WP Quadratum Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin allows you to display your last Swarm checkin as a map widget on the sidebar or embedded via a shortcode in a post or page of your WordPress powered site.
Setting and options include:
- Associate your WordPress powered site with your Foursquare account using OAuth 2.0, which keeps your personal information safe and secure.
- Choose which map provider you want your checkin shown on; you can choose from:
- Add your maps API key(s) for your chosen map provider; HERE, Google, Bing and MapQuest maps all require API keys.
- Choose the width and height of the widget and map on the sidebar. The width and height can be specified either as pixels (
px) or as a percentage. - Choose the zoom level of the map display.
The strapline text containing the venue name, venue URL and timestamp of your last Swarm checkin can be customised via the plugin’s filters. See the Filter Support And Usage section for more information.
The current version of this plugin allows you to associate a single Foursquare account with your WordPress site; associating multiple Foursquare accounts, one per user account is not currently supported.
Shortcode Support And Usage
WP Quadratum supports two shortcodes and three shortcode aliases; [wp_quadratum_map] to expand the shortcode in a post or page and replace it with the checkin map and [wp_quadratum_locality] to allow you to embed aspects of your last checkin in a post or page.
[wp_quadratum_map]
Adding this shortcode to the content of a post or page as content, expands the shortcode and replaces it with a checkin map.
The shortcode also supports multiple attributes which allow you to customise the way in which the shortcode is expanded into the checkin map:
- the
widthattribute - the
width_unitsattribute - the
heightattribute - the
height_unitsattribute - the
zoomattribute
** The “width” Attribute **
The width attribute, in conjunction with the height attribute specifies the width of the map to be inserted into a post or page. If omitted, the map width defaults to a value of 300.
** The “width_units” Attribute **
The width_units attribute, specifies how the value specified in the width attribute should be interpreted. Valid values for this attribute as px and %, denoting that the width attribute should be interpreted in pixels or as a percentage respectively. If omitted, this attribute defaults to a value of px.
** The “height” Attribute **
The height attribute, in conjunction with the width attribute specifies the height of the map to be inserted into a post or page. If omitted, the map height defaults to a value of 300.
** The “height_units” Attribute **
The height_units attribute, specifies how the value specified in the height attribute should be interpreted. Valid values for this attribute as px and %, denoting that the height attribute should be interpreted in pixels or as a percentage respectively. If omitted, this attribute defaults to a value of px.
** The “zoom” Attribute **
The zoom attribute specifies the zoom level to be used when displaying the checkin map. If omitted, the zoom level defaults to a value of 16 which is roughly analogous to a neighbourhood zoom.
[wp_quadratum]
The [wp_quadratum] shortcode is an alias for the [wp_quadratum_map] shortcode and has the same functionality.
[wpq_map]
The [wpq_map] shortcode is an alias for the [wp_quadratum_map] shortcode and has the same functionality.
[wp_quadratum_locality]
Adding this shortcode to the content of a post or page, expands the shortcode and replaces it with information about your last Foursquare checkin. The information to be displayed is selected by the shortcode’s type attribute, which allows you to select the venue name, address, region, postal code, coordinates, timezone or timezone offset.
By default, the [wp_quadratum_locality] shortcode and the [wpq_locality] alias are disabled. This is because not all Foursquare venues contain the full scope of locality elements that the shortcode supports (the minimum requirements for a Foursquare venue are name, category and coordinates). To backfill any missing venue elements, WP Quadratum uses a reverse geocoding service from Factual to supply the missing information.
To enable the [wp_quadratum_locality] shortcode, from the Dashboard navigate to Settings / WP Quadratum and click on the Shortcodes tab. Select the Enable Locality Shortcode Usage checkbox and the Factual OAuth Settings meta-box will appear. You’ll then need to sign up for a Factual API key after which you’ll be given an OAuth Key and OAuth Secret. Copy and paste these into the Factual OAuth text fields and click on Save Shortcode Settings. You’ll now be able to use the [wp_quadratum_locality] shortcode or its alias.
The “type” Attribute
The type attribute specifies the element of your last Foursquare checkin that is to be displayed in a post or page and can take one of the following values:
venue– the name of the last Foursquare venue you checked into.address– the street address of the venue; not including the region, locality or postal code.region– the region of the venue; the geographic context of the region will vary from country to country but is roughly analogous to the venue’s city.postcode– the postal code of the venue, if the country or region supports postal codes.coordinates– the geographic coordinates of the venue, in the form latitude,longitude.timezone– the timezone name of the time of the checkin, such asEurope/London.tzoffset– the offset from GMT of the time of the checkin, in the form GMT[-+]hours, such as GMT-1 or GMT+2.locality– the locality of the venue; the geographic context of the locality will vary according to country, but is roughly analogous to the town or neighbourhood.
If the type attribute is not supplied, or if the value of this attribute is not one of the above values, type="locality" will be assumed. The shortcode’s replacement value can be modified via the plugin’s wp_quadratum_locality filter; see the Filter Support and Usage section for more information.
[wpq_locality]
The [wpq_locality] shortcode is an alias for the [wp_quadratum_locality] shortcode and has the same functionality.
Filter Support And Usage
WP Quadratum supports three filters, which are described in more detail below. The plugin’s filters allow you to:
- change the descriptive text that appears immediately below the map when displayed via the plugin’s widget or shortcode.
- gain access to the checkin metadata that is returned from the Foursquare API
- change the output of the [wp_quadratum_locality]` shortcode
wp_quadratum_checkin
Allow a filter hook function to gain access to the checkin metadata that is returned from the Foursquare API and which is used to build the checkin map and strapline. It’s important to note that the implementation of this filter isn’t strictly a WordPress filter per se. The user defined hook function is passed only the checkin metadata. Any changes made to the metadata will not be reflected in the output of the plugin’s or shortcode’s map, nor will any return value from the hook function be honoured by the plugin. The filter will be called before the wp_quadratum_strapline filter, if used, allowing you to store the checkin contents and use them within the wp_quadratum_strapline filter hook.
The contents of the checkin data this filter can access are a Checkin Response object, which is documented on the Foursquare Developer Site.
Example: Store the contents of the Foursquare checkin that the plugin will be to display the checkin map.
$last_checkin = null;
add_filter('wp_quadratum_checkin', store_last_checkin, 10, 1);
function store_last_checkin($checkin) {
$last_checkin = $checkin;
}
wp_quadratum_strapline
Applied to the strapline that is displayed via the plugin’s widget or shortcode. The strapline is the text that appears immediately below the checkin map.
Example: Change the date and time formatting in the strapline
add_filter('wp_quadratum_strapline', 'format_strapline', 10, 2);
function format_strapline($content, $params) {
// $params = array (
// 'venue-url' => '4Sq venue url for checkin',
// 'venue-name' => 'checkin venue name',
// 'checked-in-at' => 'timestamp of checkin'
// );
$strapline = '<h5>Last seen at <a href="' . $params['venue-url'] . '" target="_blank">' . $params['venue-name'] . '</a> on ' . date('l jS of F Y h:i:s A', $params['checked-in-at']) . '</h5>';
return $strapline;
}
wp_quadratum_locality
Applied to the replacement content of the [wp_quadratum_locality] shortcode immediately before the shortcode is replaced. The filter’s hook function is passed two arguments; the shortcode’s value and corresponding type attribute.
Example: Wrap each invocation of the [wp_quadratum_locality] shortcode in a div whose class includes the attribute type.
add_filter('wp_quadratum_locality', 'format_locality', 10, 2);
function format_locality($value, $type) {
$class = 'wp-quadratum-locality-' . $type;
return '<div class="' . $class . '">' . $value . '</div>';
}
Screenshots

