WooCommerce All In One Cart Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
WooCommerce All In One Cart is a powerful WooCommerce extension that displays fancy carts in different locations of your WooCommerce store. It will allow your customers to quickly view the products that they have added to their cart. This can make your WooCommerce store more effective as your customers will be able to update or remove products that they have selected without having to go to the cart page. The plugin is highly customizable packed with tons of features and functionalities like Sidebar Cart, Menu Cart, Sticky Add To Cart button, Checkout on Sidebar Cart, which will make your WooCommerce store work more effectively. Enhance your customer experience and multiply your sales by letting the visitors review their cart products more efficiently and easily.
Key Features:
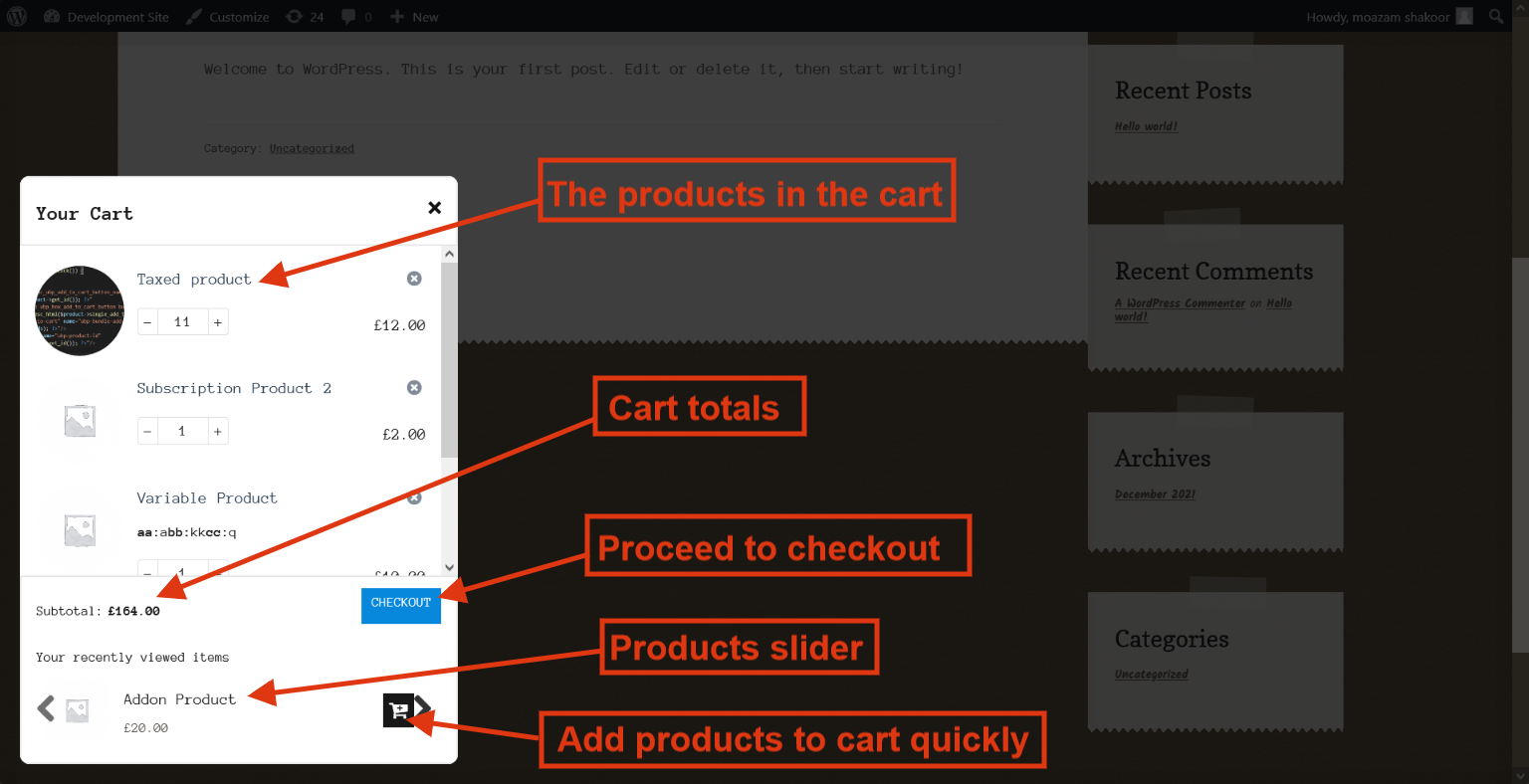
- Sidebar cart: Cart pop-up with all features of the cart page. The customers can apply/remove coupons, update the number of products, remove products from the cart, and checkout directly.
- Menu Cart: Add a cart icon into the menus of your choice. You can select the menus in which the menu cart will be displayed. The customers can view the cart by hovering the mouse on the menu bar.
- Ajax Add To Cart: Allow the customers to add products to the cart on the single product page without reloading the page. For the variable products, a pop-up will appear when the user clicks on the add to cart button allowing to select the desired variation options. The admin can exclude certain products/categories from this functionality.
- Sticky Add To Cart: Display a Sticky add to cart on single product pages which helps to increase the rate of adding products to the cart from customers. The admin can exclude certain products/categories from showing the Sticky add to Cart.
- Recently Viewed Products: Display the recently viewed products by the user in the form of a modern slider. This can help the customers to buy the items they want quickly. Recently viewed products can be added to the three different locations on the single product pages or anywhere with the shortcode.
- Customization Options: Tons of options to change the appearance/layouts of the features mentioned above.
- Developer friendly: Several hooks for the Developers for customization of the plugin.
How To Install
- Download the .zip file from your codecanyon account.
-
Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the
file you downloaded with the Choose File button. - Install Now and Activate the extension.
Frontend View
Once you activate the WooCommerce All In One Cart plugin, set the desired plugin’s settings by visiting the
plugin’s settings page. Set the desired Customizer options from the plugin’s customizer controls, then the basic preview
of the WooCommerce All In One Cart on the front-end is shown below:

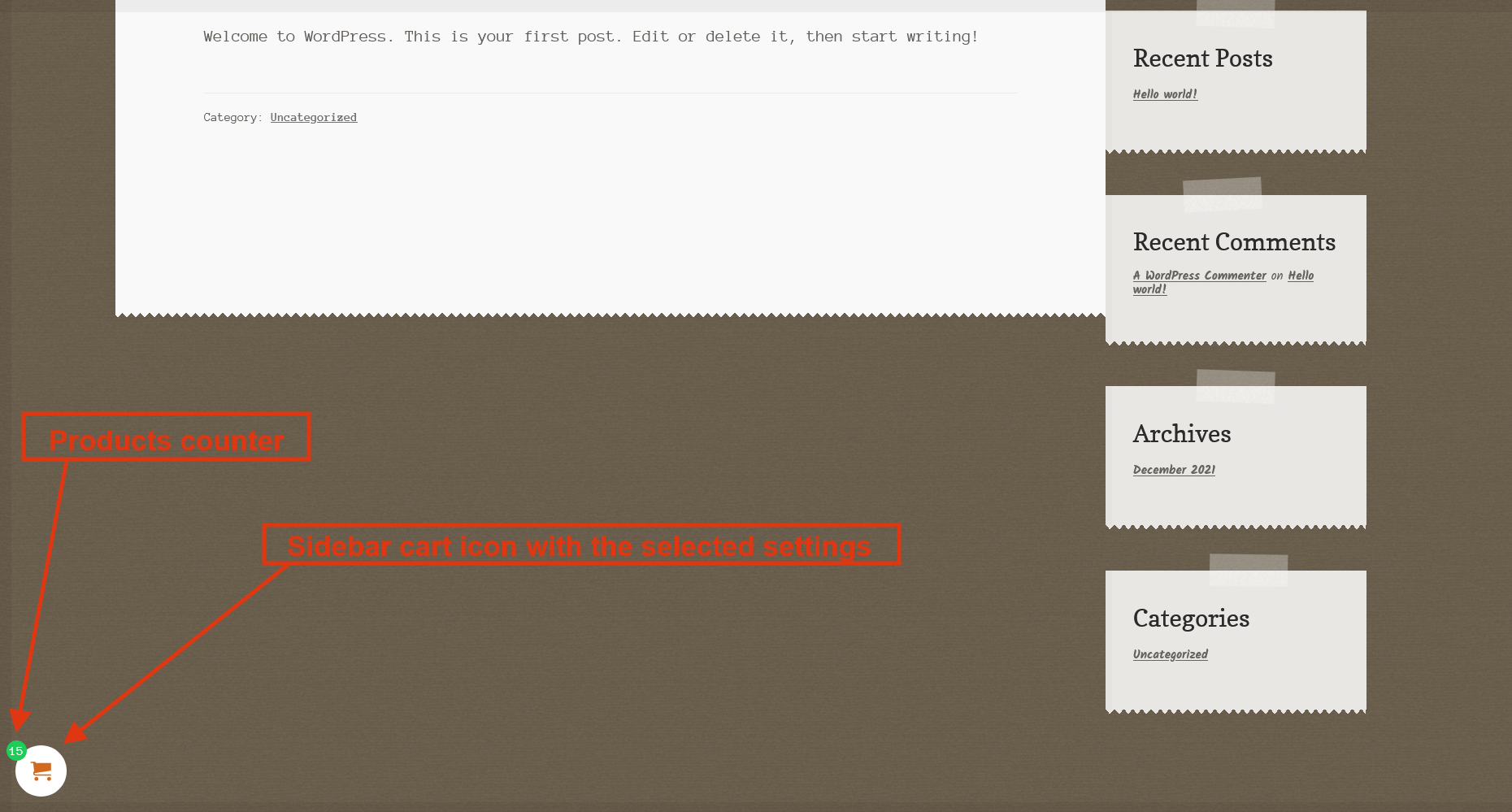
The sidebar cart on the front-end.

