Waymark Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
🗺 View the Demo
🛠️ Try the Editor
📼 Watch the Video
📖 Read the Docs
🌟 Star on GitHub
❤️
Creating Maps
Use the intuitive Editor to create Maps with one, or thousands of interactive Overlays.
- Overlays – Create Markers, Lines and Shapes with a:
- Title
- Image (Media Library or link to external image)
- Description (Rich text editor, HTML supported)
- Type (defined in Settings)
- Import
- GPX
- KML
- GeoJSON (including Properties)
- EXIF (Image location metadata)
- Elevation data (adds an interactive profile chart for Lines with elevation data)
- Meta – Add extra information to your Maps; these are customisable form inputs that allow you to add additional content to your Maps.
- Types – Set options to visually distinguish between Overlays (colours/icons etc.), then select it when using the Editor.
- Collections – Group Maps together and display multiple Maps at once. Create complex Collection hierarchies to suit your needs and associate Maps with multiple Collections.
- Submissions – Allow registered users, or guests to create Maps from the front-end of your site. You can control who can Submit Maps, what editor features are available and whether submissions should be approved before they are published.
Displaying Maps
Embed your Maps using the [Waymark] Shortcode, or link to the Map Details page.
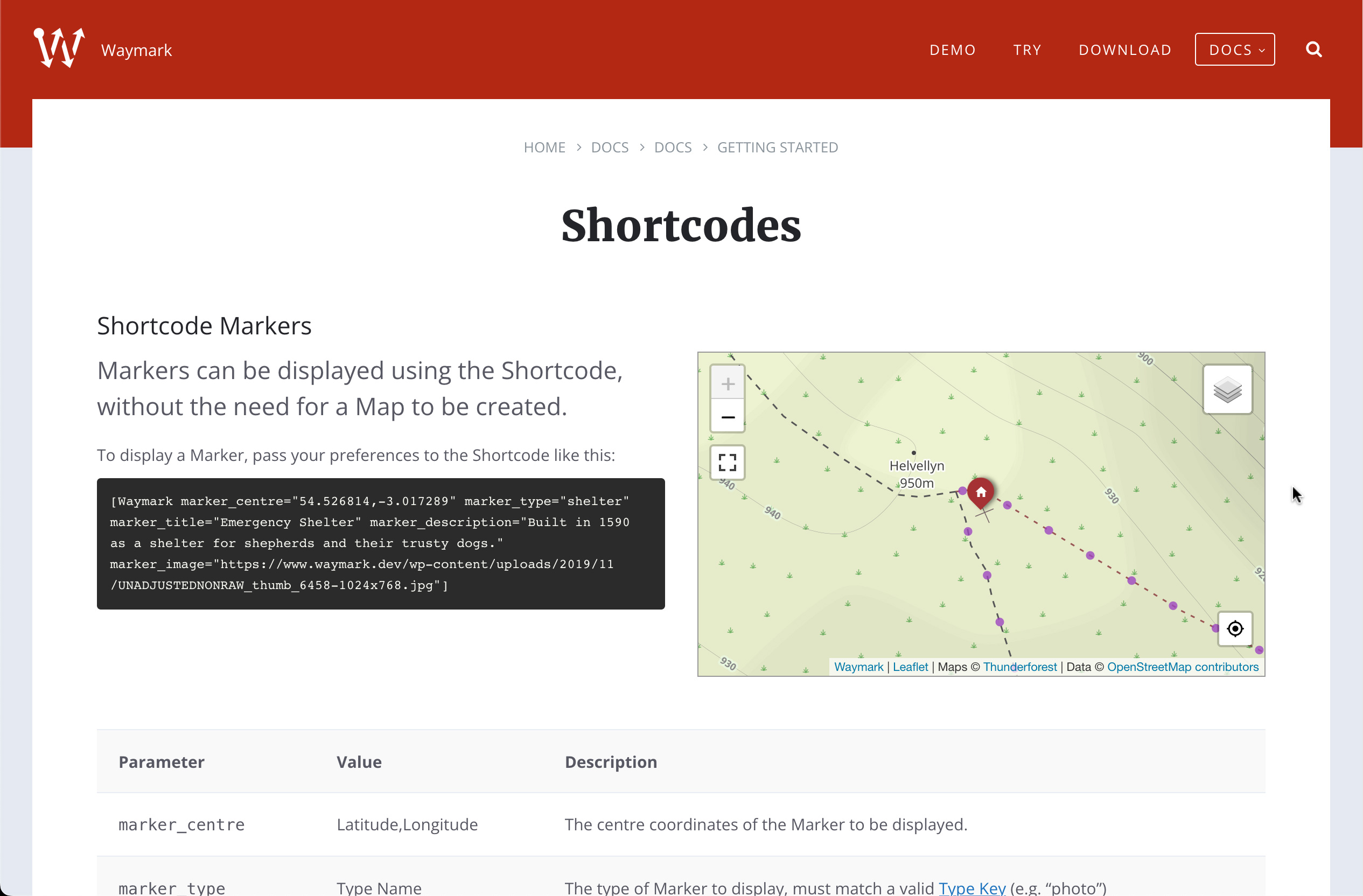
- Shortcodes
- Display a single Map, or a Collection of Maps anywhere that Shortcodes are supported.
- An optional Shortcode Header displays the Map/Collection title, a link to the Map Details page and any Meta.
- Display a Marker defined through the Shortcode.
- Display Files (GPX, KML & GeoJSON) from a URL without the need for a Map to be created.
- Display a Basemap only, without any Overlays by providing centre and zoom parameters.
