YaMaps For WordPress Plugin - Rating, Reviews, Demo & Download

Plugin Description
YaMaps plugin is the simplest way to insert Yandex maps on your site. The plugin has a user-friendly interface. You can visually put placemarks on your Yandex map, move them with your mouse, change icons and much more.
For use with the new Gutenberg editor, you need add the classic editor block first!
For the map search to work correctly and find routes, you may need to set an API key (JavaScript API и HTTP Geocoder) on the plugin settings page.
Plugin Highlights:
- You can add maps to pages without coding.
- Or you can visually edit the shortcodes in the editor.
- You can add any number of maps to one page.
- You can add multiple markers to one card.
- You can add markers with hyperlinks.
- You can select the icon and it’s color of the marker in the colorpicker.
- You can select type of map (Map, Satellite, Hybrid), map zoom, map controls in the visual editor.
Shortcodes Structure
- yamap center – Map center coordinates
- yamap height – Map height
- yamap zoom – Map zoom (0 to 19)
- yamap scrollzoom – Scrollwheel zoom lock (scrollzoom=”0″ for lock)
- yamap mobiledrag – Map dragging can be disabled for mobile devices (mobiledrag=”0″ for lock)
- yamap type – Map type (yandex#map, yandex#satellite, yandex#hybrid)
- yamap controls – Map controls separated by a semicolon (typeSelector;zoomControl;searchControl;routeEditor;trafficControl;fullscreenControl;geolocationControl)
-
yamap container – ID of the existing block in the WP template. The map will be placed in the block with this ID. The new block in the content will not be created.
-
yaplacemark coord – Placemark coordinates
- yaplacemark icon – Placemark icon (Yandex.Map icon type or url of your own image)
- yaplacemark color – Marker color
- yaplacemark name – Placemark hint or content
-
yaplacemark url – Linked URL or post with ID will be opened by click on the placemark
-
You can insert multiple placemark codes inside the maps’s shortcode.
Shortcode Example
[yamap center=”55.7532,37.6225″ height=”15rem” zoom=”12″ type=”yandex#map” controls=”typeSelector;zoomControl”][yaplacemark coord=”55.7532,37.6225″ icon=”islands#blueRailwayIcon” color=”#ff751f” name=”Placemark”][/yamap]
Screenshots

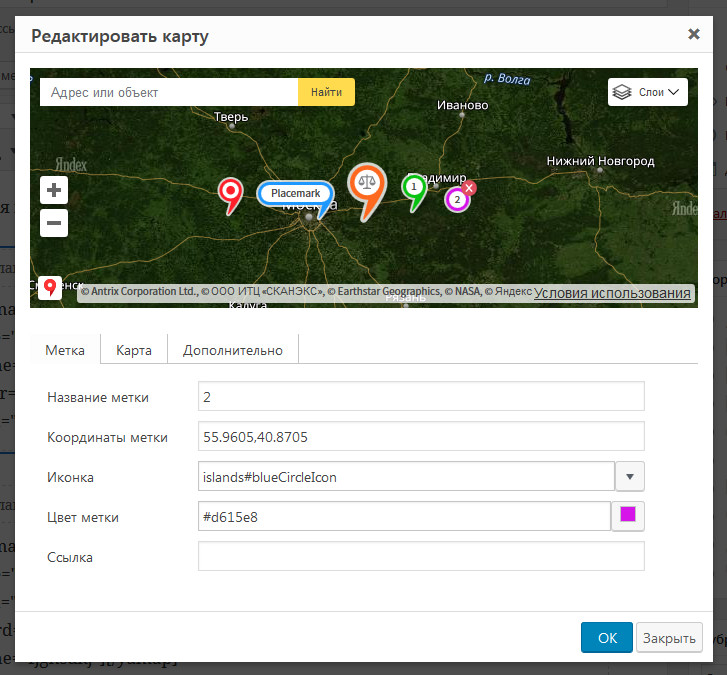
Visual shortcode dialog window.

Shortcode in TinyMCE editor.

Map on the blog page.

Shortcode button.

Visual selecting the marker color.




