WP Post Modules For NewsPaper And Magazine Layouts (Gutenberg Block) Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
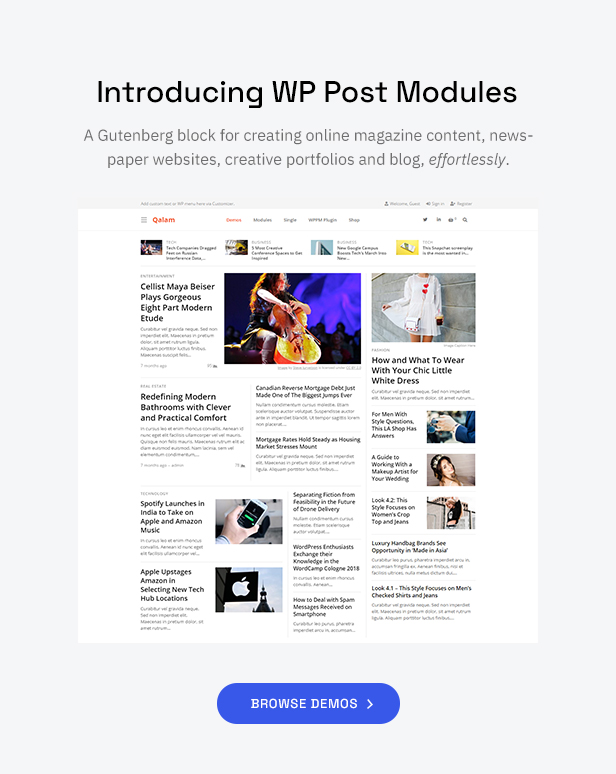
A Gutenberg Block for creating online magazine content, newspaper websites, creative portfolios and blog, effortlessly.
The plugin lets you create WordPress post modules in different styles using the Gutenberg block interface. With multiple display styles, typography and color options, the plugin is envisioned to provide an all-purpose tool for creating newspaper/magazine like post sections.
Try before you buy
Step 1. Log in to the demo site using the following credentials:
Username: guest
Password: guest
Step 2. Navigate to Posts > Add New
Step 3. Inside content area, click on the plus icon for adding blocks, and choose the WP Post Modules block.
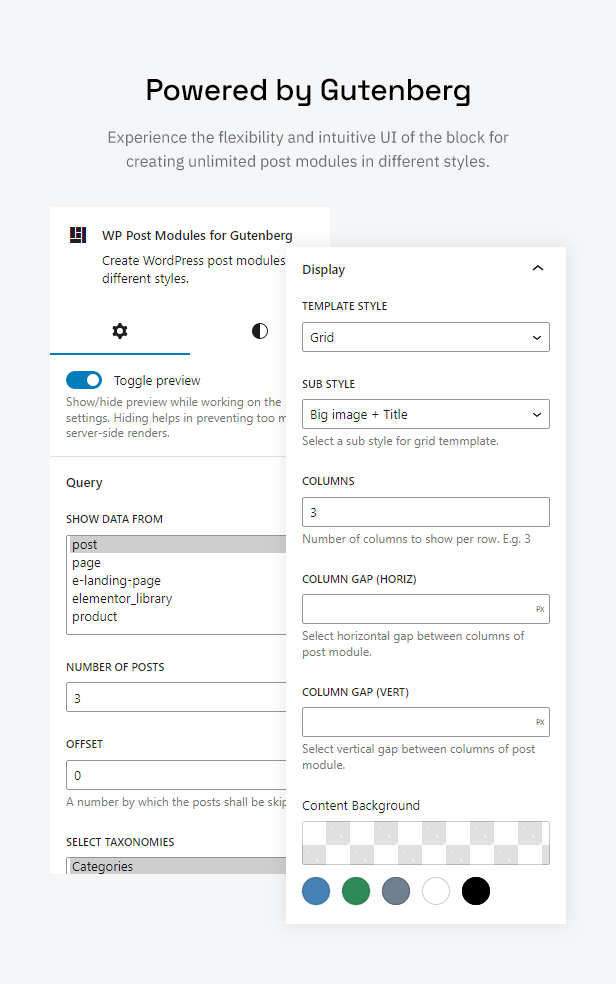
Step 4. From the inspector controls panel on the right side, modify the settings and options for different styles.


For all demos, click on the page links under the Gutenberg menu on live demo.