- Basemaps – Uses OpenStreetMap by default, with support for multiple raster tiled/”slippy” Basemaps. You can switch Basemaps using the Overlay Filter.
- Overlay Filter – Allow the user to filter which Overlays are currently visible on the Map. This works together with the Export feature, to select which Overlays are downloaded.
- Export
- (Optionally) Let anyone Export Maps into GPX, KML and GeoJSON formats through the Shortcode Header or on the Map Details page.
- Works with the Overlay Filter to only include the currently visible Overlays.
- Works on mobile devices.
Customising
Built to be flexible, Waymark has lots of Settings to choose from. Be sure to check out Map First, a minimal WordPress theme with an obsession for Maps (it’s open-source too and contains lots of comments about customisations). As seen in the demo.
For developers:
- Most elements can be styled using CSS and have sensibly named
waymark-classes. - Maps are stored using the custom post type
waymark_map - Geographical data is stored in GeoJSON format.
- Meta is stored as Custom Fields (prefixed with
waymark_) - Collections use the
waymark_collectionTaxonomy. - Use the JavaScript callback function to extend Waymark functionality.
Waymark is free, open-source (GPL v2) and a labour of Love. I try to keep the plugin well supported, so please feel free to reach out with any issues, questions or feedback.
Development
[!NOTE]
To develop locally you will need to have both Node.js and NPM installed.
Grunt is used to run the build script, which compiles the JavaScript and CSS and performs some other tasks.
# Clone the repository
git clone https://github.com/opengis/waymark.git
# Navigate to the Waymark directory
cd waymark
# Install the dependencies (or pnpm/yarn install)
npm install
# Run the build script
grunt
The build script will watch for changes to the JavaScript and CSS files.
Pull requests are welcome!
