Warp IMagick Image Optimization. Resize & Compress Images. Sharpen & Optimize Images. Convert WebP. Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
-
Warp iMagick Image Compressor enables your site to serve images in next-gen formats.
JPEG/PNG media types are converted to WebP clones. Original images are optimized & served for compatibility with older ( not WebP compatible ) browsers. -
Warp iMagick Image Optimizer is private and free.
No external cloud/service or signup required. No limits in number or megabytes of optimized images. Plugin uses only PHP software installed on your server. -
Warp iMagick Image Optimization is easy to use.
Install, activate, configure and start uploading new media images. To bulk (re)compress existing media images use “Regenerate Thumbnails Plugin” or “WP CLI media regenerate” command. -
After activation, settings you may want to change are JPEG Compression Quality and SharpenImage Sigma.
Choose your image compress quality from 30% to 95%. As recommended in video below, plugin default JPEG Compression Quality of 60% is good speed/quality compromise for most of the web sites. If not, choose your own best compression/quality settings. Sharpen Image from 0.5 to 1.5 Sigma. For the rest of the settings, use defaults (some recommended by Google) or feel free to experiment and have fun with. 😇
-
You don’t have to resize or optimize images before upload.
Warp iMagick image optimizer plugin will do it for you and preserve your uploaded high quality original image as source for multiple recompressions without ever over-compressing. -
Fastest and most comprehensive serving of converted WebP images …
… is achieved by your server software (not by PHP). Transparent serving WebP clones instead original JPEG/PNG uploads (for WebP enabled browsers) covers all image links: in HTML code, in CSS code (styles) and in JavaScript code. You do not have to rewrite HTML , nor your (background image) CSS styles, nor dynamically invoked images via Java Script. Serving WebP images with Apache Server requires simple manual (DIY) modification of .htaccess file. Use WP Htaccess Editor Plugin to safely modify (copy&paste) your Apache .htaccess configuration file. You will find instructions on how to configure server and deliver WebP images on the settings page. Click on HELP at the top right of the plugin SETTINGS PAGE. If you use WordOps – Free WordPress sites Nginx stack & control CLI for VPS or Dedicated servers), your Nginx Server is already configured to serve WebP clones instead original JPEG/PNG uploads & subsizes/thumbnails, but restricted to “wp-content/uploads/” directory only. -
Improve your site performance, Google PageSpeed score and SEO ranking …
… by serving better compressed images (JPEG/PNG/WebP). When generating WebP images is enabled, every JPEG and PNG media image or thumbnail found during image optimization process is converted to WebP and saved as copy with .webp extension added. Default PNG&JPEG to WebP image compression quality is 75% (configurable). In addition, JPEG to WebP compression quality can be set to use & follow compression quality set for JPEG images. -
Automatic image optimization to subsizes/thumbnails and conversion to WebP images:
Compress image files more or keep higher image quality than WordPress image optimization does by default. Compress images automatically on upload or on “regenerate thumbnails”. Uploaded image is always preserved in original state. Image Compression will always start from original image quality. You can’t “overoptimize” or “overcompress”. Reoptimize existing images with “Regenerate Thumbnails plugin” single or batch process, or with “WP CLI media regenerate” command. -
Generating WebP images is optional
JPEG image optimization is speed & pagespeed/SEO score efficient even without WebP. Because plugin has advanced JPEG image compression capabilities, not available in WordPress original image optimization. -
Image optimization is compatible with “WP CLI media regenerate” command and/or with “Regenerate Thumbnails” plugin.
Important Note: Since WordPress 5.3, BIG JPEG images reduced to 2560×2560 (by “Big Image Size Threshold” feature) and then manually edited by user, on regenerate, will be restored back to original (unedited) version. User edited modifications will be lost, unless this plugin is used. See GitHub issue. Same bug/issue applies both to “WP CLI media regenerate” command and “Regenerate Thumbnails plugin”. To fix that bug/issue, install or upgrade Warp iMagick plugin to version 1.6.2 or above. -
Compatible up to PHP 8.1.* and tested against WP & PHP 7.4 coding standards.
Tested with PHP_CodeSniffer (phpcs) using WordPress Coding Standards GitHub rules and PHPCompatibility rules. -
Warp iMagick Image Optimizer gives you full control over image optimization, compression quality and file size.
