Ajaxify Comments – Ajax And Lazy Loading Comments Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Skip page reloads and separate error screens when posting comments. Ajaxify Comments hooks into your native WordPress comment system and allows comment posting without a page reload. Lazy loading is also supported, which can help speed up your page load time.
TLDR
Getting Started | Sponsor Us | Ajaxify Home
Ajaxify Comments hooks into your theme and improves the usability of the comment form by validating and adding comments without the need of page reloads. Users can remain on the page and interact with new comments as they’re posted. This plugin also supports lazy loading of comments, which can help speed up your page load time.
Introduction
When submitting the comment form, WordPress by default reloads the entire page. This can be a disorienting experience for the user. In the case of errors in the comment (invalid email, duplicate comment, empty comment), these often require a separate error screen and the user has to use the back button to edit their comment. This can be a frustrating experience for the user. Adding to that, comments can be resource intensive, and can slow down your page load time.
With Ajaxify Comments, comments are posted without a page reload. If there are errors, the error message is shown immediately, so the user can correct their comment.
Ajaxify Comments also comes with lazy loading of the comments section. For a page with a lot of comments, this can speed things up considerably. You can load comments when the DOM is ready or when the comment section is scrolled into view.
Moreover this plugin includes an option to automatically refresh the comments on the current page while the user stays on your page without requiring a page reload. This can be helpful in busy comment sections where reply response time is important.
Quick Resource Links
Here are some helpful links to help you get started with Ajaxify Comments (docs):
Requirements and Compatibility
Please use the native WordPress comment system with Ajaxify Comments.
The plugin has integrations with:
- Confetti – Show confetti when a comment is posted.
- Comment Edit Core – Allow users to edit their comments.
- Comment Edit Pro – Add numerous utilities and automations to your comment section.
The following themes are supported out of the box:
- Astra
- Blocksy
- Divi
- Genesis
- Ollie
- GeneratePress
- Neve
- Twenty Ten – Twenty Twenty Three
Ajaxify Comments should be compatible with most block themes. If Menu Helper can’t find the selectors, please leave a support request.
Technical Note
Since the plugin hooks into the theme on client-side to intercept the comment form submit process, and to add new comments without reloading the page, the plugin needs to access the DOM nodes using jQuery selectors. The plugin comes with default values for these selectors that were successfully tested with WordPress’ default themes “Twenty Ten”, “Twenty Eleven”, “Twenty Twelve”, “Twenty Thirteen”, “Twenty Fourteen”, “Twenty Fifteen”, “Twenty Sixteen”. If required, the selectors can be customized to match your theme in the plugin’s settings.
Menu Helper is available to help you find the theme’s selectors.
Features
Ajaxify Comments is community supported. If you would like to add or change anything about the plugin, please consider assisting with the development on GitHub.
- Post comments without a page reload.
- Show error messages without a page reload.
- Lazy load comments, compatible with most themes, including block theme and inline loading.
- Automatically refresh comments.
- Comment form validation.
- Support for pages with multiple comment forms.
- Support for threaded and moderated comments.
- Compatible with most spam plugins.
- Menu Helper to help you find the right selectors for your theme.
- Appearance preview to see how the plugin will look on your site.
- Simulate Ajaxify Comments enabled or disabled for testing and to compare the difference.
- Translate and customize the default WordPress comment messages.
Questions/Help?
Please use the support forum to ask questions or to report issues.
Most questions can be resolved by checking out our docs site. https://docs.dlxplugins.com/v/ajaxify-comments – the Search is AI, so it should be able to find what you’re looking for.
Credits
This plugin was initially developed by Jan Jonas starting in 2012. Company weweave maintained the plugin from 2014-2022. The plugin is currently supported by Ronald Huereca of DLX Plugins.
Screenshots

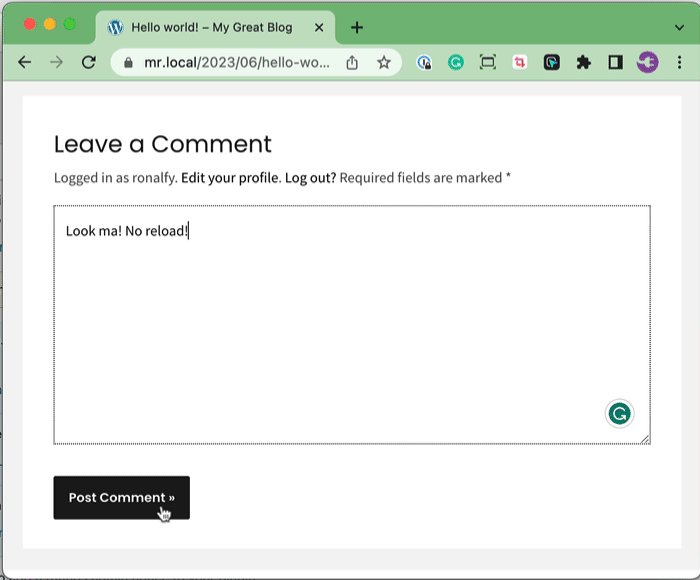
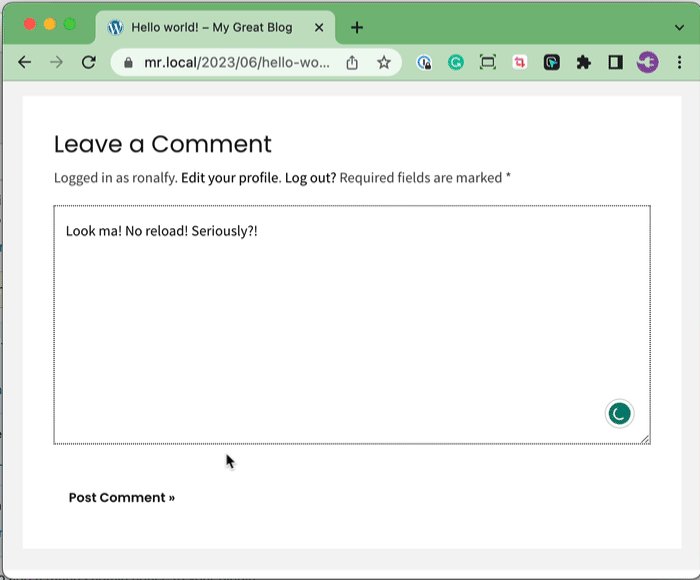
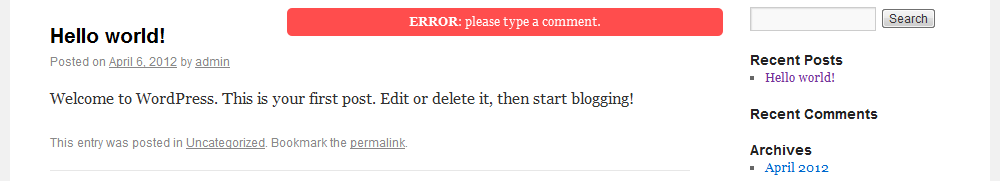
Ajaxify Comments demonstration with inline error messages displayed

