Theme Blvd WooCommerce Patch Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugins adds basic WooCommerce compatibility to Responsive Theme Blvd themes and Jump Start.
DISCLAIMER: Please note that the goal of this plugin is not to add anything stylistically to WooCommerce, but just to put the pieces in place, giving you a solid, structural starting point for your WooCommerce shop running on your Theme Blvd theme.
What does this plugin actually do?
- Adds appropriate Theme Blvd HTML markup to wrap the main content of WooCommerce shop pages.
- Replaces WooCommerce pagination with Theme Blvd framework’s pagination.
- Adds WooCommerce pages into Theme Blvd breadcrumb structure (only in Theme Blvd framework v2.2+).
- Adds frontend stylesheet to tame any Bootstrap styles that conflict with WooCommerce (only in Theme Blvd framework v2.2+).
- Adds options for selecting sidebar layouts for various WooCommerce scenarios (i.e. Sidebar Left, Sidebar Right, or Full Width).
- Adds custom “WooCommerce Sidebar” widget area that is incorporated into all WooCommerce pages.
- Adds option to Theme Blvd “Page Options” that allows you to “force” a static page to be a WooCommerce page. — For example, if you have a page where you want the WooCommerce sidebar layout and sidebar applied that’s not a designated WooCommerce page, you can select it here.
Screenshots

Here’s an example of some WooCommerce’s sample content being displayed with the plugin and Alyeska.

After installing this plugin, you should see a new widget area added above all of your Theme Blvd widget areas called “WooCommerce Sidebar” — Put all of your widgets here for WooCommerce-related pages.

When editing a standard static page, there will now be an option under your theme’s standard “Page Options” that will allow you to “force” the current static page as a “WooCommerce page” — This will allow the WooCommerce Sidebar to be applied. Note that you don’t need to do this for pages you’ve already set in your WooCommerce settings (i.e. cart, checkout, and account pages).

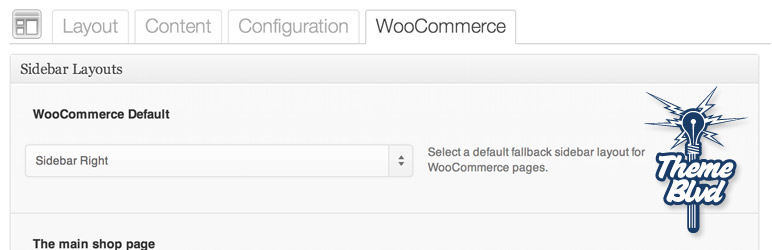
This is the panel that gets added to your Theme Options page for determining the sidebar layout on various WooCommerce pages.