Screenshots

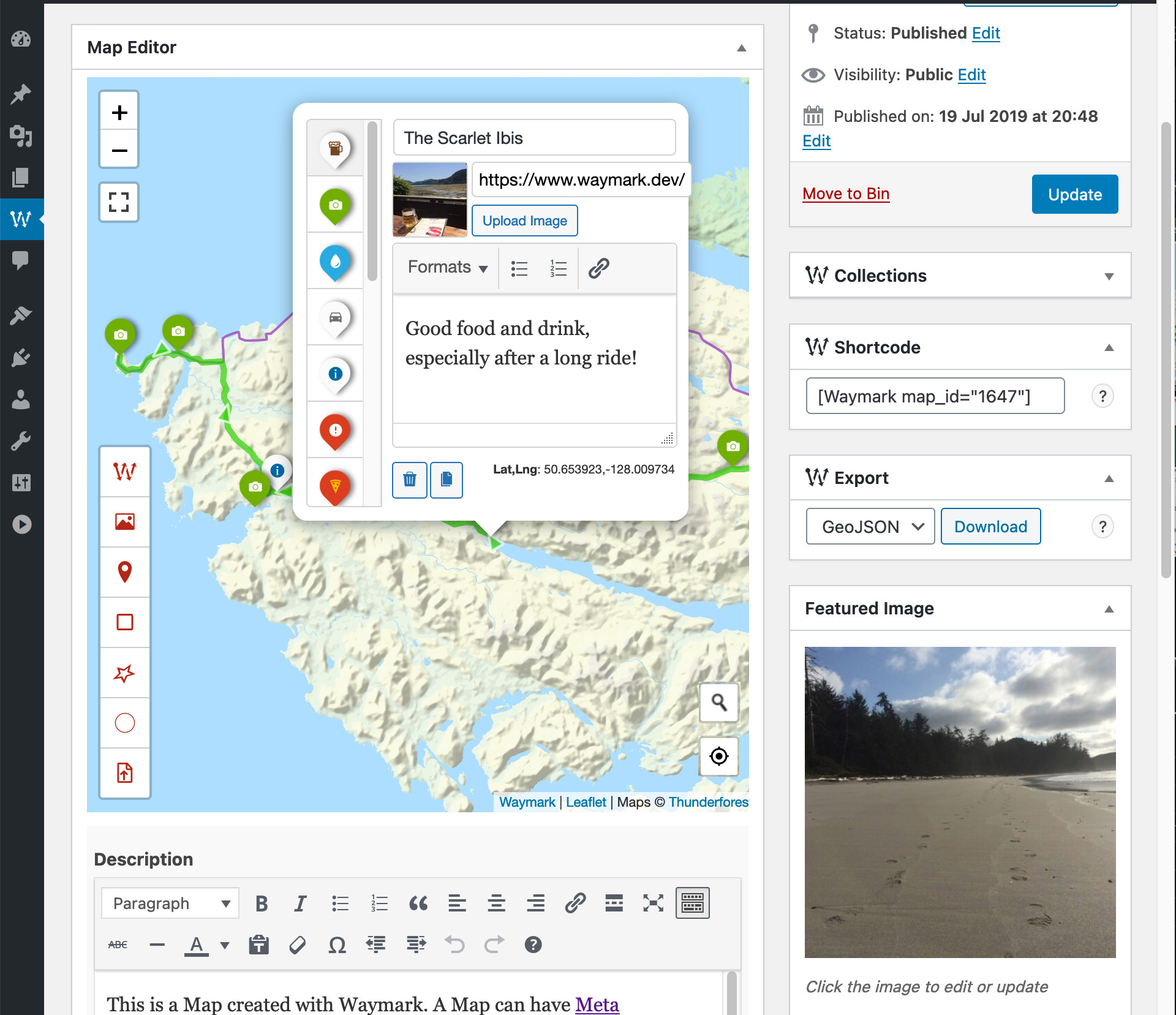
Add Overlays (Markers, Lines and Shapes) to create detailed interactive Maps. You can import/export from GPX/KML/GeoJSON.

