Visual Editor Custom Buttons Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Looking for a fast and easy way to add custom buttons to the WordPress Visual Editor? Look no further. With this plugin you can easily add your own custom buttons in the Visual Editor, as well as the HTML Editor. You can then add HTML code to the button, either as a wrap (before, after) or as a single block. On top of that you can, from within the plugin, set the CSS so you can view the effect of the button directly in the Visual Editor.
The plugin comes with a large number of ready to use button icons, but you can also add your own.
Visual Editor Custom Buttons. The perfect plugin for customizing the Visual Editor, add special features and simplify the content update process for the novice user.
Screenshots

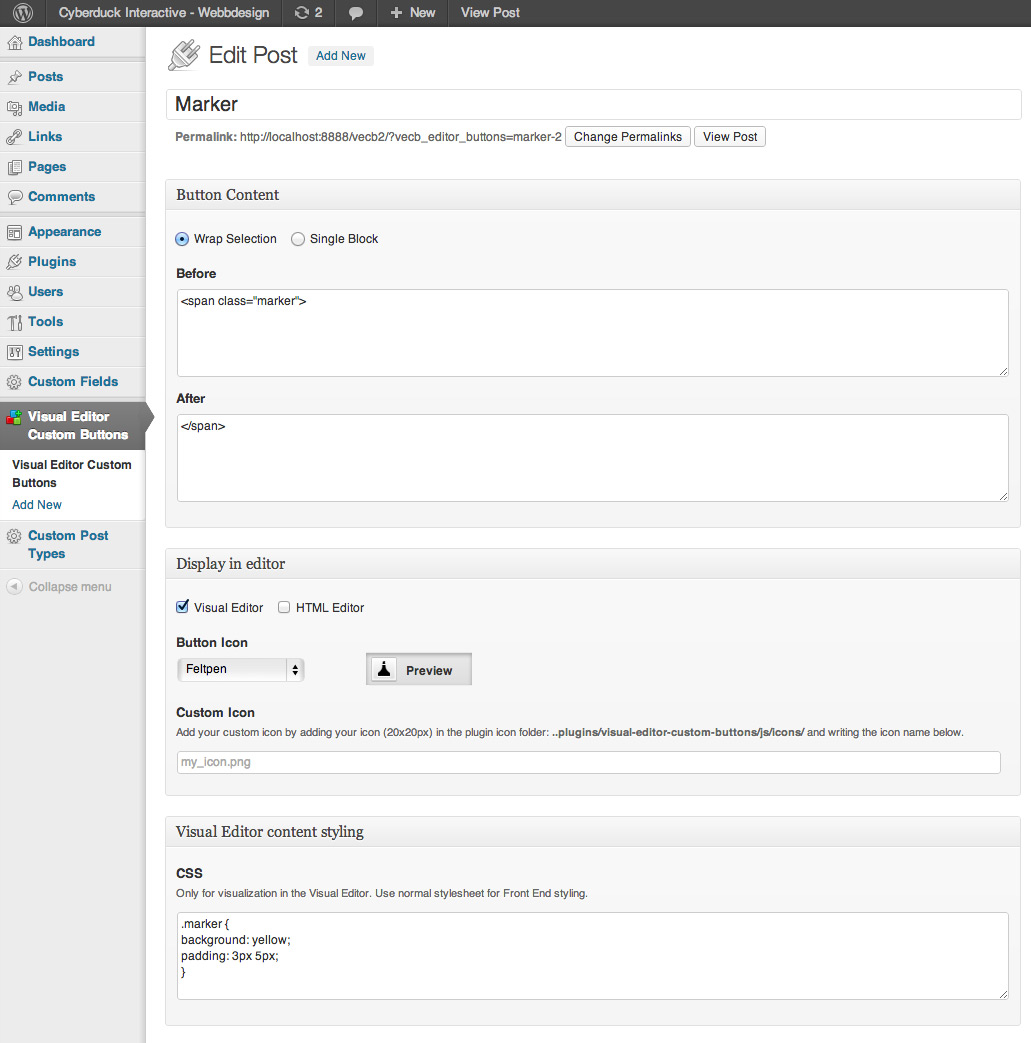
Example of a Simple Button function. A Felt Marker. Just add a simple span-tag with a class. Then add the CSS to the class.