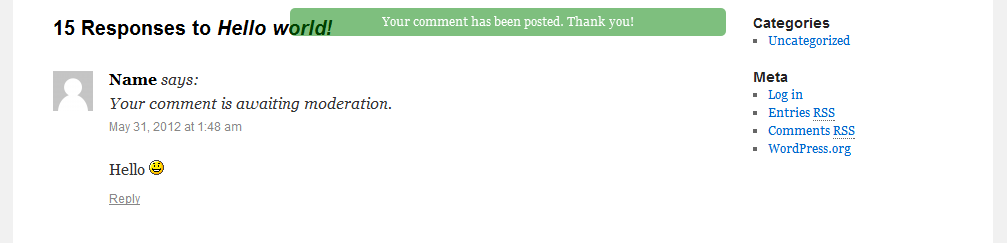
Info overlay after the comment has successfully been posted

Error overlay with error message when posting a comment failed

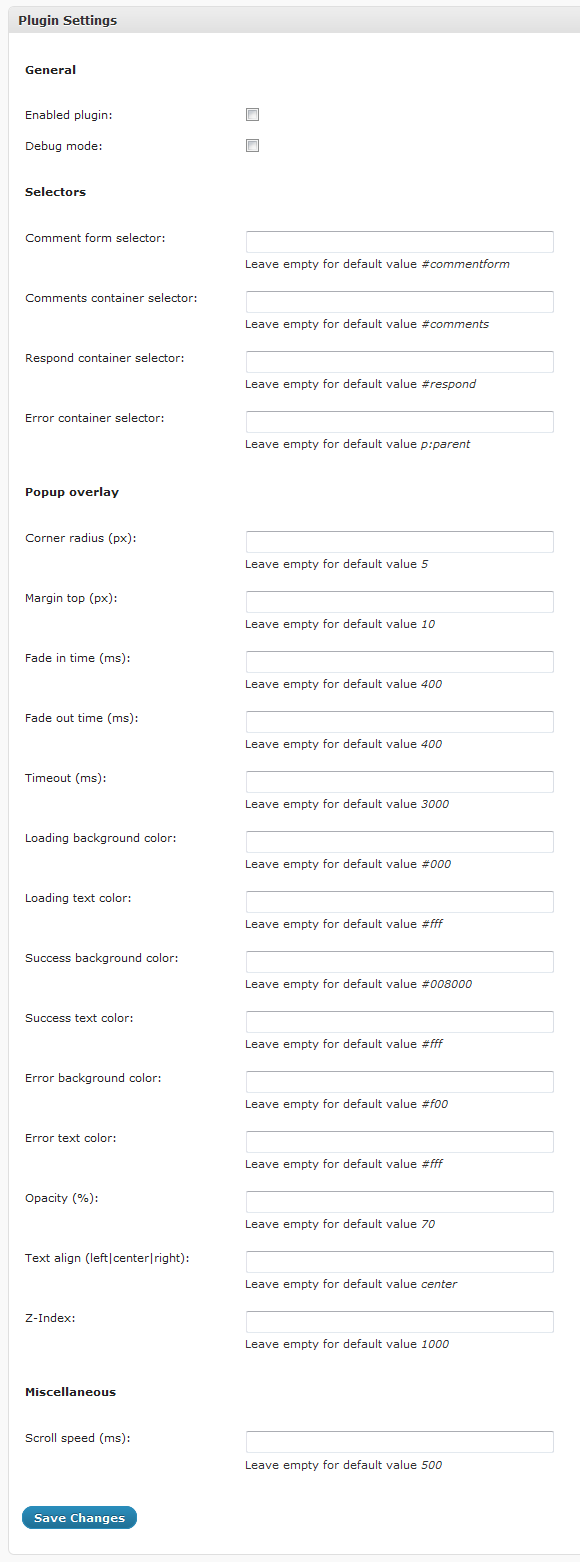
Settings page (for customizing the plugin)





