Twenty20 Image Before-After Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The Twenty20 plugin was created to allow users to swipe between two images, showcasing “before” and “after” comparisons. The plugin is designed to be fully responsive and user-friendly.
Features
- Fully responsive across all devices.
- No coding skills required.
- Clean and intuitive user interface.
- Add before-and-after comparisons to widgets.
- Compatible with popular page builders.
- Utilizes WP Image alt as image alt and title attributes.
Supported Page Builders
- Flatsome UX Builder by UXThemes.
Quick Example
[twenty20 img1="" img2="" direction="vertical" offset="0.5" align="right" width="60%" before="Before" after="After" hover="true"]
Shortcode Parameters
img1– image ID.img2– image ID.offset– range from 0.1 to 1.0.direction–horizontal|vertical.align–none|right|left.width– supports bothpxand%.before– text for the “before” label.after– text for the “after” label.hover–trueorfalse.
Screenshots

Add a Twenty20 before-after image.

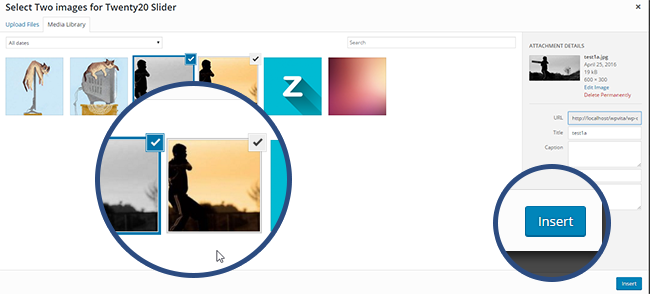
Select any two images from the Media Library.

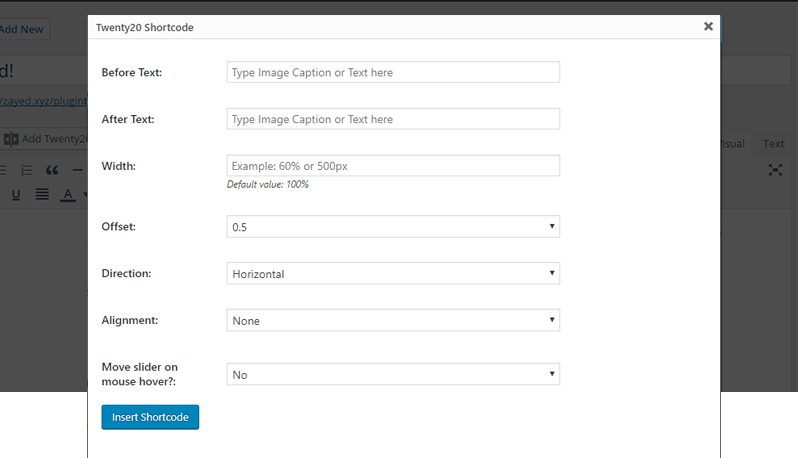
Twenty20 shortcode settings page.

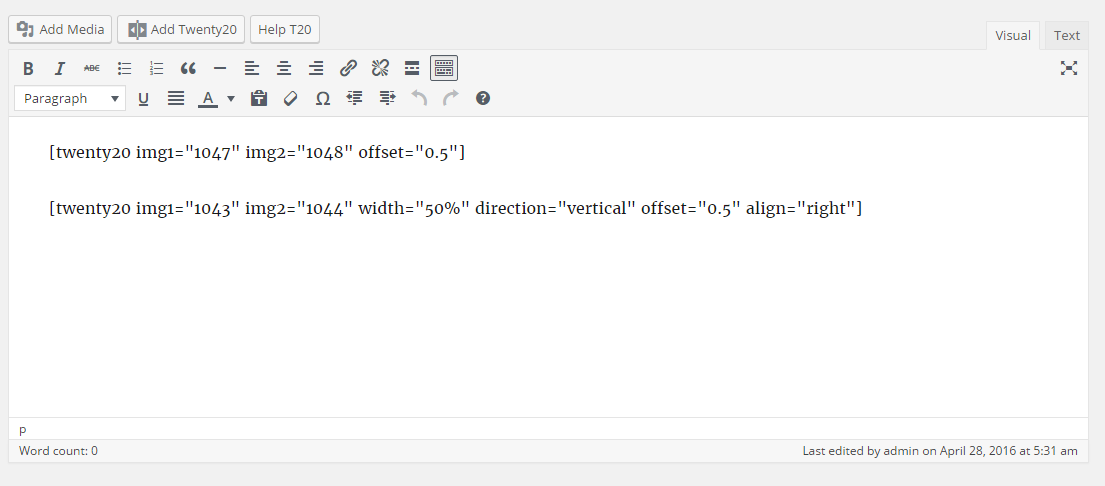
Shortcode.