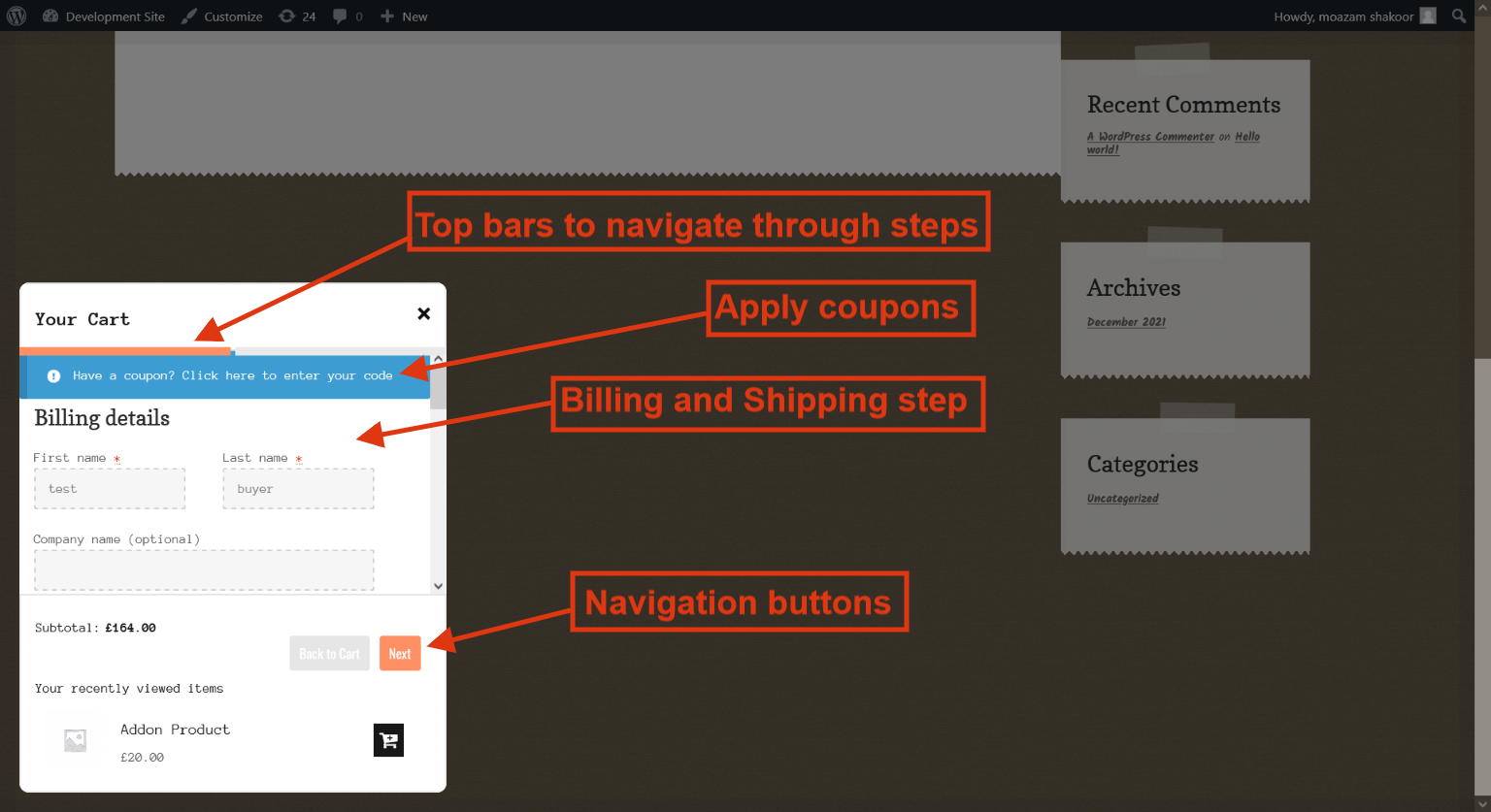
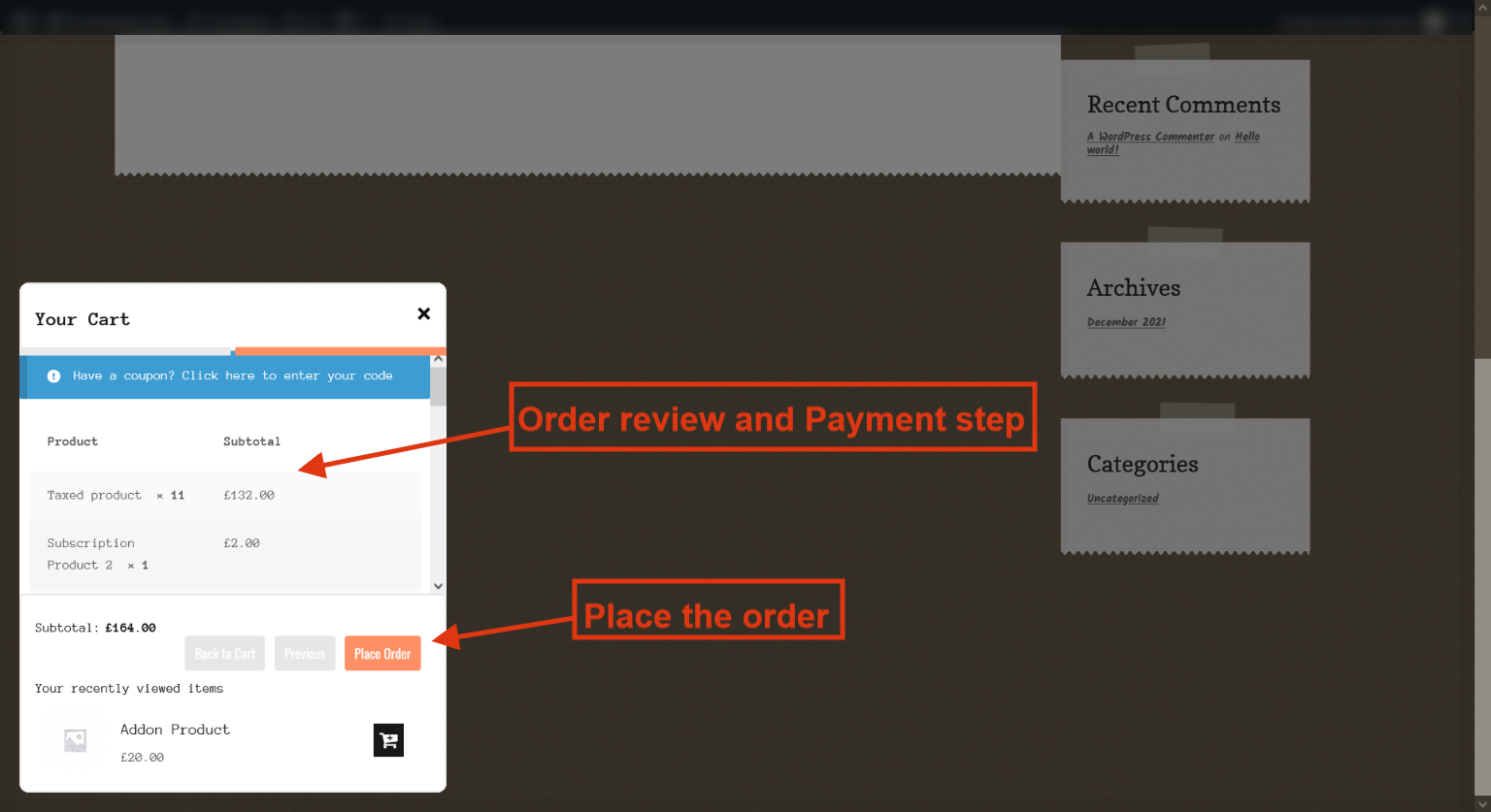
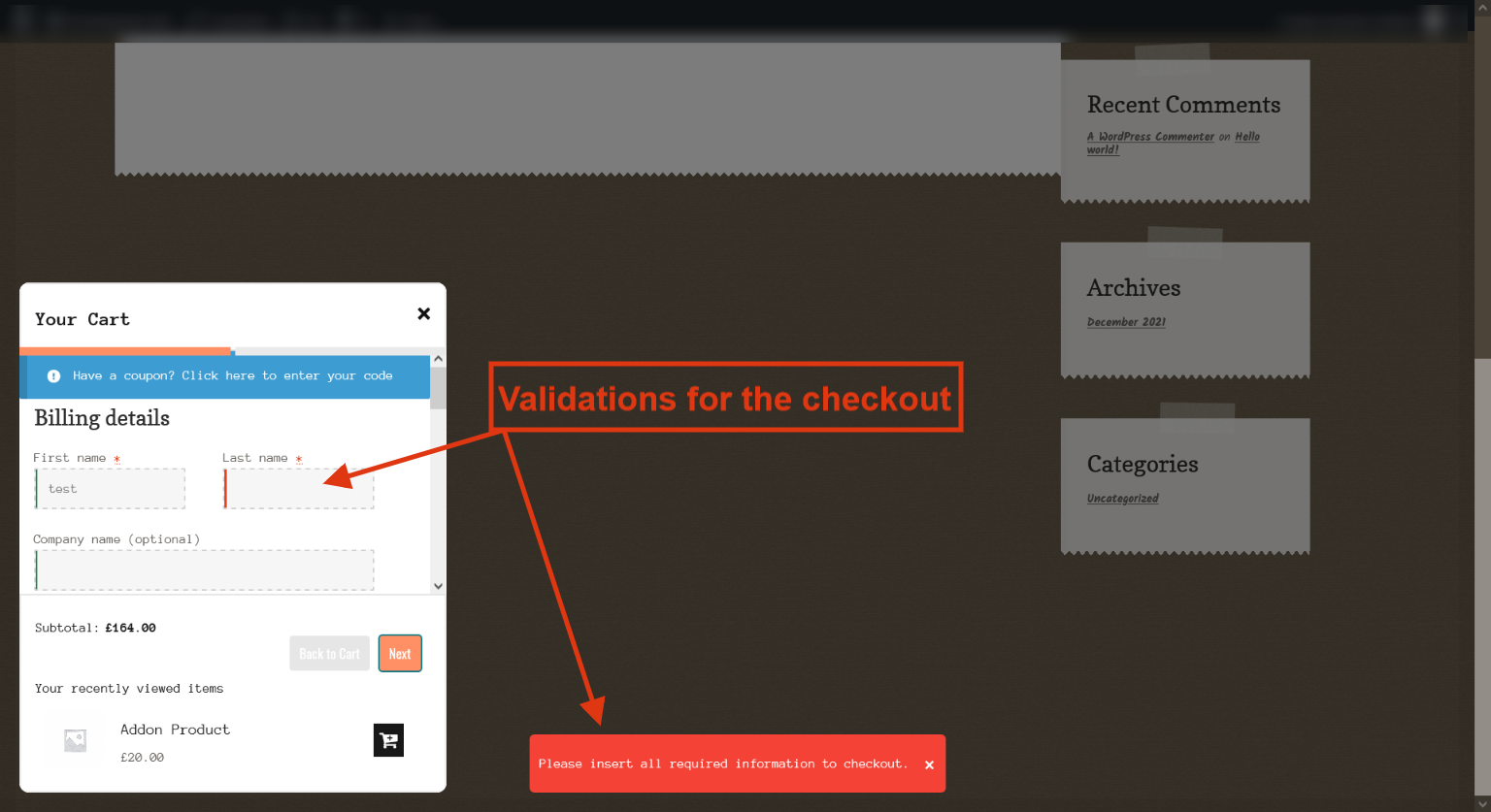
The sidebar cart steps(These can be split further into three or four steps using customizer controls).



