WP Columns Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
There are similar plugins but they did not provide the ease of use I wanted.
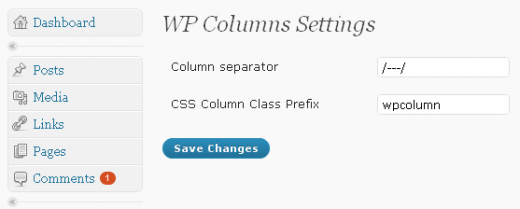
Creating columns is super easy, just include the column separator text in your page or post (by default /---/, configurable in the WP Column Settings page).
HTML code will be generated with various CSS classes so you can easily style the columns in your Stylesheet.
Example
The following text in your page or post:
This text will be in the first column.
/---/
This text will be in the second column.
/---/
This text will be in the third column.
Will result in the following HTML code:
<div class="wpcolumn-wrapper wpcolumn-wrapper-3">
<div class="wpcolumn wpcolumn-1 wpcolumn-first">This text will be in the first column.</div>
<div class="wpcolumn wpcolumn-2 wpcolumn-other">This text will be in the second column.</div>
<div class="wpcolumn wpcolumn-3 wpcolumn-last">This text will be in the third column.</div>
<div class="wpcolumn-clearfix"></div>
</div>
Using the various CSS classes assigned to the columns and the columns-wrapper you can style different number of columns in different ways.
The column separator text as well as the CSS class prefix can be customized in the WP Columns Settings Panel (see screenshots).
This CSS was used to accomplish the example seen in the screenshots section:
.wpcolumn-clearfix {
clear: both;
}
.wpcolumn-wrapper-3 .wpcolumn {
float: left;
margin: 10px 4% 15px 0;
width: 46%;
}
.wpcolumn-wrapper-3 .wpcolumn-last {
margin-right: 0;
}
.wpcolumn-wrapper-3 .wpcolumn-1 {
color:#888888;
font-family:'Lucida Grande',Verdana,Arial,sans-serif;
font-size:16px;
float: none;
width: auto;
}






