Timeline And History Slider Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
✅ Now that you have your website ready then why don’t you download and try out this Timeline and History slider plugin to give it better functionality.
Note: Timeline and History slider plugin is created with a custom post type. If you are looking for a plugin that works with your WordPress Custom Post, please use our plugin Timeline and History slider.
By downloading our WordPress Timeline and History slider plugin on your website, you are in a way giving a very professional touch to it. It’s a way to timeline your company’s standard and position. It not only has a Timeline but you can also design and customize it with a brief description as well. Download and try this Timeline and History slider plugin which comes with many other features.
Your customer might like the professional and fancy vibe of your site with Timeline and History slider.
✅ This plugin displays your blog posts using :
- Timeline Slider (2 designs)
Download Now it today and explore all the features.
Easy to add and display history OR timeline for your WordPress website. This plugin creates a “Timeline Slider” menu tab with a custom post type for your WordPress admin side. You can add a Title, content, and featured image as same like WordPress post.
Timeline Plugin for WordPress is an advanced WordPress timeline plugin that showcases your life history or your company’s story, WordPress posts in a responsive Horizontal order based on the year and the date of your posts.
Also work with Gutenberg shortcode block.
✅ Here is the plugin shortcode example
Timeline
[th-slider]
To display only slick 4 post:
[th-slider limit="4"]
Where limit define the number of posts to display.
If you want to display Slider by category then use this short code:
[th-slider category="category_ID"]
Enter category id to display categories wise.
Complete shortcode example:
[th-slider design="design-1" slidestoshow="3" category="8" centermode="false" dots="true" arrows="true" autoplay="true" autoplay_interval="5000" speed="1000"]
✅ Here is Template code
<?php echo do_shortcode('[th-slider]'); ?>
✅ Use Following Timeline Slider parameters with shortcode
[th-slider]
- Limit : [th-slider limit=”-1″] (Limit define the number of images to be display at a time. By default set to “-1″ ie all images. eg. if you want to display only 5 images then set limit to limit=”5”)
- Design : [th-slider design=”design-1″] (ie select the design. right now there are 2 designs. design-1 and design-2)
- Category: [th-slider category=”category_ID”] ( ie Display slider by their category ID ).
- Pagination and arrows : [th-slider dots=”false” arrows=”false”]
- Autoplay and Autoplay Interval: [th-slider autoplay=”true” autoplay_interval=”100″]
- Slide Speed: [th-slider speed=”3000″]
- Fade : [th-slider fade=”true” ] (Slider Fade effect. By default effect is slide. If you set fade=”true” then effect change from slide to fade ).
- Loop : [th-slider loop=”true” ] (Enable infinte loop in slider loop=”true” OR loop=”false” ).
- Slides To Show : [th-slider slidestoshow=”3″ ] ( Display number of slide at a time. By default value is “3” ).
- Center Mode : [th-slider centermode=”true” ] ( Display main image on center. By default value is “false” ).
- lazyload : [th-slider lazyload=”ondemand”] (Add lazy load to the images. By defaults there is no lazyload. Two options can be passed. ‘ondemand’, ‘progressive’)
- extra_class: [th-slider extra_class=””] (Enter extra CSS class for design customization).
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg block support.
- Timeline
- Easy to add.
- Smoothly integrates into any theme.
- You can create multiple timeline slider with different options at single page or post.
- Elementor, Beaver and SiteOrigin Page Builder Native Support.
- Gutenberg Block Supports.
- Divi Page Builder Native Support.
- Fusion Page Builder (Avada) native support.
- Fully responsive. Scales with its container.
- 100% Multi Language.
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Screenshots

Timeline and History Slider

Timeline and History Backend Listing Page

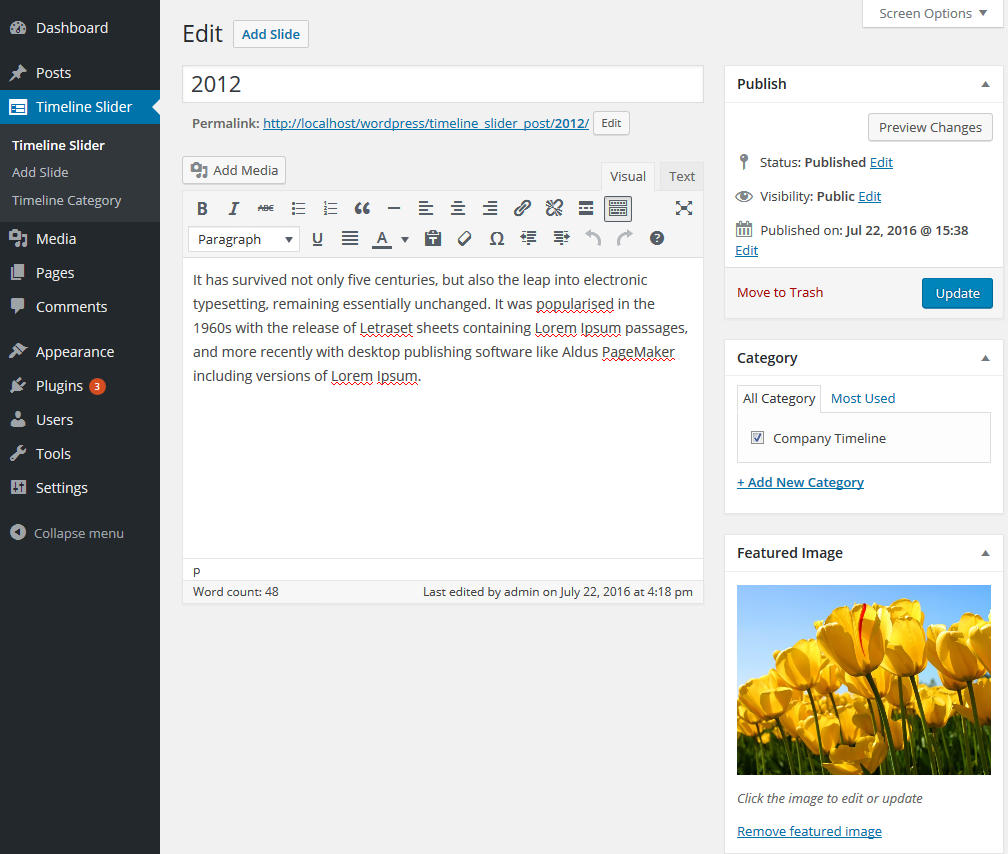
Timeline and History Edit Page