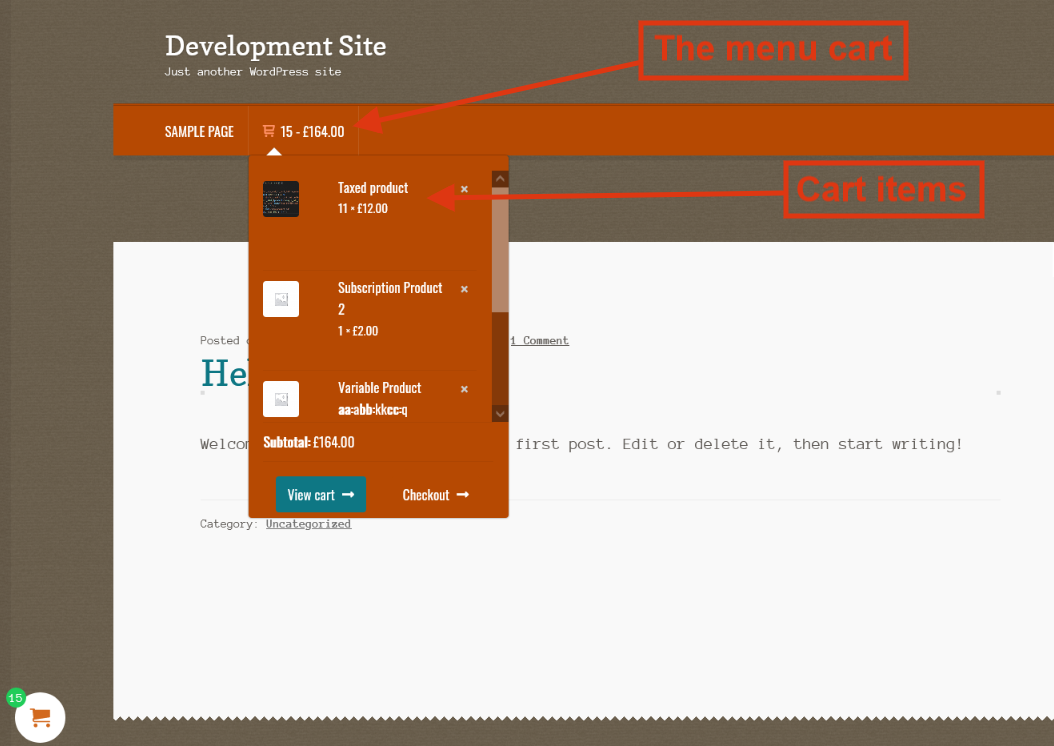
The menu cart:

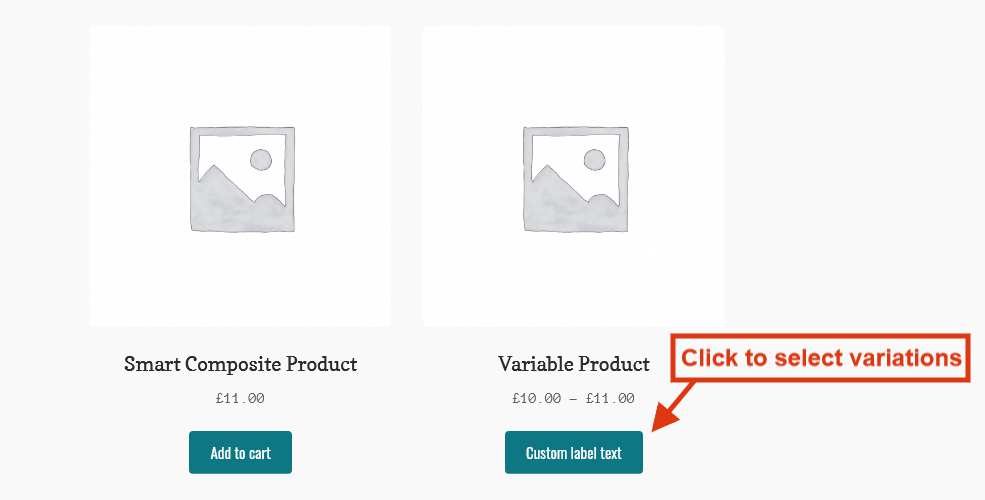
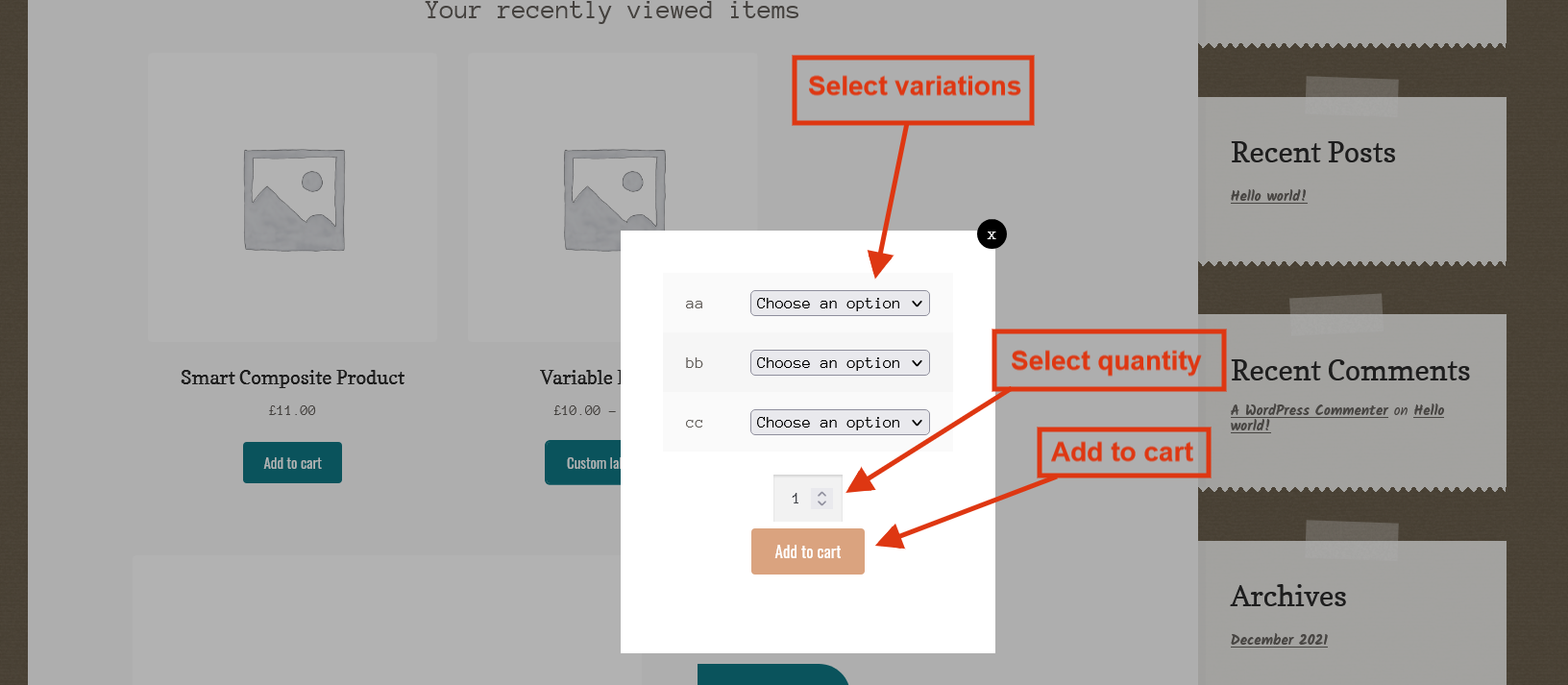
Add products to the cart using AJAX . The following example is for variable product. Both variable and simple products can be added to the cart using AJAX from a single product page. The variable products can also be added to the cart from other than a single product page using the variations drop down.


