WP User Profile Avatar Wordpress Plugin - Rating, Reviews, Demo & Download
Plugin Description
P User Profile Avatar allows you to change the default WordPress avatar or User profile picture. You can use any photos uploaded into your Media Library or use a custom photo URL as an avatar instead of using Gravatar.
Plugin Features
- Lightweight and easy to use.
- Upload an avatar image from media library or local computer.
- Set avatar image using custom path url.
- Visibility option whether show avatar or not.
- Display user profile avatar shortcode [user_profile_avatar].
- Upload avatar shortcode [user_profile_avatar_upload].
- Allow anyone (Contributors & Subscribers) can upload avatar.
- Disable Gravatar and use own custom avatars.
- You can rate avatar as G, PG, R, X based on your appropriateness.
- Allow to set default avatar. Default Avatar Allows you to pick a default image when no avatar exists.
- SEO & Developer Friendly.
Set new user profile avatar from admin panel.
-
Go Admin Dashboard -> Users -> All Users –> Select any user profile you would like to edit.
-
Find “WP User Profile Avatar” section, You can give new avatar url path or you can upload avatar using media library.
-
Update User.
Display new user profile avatar at frontend side.
To retrieve the user avatar/photo on the front-end use one of the following approach in your template page(s).
1. Using shortcode and pass parameters based on your need.
Shortcode: [user_profile_avatar]
Parameters: userid, size, align, link, target and caption.
userid : id of the user.
size: original,medium,large,thumbnail.
align: alignleft,aligncenter,alignright.
link: image, attachment, custom.
target: _blank, self,
caption: you can give any text value in between shortcode bracket and it will display below user avtar profile.
1.1 Display default avatar using visual editor.
You can use the following shortcode in any page and it will show default avatar of the plugin.
[user_profile_avatar]
1.2 Display avatar for the perticular user using visual editor.
if you want to show user profile for the user id 1.
[user_profile_avatar user_id="1"]
You can also set other parameters like size, align, link, target and caption in this shortcode.
Example:
[user_profile_avatar user_id="1" size="original" align="aligncenter" link="image" target="_blank"] Display Name [/user_profile_avatar]
1.3 if you want to assign dynamic user id in shortocde without using visual editor
<?php
//for the logged user, Current user object
$user = wp_get_current_user();
echo do_shortcode('[user_profile_avatar user_id="<?php $user->id ?>" size="original" align="aligncenter" link="image" target="_blank"]'. $user->display_name .'[/user_profile_avatar]');
?>
2. Using the function wpupa_get_url.
You will need to place below code in each area of your theme where you wish to add and retrieve your theme’s custom avatar image.
2.1 At Author page
-------------------
<?php
// Get The Post's Author ID
$authorID = get_the_author_meta('ID');
$authorname = get_the_author_meta('display_name', $authorID);
// Set the image size. Accepts all registered images sizes and array(int, int)
$size = 'thumbnail';
$imgURL='';
// Get the image URL using the author ID and image size params
if (function_exists('wpupa_get_url'))
$imgURL = wpupa_get_url($authorID, ['size' => $size]);
// display image on the page
echo '<img src="'. $imgURL .'" alt="'. $authorname .'">';
?>
2.2 Except Author page
----------------------
<?php
// Current user object
$user = wp_get_current_user();
// Set the image size. Accepts all registered images sizes and array(int, int)
$size = 'thumbnail';
$imgURL='';
// Get the image URL using the author ID and image size params
if (function_exists('wpupa_get_url'))
$imgURL = wpupa_get_url($user->id, ['size' => $size]);
// display image on the page
echo '<img src="'. $imgURL .'" alt="'. $user->display_name .'">';
?>
You will need to place above code in each area of your theme where you wish to add and retrieve your theme’s custom avatar image.
Be a contributor
If you want to contribute, go to our WP User Profile Avatar GitHub Repository and see where you can help.
You can also add a new language via translate.wordpress.org. We’ve built a short guide explaining how to translate and localize the plugin.
Thanks to all of our contributors.
Feedback
- We are open for your suggestions and feedback – Thank you for using or trying out one of our plugins!
- Drop us a line.
More
Connect With US
To stay in touch and get latest update about WP User Profile Avatar’s further releases and features, you can connect with us via:
Credits
1.WP Event Manager wants to give credit to GoogleAPIs as we are using GoogleAPIs to support users using their Google+ profile links on our plugin.
2. WP Event Manager wants to give credit to Gravatar as we are using Gravatar to support users using their Gravatar profile links on our plugin. Privacy policy page of Gravatar.
Screenshots