Installed Plugins: Authentication prompt shown after activating plugin for the first time

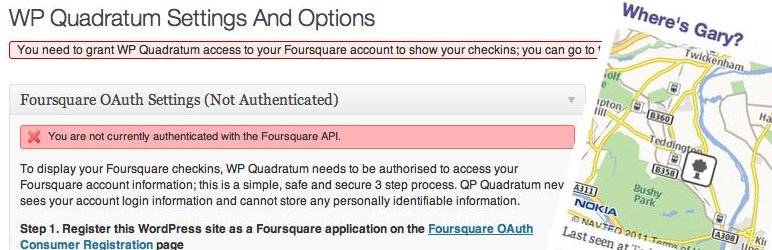
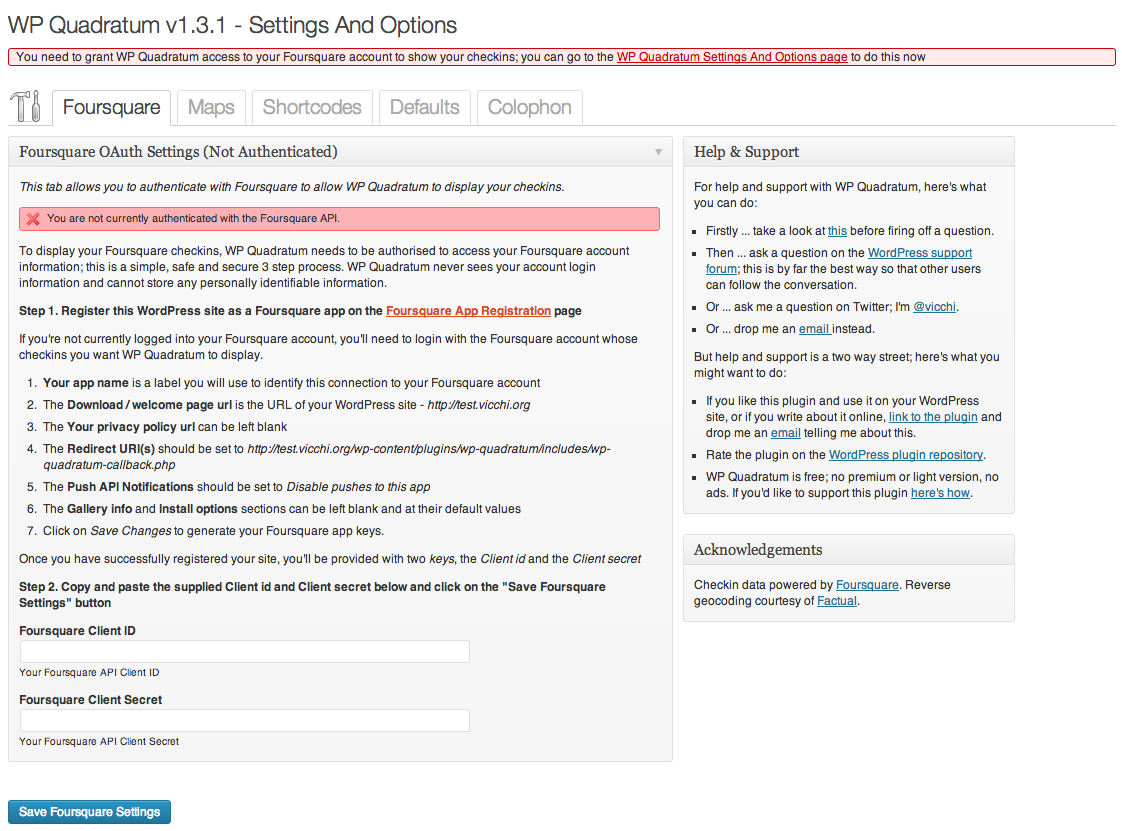
Settings and Options: Foursquare Tab; No Client ID or Client Secret entered or saved