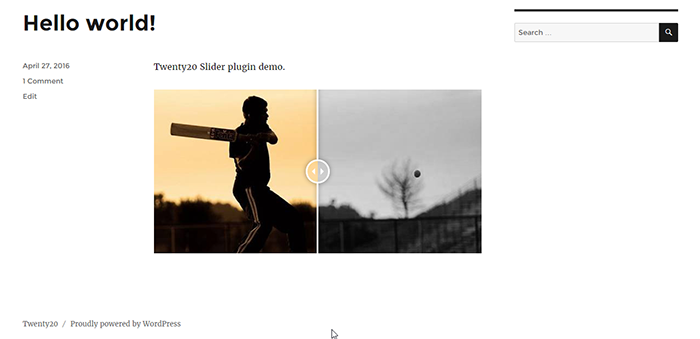
Twenty20 in action.

Multiple sliders in different directions.

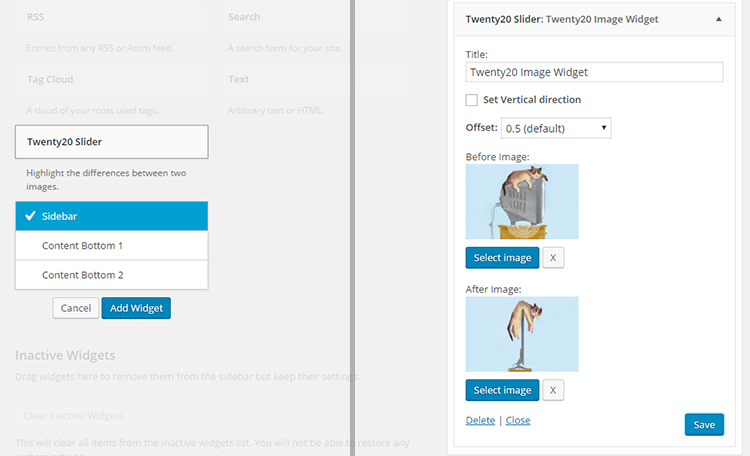
Twenty20 widget.

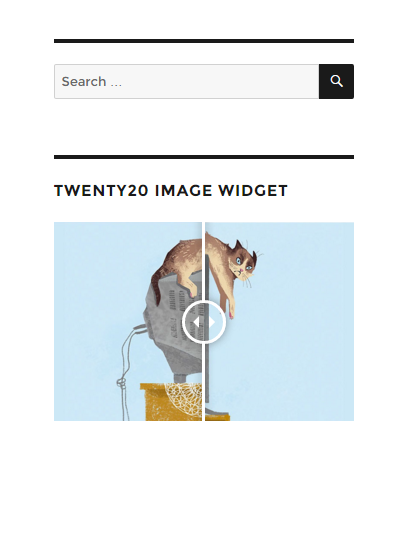
Widget in action.

