Will Work For Ko-fi Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Welcome to the Will Work for Ko-fi (WW4KOFI) Gutenberg block version 2.0.0.
Add your customised official Ko-fi button to your posts and pages. Visually preview your customisations in the block editor.
This custom Gutenberg Block (CGB) for the Ko-fi donation button allows you to:
- Create an optional heading
- Add a short call-to-action prompt
- Insert your custom button text
- Choose a background colour using a built-in colour picker
- And of course, add your Ko-fi code or username
Usage
- Open a page or post in Gutenberg.
- Click on the
+to add a block. - Start typing “Will Work for Ko-fi” until you see the block appear, then select it.
- Inside the block, enter an optional heading or short description into the respective input fields.
- In the settings sidebar, enter the text you want on your button. This is important! Keep it short.
- In the settings sidebar, use the colour picker for the button’s background.
- Remember to enter your Ko-fi code or username. This is also in the settings sidebar.
- Preview, Update, or Publish your page or post and enjoy 😉
Credits
Built with Create Guten Block.
Will Work for Ko-fi coffee logo by walkerstudio13 from the Noun Project.
Screenshots

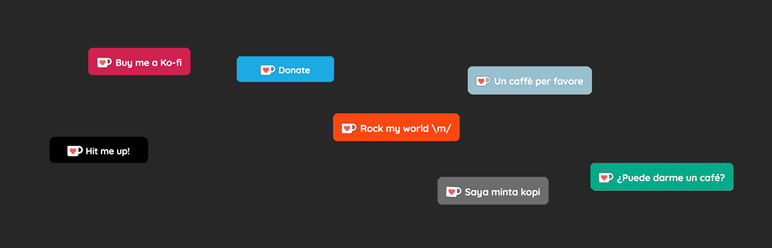
Your very own personalised official Ko-fi button.

Get creative with your button placement and styling.

Style your Will Work for Ko-fi block with custom CSS.

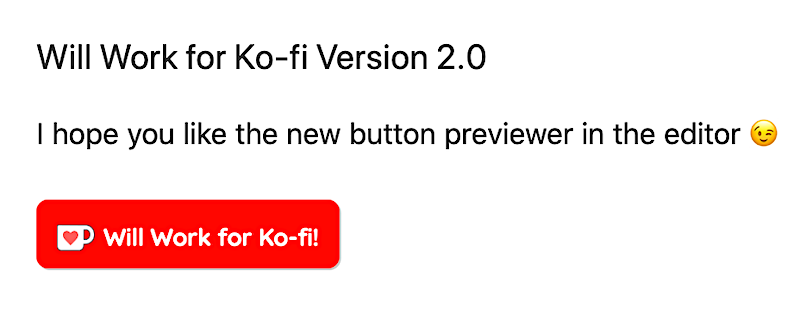
NEW live button preview in the block editor. Customise the heading and description in the editor. Edit the button text, button colour, and Ko-fi ID in the block inspector.

Use additional CSS for custom styling. Add your CSS class names under the Advanced section in the settings sidebar.