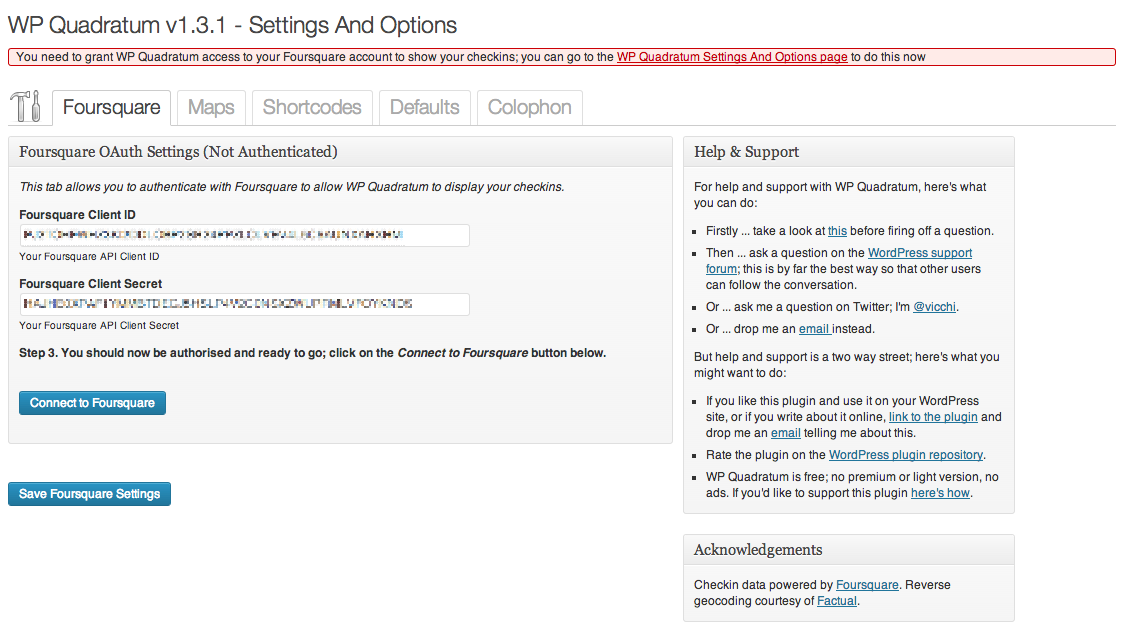
Settings and Options: Foursquare Tab; Client ID and Client Secret saved

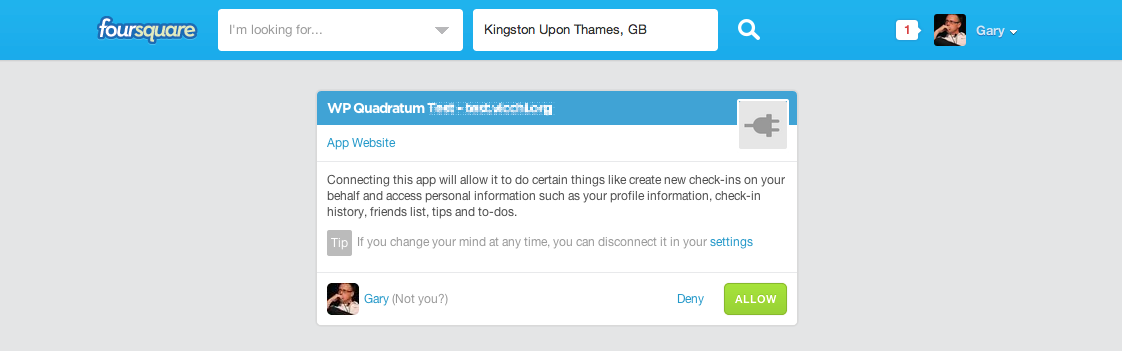
Foursquare Authentication: Allow or deny plugin access to your Foursquare account