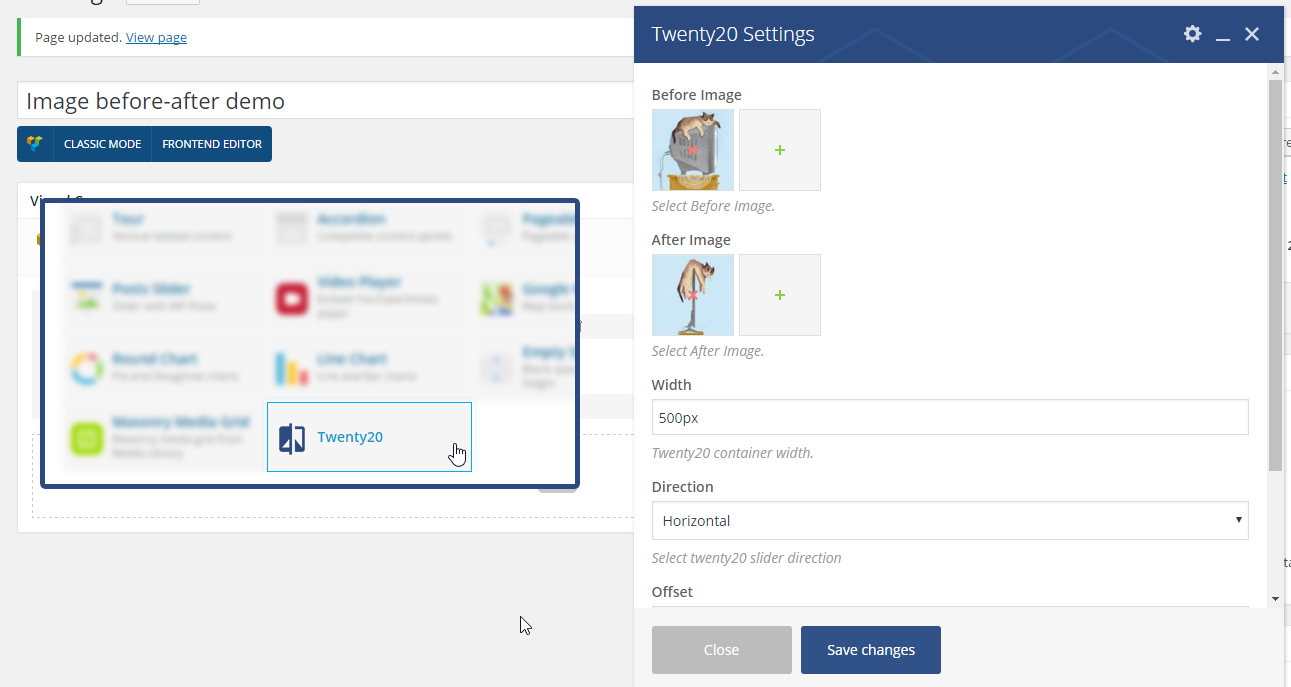
WP Bakery Visual Composer settings.

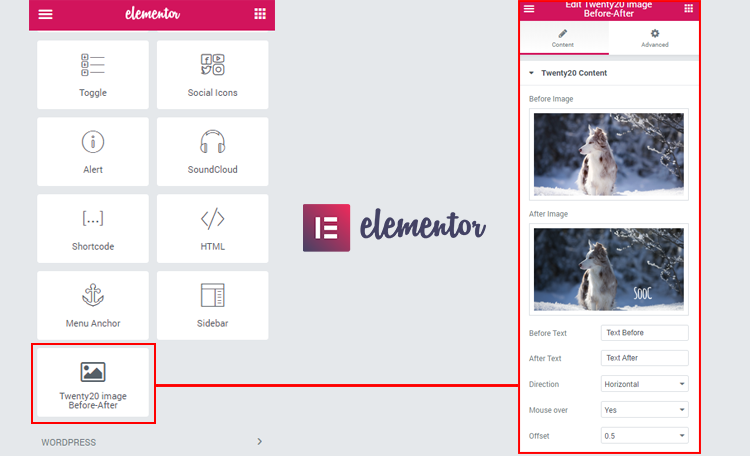
Elementor element.

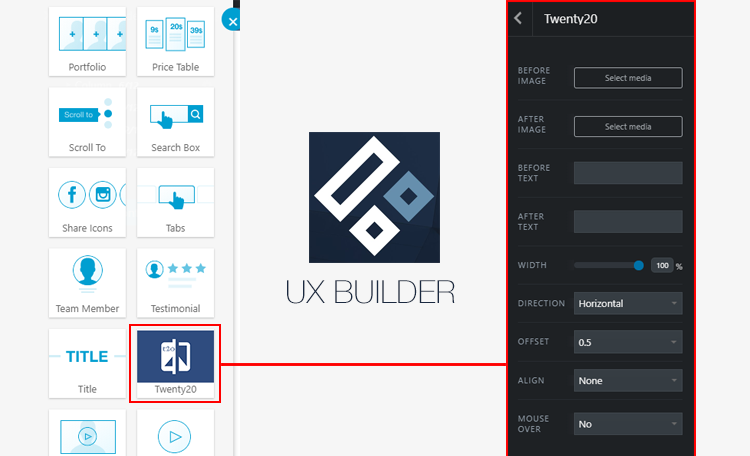
UX Builder element.



