WordPress Shortcodes - Rating, Reviews, Demo & Download

Plugin Description
WordPress Shortcodes is a free WordPress plugin that brings an amazing set of beautiful and useful elements to your site. The plugin comes bundled with the full set of elements, all absolutely free of charge.
Learn how you can use WordPress Shortcodes to easily create import / export safe links to images and any other content!
Eager to get a functioning example of how the shortcodes elements look and feel?
Look at some basic example shortcodes on the Stripefolio demo site. Note that the demo site only presents a limited subset, the best way to test the full set is to install the plugin and try it yourself!
If you want to take it to the next level and hugely improve the appearance of the elements and make them look more professional, you might want to consider purchasing the SlickPanel skin.
There are many different kinds of elements that cover all your requirements. These include functionality for User Interface creation, Layout management, Lists, Buttons, Message boxes, smart links to easily link contents on your site without using full URLs but with IDs or names and a bunch of other useful tools such as the ability of adding hidden content in posts/pages, useful for making notes or comments.
Just use the intuitive shortcode editor to create a message box, error box or warning message on your site. Or create multi-column layouts, a fancy button, a highly stylized link card, a list of items with icons (like a feature list), or combine multiple nested shortcodes to create for instance a list of links or a list of buttons and much more.
The shortcode editor presents a very intuitive and easy to use interface, with many built-in presets that make inserting many commonly needed default shortcodes in your posts/pages a breeze! If you want you can also get over 30+ extra useful amazing presets for covering almost all needs.
The plugin offers all common jQuery UI functionality as well like jQuery UI Accordions (called sections inside WordPress Shortcodes), JQuery UI Tabs, jQuery UI buttons and so on. The UI tabs provide many different features including full SEO compatible selection of active tab without need for JavaScript.
The plugin also offers conditional shortcodes that allow to render content only based on certain conditions, such as only if the user is logged in or if the user is an administrator, an editor, author or has a custom capability or if the current post is password protected or if it has a featured image (post thumbnail).
Features
- 26+ shortcodes and different elements!
- Create tabs, sections/accordions, layout, lists, links, buttons and more!
- Tabs are SEO friendly and work flawlessly without JavaScript!
- Fully WordPress compliant, using latest standards
- Quick and easy to use shortcodes editor with instant previews
- Shortcodes editor allows for easy insertion in posts/pages!
- The shortcode editor has full support for default presets and you can get many extra useful presets
- Layout shortcodes allow for tight content organization
- Link shortcodes make importing and exporting content across sites much more reliable
- Links support a simple to use but powerful template system to tweak what is displayed and how it looks
- The custom template system makes it extremely easy to create custom author and post cards with thumbnails
- Shortcodes to hide content for adding comments and notes to posts and pages
- Many parameters for ultimate customization
- All parameters are documented in detail in the shortcodes editor
- Conditional shortcodes to show/hide content based on specific checks or conditions
- Many useful lightweight icons provided built-in
- Easy to adjust the look of shortcodes with built-in custom CSS field
- Optional slick and professional skin available
Example Shortcodes
The following will create a series of 2 jQuery UI tabs on your site:
[tabs]
[tab title=”Tab 1″]
Tab Content 1.
[/tab]
[tab title=”Tab 2″]
Tab Content 2.
[/tab]
[/tabs]
The following will create a series of 2 jQuery UI accordions on your site:
[sections]
[section title=”Section 1″]
Section Content 1.
[/section]
[section title="Section 2"]
<p style="margin:5px 0;padding:0;">
Section Content 2.
</p>
[/section]
[/sections]
The following shortcode will create a list of links to various kinds of content on your site:
[list icon=link]
[item][link_post id=82 /][/item]
[item][link_post id=66 /][/item]
[item][link_page name=”typography” /][/item]
[item][link_page id=27 /][/item]
[item][link_category slug=”parent-category-iii” /][/item]
[item][link_media id=6229 /][/item]
[item][link_media title=”Ice Pathway” /][/item]
[/list]
The following will create a multi-column layout with a table in each column:
[full]
[half flow=”start” extend=”yes”]
position 1:1position 1:2
position 2:1position 2:2
[/half]
[half flow="end" extend="yes"]
<table border="1"><tr><td>position 1:1</td><td>position 1:2</td></tr>
<tr><td>position 2:1</td><td>position 2:2</td></tr>
</table>
[/half]
[/full]
The following will create conditional content only displayed when the post has a specific tag of “myposttag”:
[condition check=”post_has_tag” param_1=”myposttag”]
Test POST has TAG
[/condition]
The following will create content conditionally shown only when the post is a specific format of “mypostformat”:
[condition check=”post_format_is” param_1=”mypostformat”]
Test post format
[/condition]
This conditional shortcode will check for the post info of “review_status” is set to “reviewed”:
[condition check=”post_info_is” param_1=”review_status” param_2=”reviewed”]
This post has reviews
[/condition]
Related Links:
- WordPress Shortcodes Official Page
- SlickPanel skin to make the elements look more professional
- Extra presets addon provides many useful additional presets
- List of icons usable in shortcodes like buttons and lists
- Stripefolio theme demo where you can see some of the shortcodes in action
- The free Stripefolio theme the Official page for the theme in the above demo link
Screenshots

This is the Shortcodes Editor that pops up in the edit post interface

Another example of the Shortcodes Editor

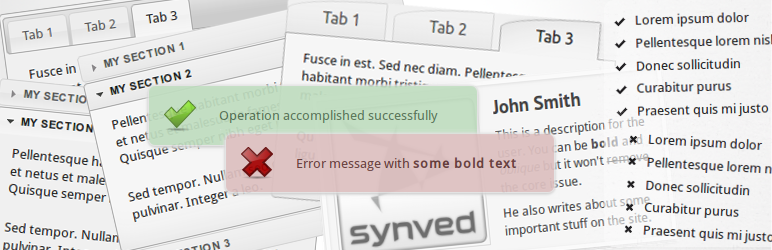
An example of creating tabs with the shortcodes and the SlickPanel skin

An example of creating sections with the shortcodes and the SlickPanel skin

An example of creating message boxes with the shortcodes and the SlickPanel skin

An example of a user link shortcode customized as an author card or “vcard”

Same as the above but using the SlickPanel skin

How the SlickPanel skin will transform the look of the shortcodes

Another example of the Shortcodes Editor with the full list of shortcodes (using the old interface)

Another example of the Shortcodes Editor showing a partial list of some of the shortcodes (using the new interface)