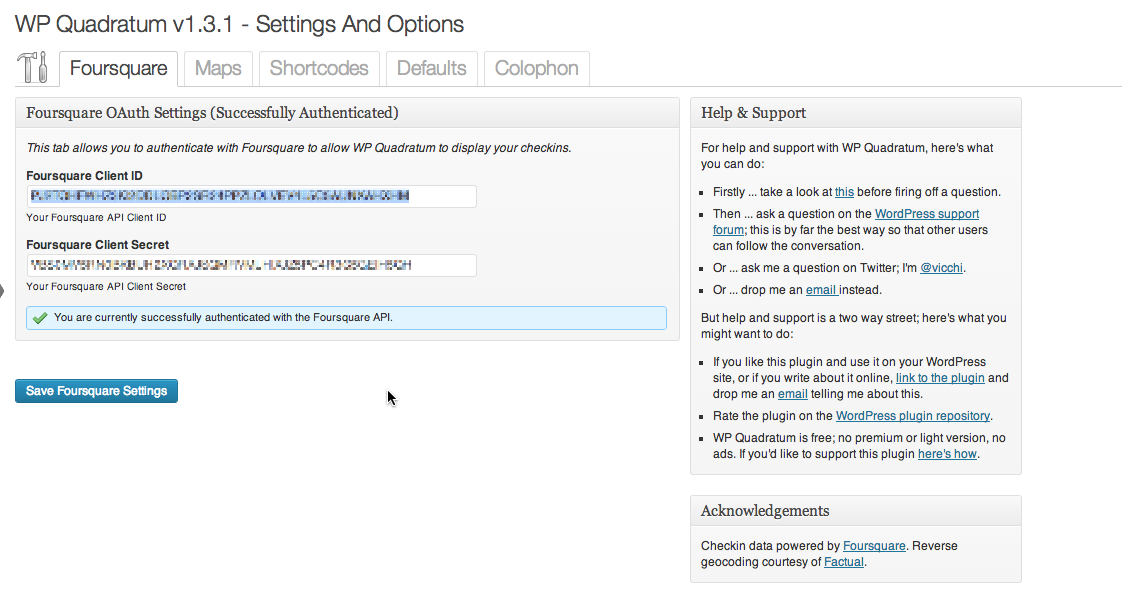
Settings and Options: Foursquare Tab; Successfully authenticated with Foursquare

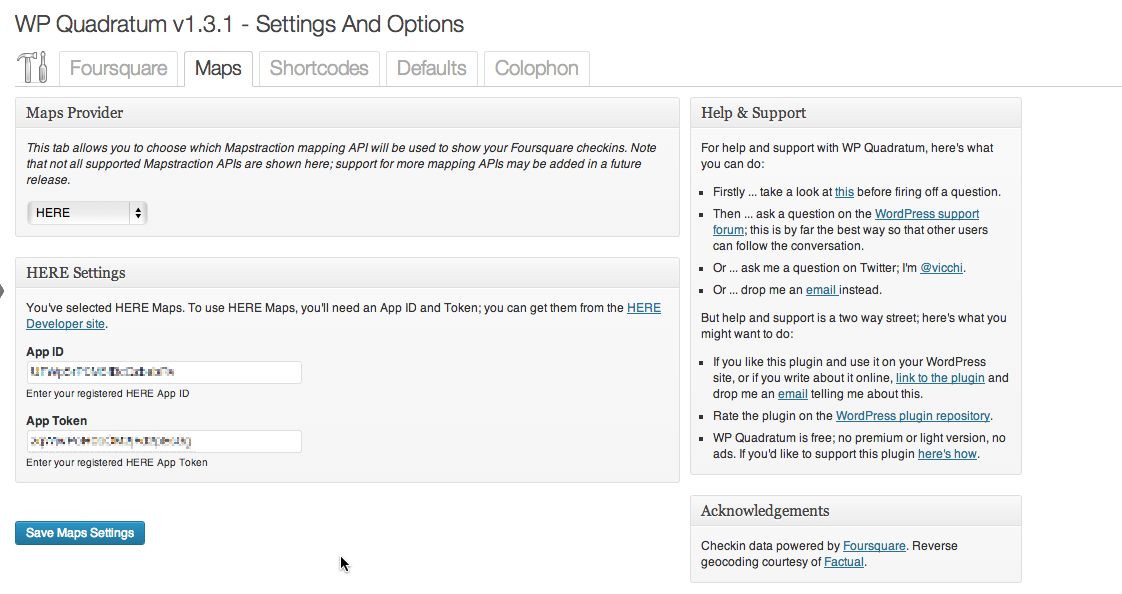
Settings and Options: Maps Tab; HERE Maps configuration

