WordPress Off-Canvas Sliding Panel — Ninja Kick - Rating, Reviews, Demo & Download

Plugin Description
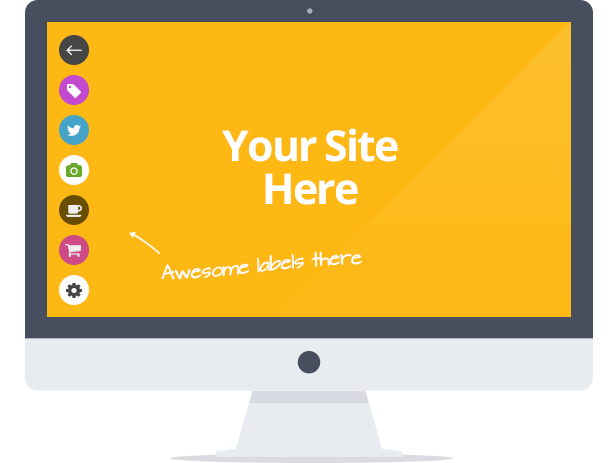
Ninja Kick: Sliding Panel is a premium WordPress plugin that adds hidden off-canvas sidebar with push or sliding animation on your WP website. Extra content added to sliding panel will wait for it’s time to reveal! You can utilize this plugin in so many ways. For example add navigation, social feeds, offer an subscription, display ads, registration or contact form, shopping cart etc. Popups are so 2009!
There is never enough space in WordPress sidebar. Imagine you get unlimited hidden sidebar areas where you can put everything your heart desires. And the greatest thing is your visitors get instant access to your important content, form or offer. No more waiting on page loading! Ninja Kick: Sliding Panel saves time landing more clients for your business.

With Ninja Kick: Sliding Panel for WordPress you can easily create multiple tabs and set display rules to hide or show tab on exact page or set of pages. Design each tab, control it’s behaviour and finally add your content. Sliding panels accept any kind of content like html, third-party shortcodes and embeded content from social networks, Google services and so on.
It’s great to unite sliding panels with your favourite free or premium plugins like Contact Form 7, Gravity Forms, Mailchimp for WordPress, WP Google Maps, Essential Grid and others.

Multiple panels and trigger methods

It’s possible to hide plugin’s floating buttons and use any another element on your website to trigger panels. For example you can set trigger on menu item, any button, image or link on your page. Here is simple guide.
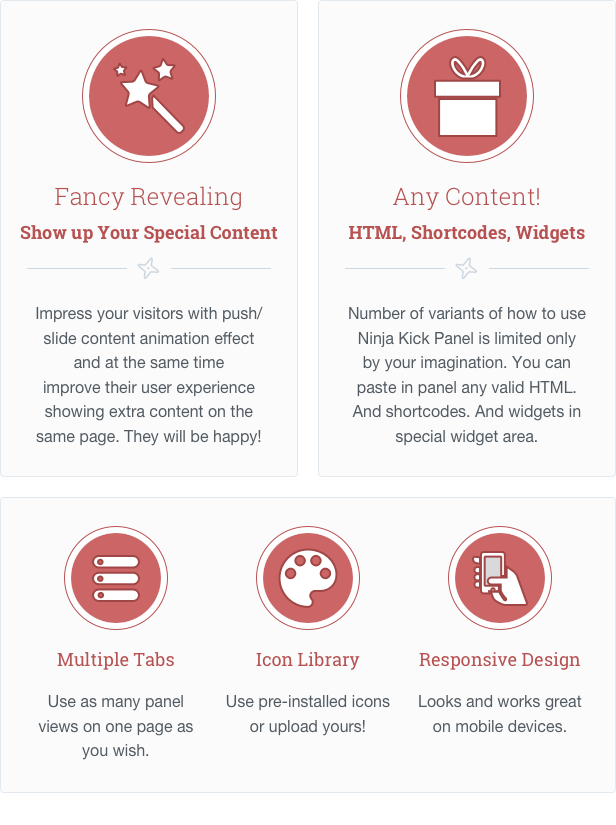
Features:


- Rich-Text Editor for panel’s content.
- Icon Library + upload your own.
- 100% Responsive.
- Multi-tabs per one site.
- Display rules for each tab.
- Use specific tabs as simple links.
- Different styles for floating buttons.
- Panel settings for background, paddings, revealing effects etc.
- User-friendly Settings page.
- Option to hide floating label and trigger panel opening from any element on page. Guide
- Panel opening function can read from trigger new HTML to paste in sidebar. You need to add this HTML data in your page code with jQuery method like this:
<script>jQuery('#unique.nks_cc_trigger_element').data('NKS-html', '<div>Hi I will be inserted to sidebar when someone clicks this link</div>')
jQuery('#another.nks_cc_trigger_element').data('NKS-html', generated_HTML_variable)</script>
Plugin uses modern CSS3 transitions. It’s 100% responsive and even reacts on swipe gestures (for closing panel). You can look at some examples how to use Ninja Kick: WordPress Sliding Panel on its demo page.
Use cases
Here’s just a few ideas how you can utilize sliding panels on your WordPress website or blog. Embed content or use your favourite plugin shortcodes. Just put it in NK: Sliding Panel and that’s it!
- Sign up/ Log In forms.
- Embeded social cards or feeds using various social media plugins.
- Contact information with embeded map.
- Opt-in form.
- Navigation menu.
- Social locker.
- Currency exchange rates or conversion tool.
- Any kind of calculators e.g. loan calculator.
- Team member biography.
- Video presentations.
- Important notifications and announcements.
- Shopping cart information.
- User polls.
- Testimonials.
- And more!
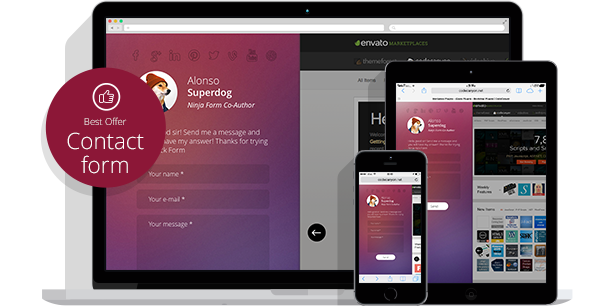
Ready solution for contact forms
Check out existing solution for contact form — Ninja Kick: WordPress Contact Form Plugin. If you are looking for stylish form with the same off-canvas animation that’s definitely your choice! Three themes with clean design, a lot of customization and frequent updates.
Known issues
Chrome browser has some glitches rendering fixed background (background-attachment:fixed rule) after CSS transformations applied (which is happening when plugin pushes content). Background becomes static and flickers. This cannot be fixed until Chrome devs fix this for their browser. Plugin applies workaround for this case when body element has fixed background. For rest elements it applies background attachment ‘static’ in Chrome. You can use slide out animation instead of pushing content if you want your background to be fixed.
Problems are possible on RTL (right-to-left oriented) sites, use at your own risk.
Ninja Kick Series plugins
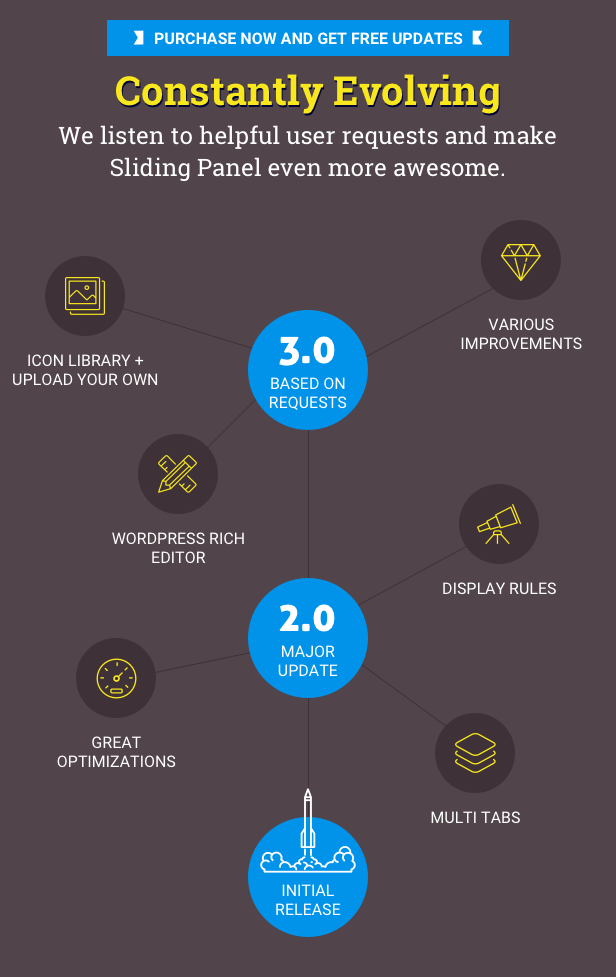
All plugins are compatible and develop synchronously. You may expect new features available for all of them. Purchasing on CodeCanyon guarantees lifetime free updates.

