XPanel – Smart Sliding Panel And Sidebar Widget Area Plugin for Wordpress Themes - Rating, Reviews, Demo & Download

Plugin Description
xPanel is a smart sliding panel and sidebar widget area for WordPress themes. With xPanel, you can present sidebar widgets and menu items in more user friendly way on mobile and tablets. Just one click and users will be able to toggle sidebar content in form of a sliding panel.
With xPanel, you can convert an existing sidebar into sliding panel or register a new sidebar. The plugin allows you to control viewport width on which panel shall be displayed. i.e. you can use it for any width from large displays to small mobiles. Give your site a new appeal and enhanced touch with this modern sliding sidebar. It works with almost all themes out there and you will find it a very useful tool in your plugin collection.
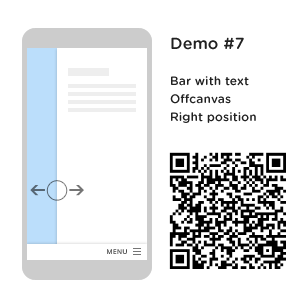
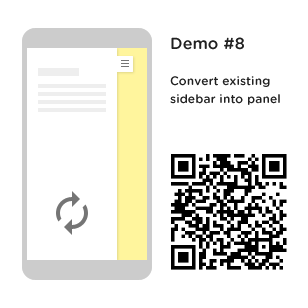
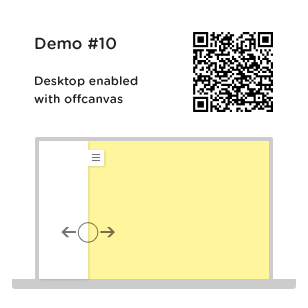
Check out the demos
Important: Please check the demo on Mobile or by resizing the browser window to mobile width.
Features in detail
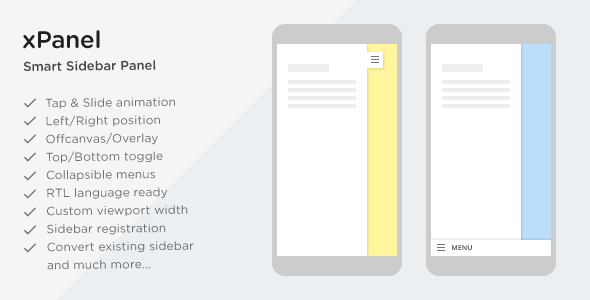
- Touch and slide sidebar panel using CSS3 animation
- Convert existing sidebar container into slide panel
- Choose from existing widget areas or register a new widget area for slide panel
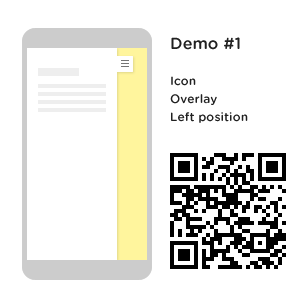
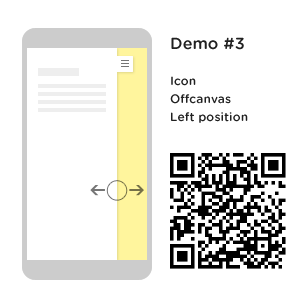
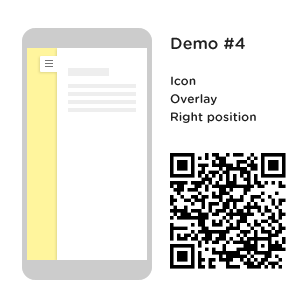
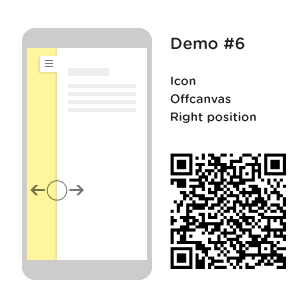
- Supports left or right panel position
- Supports two panel transition options (off canvas or overlay)
- 2 Panel toggle button styles (icon only at top, or icon with bar at bottom)
- Hide panel on selective pages, posts and archives – New
- Custom text for toggle button
- User defined custom viewport width for panel display
- Accordion like collapsible menu items (You can enable or disable this feature from plugin settings)
- Smooth CSS3 animations
- Material Design icon library included
- Works with almost any free or premium themes
- Compatible on all major browsers (IE 9 or above)
- Translation ready
- Supports languages with RTL layout
- Step by step documentation guide for plugin setup and configuration
- Professional support on time
How it works
After installing and activating xPanel, you can show a slide panel by either choosing a widget area, or by converting a widget container of front end into slide panel. Below are some use cases to help you understand how xPanel can be of great use:
Use case #1: Say you have a sidebar on your theme’s front end. This sidebar contains important widgets and contact forms which goes too down on mobile devices. You may need to show these in slide panel for mobile users. In this case, xPanel will help you converting this existing sidebar container into a sliding sidebar. You only need to provide the sidebar container selector in plugin settings. For example, #sidebar.
Use case #2: Say you are running an ecommerce site using WordPress. You might be having many filters for products, including price range, cart, attribute filters, etc. On mobile devices you would want to show these filters in more accessible manner for users. In such scenario, you can use xPanel for converting the shop sidebar into a cool “Filters” like bar on mobile.
Use case #3: Though most themes today support responsive menus, in some cases you would want to show a collapsible menu for users on mobile. xPanel has built in option for converting list items into collapsible accordion like menu. Using this feature, you can show a well structured collapsible menu using “custom menu” widget and xPanel for your mobile users.
These are just some examples in which xPanel can be used efficiently. You can show custom content, advertisements, forms, and almost anything using widgets into this side panel.
Plugin Support
All support is provided via comments section and email. For any questions related to the plugin or general query, feel free to email me from my profile page message box, or comment on the item comments section. I would be glad to respond. Thank you for browsing the plugin.
Update log
= Oct 05, 2019 - v1.4.0 =
* Added icon + text toggle button option
- See Settings > xPanel > Display > Toggle button style > Icon with text
* Added option for changing z-index of the panel
- See Settings > xPanel > Display > Panel z-index
* Added option for changing top position of the toggle button
- See Settings > xPanel > Display > Button top position
* Moved and Localized toggle button HTML from JS to php file
* Added filter 'xpanel_button_html' for modifying toggle button html output
= June 28, 2019 - v1.3.2 = * Fixed: Unstyled sidebar showing at bottom even if panel disabled for archives
= May 04, 2019 - v1.3.1 = * Fixed: Panel not hiding when on blog page
= Dec 07, 2017 - v1.3.0 = * Added body class "panel-active" when panel is open - Useful for styling purpose in themes * Added jQuery .on() click event for panel trigger button - Click event works if the button is manipulated dynamically. For e.g. in sticky navbars
= Oct 23, 2017 - v1.2.0 = * Added unique prefix to the Settings API wrapper class to prevent conflict with other plugins
= Nov 07, 2016 - v1.1.0 = * Added plugin option for disabling panel on pages, posts and categories * Prevent loading of plugin scripts on pages on which panel is disabled
Credits
jQuery library (as shipped with WordPress)
Material Design Icons
Settings API Wrapper