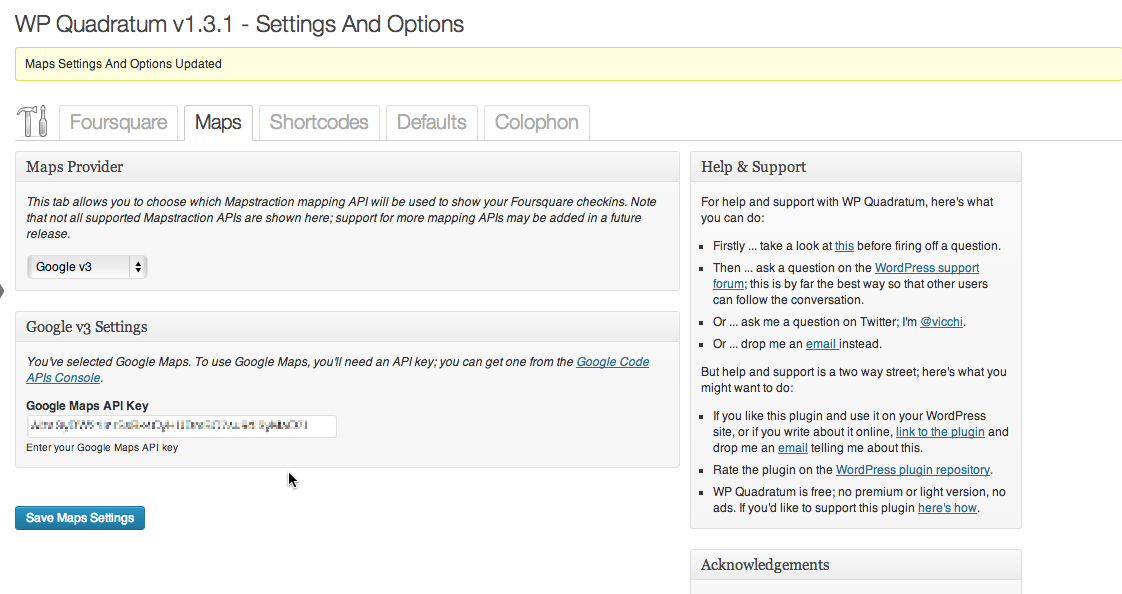
Settings and Options: Maps Tab; Google Maps v3 configuration

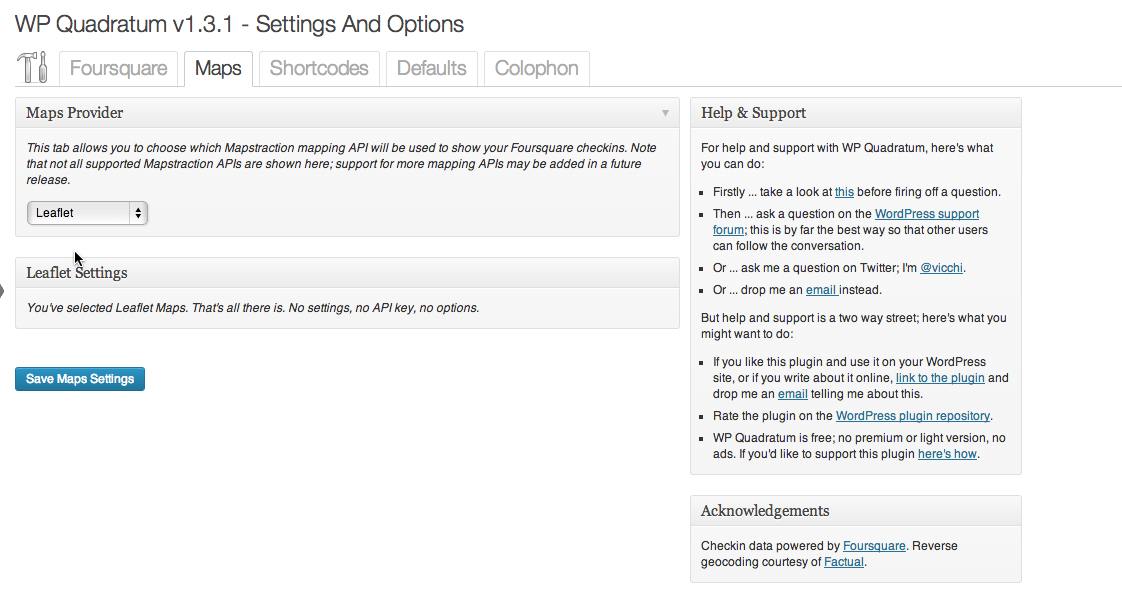
Settings and Options: Maps Tab; Leaflet Maps configuration