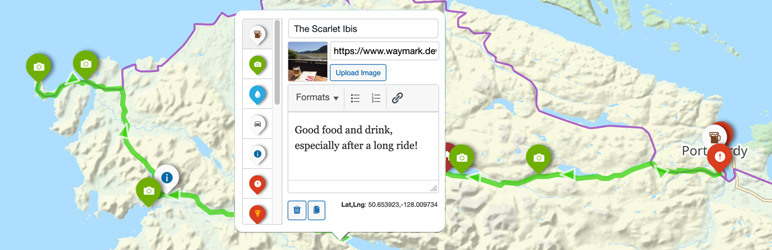
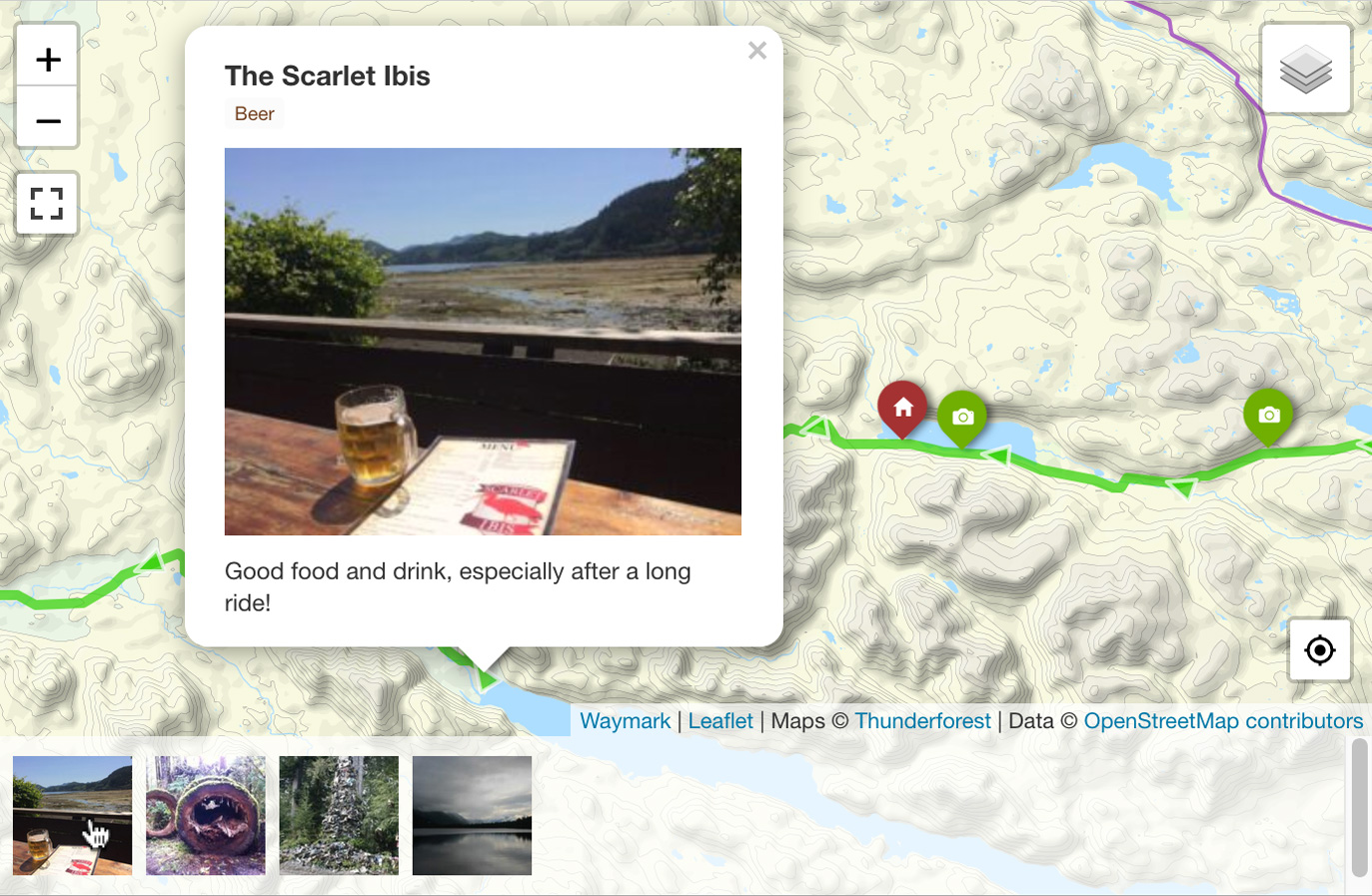
Every Overlay can be given a title, image and description. Marker images can be displayed as a gallery.

Waymark features a clean, intuative Editor for creating and editing your Maps. Overlays are customisable using Types, which allow you set styles once (colours/icons etc.), so you can simply select it when you are adding to the Map.

