Team Showcase – Team Members & Staff Profiles Showcase Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Team Awesome – Team Showcase WordPress Plugin
Team Awesome is a fantastic plugin that helps to showcase staff profiles and team member interface elements into your WordPress Site. Team Awesome is easy to use. With only two steps, you can create an excellent team display interface.
In less than 5 minutes, you will be able to create a stunning appearance of a team member in your organization.
Suppose you want to display meet the team members on your WordPress website and want it to be impressive and beautiful when the client sees. In that case, Team Awesome is the right choice for you and your business.
WHAT YOU WILL GET?
Team Awesome provides many options for animations and 22+ profile layout design templates. You’ll save a lot of time and money in creating a staff page for your website, and of course, you don’t need any coding skills to use Team Awesome plugin.
Team Awesome provides a stunning and beautiful team template that comes along with a great transition and hover animation. You can customize the design as much as you see fit with your site.
This WordPress Team Members Plugin provides customization options that are familiar with WordPress users. After creating the Team, You can insert the group anywhere on the website using a shortcode, Elementor Block, or Gutenberg Block.
Team Awesome Feature
- 22+ ready Team design templates
- 100+ design possibility
- 200+ hover option
- 5-minute creation
- Creates unlimited team
- Carousel team style
- Grid team style
- Grid with information on hover
- Full image team style
- Full image with information
- Thumbnails page layout
- Team with navigation
- Multiple Transition and animation
- Work with any themes
- Multiple staff on one page
- Drag and drop team item order
- Clone team item
- Customize Team name color
- Customize Team job color
- Customize Team bio color
- Customize Team icon color
- Customize Team icon hover
- Customize Team Background color
- Upload Image team
- Social media Icon from Font Awesome icons
- Insert Team using shortcode
- Insert Team using Gutenberg block
- Insert Team using Elementor block
- Mobile Friendly
- Cross-browser tested
Learn more about Team Awesome Pro – Paid version
View Demo
Two easy steps in creating a Team with Team Awesome Plugin:
- Creating a Team
- Insert to a page with the shortcode, elementor, Gutenberg
YOU CAN USE THIS PLUGIN IN MANY WAYS. Team AWESOME IS ALSO SUITABLE FOR CREATING:
- Company team member
- Program team member
- Product contributor team member
- Sports Team member
- E-sport team member
- Fashion designer team member
- Gaming Developer Team member
- Band Member
- Event Team member
- Restaurant team member
- School Teacher member
- Trainer team member
- Organization member
TEAM DESIGN DEMO
Team Style 1
Grid team showcase with a smooth pop out animation is suitable for those who want a minimalist look and a flat appearance. It is perfect for staff to show profiles using avatars according to their personalities.
Team Style 2
Round thumbnail view on the left side and equipped with portrait-style details on the left is perfect for those who like simplicity to display simple staff list WordPress.
Team Style 3
The team members’ vertical view showcases to display each team member’s photos, names, and biography. A button that opens a link like an accordion containing text about the Team’s profile makes this view perfect for team members with lots of expertise to share.
Team Style 4
Team showcase member with 4 column grid style, which will focus when the mouse hovers on one of the team members, complete with details of the team profile that will appear after the mouse click. Make the Team look very impressive on your website.
Team Style 5
Round thumbnail display of team members, where each Team’s profile details will appear when the mouse hovers the staff picture, completes each employee’s social media link.
Team Style 7
Make a modern minimalist team member showcase with a Portrait image and pop up animation text. Suitable for clients who want to show their Team with an attractive appearance from the group.
