing between the footer element and the bottom of the visible page by fixing the footer to the bottom of the page.
If the plugin does not have any effect on the footer of any short pages, this may be due to your footer not being marked up as an HTML5 ‘footer’ element. It may have instead been marked up as another element such as a div with a class or id of ‘footer’, ‘site-footer’, or something else.
If this is the case you can add a constant to define the CSS selector for your footer element by editing your wp-config.php by adding the line:
define( 'STOMP_FOOTER_ELEMENT', '.site-footer' );
before the line:
/* That's all, stop editing! Happy blogging. */
In this example the value of STOMP_FOOTER_ELEMENT is ‘.site-footer’
Screenshots

Without this plugin active, and when the content is short, the footer floats above the bottom of the page looking rather silly.

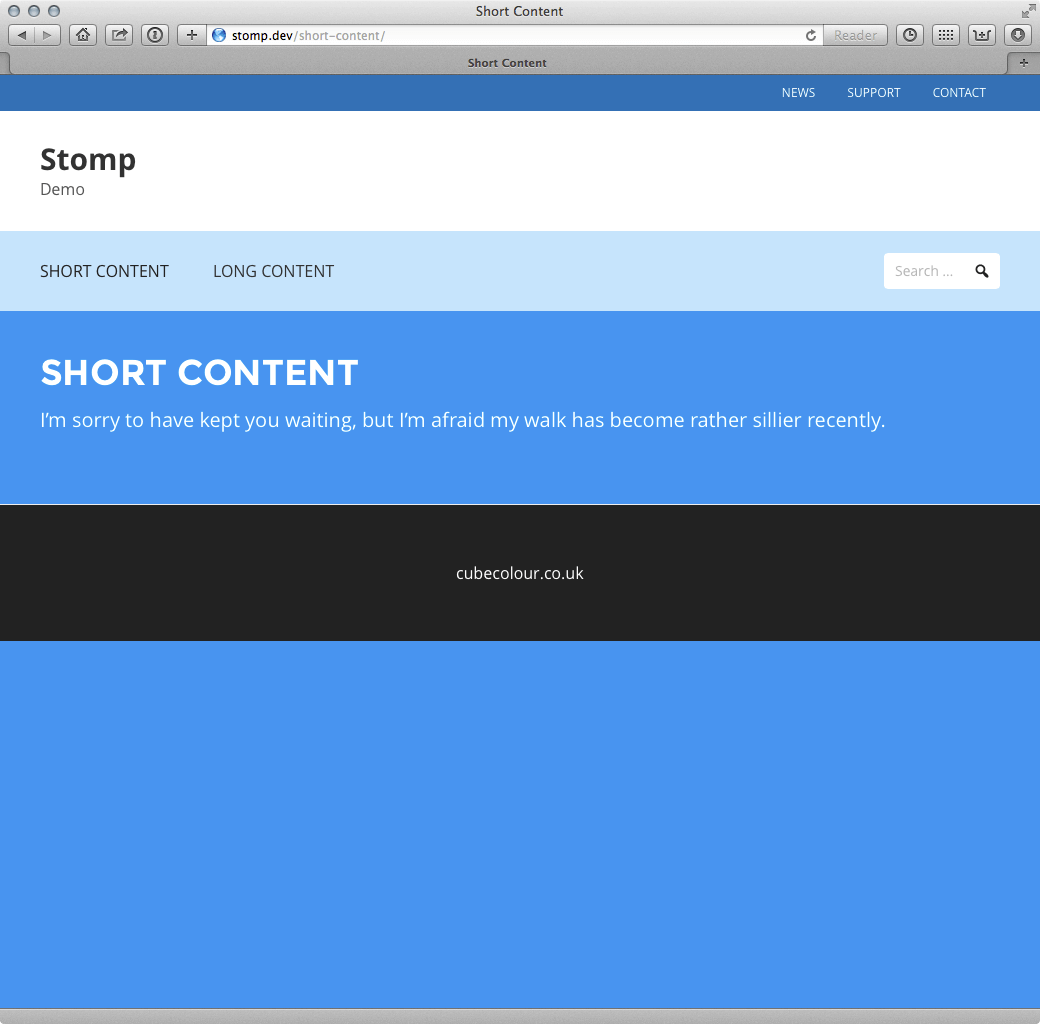
With this plugin active, and when the content is short, the footer is pushed down to the bottom of the browser window.

When the content is long, the footer keeps its default position so offscreen on page load…

And will be visible on scrolling down as normal.