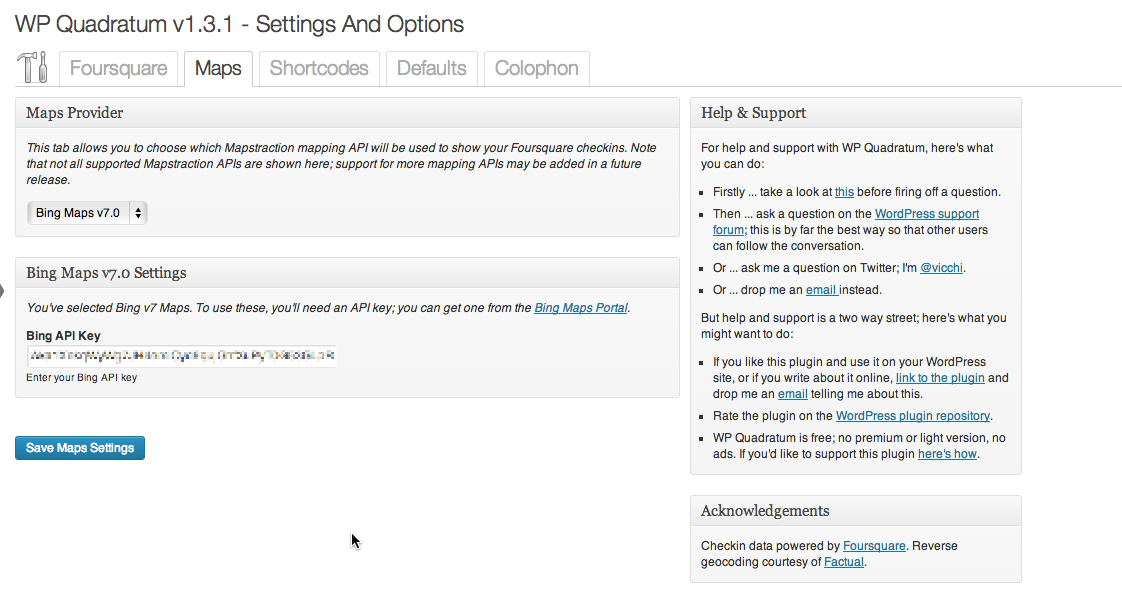
Settings and Options: Maps Tab; Bing Maps v7 configuration

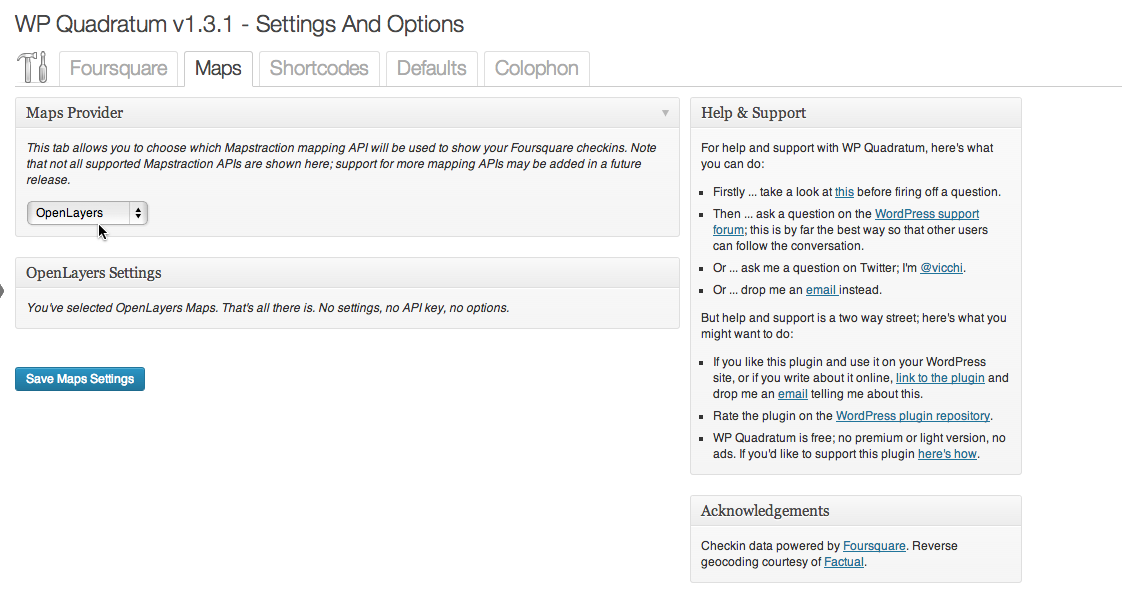
Settings and Options: Maps Tab; OpenLayers Maps configuration