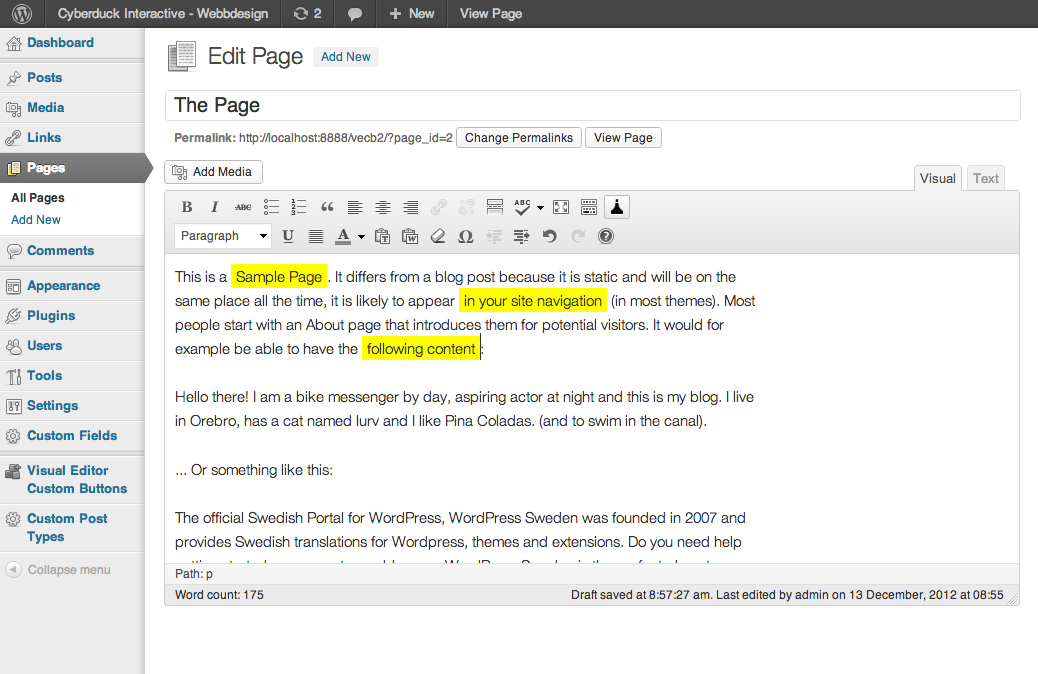
This is how the Felt Marker-button will work in the Visual Editor. To Get the same effect in Front End View, just add the same CSS to your normal CSS file.

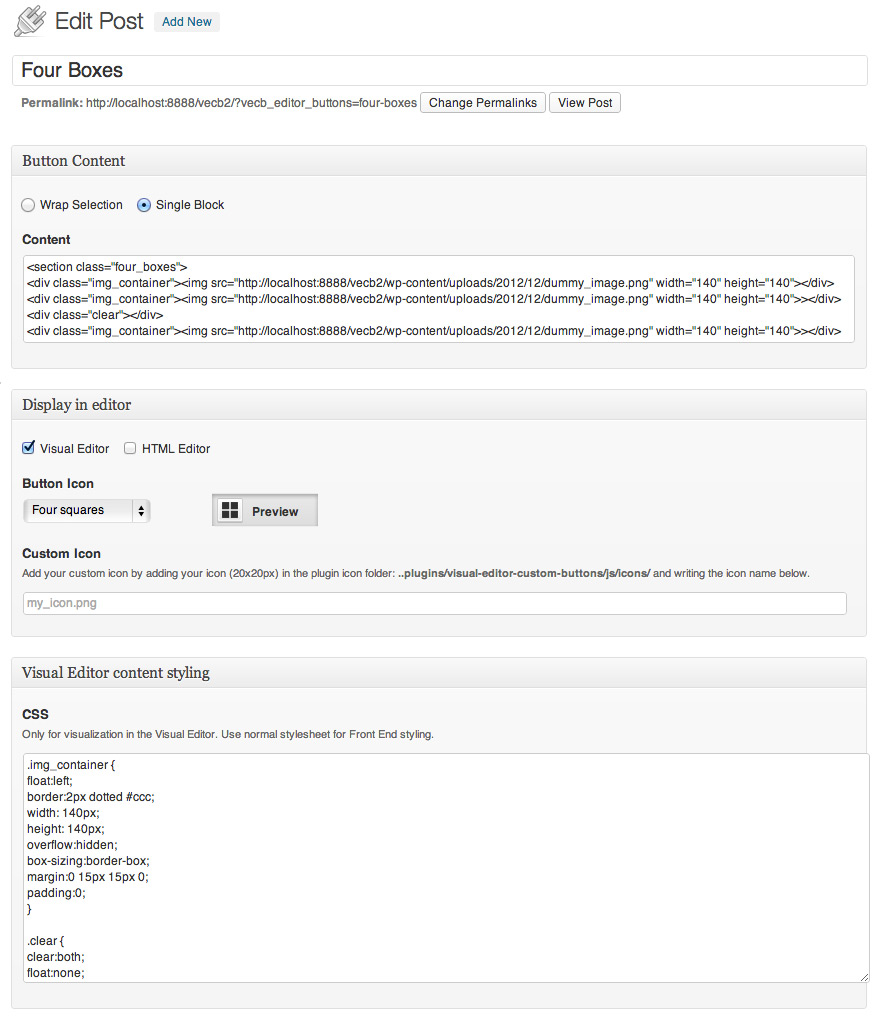
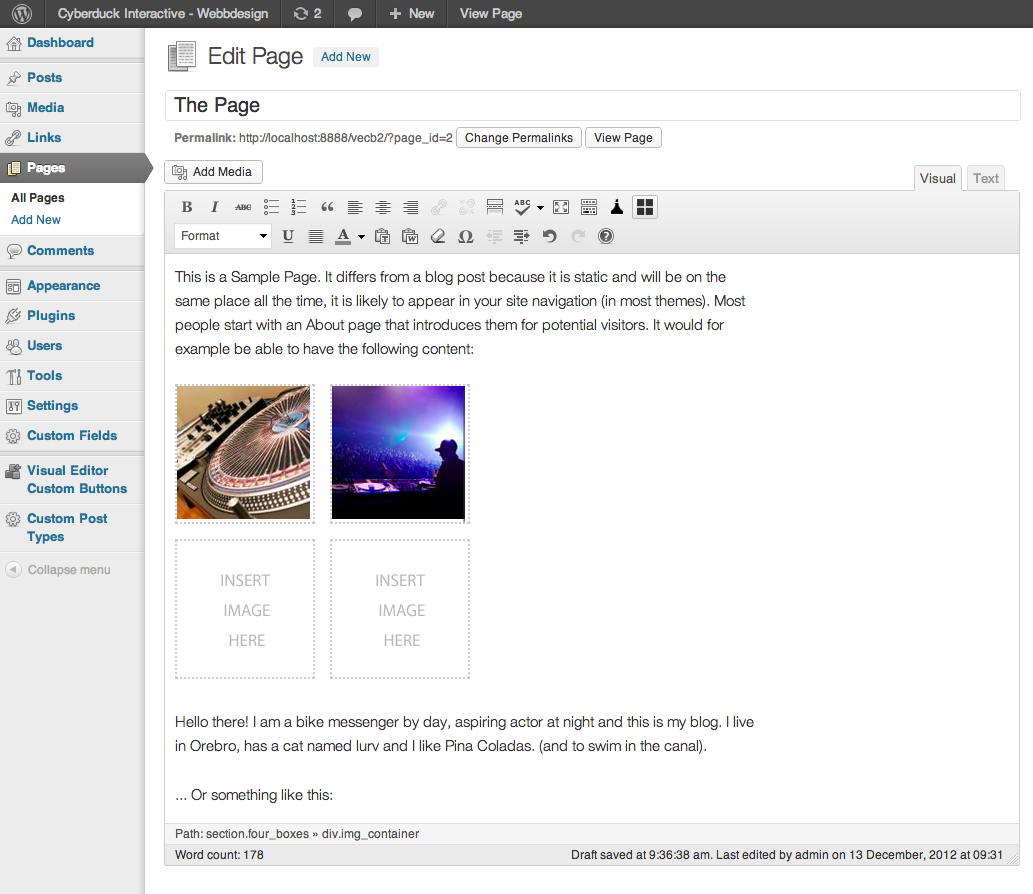
Another button example. Four Image Slots. Same here, Add the code and the CSS.

The effect of the button in the Visual Editor. The dottered lines is for making the template boxes more clearly. Since you can have different CSS for backend and fronted you can simply remove the dottered border in the actual FrontEnd display.