WP SVG Icons Wordpress Plugin - Rating, Reviews, Demo & Download
Plugin Description
Features
- Over 490 icons included
- Create and upload your own custom icons using the custom icon importer
- Download and import your own custom icon build from IcoMoon
- Insert Icons Directly Into Posts/Pages/Sidebars
- No need to write a single line of code
- Actively under development
New In v3.0 : Shortcode Support
Utilize the newly implemented shortcode to prevent icons from being stripped between the visual and html tabs of the editor!
(fully backwards compatible!)
Basic Plugin Demo
Consider Going Pro For Additional Features!
Pro Features
- Icon customizer to adjust icon size, color, link and more on the fly without writing any code!
- Unlimited number of custom icons allowed!
- Add icons to menu items directly from within the menu edit screen
- Animate your icons using smooth CSS3 Animations
- Easily generate an icon container to use on your landing pages (with sweet hover effects)
- Premium support for any troubles you may run into, or the times you’d like to achieve something more custom
- Built in widget support for all icons
- No need to write code or adjust shortcode parameters manually in the pro version
- Continuously iterated on and under development
Demo Page
Check Out The Plugin Demo Page
I originally created this plugin for my own personal use on client projects. After witnessing the power of this plugin first hand, I wanted to give a little something back to the community who have helped me through the years. The ‘WordPress SVG Icon Set’ is extremely easy for any one to use. Two clicks of the mouse and you have an icon ready to be placed on to your site. These icons are a set of web-fonts, and are extremely scale-able. Meaning they will not degrade in quality the larger they get. Another great feature of this plugin is the ability to use the same icons across all devices. No need to generate Retina specific images for mobile devices. By setting a max-width on the icon, it then becomes responsive. This plugin is also great for developers who use icons on multiple sites and want to avoid the hassle of re-installing
web fonts on to a new server every time. With this plugin its one click and you’re ready to begin working. You can use these any where in your themes.
Special Thanks Goes To:
- IcoMoon for an amazing base set of free icon’s for use, many in this plugin.
- Alessio Atzeni for the inclusion of a few ‘Metoicons’ icons in this plugin.
- PJ Onori for the inclusion of a few ‘Iconic’ icons in this plugin.
and of course
- Matt Mullenweg for everything he does for the WordPress community. Without him none of this would be possible.
Developing plugins is long and tedious work. If you benefit or enjoy this plugin please take the time to rate and review it, as this will only make future iterations of it better.
Usage Instructions
You have two possible avenues for using the plugin. Head over to the main ‘Default Icon Set’ page to generate a shortcode for your icon, or click the ‘Add Icon’ button from the post or page editor.
The icon shortcode will look like the following:
[wp-svg-icons icon="pencil-2" wrap="span"]
Custom icons utilize ‘custom_icon’ parameter instead of ‘icon’.
It is also extremely simple to change the size of the icon. You can either change the element that the icon is housed in (h1,h2,h3 etc.) or you can utilize the ‘size’ shortcode parameter.
Example:
[wp-svg-icons icon="menu-2" wrap="i" size="3em"]
The above shortcode will set the icon size to 3em. You may also specify ‘px’, ‘%’ or ‘rem’ as the font size.
Additionally you can easily change the icon color as well, using the ‘color’ parameter.
Example:
[wp-svg-icons icon="menu-2" wrap="i" color="#2ECC4B"]
You may also use hex, rgb or rgba values.
Example:
[wp-svg-icons icon=”menu-2″ wrap=”i” color=”rgba(45, 223, 78, 0.28)”]
The above two example shortcodes would set the color of the icon to a light green.
Additionally you can add custom classes to your icon through the use of the class shortcode parameter.
Example:
[wp-svg-icons icon=”menu-2″ wrap=”i” class=”custom-icon icon-class testing-custom-icon-class”]
The resulting HTML would look like :
Adding custom classes to your icon allows you to more easily target singular icons via CSS. This is helpful for adding hover fades, or simple CSS animations to an icon.
All Shortcode Parameters:
- icon – the name of the icon you want this shortcode to generate
- wrap – set the element your icon will be housed in (div, span, h1, h2 etc.)
- class – assign additional classes to your icon. awesome for targeting your icons more easily.
- size – alter the size of the icon regardless of the container (px, em, rem, %)
- icon – assign a default icon
- custom_icon – assign a custom icon
- link – link the icon to a page or post
- new_tab – open the link in a new tab
- color – alter the color of the icon (hex, rgb, rgba)
Icomoon Icon Font Importer
Note: The number of custom icons allowed in the free version is limited to 10 icons. If you require more than 10 custom icons on your site, please upgrade to the pro version to allow for an un-restricted number of icons to be used on your site.
We’ve listened to your feature requests, and after many hours behind the keyboard developing, we’re pleased to announce our newest addition to WP SVG Icons.
Now, you’re no longer limited to the icons that come pre-packaged with the plugin. Create an unlimited number of custom icon combinations and start using them on your site in a matter of minutes.
Check out the demo page for icon examples, the icon playground and code samples before downloading.
Screenshots