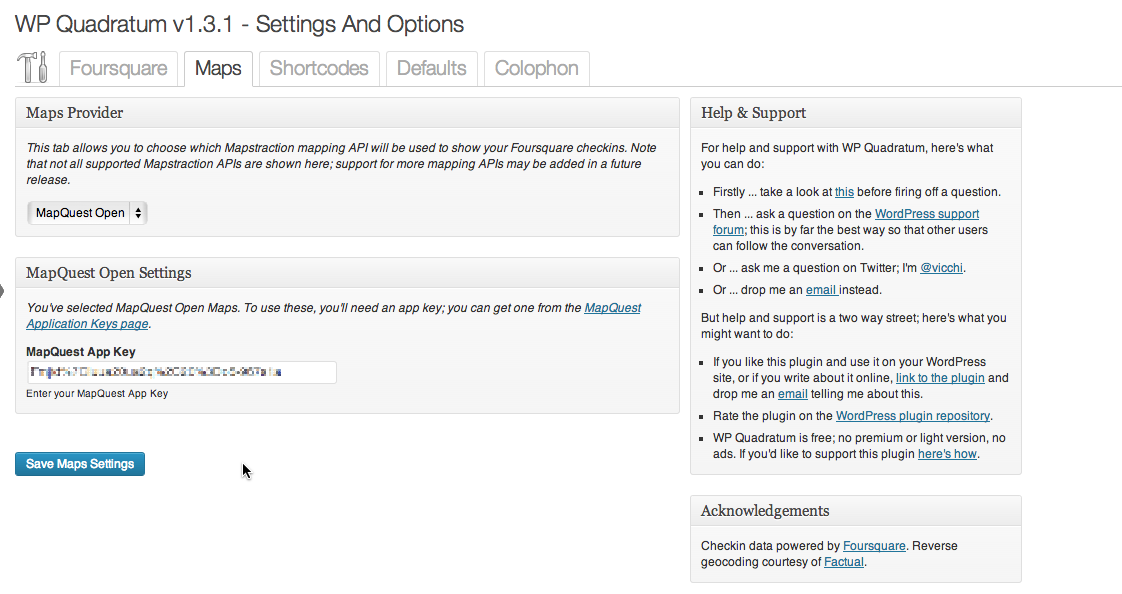
Settings and Options: Maps Tab; MapQuest Open Maps configuration
![Settings and Options: Shortcode Tab; [wp_quadratum] shortcode enabled](https://ps.w.org/wp-quadratum/assets/screenshot-12.png?rev=808891)
Settings and Options: Shortcode Tab; [wp_quadratum] shortcode enabled
![Settings and Options: Shortcode Tab; [wp_quadratum_locality] shortcode enabled, no Factual OAuth Key or Secret entered or saved](https://ps.w.org/wp-quadratum/assets/screenshot-13.png?rev=808891)
Settings and Options: Shortcode Tab; [wp_quadratum_locality] shortcode enabled, no Factual OAuth Key or Secret entered or saved
![Settings and Options: Shortcode Tab; [wp_quadratum_locality] shortcode enabled, Factual OAuth Key and Secret saved](https://ps.w.org/wp-quadratum/assets/screenshot-14.png?rev=808891)
Settings and Options: Shortcode Tab; [wp_quadratum_locality] shortcode enabled, Factual OAuth Key and Secret saved