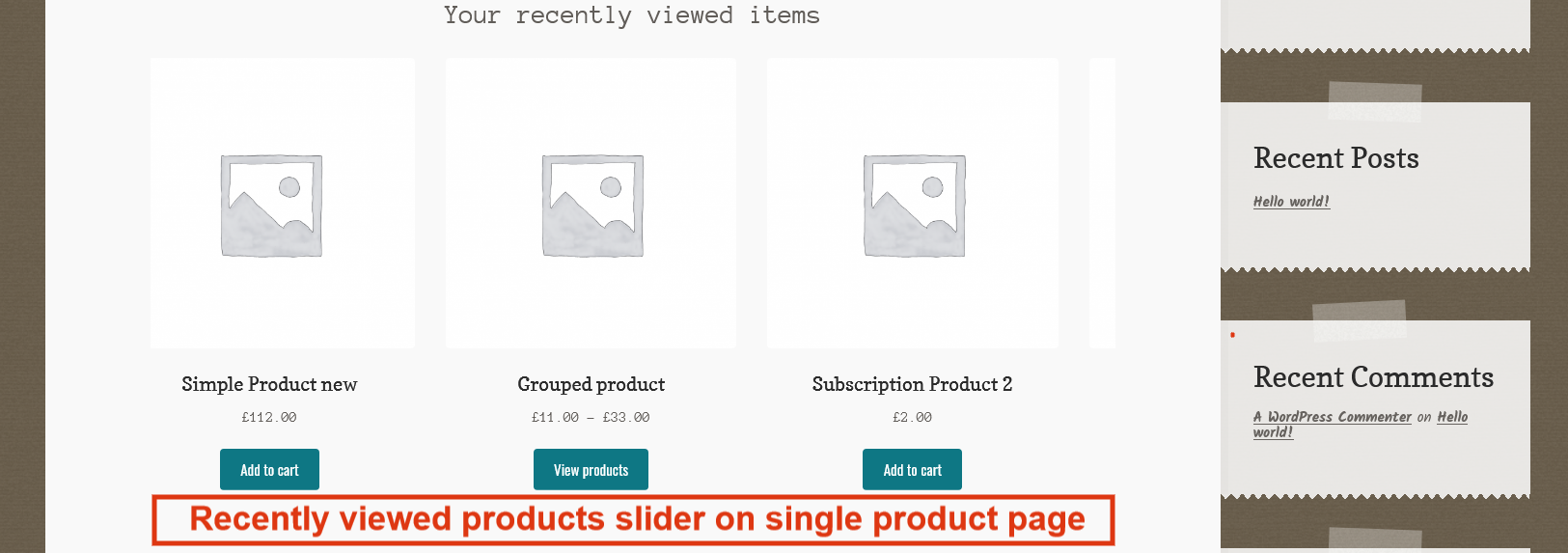
The Recently Viewed Slider. You can display the slider at three different locations on the single product page from the plugin’s setting. You can also display the slider using the shortcode.

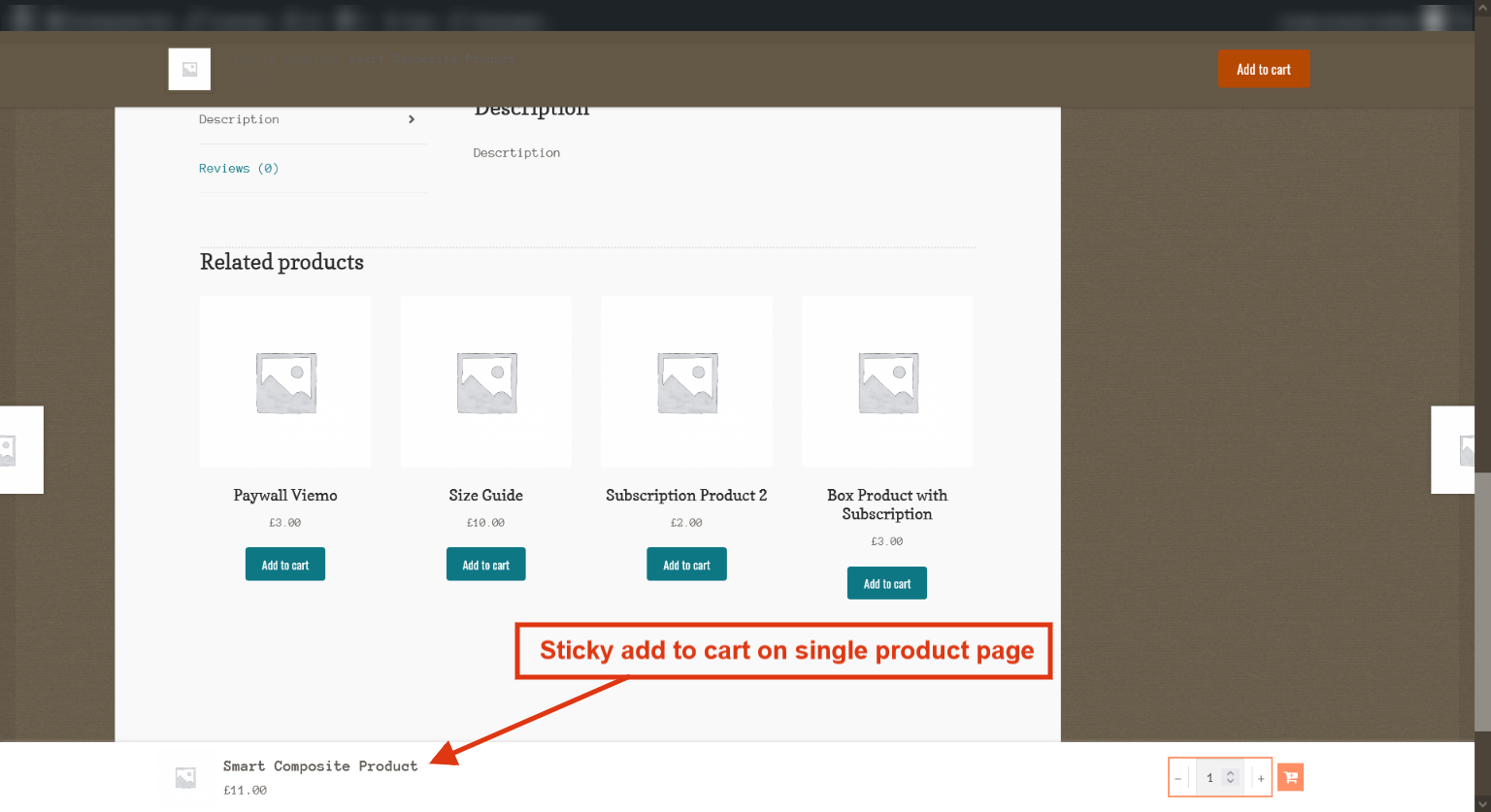
The Sticky add to cart on the single product page:

Backend Settings
When you install the plugin, then a new menu with the title “All In One Cart” will appear in the admin
dashboard. This menu has four tabs.
- Sidebar Cart → Configure the sidebar cart and checkout for both mobile and desktop.
- Menu Cart → Configure the menu cart and checkout for both mobile and desktop.
- Add to cart Button → Configure the Add to cart and Sticky add to cart settings.
- Recently Viewed Products → Configure the Recently Viewed Products slider settings and generate customized
shortcode.
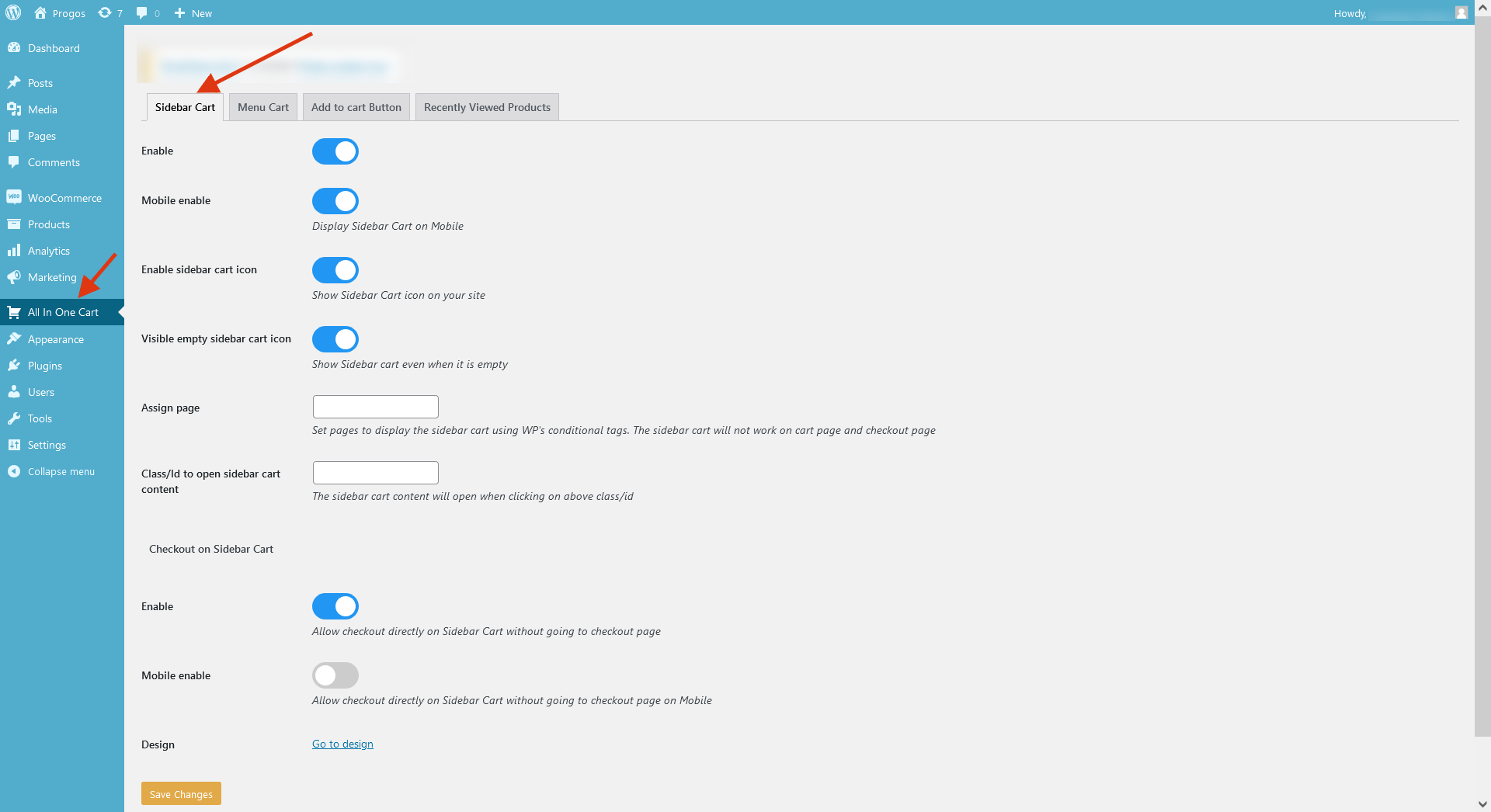
Sidebar Cart
See the options and their description below:

- Enable → Enable/disable sidebar cart.
- Mobile enable → Enable/disable sidebar cart on a mobile display.
- Enable sidebar cart icon → Show/hide default sidebar cart icon.
- Visible empty sidebar cart icon → Show/hide the sidebar cart icon when the cart is empty.
- Assign page → Set pages to display the sidebar cart using WP’s conditional tags. For example,
is_home_page() etc. - Class/Id to open sidebar cart content → If the ‘Enable sidebar cart icon’ is not enabled, then enter
the class or id of the element of which when clicked will open the sidebar cart. - Enable → Enable/disable the checkout process inside the sidebar cart.
- Mobile enable → Enable/disable the checkout process inside the sidebar cart on mobile devices.
- Design → Go to customizer options for further options.
Checkout on Sidebar Cart
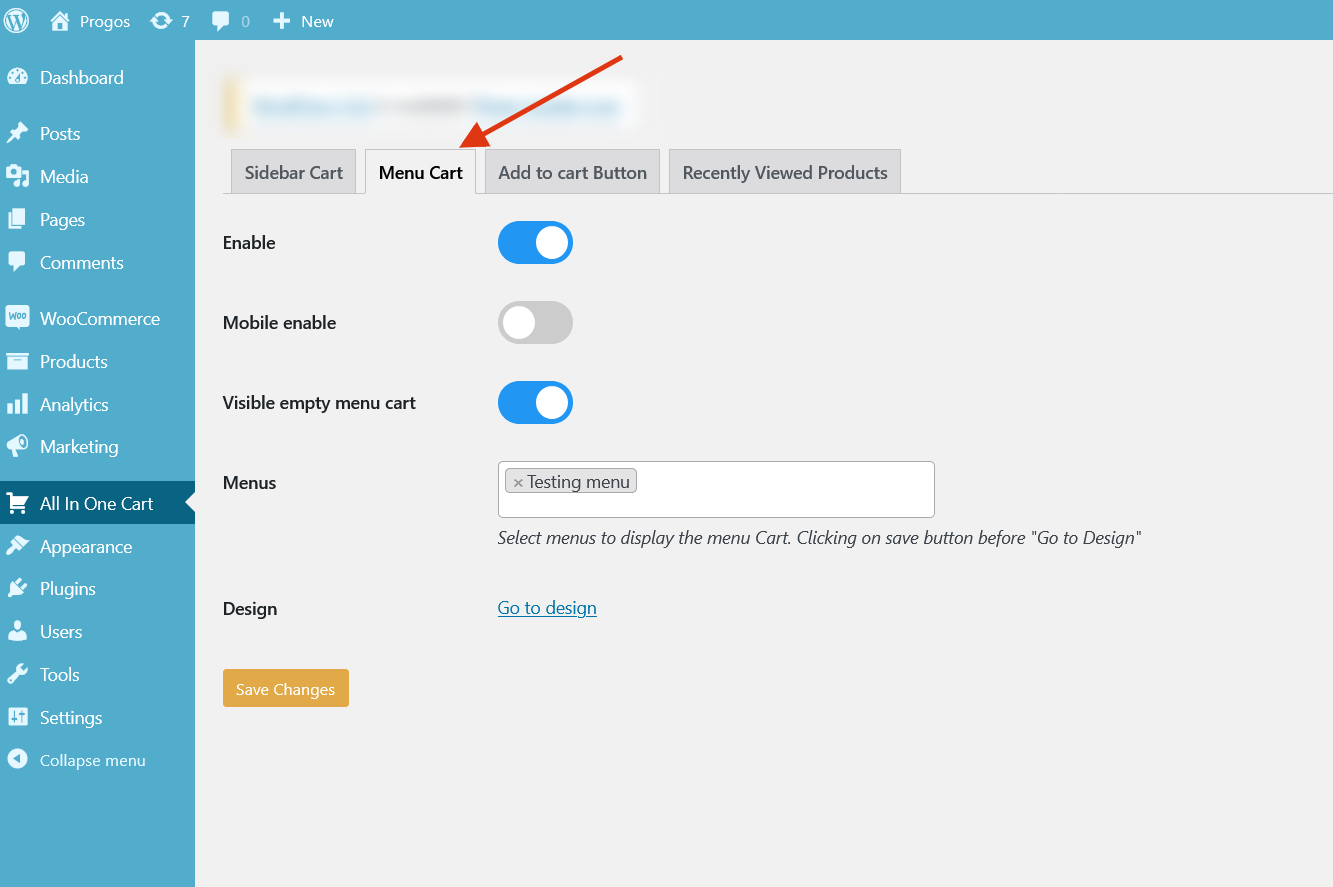
Menu Cart
See the options and their description below:

- Enable → Enable/disable menu cart.
- Mobile enable → Enable/disable menu cart on a mobile display.
- Visible empty menu cart → Show/hide empty menu cart.
- Menus → Select the menu(s) in which the menu cart will be shown.
- Design → Go to customizer options for further options.
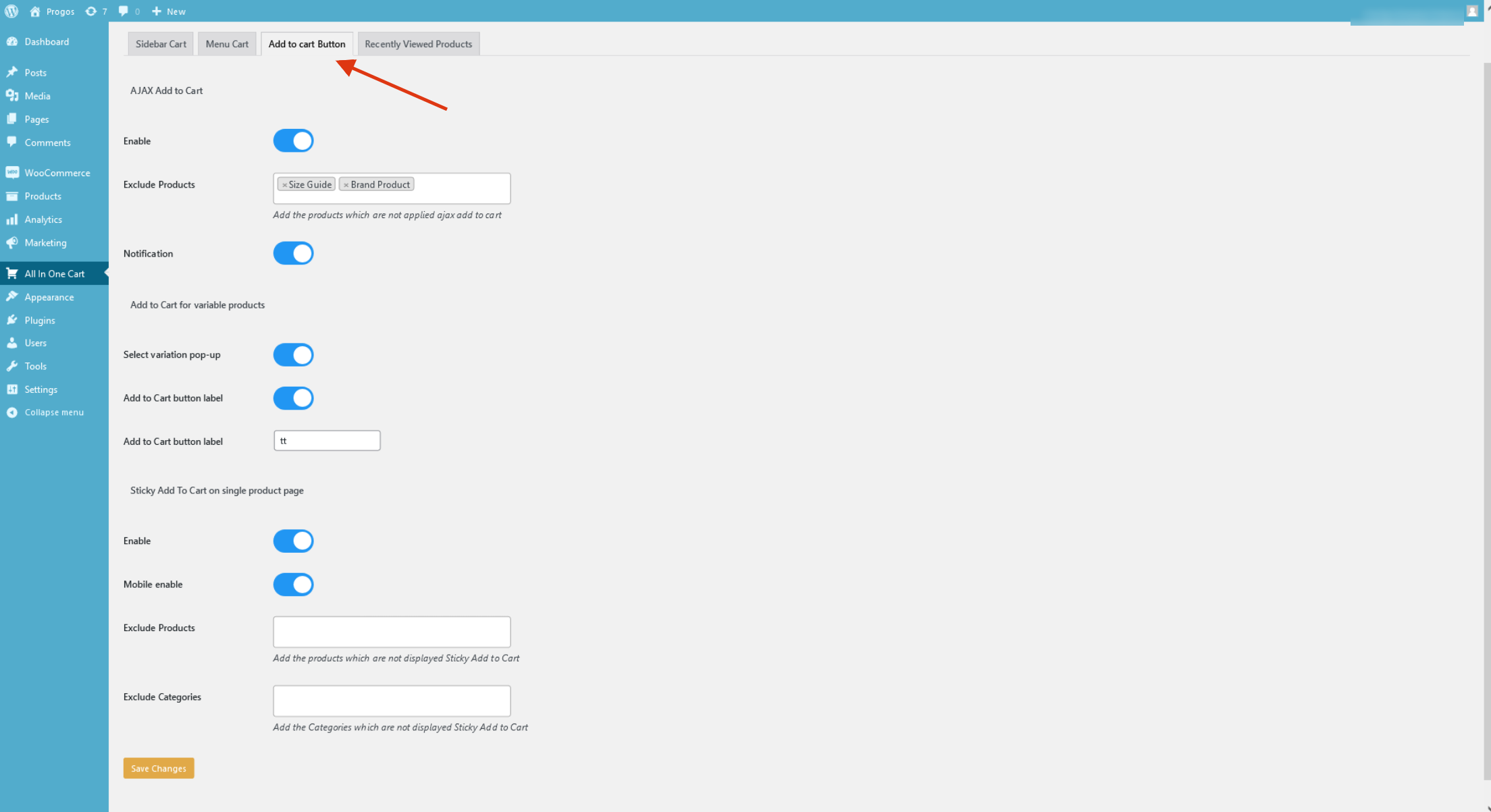
Add to Cart Button
See the options and their description below:

- Enable → Enable/disable add to cart using AJAX on the single product page.
- Exclude Products → Select the products on which the AJAX feature will not work.
- Notification → Show/hide WooCommerce notifications.
- Select variation pop-up → If enabled, the customers can add the variable products to the cart using
variation options without going to the single product page. - Add to Cart button label → If enabled, the label of the add to cart buttons for variable products
will have custom text set inside the ‘Add to Cart button label’ setting. - Add to Cart button label → Set the custom text for the variable product add to cart button.
- Enable → Enable/disable the Sticky Add To Cart.
- Mobile enable → Enable/disable the Sticky Add To Cart on mobile devices.
- Exclude Products → Select the products to exclude from having the Sticky Add To Cart.
- Exclude Categories → Select the categories to exclude from having the Sticky Add To Cart.
Add to Cart for variable products
Sticky Add To Cart on single product page
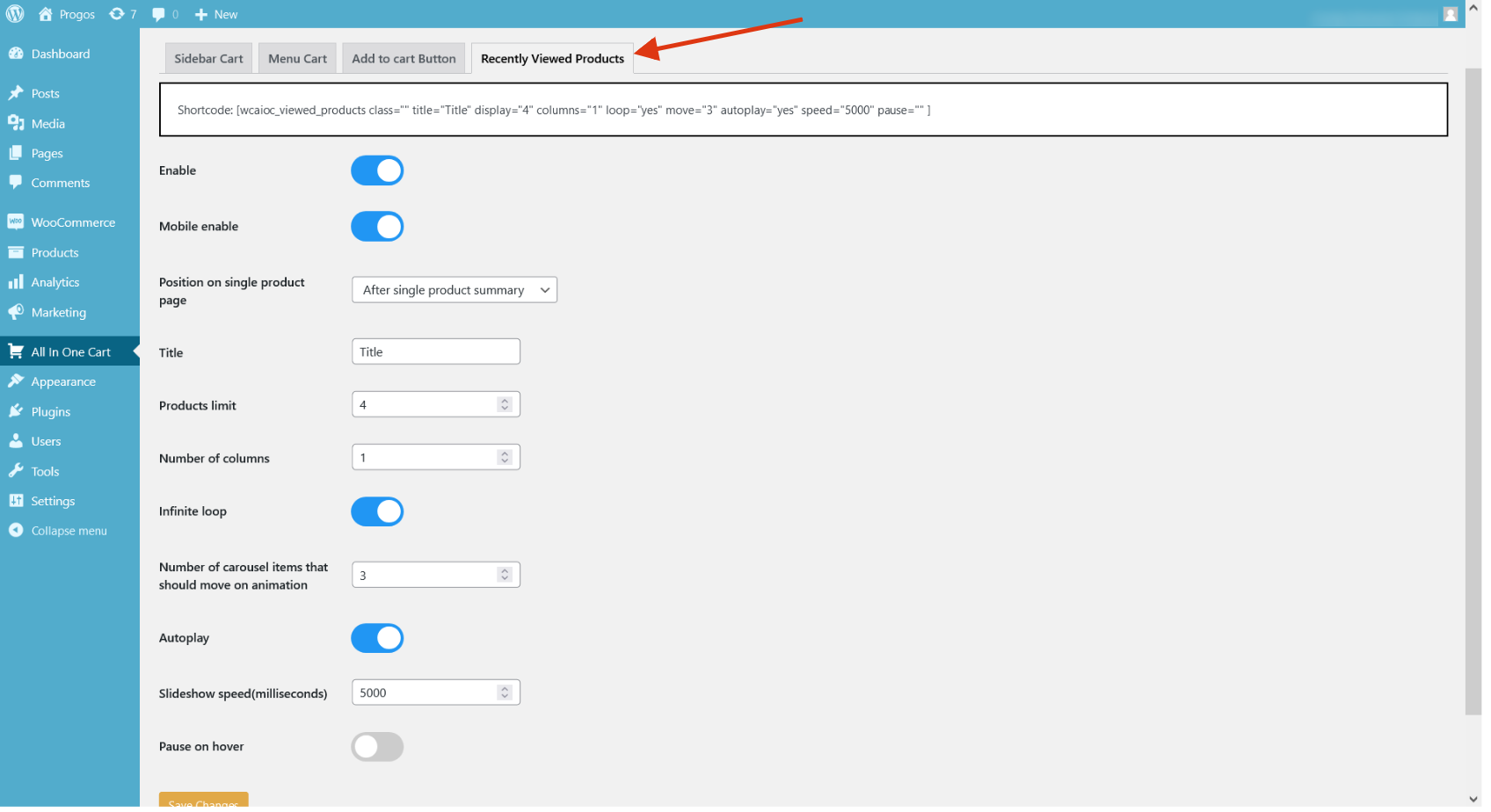
Recently Viewed Products
See the options and their description below:

- Enable → Enable/disable Recently Viewed Products slider on the single product page.
- Mobile enable → Enable/disable the Recently Viewed Products slider on the single product page on mobile
devices. - Position on single product page → Location of the slider.
- Title → Title of the products slider.
- Products limit → Ther number of products to display inside the slider.
- Number of columns → Slider column limit.
- Infinite loop → Start slider from the first item on reaching the last item.
- Number of carousel items that should move on animation → Number of items that should move on the
slider animation. - Autoplay → Automatically plays the slider.
- Slideshow speed(milliseconds) → Speed of the slideshow.
- Pause on hover → Pause the slider animation on hover.
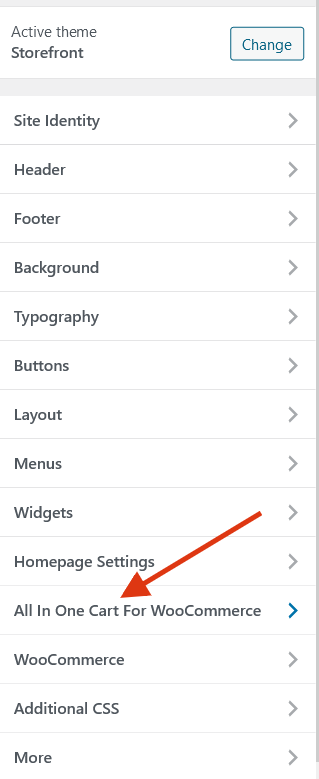
Customizer Controls
There are tons of controls available to change the appearance of each module of the plugin.


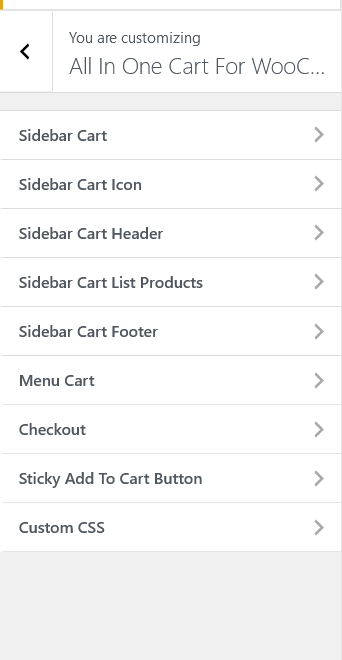
- Sidebar Cart → Controls related to the sidebar cart general settings.
- Sidebar Cart Icon → Controls related to the sidebar cart icon settings.
- Sidebar Cart Header → Controls related to the sidebar cart header options.
- Sidebar Cart List Products → Controls related to the sidebar cart products list options.
- Sidebar Cart Footer → Controls related to the sidebar cart products footer options.
- Menu Cart → Controls related to the menu cart options.
- Checkout → Controls related to the checkout process inside the sidebar cart.
- Sticky Add To Cart Button → Controls related to the sticky add to cart.
- Custom CSS → Add custom CSS here.
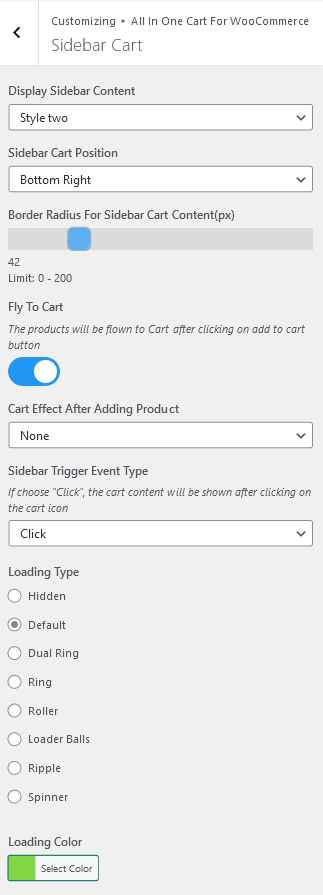
Sidebar Cart