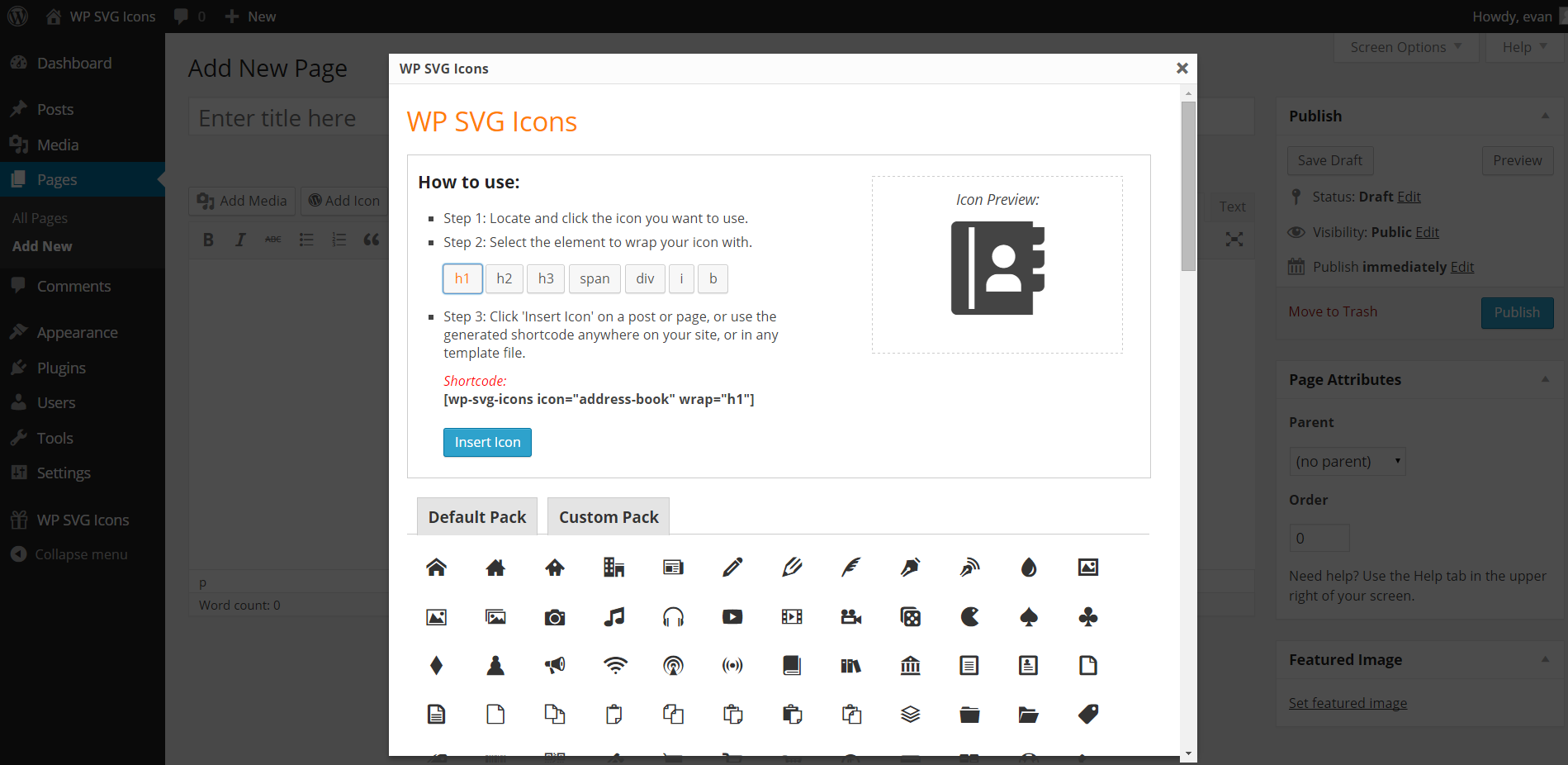
Default icon pack shortcode generator

Entire default icon pack collection. All available on initial install.

Custom icomoon font pack importer.

Brand new – generate your shortcode and enter icons into a post or page directly from the edit screen

Add icons to menu items without ever writing code – Pro Version Only –

Customize your icon before adding it to a page or post – Pro Version Only –