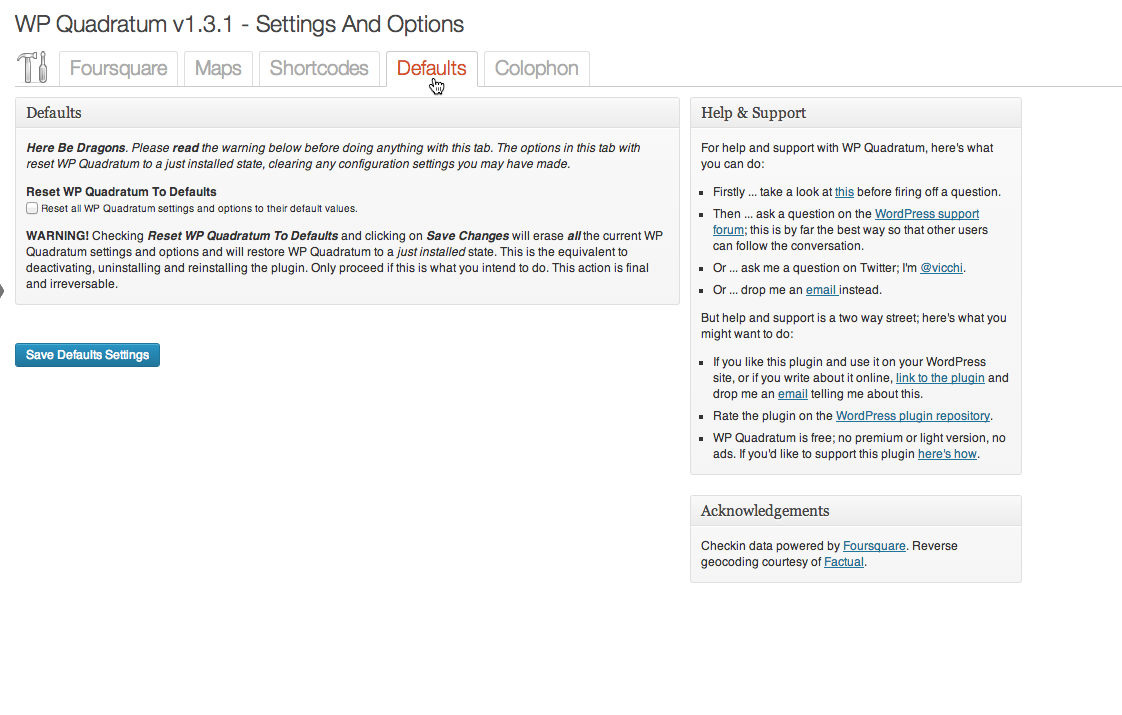
Settings and Options: Defaults Tab

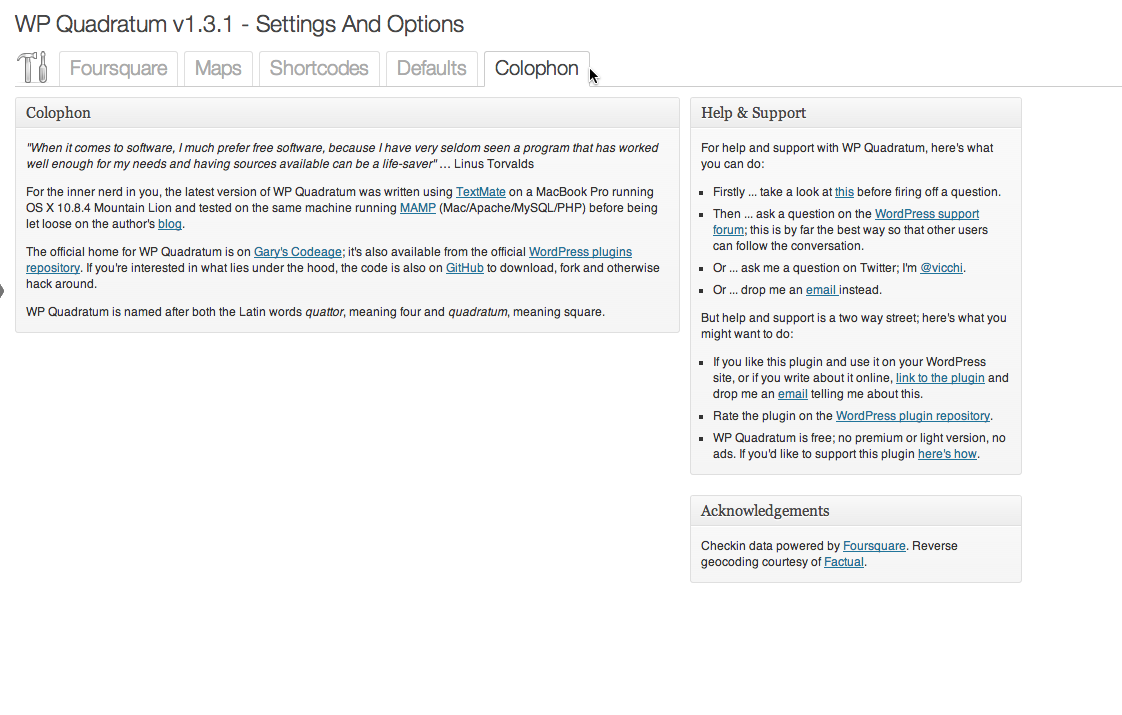
Settings and Options: Colophon Tab

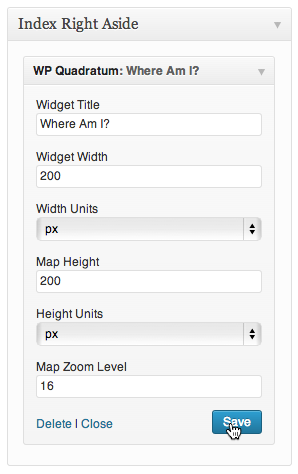
Appearance: Widgets; Sample widget settings

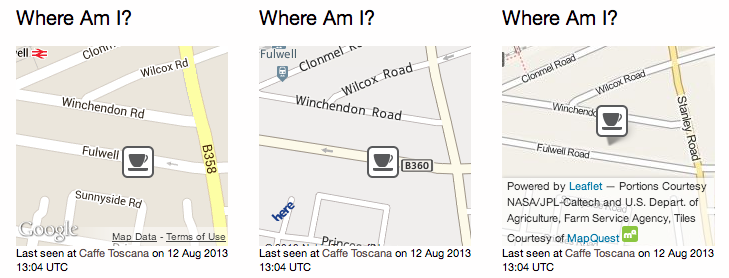
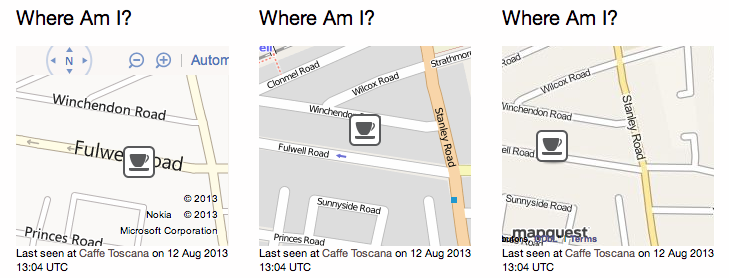
Sample Widget: Google v3, HERE and Leaflet maps

Sample Widget: Bing v7, OpenLayers and MapQuest Open maps