Key features
- Responsive design, optimized for retina display
- WordPress 6.2.x ready
- Built using native Gutenberg API and stock interface. No third party frameworks or plugins required
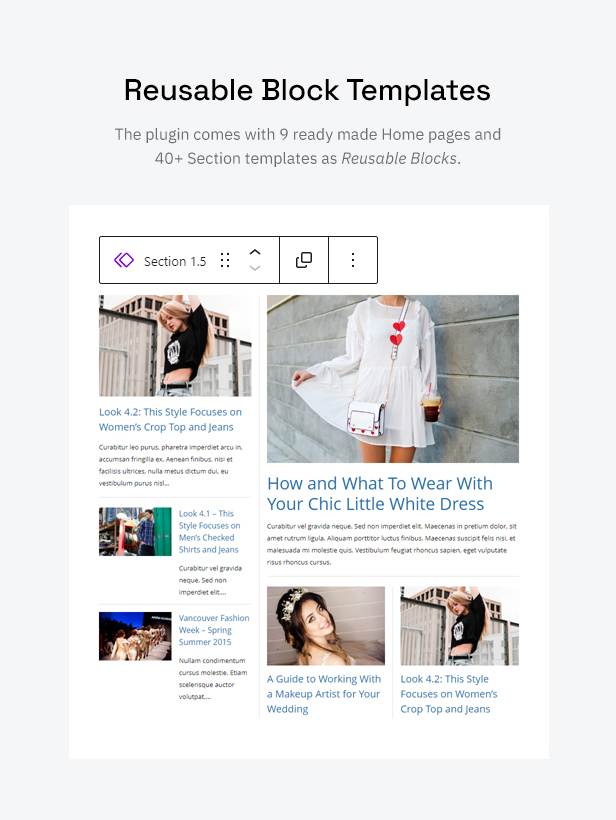
- 9 readymade Home page layouts (shipped as Gutenberg Reusable Blocks)
- 40+ individual section layouts
- RTL ready: Supports languages with right-to-left orientation
- Multiple Display styles
Grid
– 4 sub styles
– Unlimited multiple columns
– Custom Gutters
List
– Custom split ratio for thumbnail + content
– Create any sized list from small to large thumbnails
– Circular images for list thumbnails
– Content can be separated as full border, half border or no border
– Multi Column lists
Tile
– Multiple columns
– Custom gutters
– Overlay Content with custom background color and gradients
– Custom overlay content margin/padding
– Show overlay as always, on-hover or never
– Image zoom and rotate effect on hover
Ticker
– Custom ticker title length
– Custom ticker animation duration
– Custom ticker label text
– Custom ticker label background and foreground with color picker
Bullet List
– Plain list with bullets
– Bullet size and color options
– List spacing options - Advanced Typography options with complete Google Fonts library
– Set font family, font size, line height, font weight, letter spacing, etc.
– Custom colors for titles, excerpt, category links, post meta, etc. - Custom WP Query builder
– Show posts from categories, tags, custom post types, taxonomies, post IDs, author IDs, etc.
– Supports offset and post exclusion to prevent redundancy of posts
– Order and Orderby parameters supported - jQuery Owl Slider
– Supported for Grid, List and Tile display styles and their sub styles
– Change number of slides per view
– Toggle animation loop
– Toggle auto play
– Set autoplay timeout
– Set animation speed and animation types (slide, zoom and fade)
– Toggle auto height
– Toggle previous/next navigation
– Toggle dots navigation
– Stagepadding support - Image resize on-the-fly using BFI Thumb
– Custom width, height and hard crop feature
– Set image quality from 1 to 100 (Optimization Option)
– Auto convert images to grayscale
– Auto colorize image from color picker - Text content options
– Choose heading tag from h1 to h6 and p (SEO factor)
– Choose main title font size and font weight
– Set paragraph tag and font size
– Auto trimming of post excerpt at desired word length
– Toggle readmore link with custom readmore text
– Show/hide post meta items like category, author, date, excerpt and comments
– Auto conversion of category links into expandable dropdown if category links are more than a specified number
– Show author avatar in post meta
– Built in style and function support for WP Review and Post Views Counter plugin - Social sharing per post module. (Twitter, Facebook, WhatsApp, LinkedIn, Pinterest, VK, Reddit, Email)
- Valid Schema microdata on generated post content
– Schema properties can be changed from widget settings - AJAX next/previous navigation and loadmore feature for grid, list and tile display styles
- W3C valid HTML markup for plugin generated data
- Compatible on all major browsers including IE 11 or above
- Translation ready with POT and PO/MO files included
- Step by step documentation manual for plugin installation and usage
- Professional and dedicated support with fast response time
Plugin Support
All support is provided via comments section and email. For any questions related to the plugin or general query, feel free to email me from my profile page message box at http://codecanyon.net/user/saurabhsharma, or comment on the item comments section. I would be glad to respond. Thank you for browsing the plugin.
Credits
- jQuery library
- BFI Thumb Class
- Live demo images from pexels.com and unsplash.com
- jQuery Marquee
- jQuery Owl Carousel
Installation
v1.0.0 * initial release