WP SyntaxHighlighter Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin is code syntax highlighter based on Alex Gorbatchev’s SyntaxHighlighter ver. 3.0.83 and 2.1.382.
Features
- Based on Alex Gorbatchev’s “SyntaxHighlighter” JavaScript library.
- Including both SyntaxHighlighter 3.0.83 and 2.1.382.(Can switch between 3.0.83 and 2.1.382.)
- Built-in TinyMCE buttons and Quicktag button are easy to operate.
- Easy to wrap your code in
<pre>tag and change options of previously-wrapped code. - Support shortcode also.
- Easy to highlight code in comments using buttons.(WordPress 3.0 or higher)
- Widget to show highlighted code.
- Support bbPress plugin 2.0 or higher.
- Support “Dynamic Brush Loading” which allows to load only necessary brush files dynamically.
- Loading JavaScripts on only posts, pages, home, archives, search results and comments which have the code to highlight.
- Easy to configure features through the setting panel.
- Localization: English(Default), 日本語(Japanese, UTF-8).
Supported languages
AppleScript, ActionScript3, Bash, ColdFusion, C, C++, C#, CSS, Delphi, Diff, Erlang, Groovy, HTML, Java, Java FX, JavaScript, Pascal, Patch, Perl, PHP, Plain text, PowerShell, Python, Ruby, Ruby on Rails, Sass, SCSS, Shell, SQL, VB, VB NET, XHTML, XML and XSLT
Note: A part of languages are only for SyntaxHighlighter 3.0.
You can also use a bundled plugin to add following languages.
Biferno, Clojure, DOS batch file, F#, LISP, Lua(only for SyntaxHighlighter 3.0), MEL Script, Objective-C, PowerCLI, Processing, R, S, S-PLUS, Tcl, Verilog, Vim Script and YAML
For details, see “sample” directory.
There are many other languages for “SyntaxHighlighter”. But I can’t bundle them because they are not compatible with this plugin license. If you want, try to search.
Recommended plugin
- “SyntaxHighlighter TinyMCE Button” can provide feature-rich tinyMCE buttons for SyntaxHighlighter.
- “CodeMirror for CodeEditor” can highlight sourcecodes in theme and plugin editor and provide a useful toolbar.
Thanks
- “SyntaxHighlighter” libraries was created by Alex Gorbatchev.
- “shBrushBiferno.js” was created by Sandro Bilbeisi.
- “shBrushClojure.js” was created by Daniel Solano Gómez.
- “shBrushDosBatch-V2.js” and “shBrushDosBatch-V3.js” were created by Andreas Breitschopp. He also developed nice plugins.
- F# brush was written by Steve Gilham.
- “shBrushLisp.js” was created by Knut Haugen.
- “shBrushLua.js” was created by 최익필.
- “shBrushMel.js” was created by Skye Book.
- “shBrushObjC.js” was created by Matej Bukovinski.
- “shBrushPowerCLI.js” was created by Dan J.
- “shBrushProcessing.js” was created by Sebastian Korczak.
- The css for “shBrushProcessing.js” was written by Sebastian Korczak.
- “shBrushR.js” was created by Yihui Xie.
- “shBrushTcl.js” was created by henix.
- “shBrushVerilog.js” was created by Hanly De Los Santos.
- “shBrushVimscript.js” was created by nelstrom(Drew Neil).
- “shBrushYaml.js” was created by Nicolas Perriault.
- Judah revised the awkward descriptive text that was shown before comment form.
Screenshots

This is a highlighted code.

This is a highlighted code in comments and buttons added to the form.

This is a highlighted code in bbPress and buttons added to the form

This is setting panel.

This is “SH TinyMCE” button.

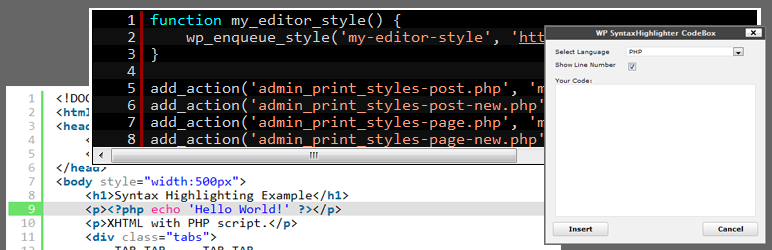
This is pop up window at the click of “pre” button.

This is pop up window at the click of “CODE” button.

This is “SH pre” button.

This is pop up window at the click of “SH pre” button.




