SyntaxHighlighter TinyMCE Button Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
“SyntaxHighlighter TinyMCE Button” provides additional buttons for “Visual Editor(TinyMCE)” and these buttons will help to type or edit <pre> tag for Alex Gorbatchev’s SyntaxHighlighter.
This plugin is based on “CodeColorer TinyMCE Button” and becomes more feature-rich.
Features
- You can operate in Visual Editor, No need to use HTML Editor.
- Using two buttons, easy to wrap your code in
<pre>tag and change options of previously-wrapped code. - Once your code is wrapped in
<pre>tag, You can type ‘tabs’ for indent. - Localization: English(Default), 日本語(Japanese, UTF-8).
Compliant plugins
You can use this plugin with following code syntax highlighter.
- WP SyntaxHighlighter (recommend)
- Syntax Highlighter Compress
- Auto SyntaxHighlighter
- Syntax Highlighter and Code Colorizer for WordPress
- Syntax Highlighter MT
- SyntaxHighlighterPro
- Easy Google Syntax Highlighter
- SyntaxHighlighter Evolved etc.
When using with “SyntaxHighlighter Evolved”, “Load All Brushes” option must be enabled on the “SyntaxHighlighter” setting panel.
This plugin has operating modes optimized for “WP SyntaxHighlighter”, “Syntax Highlighter Compress” or “SyntaxHighlighter Evolved”.
Notes
This plugin can work only with the default visual editor(TinyMCE). Other visual editors are not supported.
This plugin is designed to work with a plugin based on Alex Gorbatchev’s SyntaxHighlighter Ver, 2.0 or higher.
You can not use this plugin with some ‘SyntaxHighlighter’-based plugins which do not support <pre> tag.
Screenshots

This is added buttons on TinyMCE.

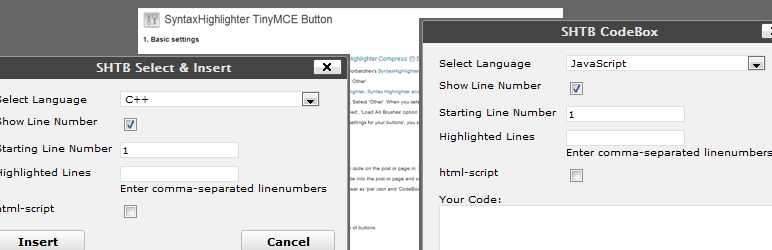
This is pop up window at the click of “pre” button.

This is pop up window at the click of “CODE” button.

This is setting panel.