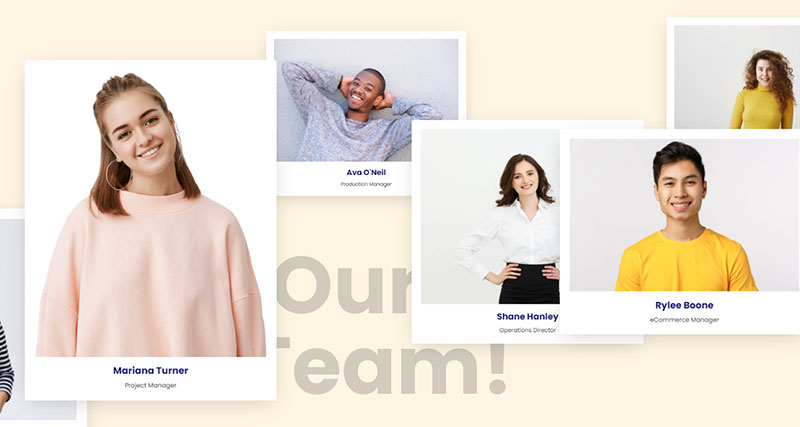
Team Style 8
The team showcase in Polaroid-style will look very aesthetic and modern. Automatic moving animation on the team image makes this style look beautiful.
Team Style 9
Showcase the Team on your WordPress website, with a grid arrangement of rounded corner squares. The detailed information that appears when clicking on a team member shows the beauty of your website’s design.
Team Style 10
Stunning interface team showcase with four grid layout with the full image, text display that appears on hover makes it beautiful in the design layout. Suitable for you and your clients who have an attractive photography appearance for your WordPress Website.
Team Style 12
Display a slider style for each staff member with arrow navigation and transitions split on Each team member’s movement. It will be perfect with team member pictures with a transparent background.
Team Style 14
Vertical full-width display in an empty box at the start, where the photo will appear when the mouse hover, looks stunning with animation when the image appears. Perfect with detailed profiles that occur when the mouse clicks.
Team Style 15
Grid style with a blank appearance initially, and the photo will appear enlarged when the mouse hover, look stunning for the Team display on your WordPress website.
Team Style 16
Portrait grid style in displaying the team showcase looks stunning and combined with gradient colors on hover and is perfect with flat icon ornaments for social media.
Team Style 17
Slider style view for each team showcase with arrow navigation in pictures of team members completed with a description of the name and bio on the left side. It will be more suitable for those of you who use an avatar to represent each member.
Team Style 18
A vertical slider staff profile showcase with the employee name as the primary navigation. Shows the team member with a full-screen image combined with the title and description that blends with the picture makes the Team showcase appearance on your website memorable. It is very suitable for those who want to display the beauty of images in your group.
Team Style 19
Full-width display team showcases navigation arrows and team pictures and titles, descriptions on the right, making the team showcase more comfortable for readers to understand. With a flat UI design concept and smooth Shift transitions, it makes this design look very modern.
Team Grid Card
Team member showcase with card grid styles. The photo displayed with social media icons that appear on hover looks minimalist and modern with name and position information. It’s perfect with the many hover animation choices you can use for each team member.
Team Grid
Team showcase with grid styles displayed with name and position information and social media icons appear on hover. This style looks minimalist and modern. It’s suitable for the many hover animation choices you can use for each team member.
Team Carousel 3D Card
Team showcase style carousel 3D card with gradient overlay hover to bring up icons from their social media, perfect for those who like modern and straightforward designs.
Team Carousel 3d Full Image
Team Showcase with 3D Carousel transition combined with hover animation that you can customize along with social media icons that appear on hover, perfect for those who like modern and straightforward designs.
Team Carousel Card
Carousel card style with multiple hover options that you can choose will appear the social media icon, perfect for those who like modern and straightforward designs.
Team Carousel Full Image
Carousel Grid style view with a hover animation that you can choose from 200+ hover options. When hovered, it will appear a name, position, and social media icon, perfect for those who like modern and straightforward designs.
Get More Features On Pro
Screenshots

Screenshot 1

Screenshot 2

Screenshot 3

Screenshot 4

Screenshot 5

Screenshot 6

Screenshot 7

Screenshot 8

Screenshot 9

Screenshot 10

Screenshot 11

Screenshot 12

Screenshot 13

Screenshot 14

Screenshot 15

Screenshot 16

Screenshot 17

Screenshot 18

Screenshot 19

Screenshot 20