If you have more than one Basemap, you can switch between them when viewing the Map. Overlays can be shown/hidden by Type.

Use Meta to provide extra information about your Maps. Meta inputs are customisable and can be grouped.

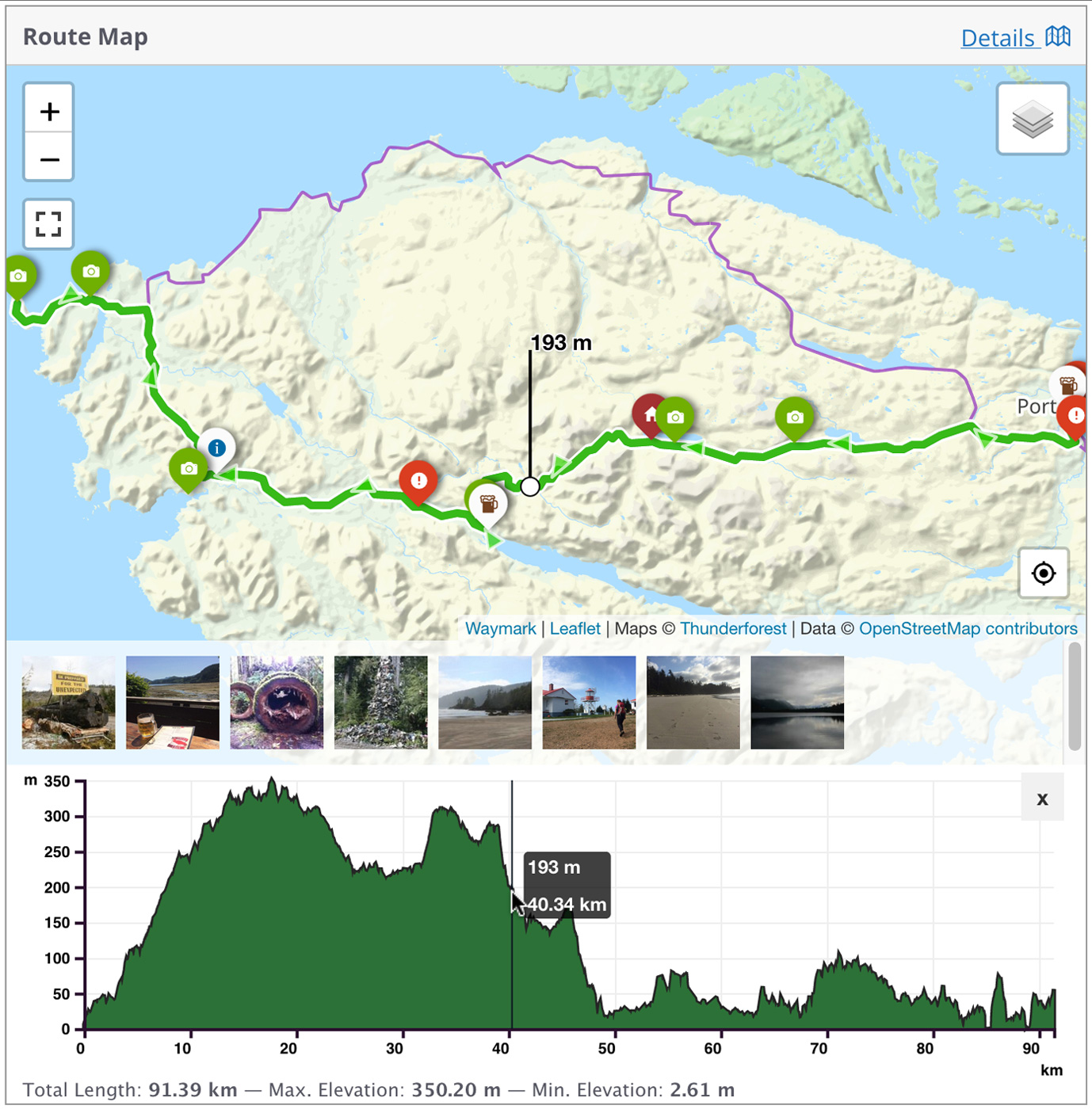
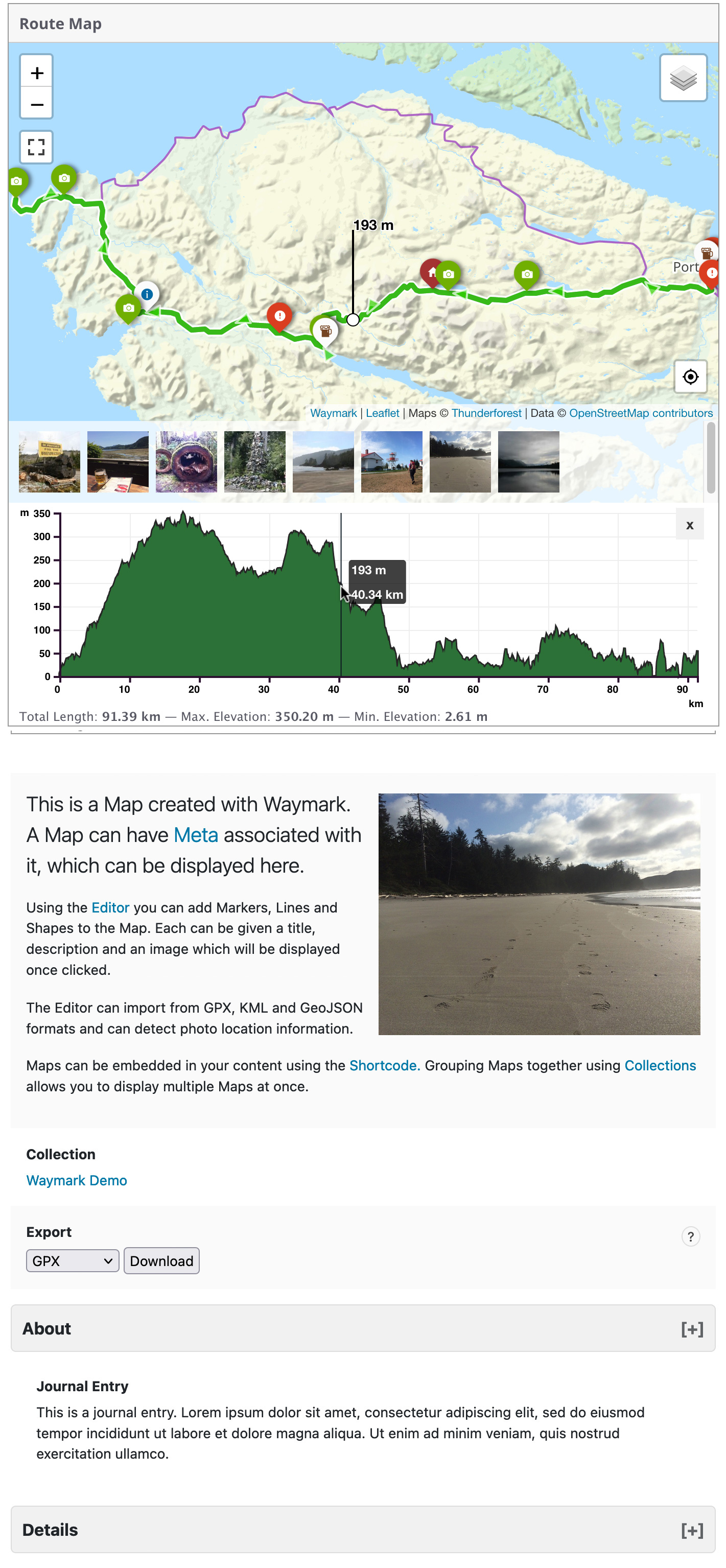
The Map Details page displays an image gallery, elevation profile, export options, featured image and all Meta provided for the Map.

