Team Slider And Team Grid Showcase Plus Team Carousel Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
✅ Now that you have your website ready then why don’t you Download and try out this Team grid/ slider to give it better functionality.
Download Now and display multiple team grids and sliders using shortcodes with categories. you to easily create and display your team members & staff and show them on your site.
Download Now this team slider because It is proven that team sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with team sliders
✅ This plugin displays team posts using :
- team Grid (3 designs)
- team Slider (3 designs)
Download Now it today and explore all the features.
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the Team grid/ slider.
Your visitors will see a beautiful list of your team, with their pictures, links to social icons. The members will display in a responsive grid with the number of columns you set and with the information you want to display.
A really simple way to manage Team Showcase on your site. This plugin creates a Team Showcase and a Team Showcase rotator/Team Showcase slider custom post type, complete with WordPress admin fields for adding team member details ie Name, content, Team Details, Social Details and Image.
Also added Gutenberg block support.
✅ Here is the plugin shortcode example
Team Grid
[wp-team]
Team Slider
[wp-team-slider]
To display only team 4 post:
[wp-team limit="4"]
Where limit define the number of posts to display. You can use same parameter with slider shortcode.
If you want to display team Slider by category then use this short code:
[wp-team-slider category="category_ID"]
You can use same parameter with slider shortcode.
✅ Here is Template code
<?php echo do_shortcode('[wp-team]'); ?>
<?php echo do_shortcode('[wp-team-slider]'); ?>
✅ Use Following Team parameters with shortcode
[wp-team]
- limit:
[wp-team limit=”5″] ( ie Display 5 team member on your website. To display all use limit=”-1″ ) - design:
[wp-team design=”design-1″] ( ie Select the design for team showcase. Values are design-1, design-2, design-3 ) - Grid:
[wp-team grid=”2″]( ie Display your team showcase by Grid view – Number of column you want to create) - Display by category:
[wp-team category=”category_ID”] ( ie Display by their category ID ) - order:
[wp-team order=”DESC”] (Ascending or descending order of the “order” parameter. Defaults to “DESC”. Values are “DESC” and “ASC”) - orderby:
[wp-team orderby=”post_date”] (Sort retrieved posts by parameter. Defaults to ‘date (post_date)’. One or more options can be passed. ‘none’, ‘ID’, ‘author’, ‘title’, ‘name’, ‘rand’, ‘date’) - popup:
[wp-team popup=”true”] ( ie Display member more information on pop. Default value is “true”. Values are “true OR false” )
✅ Use Following Team Slider parameters with shortcode
[wp-team-slider]
- Slide columns for team rotator:
[wp-team-slider slides_column=”2″] (Display number of columns in rotator ) - design:
[wp-team-slider design=”design-1″] ( ie Select the design. Values are design-1, design-2 ) - Number of team slides at a time:
[wp-team-slider slides_scroll=”2″] (Controls number of rotate at a time) - Pagination and arrows:
[wp-team-slider dots=”false” arrows=”false”] - Autoplay and Autoplay Interval:
[wp-team-slider autoplay=”true” autoplay_interval=”100″] - Team Slide Speed:
[wp-team-slider speed=”3000″] - limit:
[wp-team-slider limit=”5″] ( ie Display 5 team member on your website ) - Display by category
[wp-team-slider category=”category_ID”] ( ie Display by their category ID ) - order:
[wp-team-slider order=”DESC”] (Ascending or descending order of the “order” parameter. Defaults to “DESC”. Values are “DESC” and “ASC”) - orderby:
[wp-team-slider orderby=”post_date”] (Sort retrieved posts by parameter. Defaults to ‘date (post_date)’. One or more options can be passed. ‘none’, ‘ID’, ‘author’, ‘title’, ‘name’, ‘rand’, ‘date’) - popup:
[wp-team-slider popup=”true”] ( ie Display member more information on pop. Default value is “true”. Values are “true OR false” ) - Lazyload:
[wp-team-slider lazyload=”ondemand”] (Lazy load images. Defaults to ”. Two options can be passed. ‘ondemand’, ‘progressive’)
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
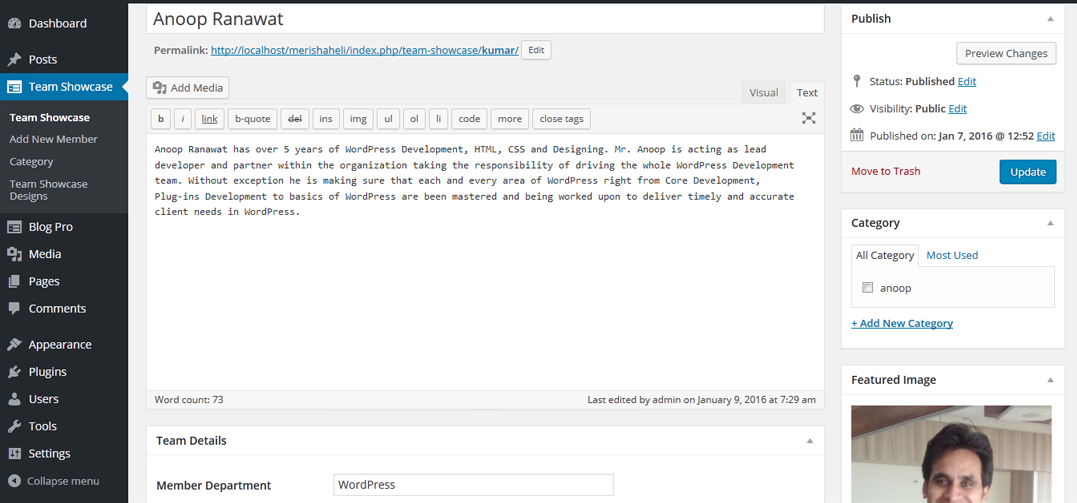
✅ Available fields:
- Title/Name (Add as Post title)
- Description (Add as Post Content)
- Short Bio (Add as Post Excerpt)
- Member Department
- Member Designation
- Skills
- Member Experience
- Social links (FB, Twitter, LinkedIn and Google+ )
✅ Features include:
- Display Team member showcase in grid view.
- Display Team member showcase in slider view.
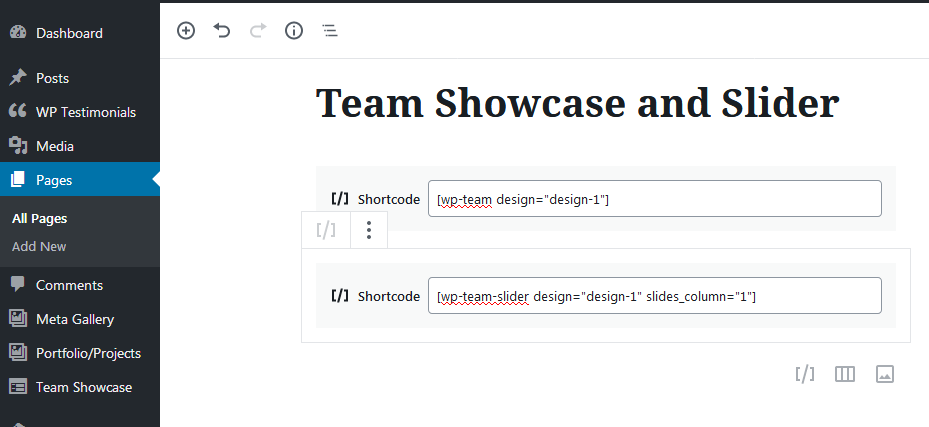
- Also work with Gutenberg shortcode block.
- Enable popup for more info.
- Fully Responsive
- 3 Different layout
- Custom meta filed
- Shortcode
- Social links (FB, Twitter, LinkedIn and Google+ )
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Screenshots

