WP Featherlight Disabled Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This minimal WordPress lightbox plugin adds high performance, responsive jQuery lightbox functionality to your images. When standard WordPress images/galleries are clicked, the background fades out into black as images display in lightbox popup. Galleries can be navigated with on-screen arrows, touchscreen swipes, or pressing arrows keys.
In order for WordPress images and galleries to be lightboxed:
– You must select the “Media File” option when choosing where thumbnails should link. You can also select the “Custom Link” option if it links directly to an image file. This should work for any image file, even if it’s hosted on another website.
– Enable on each post by checking “Enable lightbox” on the WP Featherlight settings.
– You can also lightbox videos, iframes, and ajax content by adding data attributes to your content. For more details on custom content loading, check out the featherlight documentation.
My plugin is simply a forked version of the original WP Featherlight plugin. Only difference is the original loads the featherlight CSS/JS on every page whereas mine only loads when you manually enable. Big thanks to Yin and Walter for contributing.
Features:
- Ultra-lightweight – even more lightweight than the original WP Featherlight since the lightbox CSS/JS is not loaded automatically.
- Manual activation – to enable lightbox functionality, simply click the checkbox in your post settings.
- Retains WP Featherlight features – has all the same features and filters as the original WP Featherlight plugin (up to version 1.3.3)
- Supports WEBP image format.
Screenshots

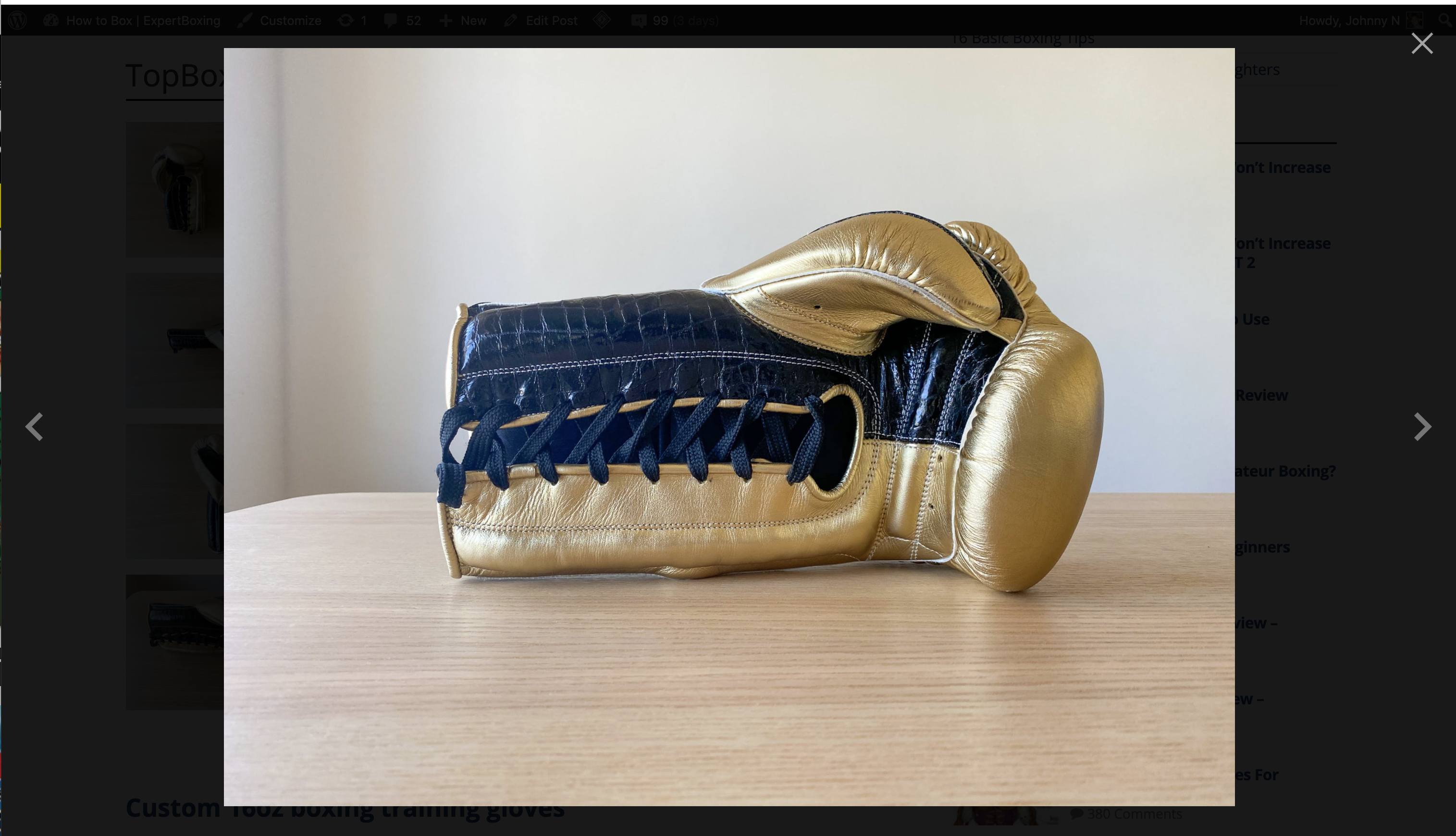
A view of the (clicked) image displaying in jQuery lightbox.

Manual checkbox on post setting (unchecked by default).

Add original image media link into image element.

Group multiple images as a gallery by adding “gallery” class into wrapper element.