Changelog
Version 3
[3.0.12] Update icons library [3.0.11] Compatibility for RevSlider [3.0.10] Fix for icons [3.0.8-9] Small improvements and optimizations [3.0.7] Fix for admin white page in latest WordPress version in some cases [3.0.5-6] FIx: for icons uploading in some servers enviroment [3.0.4] Tweak: Small performance optimization [3.0.3] Fix: Tab click for in case we have more than 10 tabs [3.0.2] Fix: Small icon size auto height & center position [3.0.2] Fix: Conflict with Superfly [3.0.1] Fix: custom icon repeat issue [3.0.1] Fix: metro style buttons gaps [3.0.1] Fix PHP 5.4 compatibility issues [3.0.0] Feature: Icon Library [3.0.0] Feature: HTML Rich-Text Editor for panel's content [3.0.0] Improvement: Open URL in new tab option [3.0.0] Improvement: Paddings setting for panels [3.0.0] Improvement: Admin UI Tweaks
Version 2.0.0—2.6.1
- [2.6.1] Fix for tabs deletion - [2.6.0] Rich content editor instead of plain text - [2.6.0] Fix for admin button style and position - [2.5.1] Additional handling for themes with AJAX page transitions - [2.5.0] 'Use tab as link' setting added - [2.4.0] WPML language displaying rules fixed - [2.4.0] Font Awesome 4.4 added - Font Awesome 4.3 added in 2.3.10 ver - 2.3.9: Fix for tooltip in 2.3.8 ver - Fix for usecase scroll into view setting (in 2.3.8) - Fix for IE9 when overlay stays visible after form closing and prevents links to be clicked (in 2.3.5) - Fix for corrupted 2.2.9 and 2.3.0 versions - Tooltips for panel button added (in 2.2.6) - Specify exclusion/inclusion rules for each tab (ex. Logged Out/Logged in, Show only on Homepage or custom Page, show on Mobiles, WPML rules etc) - New style for tab buttons - Own background setting for each tab - Fixes and tweaks (in 2.1.1 - 2.2.7) - Compatibility with Ninja Kick: Contact Form added (in 2.2+); - Minor fixes and tweaks (in 2.0.1) - Option to have several tabs on page with different content - Option to show sidebar without pushing main content but on top of it - Remastered admin - More stable and optimized implementation, many problems with fixed elements are gone
Version 1.1.0—1.1.9
- Various fixes and tweaks (in 1.1.7-1.1.9) - Added field on Settings page to specify selectors for elements to attach opening function (in 1.1.6) - Sidebar closing func fix (in 1.1.5) - Rare usecase handling (in 1.1.4) - Improved responsiveness (in 1.1.3) - Fixed custom CSS injection bug (in 1.1.2) - Fixed some width issues in FireFox (in 1.1.1) - Feature to programmatically replace sidebar old HTML with new one on panel sliding. Please request instructions. - Option to disable onhover label animation - Performance tweak - Plugin is approved on CodeCanyon

You may also like:
- Superfly — Responsive WordPress Menu Plugin
- Flow-Flow — Social Streams for WordPress
- Ninja Kick: WordPress Contact Form Plugin