WP Async CSS Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
When loading a webpage with a lot of CSS-files then the loading time can go through the roof!
With this plugin you can choose which files to load asynchronously and therefore cut down the time before the page starts to show.
The plugin uses a polyfill called loadCSS.
This allows us to use JavaScript to load selected CSS-files after the page have started to appear on screen.
The recommended use of this is to load your main stylesheet synchronously and then select non-vital CSS-files to load after (async).
Non-vital CSS-files can be for example fonts, icons, template-specific CSS, plugin CSS etc.
If you have a bug or improvement request please do post to a thread in the support section!
Thanks 🙂
Screenshots
-

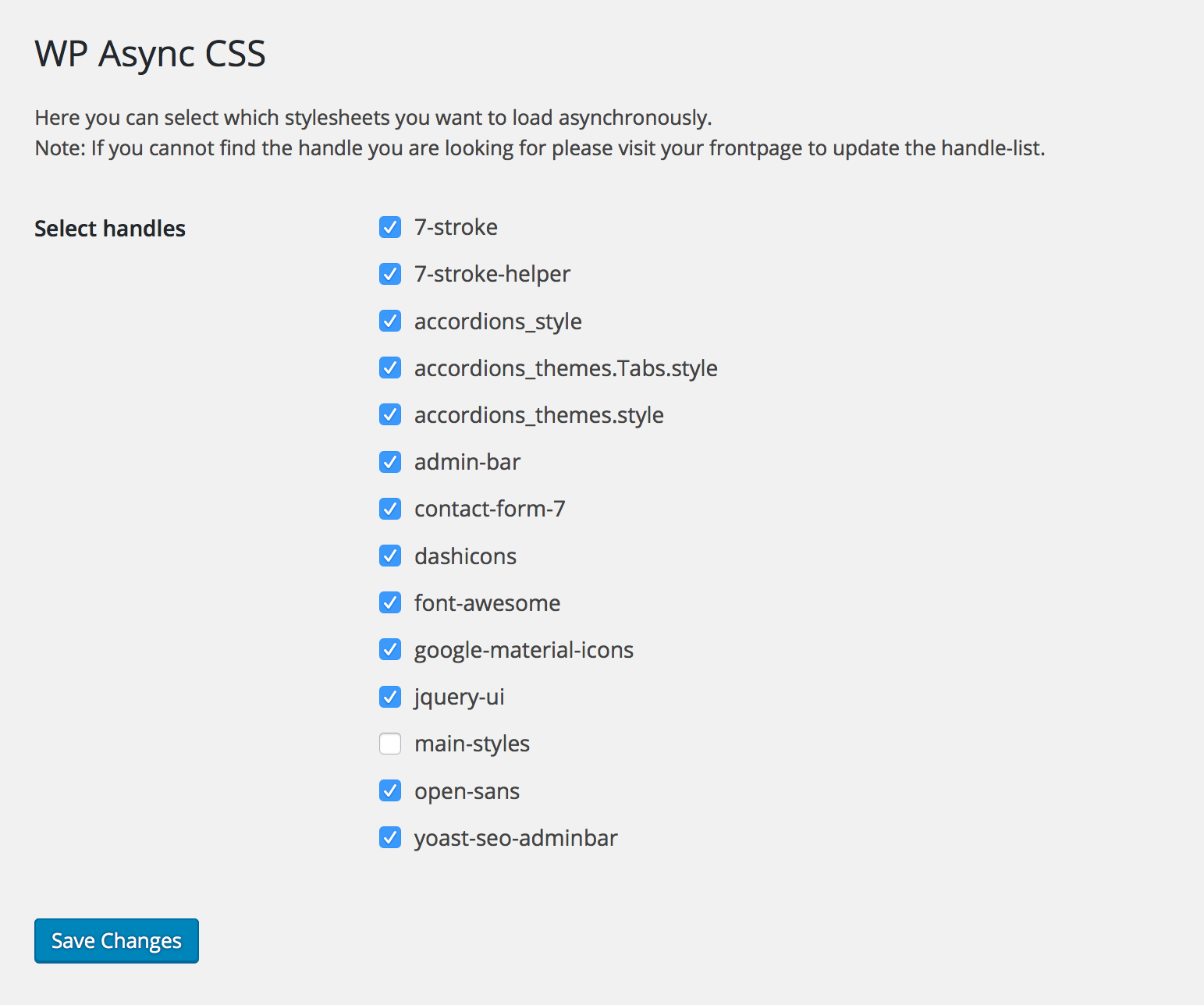
Editing which CSS-file that should be loaded asynchronously.
-

The result of having the main stylesheet load synchronously while the additional stylesheets loads asynchronously.





