Trending/Popular Post Slider And Widget Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
✅ Now that you have your website ready why don’t you download and try out this Trending/Popular Post slider to give it better functionality.
Download Now and WP Trending Post Slider and Widget allow you to display the most popular posts/trending posts on your blog by posts views or posts comments. Display your popular post in a page by shortcode or in a sidebar by widget with desired time range.
Download Now this Trending/Popular Post slider because It is proven that Trending Post sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with Trending Post sliders
✅ This plugin displays your trending posts using :
- Trending Slider (1 design)
- Trending Carousel (1 design)
- Trending Gridbox (1 design)
- Trending widget (1 design)
Download Now it today and explore all the features.
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the Trending post slider.
Help your website get a slide-wise display to show the custom posts. Not just eye appealing, it is also loved by visitors as they find it quite easy to locate custom posts.
Note: After inserting shortcode or widget to site, if you are not seeing any post list then kindly visit blog/post section on frontend. It will store the post count on the database**
WP Trending Post Slider and Widget will list post based on your post views or Comment Count. Once you visit post page then plugin will automatic take that post into list.
Also added Gutenberg block support.
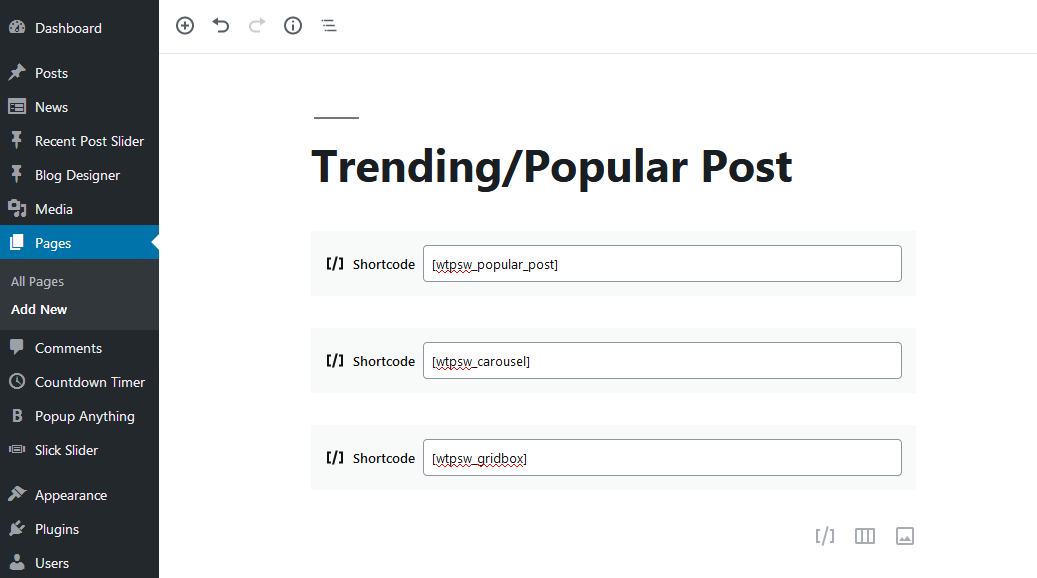
✅ Here is the plugin shortcode example
Trending Slider
[wtpsw_popular_post]
Trending Carousel
[wtpsw_carousel]
Trending gridbox
[wtpsw_gridbox]
To display only Trending 4 post:
[wtpsw_popular_post limit="4"]
Where limit define the number of posts to display. You can use same parameter with all shortcode.