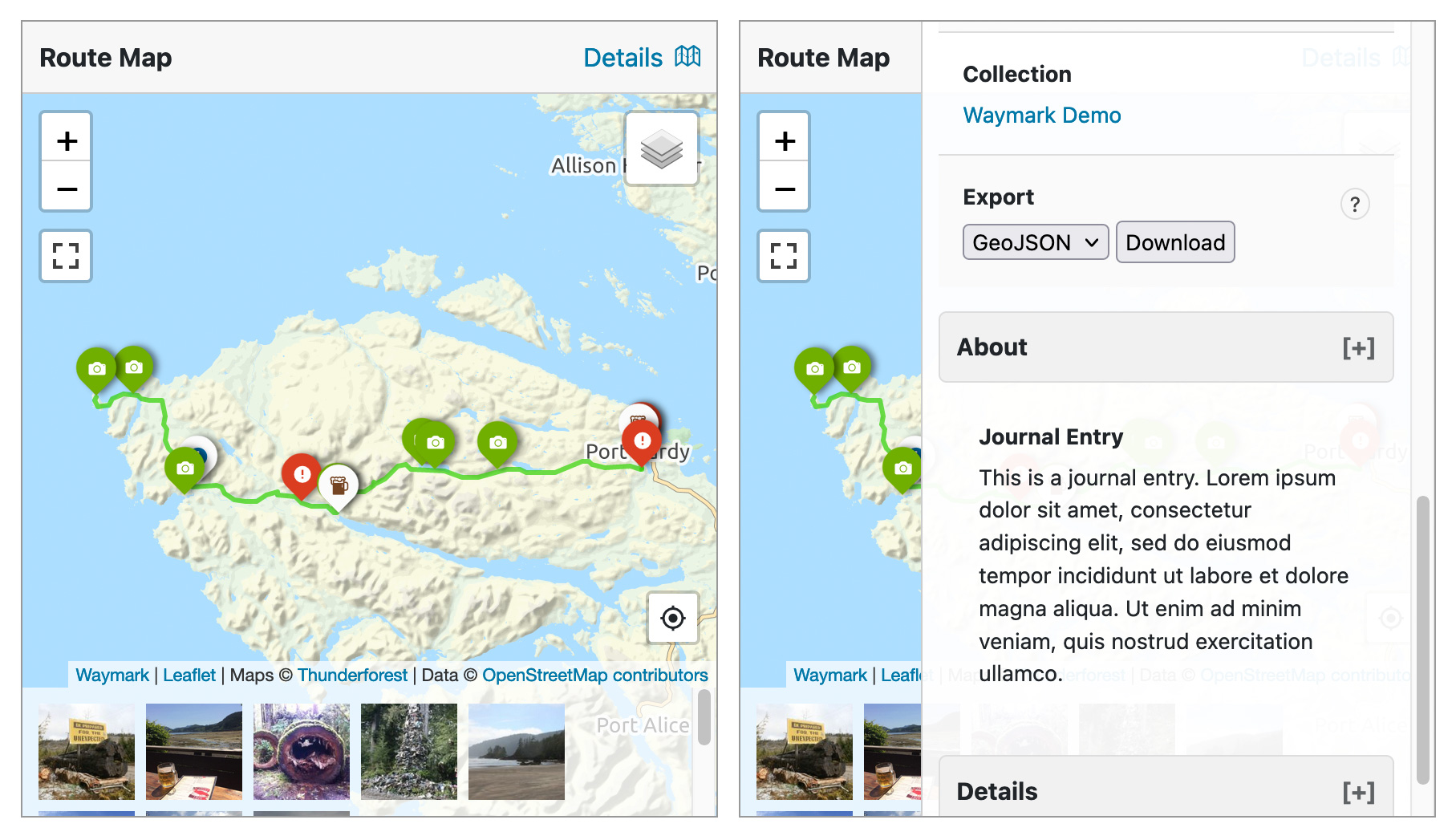
Add Maps to your content using the Waymark Shortcode. You can choose which Meta is displayed.

