TinyMCE Span Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Use span tags in posts to style in-line elements like <span>some text like this</span> in the WordPress Visual Editor via. Adds an [SPA] button to the editor. Span CSS can be edited at Dashboard > Settings TineMCE Span.
This is useful for quickly highlighting text, adding preformatted borders around text and giving text a preformatted style. The plugin’s backend admin panel makes it easy to edit the CSS class TinyMCE Span uses.
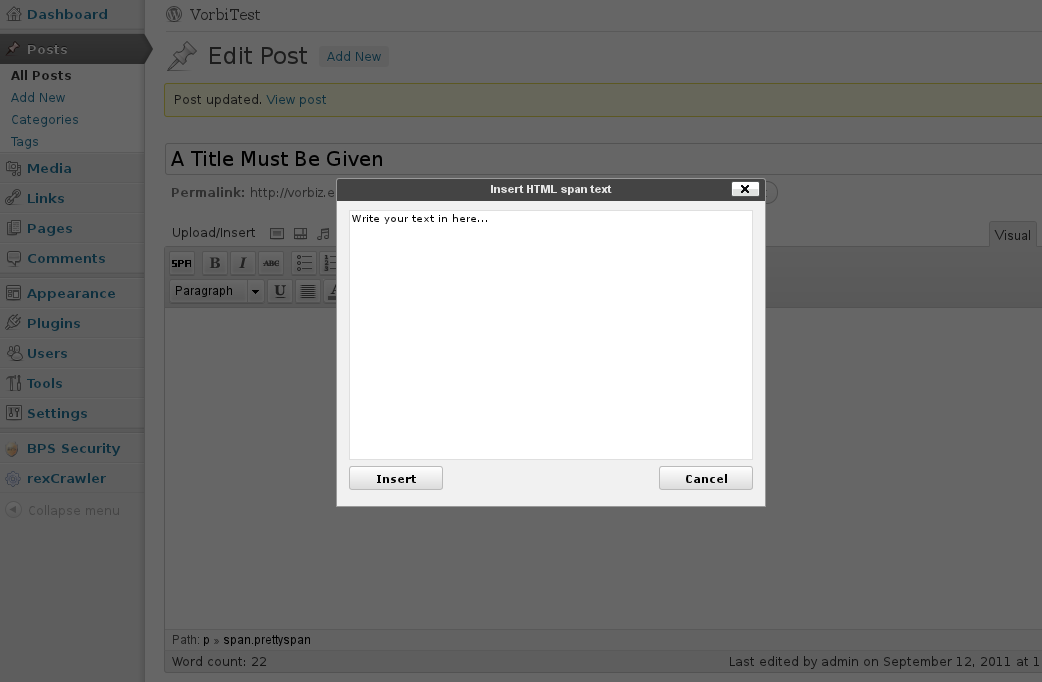
Plugin activation adds an [SPA] button to the Visual Editor. Clicking it opens a popup text box into which you can place the text you want add your preformatted styling to. No need to worry about subsequent text being accidentally written into the span tags as happens with WordPress citation and quote tags. TinyMCE Span adds a space character after the closing span tag to prevent it.
Effortlessly edit the CSS file used by TinyMCE Span. It comes with a backend editor for it.
This plugin is multisite safe. It has been tested for both network wide activation and deactivation as well as for site-by-site activation and deactivation. Each site gets its own prettyspan class CSS file.
TinyMCE editor has also been tested on development versions of WordPress (WP 3.3 is looking good!).