- Display Sidebar Content → Select the style of the sidebar container.
- Sidebar Cart Position → Set the position of the sidebar cart on the page.
- Border Radius For Sidebar Cart Content(px) → Set the border radius of the sidebar cart container.
- Fly To Cart → Enable/disable the fly-to-cart effect when the product is added to the cart.
- Cart Effect After Adding Product → Select the effect type after the product is added to the cart.
- Sidebar Trigger Event Type → Select either to open the sidebar cart on mouse click or hover.
- Loading Type → Select the type of loader.
Sidebar Cart Icon
![]()
- Cart Style → Select the style of the sidebar icon.
- Enable Box Shadow → Enable/disable the box-shadow around the sidebar cart icon.
- Sidebar Cart Icon Size → Set the size of the sidebar cart icon.
- Sidebar Cart Icon Size When Hovering → Set the size of the sidebar cart icon when hovered.
- Cart Icon Radius(px) → Set the sidebar cart icon radius.
- Sidebar Cart Horizontal(px) → Set the sidebar cart icon horizontal margin.
- Sidebar Cart Vertical(px) → Set the sidebar cart icon vertical margin.
- Cart Icon Background → Set the sidebar cart icon background color.
- Cart Icon Color → Set the color of the cart icon inside the sidebar cart icon.
- Product Counter Background Color → Set the background color of the counter inside the sidebar cart
icon. - Product Counter Color → Set the text color of the counter inside the sidebar cart icon.
- Product Counter Border Radius(px) → Set the radius of the counter inside the sidebar cart icon.
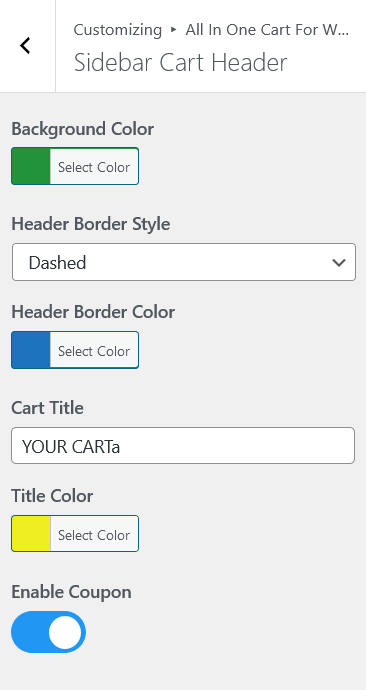
Sidebar Cart Header

- Background Color → Set the background color of the header inside the sidebar cart.
- Header Border Style → Select the border style of the header inside the sidebar cart.
- Header Border Color → Set the color of the border of the header inside the sidebar cart.
- Cart Title → Enter the title of the sidebar cart headers.
- Title Color → Set the color of the text of the sidebar cart title.
- Enable Coupon → Enable/disable coupons inside the sidebar cart.
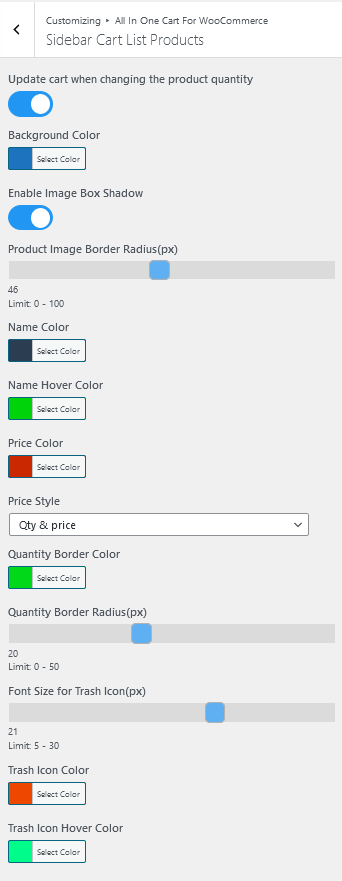
Sidebar Cart List Products

- Update cart when changing the product quantity → Update the cart, without clicking on the update cart
button when the quantity of the item is changed. - Background Color → Set the background color of the product list.
- Enable Image Box Shadow → Enable/disable the box-shadow around the product image.
- Product Image Border Radius(px) → Set the border radius of the product image.
- Name Color → Set the color of the product name.
- Name Hover Color → Set the color of the product name when hovered.
- Price Color → Set the color of the product price.
- Price Style → Select the style of the price of the product.
- Quantity Border Color → Set the border color of the quantity input field of the product.
- Quantity Border Radius(px) → Set the border radius of the quantity input field of the product.
- Font Size for Trash Icon(px) → Set the font size of the product remove icon.
- Trash Icon Color → Set the color of the product remove icon.
- Trash Icon Hover Color → Set the color of the product remove icon when hovered.
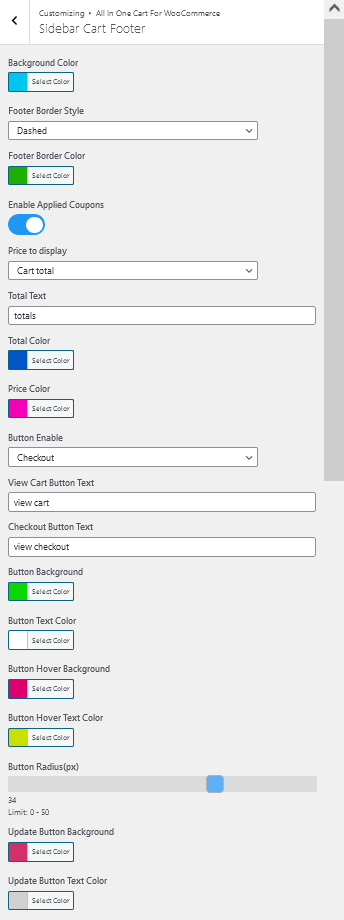
Sidebar Cart Footer


- Background Color → Set the background color of the footer.
- Footer Border Style → Select the border style of the footer.
- Footer Border Color → Set the border color of the footer.
- Enable Applied Coupons → Show/hide applied coupons inside the footer area.
- Price to display → Select the desired price type to be displayed inside the footer.
- Total Text → Set the text for the total label.
- Total Color → Set the color of the total label text.
- Price Color → Set the color of the price text.
- Button Enable → Select either to move the user to checkout or cart page.
- View Cart Button Text → Set the text for the cart button.
- Checkout Button Text → Set the text for the checkout button.
- Button Background → Set the color of the background of the button(cart/checkout).
- Button Text Color → Set the text color of the button(cart/checkout).
- Button Hover Background → Set the background color of the button(cart/checkout) on hover.
- Button Hover Text Color → Set the text color of the button(cart/checkout) on hover.
- Button Radius(px) → Set the button radius(cart/checkout).
- Update Button Background → Set the background color of the update button.
- Update Button Text Color → Set the text color of the update button.
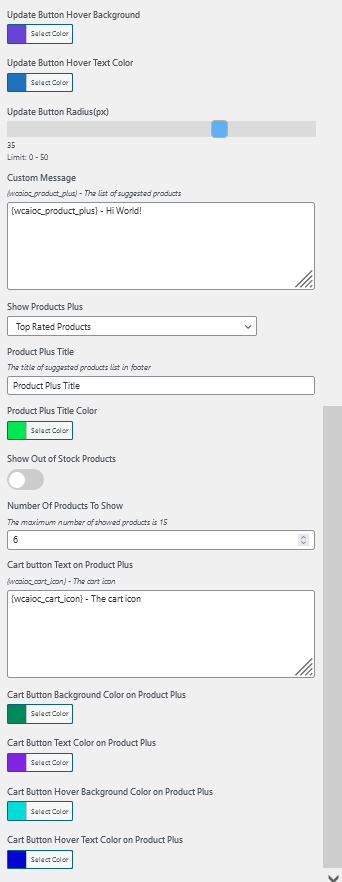
- Update Button Hover Background → Set the background color of the update button on hover.
- Update Button Hover Text Color → Set the text color of the update button on hover.
- Update Button Radius(px) → Set the radius of the update button.
- Custom Message → Set the message inside the footer. you can use {wcaioc_product_plus} to show the
product slider in the footer. - Show Products Plus → If you use {wcaioc_product_plus} to show the slider, you can choose different
criteria for the products in this option. - Product Plus Title → Set the title of the product message title.
- Product Plus Title Color → Set the color of the product message title.
- Show Out of Stock Products → Show/hide out-of-stock products.
- Number Of Products To Show → Set the number of products to be shown when using {wcaioc_product_plus}
for displaying slider. - Cart button Text on Product Plus → Set the add to cart button text inside the footer slider(slider
using {wcaioc_product_plus}). You can use {wcaioc_cart_icon} to display a cart icon. - Cart Button Background Color on Product Plus → Set the background color of the add to cart button.
- Cart Button Text Color on Product Plus → Set the text color of the add to cart button.
- Cart Button Hover Background Color on Product Plus → Set the background color of the add to cart
button when hovered. - Cart Button Hover Text Color on Product Plus → Set the text color of the add to cart button when
hovered.
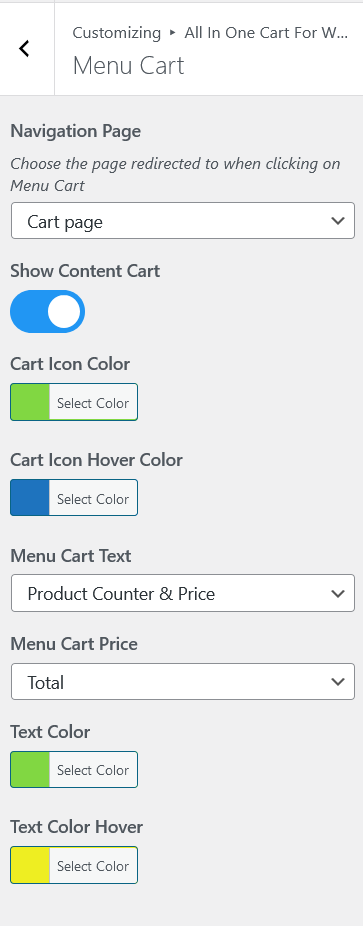
Menu Cart

