WPXP Background Media Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Lets you to set background images or a background videos on static pages.
The background image/video can apply to whole page or just a specific section in that document. You can set as many background images/videos to a various sections of any given page.
Responsiveness is baked in to ensure the right media size is used at each layout breakpoint matching your active theme.
The background image/video can fill the entire screen if applied to the body tag, the wrapper or any HTML element of the current page that covers the viewport.
An overlay is applied to the background image/video to give enough contrast to the content over that background.
This plugin gives you more control and flexibility than the Gutenberg editor’s “Cover” and “Media & Text” blocks.
Install and try it then write a review to help us improve this plugin. We appreciate your feedback.
Settings
-
From the left sidebar navigation of your WordPress control panel, look for the menu item labeled “WPXP BG Media” then click on it to open.
-
The information under the “Dashboard” tab of the opened page gives you enough details on how to define settings in the “Settings” and “Overlay” tabs.
-
The “Settings” tab is where you specify your active theme’s layout breakpoints. This allows the plugins to generate CSS media queries to match those breakpoints. Then for each breakpoint, a copy of the background image will be created with a width matching that layout breakpoint. All you have to do is upload to your WordPress media library an original image that is large enough for use at fullscreen on large displays (e.g. 4K).
-
In the “Overlay” tab, you define the background color and opacity of the “Background Media Overlay” and the “Content Overlay”.
Screenshots

Dashboard Tab of WPXP BG Media

Settings Tab of WPXP BG Media

Overlay Tab of WPXP BG Media

Code editor

Fieldset of Background Media Metabox under page editor.

Background Image that covers 50% of container on large screens.

Background video with CSS style for responsive display.

Multiple fieldsets on Background Media Metabox

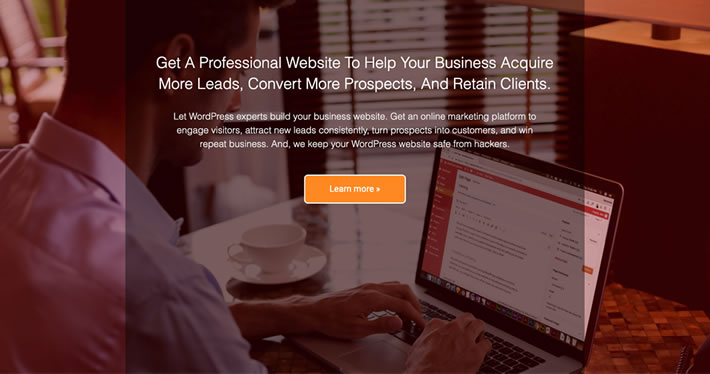
Background image applied to “#home .intro” section. It covers web browser Viewport and has overlay on it. Then a second overlay named “Content overlay” of 1200px width for contrast between the background image and the copy.

Background image covers the right half of section while copy is displayed on the left half of that section.



