Wp-crossfade Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
wp-crossfade is a image banner manager with crossfade functionality.
In your template insert: <?php wp_crossfade(); ?>
Or you can add different paramaters:
<?php wp_crossfade( 'group=home&limit=4&dot_spacing=55' ); ?>
Params:
* group If '' show all group, else code of group (default '')
* crossfade_id the id of the div tag that contains the crossfade element (default 'wp-crossfade')
* crossfade_class the class of the div tag that contains the crossfade element (default 'wp-crossfade-class')
* loading_image The pre-loading image that will be displayed (default plugins_url('wp-crossfade/images/loading.gif'))
* show_text_overlay Displays the text overlay over the image (default true)
* overlay_link_text The text or image inside the link (default More)
* sleep The number of seconds to sleep between each transition (default 4)
* z_index The CSS z-index of the elements (default 2000)
* fade The number of seconds to fade (default 1)
* clickable Should the image be clickable, if so it will go to the url provided (default false)
* dot_spacing The spacing between the "dots" or image navigation (default 21)
* limit Limit rows number (default none - show all rows)
Screenshots
-

The images are pre-loaded while the loading.gif is displayed. note: you can change the location of the loading image with the option
loading_image -

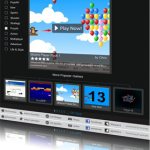
An example of a banner. note: The
dotsor squares in the image are completely customizable, and clicking on each one takes you to that image. -

The admin section contains a place to upload the image or enter the image url, and specify the title and subtitle as well as the url for the link. note: image can be clickable when the option
clickableis set totrue