Widget CSS Classes Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
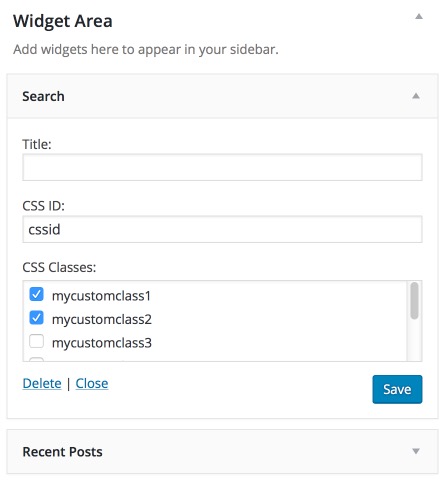
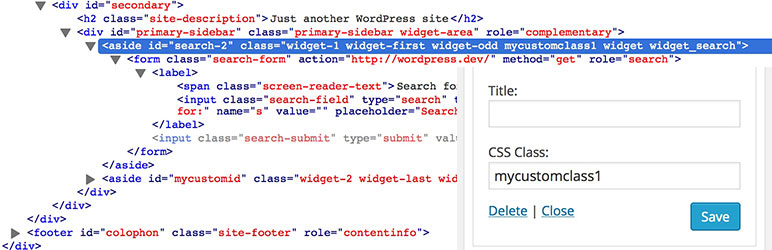
Widget CSS Classes gives you the ability to add custom classes and ids to your WordPress widgets
Please note that this plugin doesn’t enable you to enter custom CSS. You’ll need to edit your theme’s style.css or add another
plugin that allows you to input custom CSS.
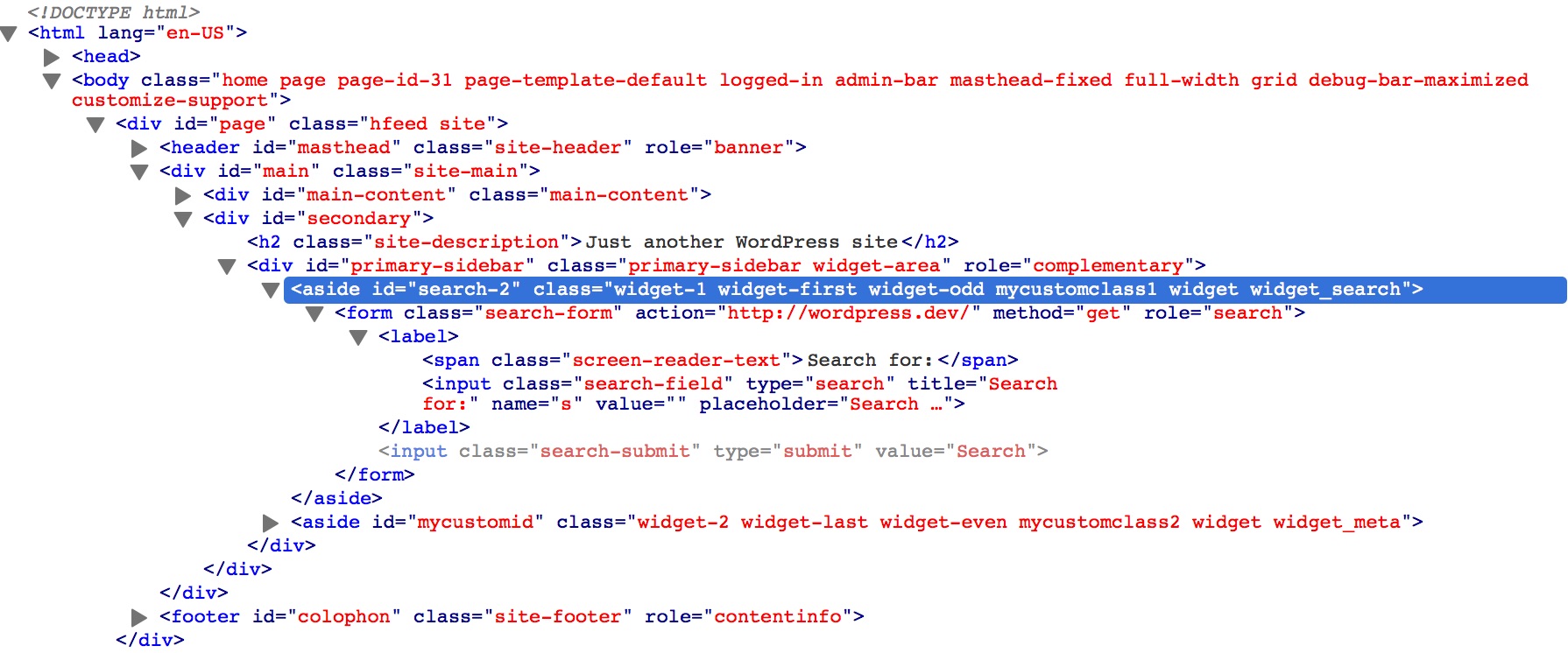
This plugin also adds additional classes to widgets to help you style them easier:
- widget-first: added to the first widget in a sidebar
- widget-last: added to the last widget in a sidebar
- widget-odd: added to odd numbered widgets in a sidebar
- widget-even: added to even numbered widgets in a sidebar
- widget-#: added to every widget, such as widget-1, widget-2
Features
- Adds a text field to a widget for defining a class
- You can specify multiple classes by putting a space between them
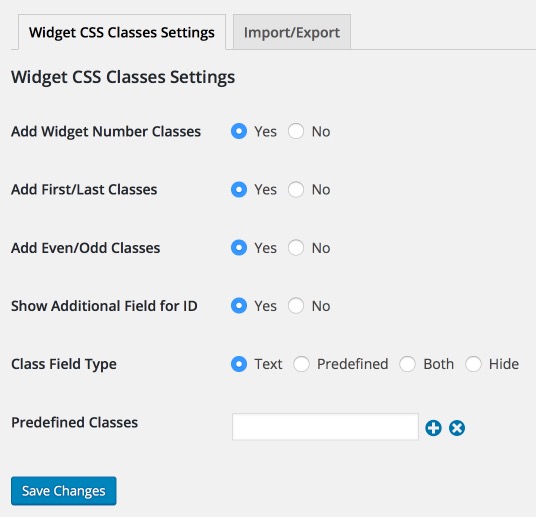
- Optionally adds checkboxes with predefined classes
- Optionally adds a text field to add an id to a widget
- Adds first and last classes to the first and last widget instances in a sidebar
- Adds even/odd classes to widgets
- Adds number classes to widgets
- Fully translatable
- Multi-site compatible
- Compatible with Widget Logic, Widget Context, and WP Page Widget plugins
- Has filters and hooks for customizing output including class names
Credits
- Adding Custom CSS Classes to WordPress Widgets
- Add .first & .last CSS Class Automatically To WordPress Widgets
- Widget Context compatibility fix provided by Joan Piedra
- Slovak translation by Branco WebHostingGeeks.com
- Polish translation added, Slovak translation files renamed by Tomasz Wesołowski
- Spanish translation by Maria Ramos at WebHostingHub
- Serbo-Croatian translation by Borisa Djuraskovic at WebHostingHub
- Dutch translation and predefined classes fix by Jory Hogeveen at Keraweb
- Russian translation by Наталия Завьялова
- Swedish translation by Olle Gustafsson
- Fix ids notice by Ricardo Lüders
- Brazilian Portuguese translation by Jonathan Xavier at Mealfan
Translation Contributors
GitHub Contributors