Images optimization is customizable with advanced image optimization & compression settings. See all options used to optimize images in the plugin Settings page. -
Multisite support
Designed to work on WP multisite. No known reason to fail on WP multisite, but not extensively tested yet! -
Clean uninstall
By default, no plugin settings are left in your database after uninstall. Feel free to install and activate to make a trial. However, you can choose to preserve plugin options after uninstall. For detailed uninstall info related to added WebP images, see the FAQ section below. -
Privacy
Warp iMagick Image Compressor plugin does not collect nor send any identifiable data from your server, without your consent. WordPress cookies are used to store admin-settings page-state. -
Known conflicts
Due to use of bfi_thumb library which completely takes over wordpress WP_Image_Editor classes, in Ajax Search Lite plugin and in Circles Gallery plugin, Warp iMagick plugin may fail to activate while those plugins are active. Activating those plugins after Warp iMagick is activated, may cause malfunction.
Plugin WP Email Users (tested with version 1.7.6.) causes fatal submit error when saving Warp-iMagick settings.
Features
-
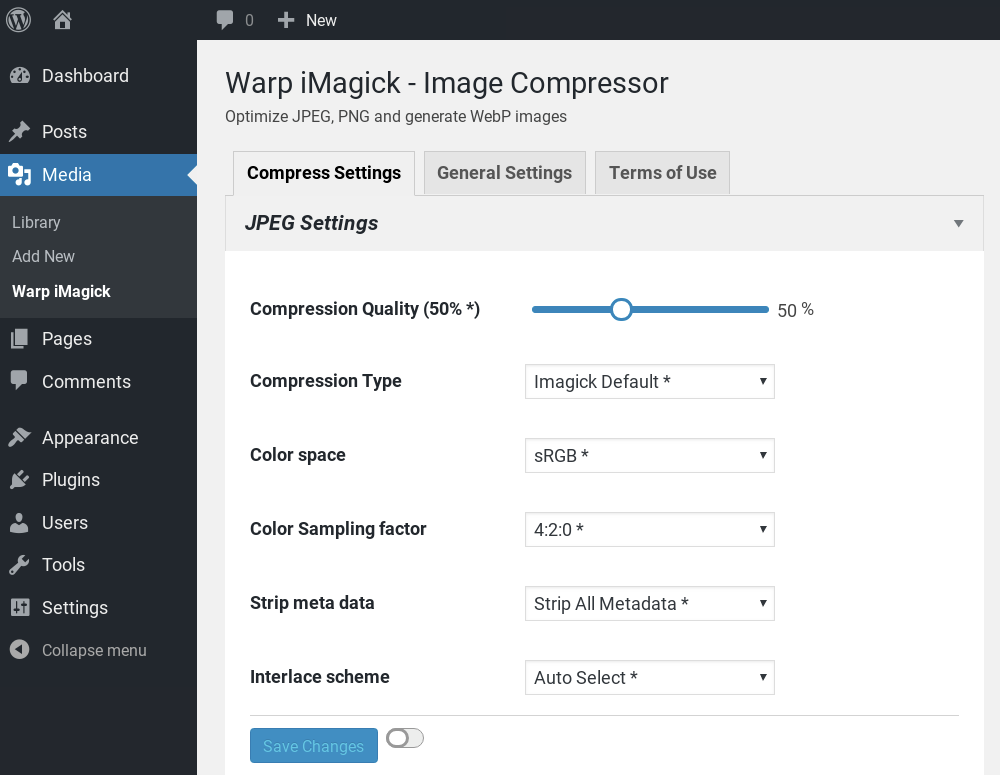
Option: JPEG Compression Quality.
Select JPEG compression quality from 30% to 85%. Current WordPress default is 82%. [Lossy Compression]. -
Option: JPEG Compression Type.
Select WordPress Default or Imagick Default. [Lossy Compression]. -
Option: JPEG Colorspace Transform.
Select WordPress Default or sRGB*. Default sRGB colorspace is a World Wide Web Standard. [Lossless Color Compression] -
Option: JPEG Color Sampling Factors.
Select WordPress Default, 4:1:0, 4:1:1, 4:2:0*, 4:2:1, 4:2:2, 4:4:0, 4:4:1, 4:4:4. [Lossy Color Compression]. -
Option: JPEG Interlace Scheme.
Select WordPress Default, Imagick Default, No Interlace, Progressive or Auto Select: Compare “No Interlace” with “Progressive” file size and save smaller file to the disk. [Lossless Compression]. -
Option: PNG Color Reduction.
Enable to quantize PNG Colors into range between 16 and 1024 colors. [Lossy Color Compression]. -
Option: PNG Color Dithering.
Enable Color Dithering to improve color transition quality (except transparent & less-than-257-colors). [Lossy Compression]. -
Option: PNG Max Number of Colors.
Select maximal number of PNG colors. Images reduced to less than 257 colors are automatically converted to PNG Color Palette. [Lossy Color Compression]. -
Automatic: PNG Compression.
WordPress Default and Imagick Default compression strategies are compared and smaller file size is written to disk. [Lossless Compression]. -
Option: Strip Metadata.
Select WordPress Default settings, force WP Default Off, force WP Default On, Strip All Metadata* (on JPEG: only if colorspace is sRGB, else uses WP strip metadata). [Lossless Compression]. -
Option: WebP Conversion.
Enable to automatically generate optimized WebP versions of JPEG and PNG images & subsizes/thumbnails. See the Settings page Help on how about to configure server. -
Option: WebP Compression Quality.
Select PNG & JPEG to WebP image compression quality (default 75%). In addition, JPEG to WebP compression quality can be set to use & follow compression quality set for JPEG images. -
Option: Disable big image size threshold (JPEG only – Since WP 5.3)
Disable WordPress big image size threshold which proportionally resizes large upload/original images to maximum frame of 2560×2560 pixels. -
Option: Configure big image size threshold in pixels (JPEG only – Since WP 5.3)
Configure WordPress big image size threshold frame WxH in pixels. Original is preserved, not saving disk space. -
Option: Disable (maybe) Rotate Image (JPEG only – Since WP 5.3)
Disable WordPress automatic image rotate when image orientation is set and not equal to 1. -
Option: Disable generate compressed version of original image
Disable generate (and attach) compressed version of upload/original image size. -
Option: Enable & Reduce Upload Image Maximum Width & Height
Enable proportional downsizing of large upload/original images over maximum width in pixels. Original upload image is resized and replaced, saving some disk space. -
Option: Configure Upload Image Maximum Width in Pixels
Configure maximum width for proportional downsizing of large original/upload images, in pixels. Original upload image is resized and replaced, saving some disk space.
Featured
Keywords
-
Image Optimization
Search for Image Optimization -
Convert WebP
Search for Convert WebP -
Optimize Images
Search for Optimize Images -
Compress Images
Search for Compress Images -
Image Optimizer
Search for Image Optimizer -
Image Compressor
Search for Image Compressor
Screenshots

JPEG Settings

PNG Settings

WebP Settings

Other Settings

Regenerate Thumbnails

WebP Mobile Page Score