- Navigation Page → Choose the page redirected to when clicked on the menu cart.
- Show Content Cart → Show/hide the content of the Menu cart.
- Cart Icon Color → Set the color of the menu cart icon.
- Cart Icon Hover Color → Set the color of the menu cart text when hovered.
- Menu Cart Text → Select the desired price type to be displayed inside the menu cart.
- Menu Cart Price → Select the desired total type.
- Text Color → Set the color of the menu cart text.
- Text Color Hover → Set the color of the menu cart text when hovered.
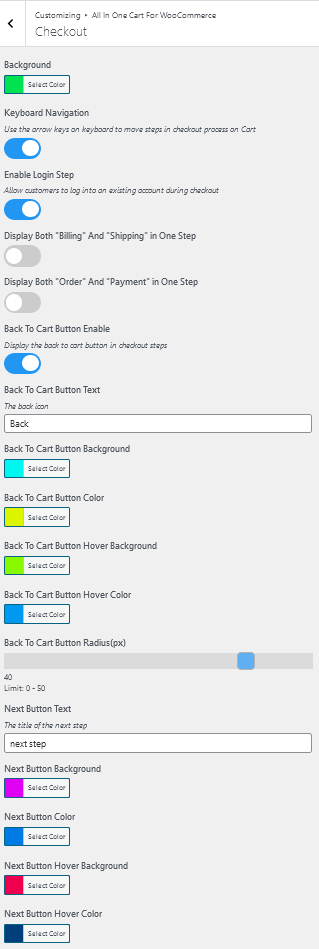
Checkout


- Background → Set the background color for the checkout.
- Keyboard Navigation → Enable/disable the use of the arrow keys on the keyboard to move steps in the checkout
process. - Enable Login Step → Enable/disable Login on the checkout.
- Display Both “Billing” And “Shipping” in One Step → Enable/disable both steps in a single tab.
- Display Both “Order” And “Payment” in One Step → Enable/disable both steps in a single tab.
- Back To Cart Button Enable → Enable/disable back to cart button.
- Back To Cart Button Text → Set the text for the back to cart button.
- Back To Cart Button Background → Set the background color for the button.
- Back To Cart Button Color → Set the text color for the button.
- Back To Cart Button Hover Background → Set the background color for the button when hovered.
- Back To Cart Button Hover Color → Set the text color for the button when hovered.
- Back To Cart Button Radius(px) → Set the radius for the button.
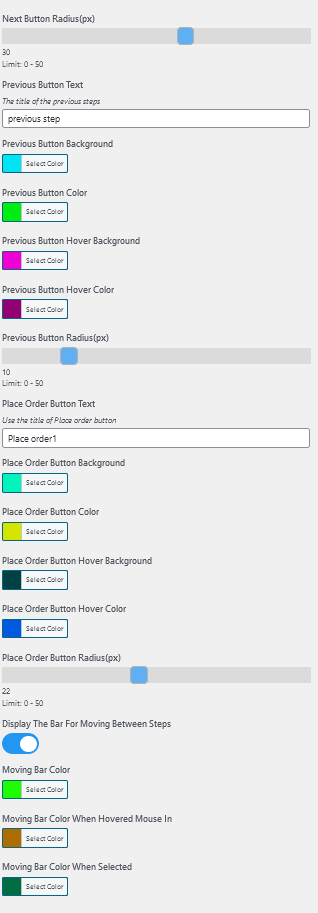
- Next Button Text → Set the text for the next step button.
- Next Button Background → Set the background color for the next step button.
- Next Button Color → Set the text for the next step button.
- Next Button Hover Background → Set the background color for the next step button when hovered.
- Next Button Hover Color → Set the text color for the next step button when hovered.
- Next Button Radius(px) → Set the radius for the next step button.
- Previous Button Text → Set the text for the previous step button.
- Previous Button Background → Set the background color for the previous step button.
- Previous Button Color → Set the text color for the previous step button.
- Previous Button Hover Background → Set the background color for the previous step button when
hovered. - Previous Button Hover Color → Set the text color for the previous step button when hovered.
- Previous Button Radius(px) → Set the radius for the previous step button.
- Place Order Button Text → Set the text for the place order button.
- Place Order Button Background → Set the background color for the place order button.
- Place Order Button Color → Set the text color for the place order button.
- Place Order Button Hover Background → Set the background color for the place order button when
hovered. - Place Order Button Hover Color → Set the text color for the place order button when hovered.
- Place Order Button Radius(px) → Set the radius for the place order button.
- Display The Bar For Moving Between Steps → Enable/disable the top bar on the checkout to move between
tabs. - Moving Bar Color → Set the background color for the top bars.
- Moving Bar Color When Hovered Mouse In → Set the background color for the top bars when hovered.
- Moving Bar Color When Selected → Set the background color of the selected/current tab.
Sticky Add To Cart Button


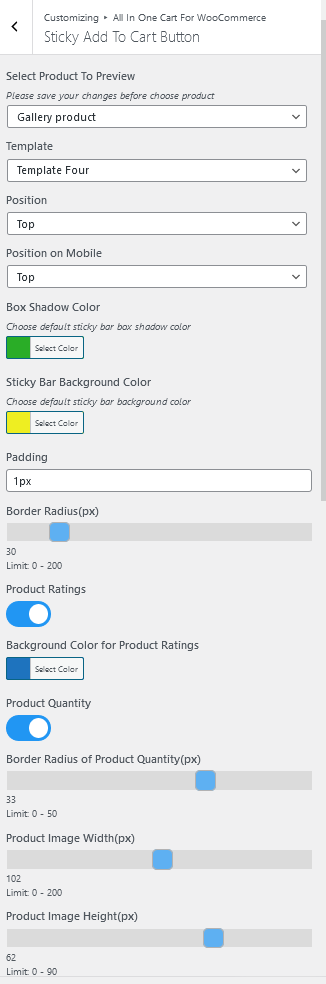
- Select Product To Preview → Select the product you want to preview for live changes.
- Template → Select the template for the sticky bar.
- Position → Select the position of the sticky bar on the single product page.
- Position on Mobile → Select the position of the sticky bar on the single product page for mobile
devices. - Box Shadow Color → Set the color of the shadow around the sticky bar.
- Sticky Bar Background Color → Set the background color of the sticky bar.
- Padding → Set the padding for the sticky bar.
- Border Radius(px) → Set the border radius of the sticky bar.
- Product Ratings → Enable/disable product ratings on the sticky bar.
- Background Color for Product Ratings → Set the background color of the rating stars.
- Product Quantity → Enable/disable product quantity selector on the sicky bar.
- Border Radius of Product Quantity(px) → Set the border radius for the quantity input.
- Product Image Width(px) → Set the width of the product image.
- Product Image Height(px) → Set the height of the product image.
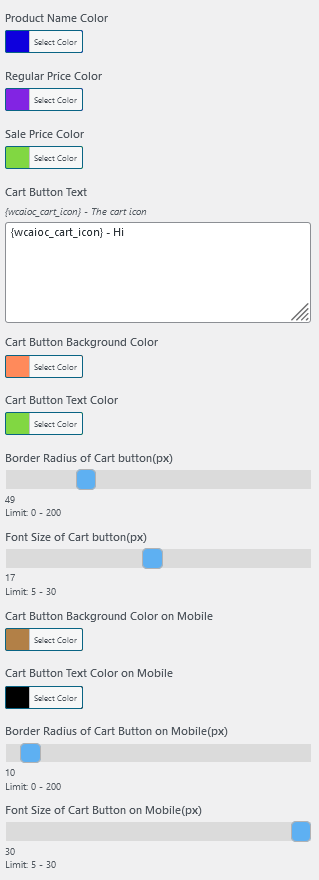
- Product Name Color → Set the text color of the product name.
- Regular Price Color → Set the text color of the product price.
- Sale Price Color → Set the text color of the product sale price.
- Cart Button Text → Set the add to cart button text on the sticky bar. You can use {wcaioc_cart_icon} to
show cart icon. - Cart Button Background Color → Set the background color of the add to cart button on the sticky bar.
- Cart Button Text Color → Set the text color of the add to cart button on the sticky bar.
- Border Radius of Cart button(px) → Set the border radius of the add to cart button on the sticky bar.
- Font Size of Cart button(px) → Set the font size of the add to cart button on the sticky bar.
- Cart Button Background Color on Mobile → Set the background color of the add to cart button on the sticky
bar for the mobile devices. - Cart Button Text Color on Mobile → Set the text the add to cart button on the sticky bar for the mobile
devices. - Border Radius of Cart Button on Mobile(px) → Set the radius of the add to cart button on the sticky bar
for the mobile devices. - Font Size of Cart Button on Mobile(px) → Set the font size of the add to cart button on the sticky bar
for the mobile devices.
Custom CSS

- Custom CSS → Write your custom CSS to be used on the Frontend.
Request a Feature
Please contact our support team to request another feature or any customization.
Changelog
Version 1.0.0 * Initial Release.