✅ Here is Template code
<?php echo do_shortcode('[wtpsw_popular_post]'); ?>
<?php echo do_shortcode('[wtpsw_carousel]'); ?>
<?php echo do_shortcode('[wtpsw_gridbox]'); ?>
✅ Use Following Trending Slider parameters with shortcode
[wtpsw_popular_post]
- Limit : [wtpsw_popular_post limit=”10″] (Display no of post in a slider)
- Post Type : [wtpsw_popular_post post_type=”post,page”] ( Display post list of your desired post type. )
- Post List By : [wtpsw_popular_post view_by=”views”] (Display Post list by Views or Comment count. You can use “views” OR “comment”)
- Order : [wtpsw_popular_post order=”DESC”] (Display post in a ascending or descending way. You can use “ASC” OR “DESC”)
- Post Date : [wtpsw_popular_post showdate=”true”] (Display post date. You can use “true” OR “false”)
- Author : [wtpsw_popular_post showauthor=”true”] (Display post author. You can use “true” OR “false”)
- Post Content : [wtpsw_popular_post showcontent=”true”] (Display post content. You can use “true” OR “false”)
- Post content words limit : [wtpsw_popular_post words_limit=”title”] (Display number of words in a post content.)
- Show Comment Count : [wtpsw_popular_post show_comment_count=”true”] (Display comment count. You can use “true” OR “false”)
- Hide empty comment count : [wtpsw_popular_post hide_empty_comment_count=”true”] (Display comment that having 0 count. You can use “true” OR “false”)
- Slider Dots : [wtpsw_popular_post dots=”true”] (Display slider dots. You can use “true” OR “false”)
- Slider Arrows : [wtpsw_popular_post arrows=”true”] (Display slider arrows. You can use “true” OR “false”)
- Slider Speed : [wtpsw_popular_post speed=”300″] (Controls slider speed.)
- Autoplay : [wtpsw_popular_post autoplay=”false”]
- Autoplay Interval : [wtpsw_popular_post autoplayinterval=”3000″]
- extra_class : [wtpsw_popular_post extra_class=””] (Enter extra CSS class for design customization ).
✅ Use Following Trending Carousel parameters with shortcode
[wtpsw_carousel]
- Limit : [wtpsw_carousel limit=”10″] (Display no of post in a slider)
- Post Type : [wtpsw_carousel post_type=”post,page”] ( Display post list of your desired post type. )
- Post List By : [wtpsw_carousel view_by=”views”] (Display Post list by Views or Comment count. You can use “views” OR “comment”)
- Order : [wtpsw_carousel order=”DESC”] (Display post in a ascending or descending way. You can use “ASC” OR “DESC”)
- Post Date : [wtpsw_carousel showdate=”true”] (Display post date. You can use “true” OR “false”)
- Author : [wtpsw_carousel showauthor=”true”] (Display post author. You can use “true” OR “false”)
- Post Content : [wtpsw_carousel showcontent=”true”] (Display post content. You can use “true” OR “false”)
- Post content words limit : [wtpsw_carousel words_limit=”title”] (Display number of words in a post content.)
- show_comment_count : [wtpsw_carousel show_comment_count=”true”] (Display comment count. You can use “true” OR “false”)
- Hide empty comment count : [wtpsw_carousel hide_empty_comment_count=”true”] (Display comment that having 0 count. You can use “true” OR “false”)
- ** slides to show at a time** : [wtpsw_carousel slides_to_show=”3″] (You can use 1,2,3,4,5 etc)
- Slides to scroll at a time : [wtpsw_carousel slides_to_scroll=”1″] (You can use 1,2,3,4,5 etc)
- Slider Dots : [wtpsw_carousel dots=”true”] (Display slider dots. You can use “true” OR “false”)
- Slider Arrows : [wtpsw_carousel arrows=”true”] (Display slider arrows. You can use “true” OR “false”)
- Slider Speed : [wtpsw_carousel speed=”300″] (Controls slider speed.)
- Autoplay : [wtpsw_carousel autoplay=”false”]
- Autoplay Interval : [wtpsw_carousel autoplayinterval=”3000″]
- extra_class : [wtpsw_carousel extra_class=””] (Enter extra CSS class for design customization ).