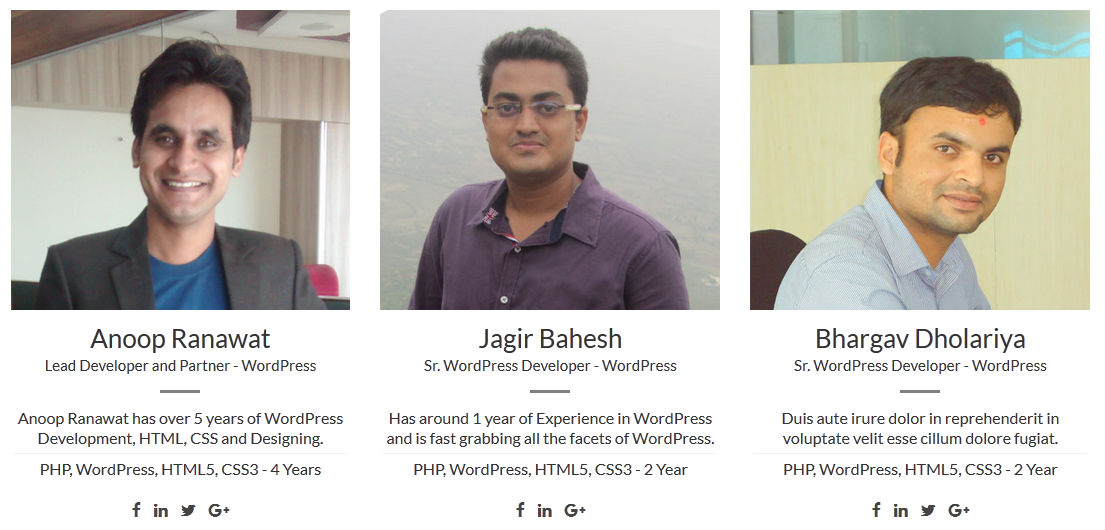
Design-1

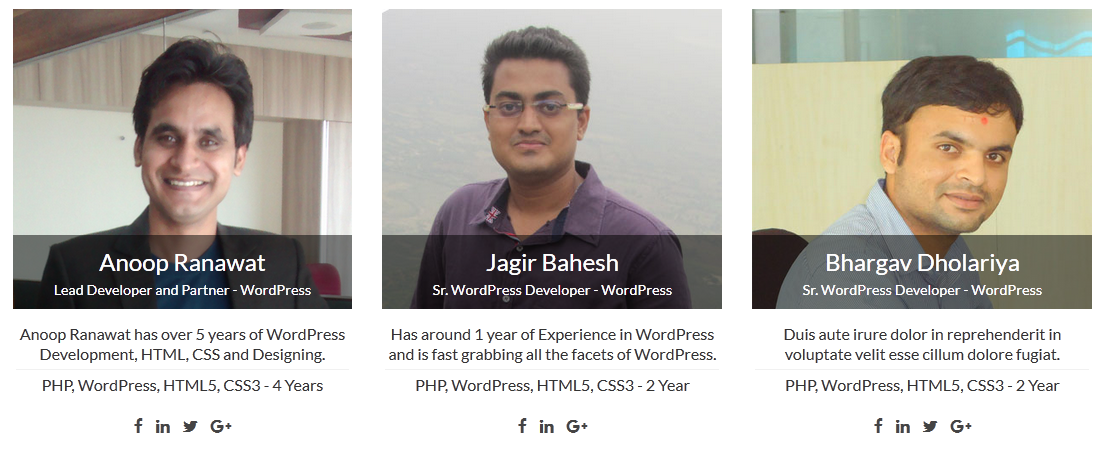
Design-2

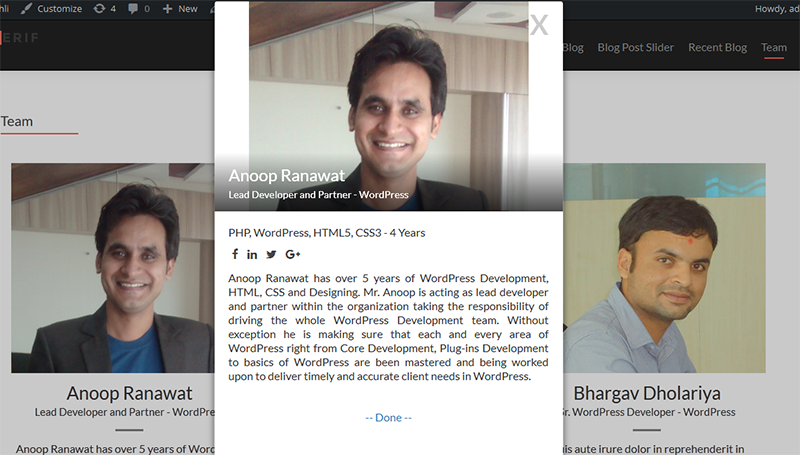
Popup