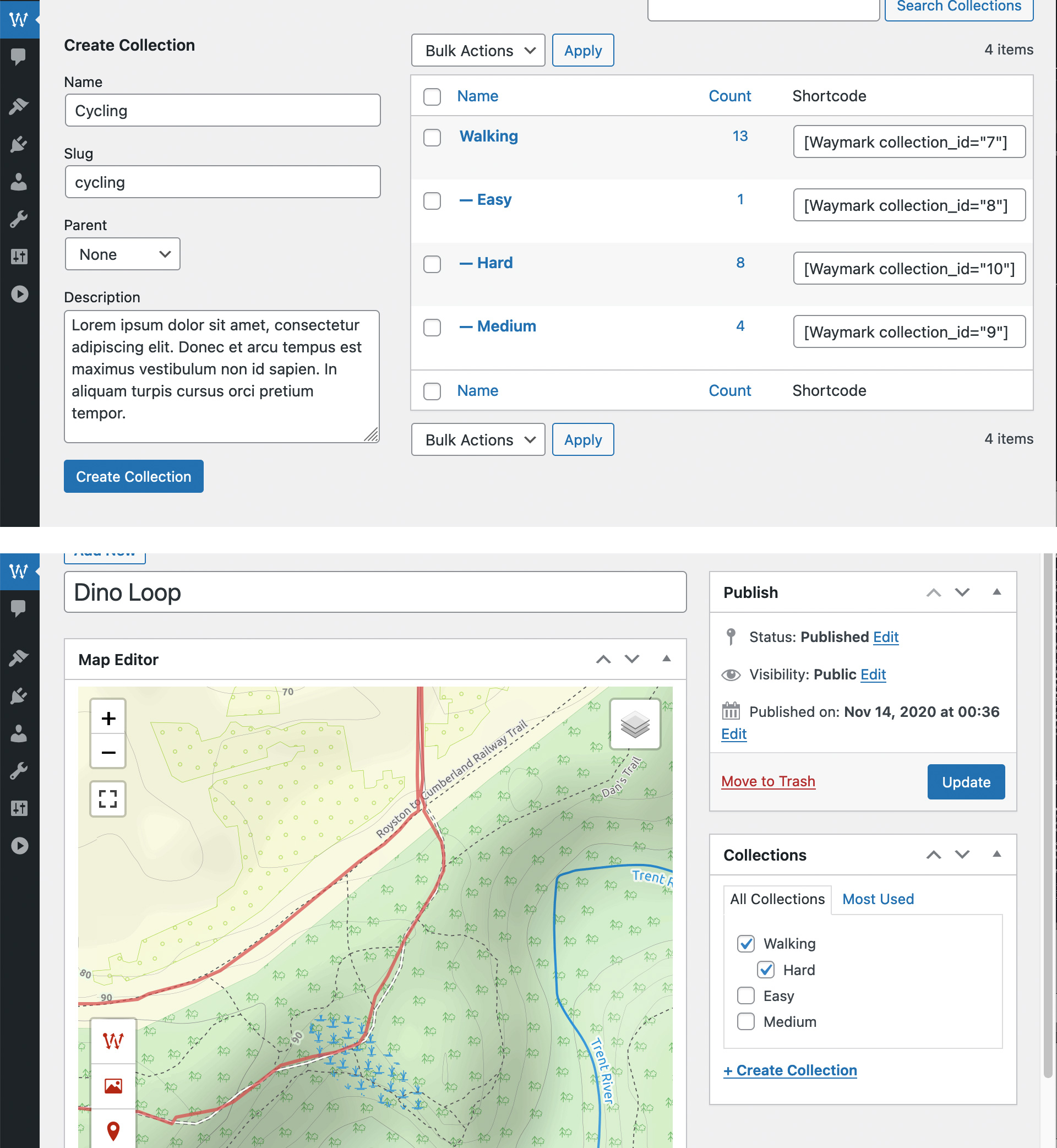
Organise Maps with Collections and display multiple Maps at once using the Shortcode. Collections can be nested and Maps can be associated with multiple Collections.

Waymark was designed to be very flexible, with lots of Settings to choose from.

Documentation and Help is available from the Waymark website.