✅ Use Following Trending Gridbox parameters with shortcode
[wtpsw_gridbox]
- Limit : [wtpsw_gridbox limit=”5″] (Display no of post in a grid)
- Post Type : [wtpsw_gridbox post_type=”post,page”] ( Display post list of your desired post type. )
- Post List By : [wtpsw_gridbox view_by=”views”] (Display Post list by Views or Comment count. You can use “views” OR “comment”)
- Order : [wtpsw_gridbox order=”DESC”] (Display post in a ascending or descending way. You can use “ASC” OR “DESC”)
- Post Date : [wtpsw_gridbox showdate=”true”] (Display post date. You can use “true” OR “false”)
- Author : [wtpsw_gridbox showauthor=”true”] (Display post author. You can use “true” OR “false”)
- Post Content Limit : [wtpsw_gridbox words_limit=”title”] (Display number of words in a post content.)
- show_comment_count : [wtpsw_gridbox show_comment_count=”true”] (Display comment count. You can use “true” OR “false”)
- Hide empty comment count : [wtpsw_gridbox hide_empty_comment_count=”true”] (Display comment that having 0 count. You can use “true” OR “false”)
- extra_class : [wtpsw_gridbox extra_class=””] (Enter extra CSS class for design customization ).
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
Why Use WP Trending Post Slider and Widget Plugin?
- Also work with Gutenberg shortcode block.
- WP Trending Post Slider and Widget Plugin is made with WordPress standard.
- This plugin helps you to display popular post, trending post, what’s hot on your site in a easy way.
- WP Trending Post Slider and Widget Plugin, when used effectively, is a great tool to attract your blogs visitors!
✅ Features include:
- Added Gutenberg block support.
- Trending post slider
- Trending post carousel
- Trending post gridbox
- Trending post Widget
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Responsive.
- You can create multiple testimonial slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
Screenshots

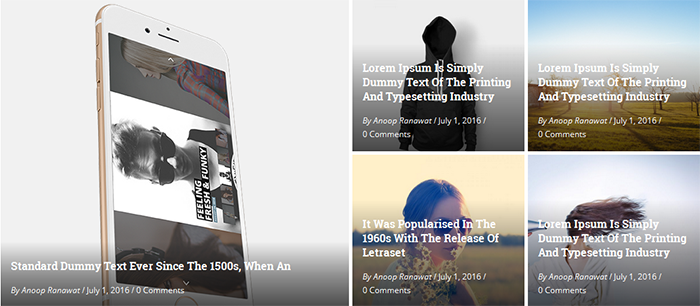
Front view with grid box.

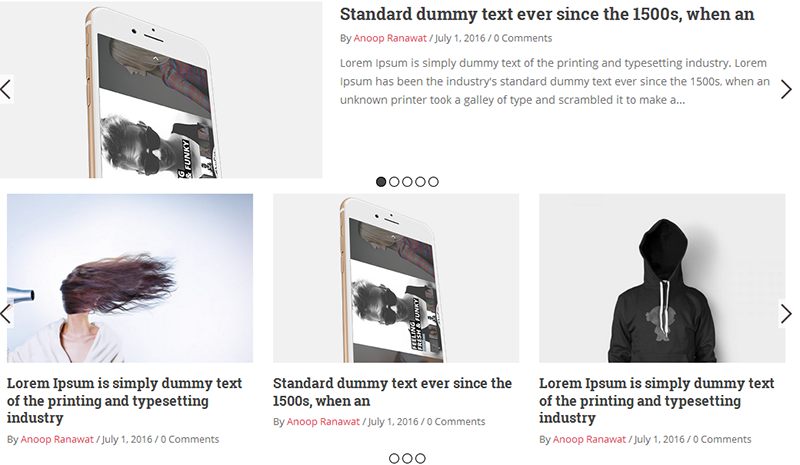
Slider and carousel

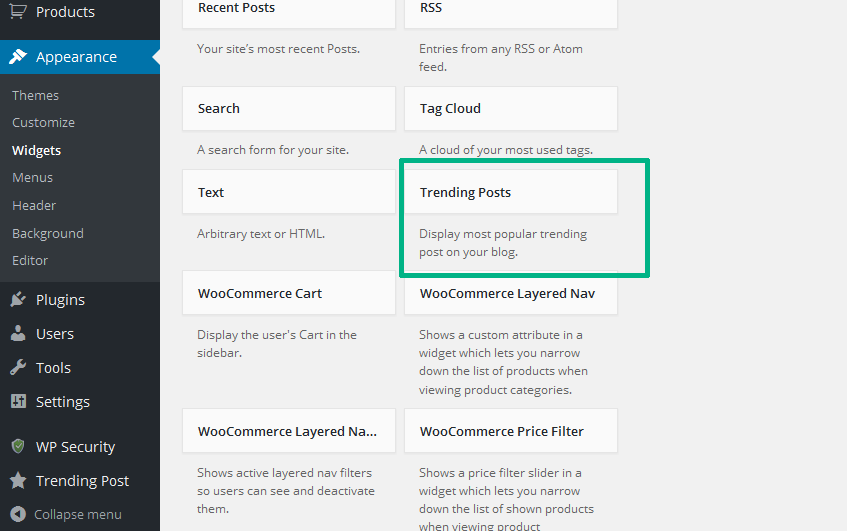
Widget.

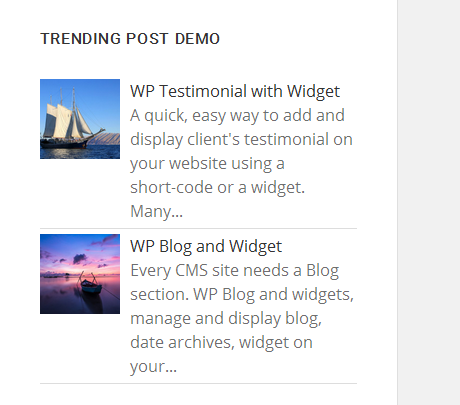
Widget frontend view.

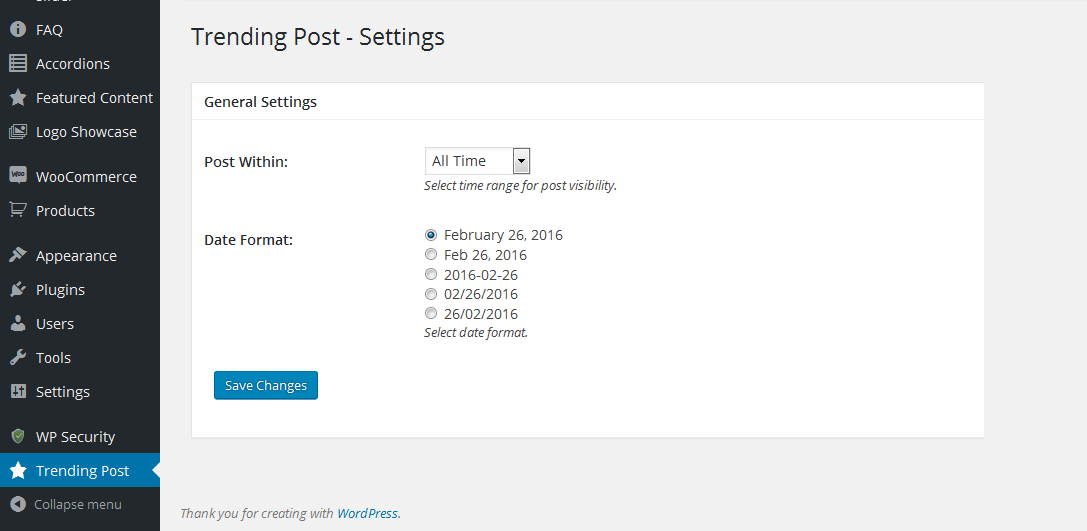
Setting page.

Also work with Gutenberg shortcode block.