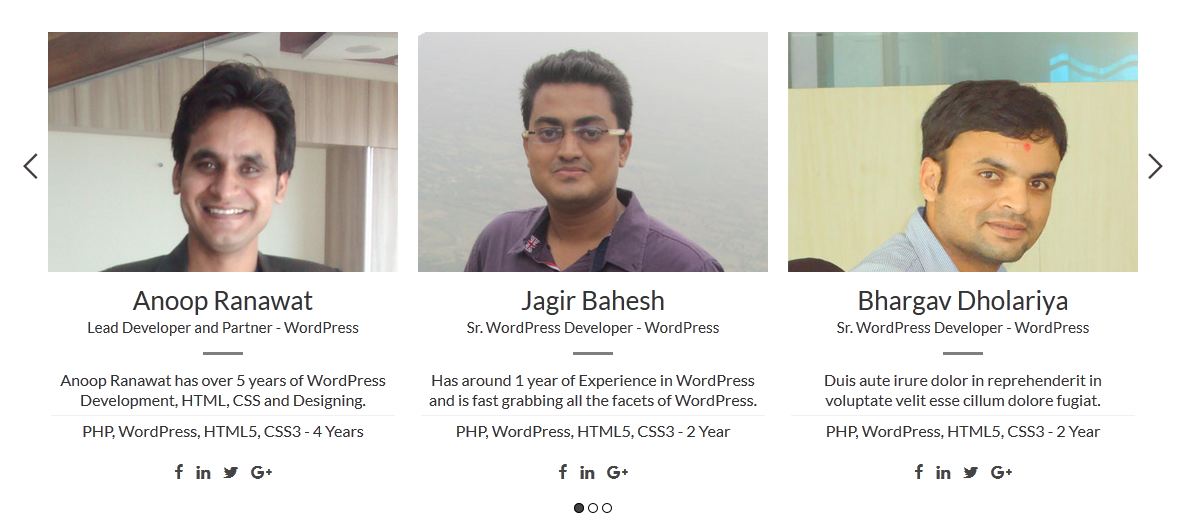
Slider

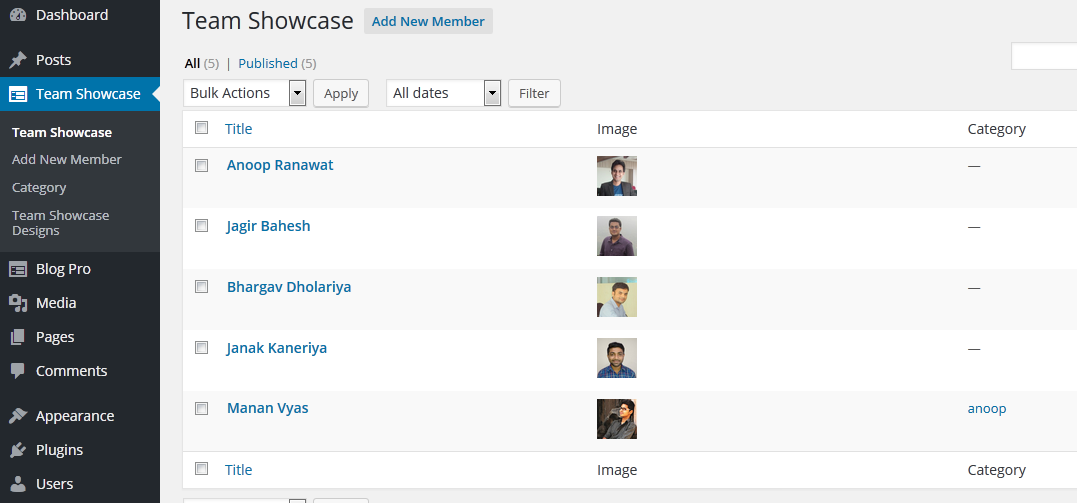
Teamshowcase all view

Add new member

Also work with Gutenberg shortcode block.