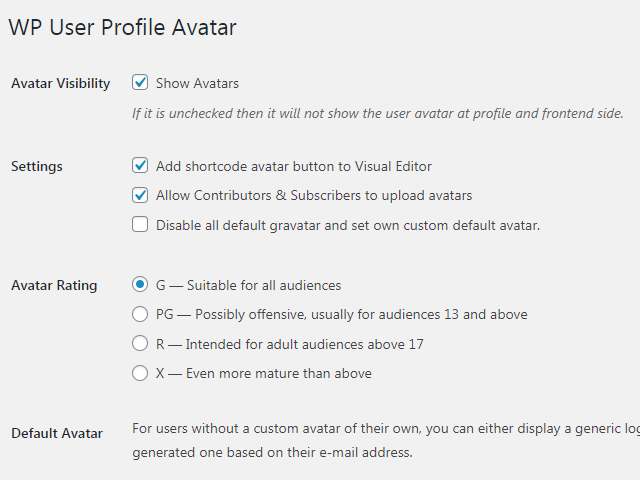
Settings.

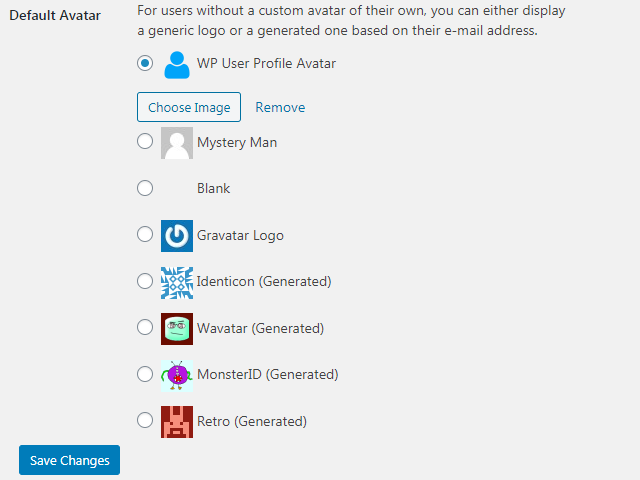
Default Gavatars & set custom default avatar.

Set custom avatar for user profile example 1.

Set custom avatar for user profile example 2.

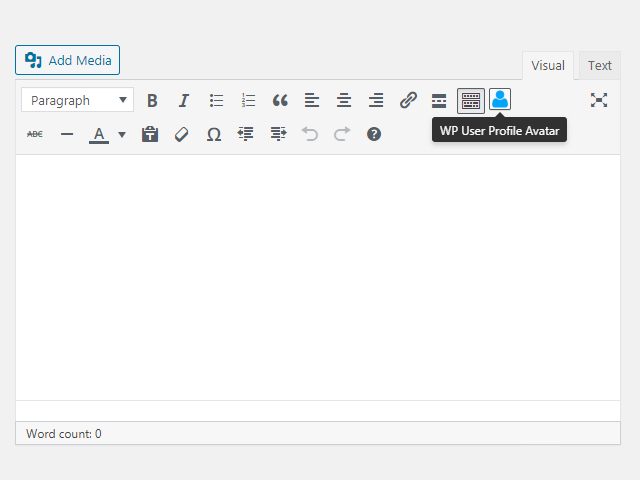
Display avatar & upload avatar shortcode icon for Visual Editor.

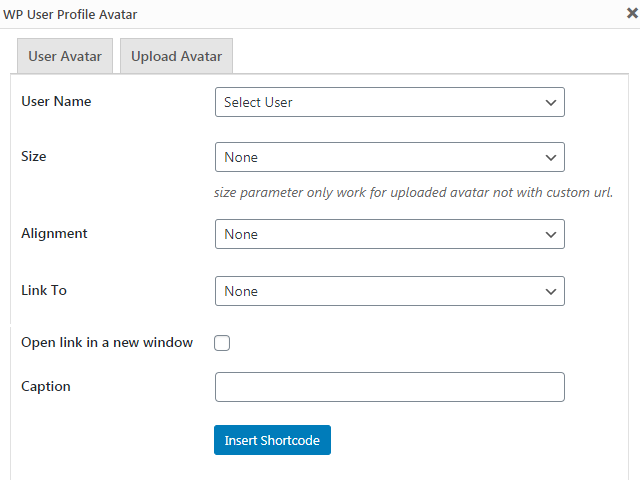
Generate display user profile avatar shortcode.

