WP Gallery Custom Links Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Overview
If you’ve ever had a WordPress gallery of staff, product, or other images and needed
to link them to other pages but couldn’t, this plugin is for you!
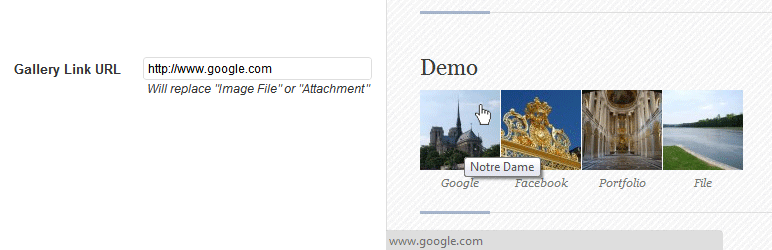
This plugin adds a “Gallery Link URL” field when editing images. If the image
is included in a gallery, the “Gallery Link URL” value will be used as the link on
the image instead of the raw file or the attachment post. There are also several
additional options (see “Usage” below).
It’s designed to work even if customizations have been made via the
post_gallery filter; instead of replacing the entire post_gallery function, it
calls the normal function and simply replaces the link hrefs in the generated
output. By default, any Lightbox or other onClick events on custom links
will be removed to allow them to function as regular links.
Usage
- See the custom fields added in the screenshots section at http://wordpress.org/extend/plugins/wp-gallery-custom-links/screenshots/.
- For each gallery image, you can specify a custom Gallery Link URL.
- Use “[none]” as the Gallery Link URL to remove the link for that gallery image.
- For each gallery image, you can select a Gallery Link Target (“Same Window” or “New Window”).
- For each gallery image, you can select how to handle Lightbox and other onClick events (“Remove” or “Keep”).
- For each gallery link, you can add additional css classes.
- Use
- Use
- Use
- Use
Hooks
- Use “wpgcl_filter_raw_gallery_link_url” to filter the custom gallery link URLs as they come out of the database. Note that this may
include the value “[none]” if it has been entered to remove the link later on. Example:
add_filter( 'wpgcl_filter_raw_gallery_link_url', 'my_gallery_link_url_filter', 10, 3 );
function my_gallery_link_url_filter( $link, $attachment_id, $post_id ) { return '/en/' . $link; }






