WordPress Connect - Rating, Reviews, Demo & Download

Plugin Description
If you would like to increase the exposure of your blog WordPress Connect
it the perfect plugin for you. It comes with a unique set of tools through
which you can reach the largest social networking community on the planet
that would engage and then share and discuss your content. It will enable
you to build up a fan base and to connect with a wider and a more relevant
audience. Now your blog readers with a Facebook account can post comments,
create discussions and like your posts and pages.
The plugin integrates Facebook Social plugins with WordPress. It provides
tools to add the Facebook Like Button and Facebook Comments automatically
to every post and page. Of course, the user has a full control over settings
such as width, font, color scheme, etc.
WordPress Connect also provides fully customizable WordPress Widgets for the
following Facebook Social Plugins
- Activity Widget
- Comments Widget
- Facepile Widget
- Like Box Widget
- Like Button Widget
- Live Stream Widget
- Login Widget
- Recommendation Widget
- Send Button Widget
The widgets can be added to your blog just as easy as any other WordPress
Widget, i.e. through the widgets page (under Appearance on your Dashboard).
Since 2.0, all WordPress Connect widgets are rendered in the XFBML mode (i.e
no iframes) to provide full functionality the iframe versions may lack.
A big addition since 2.0 is a simple yet powerful API
for plugin and theme developers who can now specify default settings for WordPress
Connect to reflect the needs of their plugin/theme. The API provides an easy
way to include any widget (such as the Like Button of Comments) anywhere in
the theme, e.g. to add the Like Button to the header or Comments to the
footer.
Requirements
- PHP 5.2.0 or newer
- WordPress 3.0 or newer
Screenshots

Settings page – General plugin settings: The Application ID and Application Admins field will need to have proper values filled in. Here, the Image URL is set to the logo of the WordPress Connect Facebook Page to demo how to option appears when a valid image URL is saved – note that you can use the URL of any image you upload to your WordPress blog (simply copy and paste the url).

WordPress Connect in action – The Like Button and Comments are displayed using the default options (set when the WordPress Connect plugin is activated or updated from a previous version). Here the Like Button is shown immediately after the post (article) title (the position is set to
Topby default) and the Comments box is at the end after the post’s content (the position is set toBottomby default).
Using WordPress shortcodes to customize the Like Button and Comments – The Like Button and the Comments positions are set to
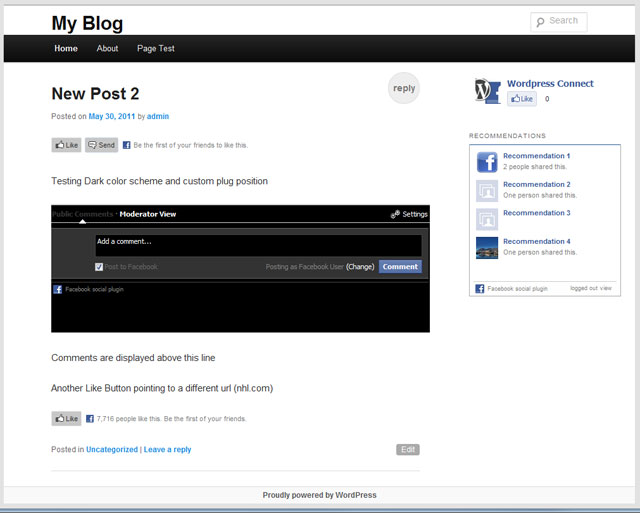
Custom. Setting the position value toCustomprevents the plugin from automatically adding the Like Button and Comments in their usual place; the shortcodes will be replaced with the appropriate HTML markup even if the position is set toToporBottombut in that case another Like Button and/or Comments would appear at that position within the post). Leaving thehrefoptions empty will automatically use the permalink of the current post (or page) when the Like Button and/or Comments are rendered. The colorscheme value is set todark. Also notice, that thehrefoption of the second Like Button (at the end of the post) is set to a completely different URL (nhl.com). Theoretically, you can add as many Like Buttons (and even Comments) into a single post as you would like.
Custom Like Buttons and Comment box (based on the values set in screenshot 3) rendered from shortcodes. The top button links to the current post/page but the bottom button is a for a different page hosted on a completely different domain.

Admin Dashboard – Widgets: WordPress Connect provides WordPress Widget for every single of the Facebook Social Plugins. Simply drag-n-drop a widget in one of the widget areas and set the appropriate options (or leave in the defaults).

Widgets: Send Button and Comments in the footer widgets area (content’s height is shrunk to fit in the footer for a better demo view)