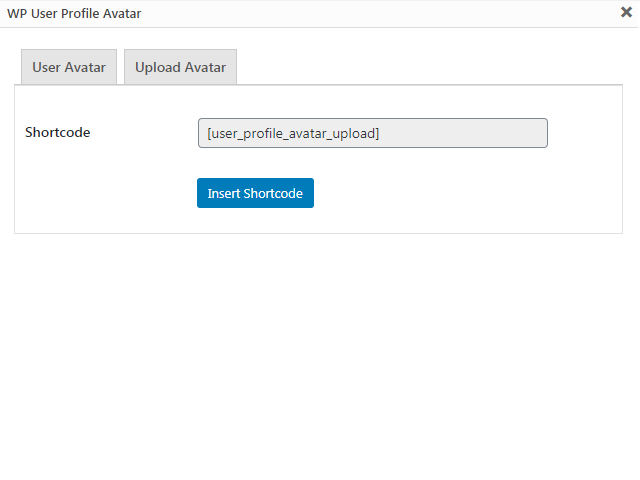
Generate user profile avatar upload shortcode.

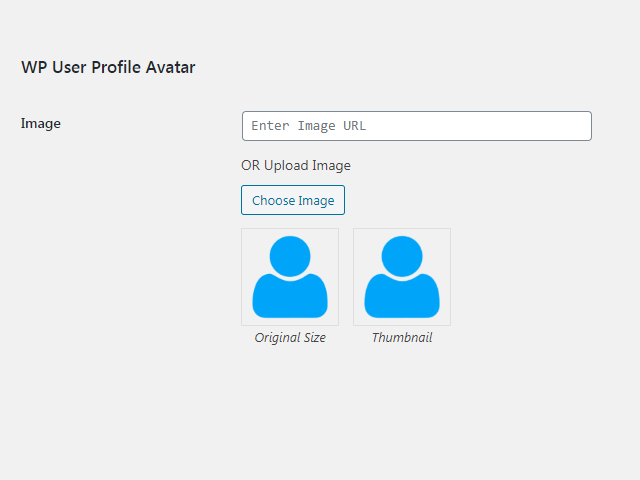
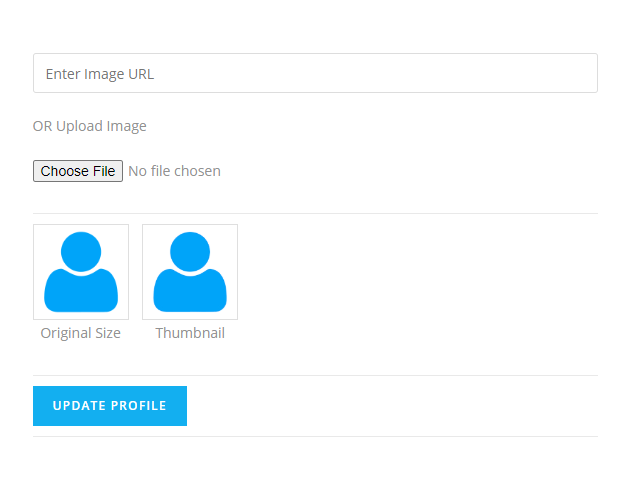
Upload shortcode GUI for the frontend side.

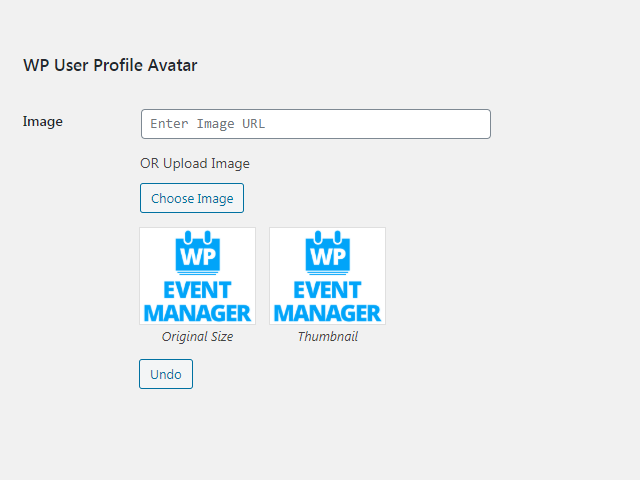
After uploading avatar successfully, show undo option.

After refreshing page, remove option show instead of undo option for uploaded avatar.

After removing uploaded avatar, show message successfully removed avatar.



