YouTube Embed Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
YouTube Embed is an incredibly fast, simple, yet powerful, method of embedding YouTube videos into your WordPress site.
NOTE: This plugin supports the ability to insert the standard YouTube embed and playlist players. However, if you need to embed a YouTube facade, livestream, or gallery, we recommend the EmbedPlus.com plugin that’s freely available here. It’s been around for many years and is highly trusted.
Key features include…
- Build your own playlists and play them back however you want
- Automatically generate playlists based on user name
- Create multiple profiles – use them for different videos to get the exact style that you want
- Dynamic video sizing for responsive sites
- Housekept caching keeps the code generation nimble and your database tables slimline
- Google compatible metadata is added to the video output based on data provided by the YouTube API – great for SEO!
- Support for Do Not Track
- Compatible with Video SEO for WordPress, a3 lazy load and WordPress Video Overlay Ads and many more. In the case of Video SEO and WordPress Video Overlay Ads, their options will even appear under the YouTube Embed menu for total simplicity!
- Use Turn Off The Lights? This plugin works with it beautifully.
- iFrame Resizer and FitVids.js supported to improve content resizing
- Works “out of the box” with 4K, 60FPS and Chromecast – stream your embedded videos to your TV!
- And much, much more!
👉 Please visit the Github page for the latest code development, planned enhancements and known issues 👈
🚦 Getting Started
How easy is it to use? The fine people at Webucator have put together an excellent video showing you how to get started with it..
To add a video to a post or page simply use the shortcode [youtube]video[/youtube], where video is the ID or URL of the YouTube video. Alternatively, you can add one (or more) widgets to your sidebar.
If you’re not sure what the video ID is, please head to the FAQ section where it’s explained in greater detail!
Within the administration area, click on the Settings menu option and then YouTube Embed to view and edit the generic settings for the plugin. Also under the YouTube Embed menu (see screenshot 1) you can click on the Profiles sub-menu to set the default options which define the output of your videos. Any videos you display (unless overridden by parameters – more on that later) will use the settings from the Profiles screen.
Although this document contains a lot of information more is provided on the various administration pages. Whilst on the administration pages, click on the “Help” button in the top right for some useful tips and links. If anything isn’t covered and you’re unsure of what it does please ask on the forum.
🔑 Creating an API Key
At the top of the YouTube Embed Settings administration screen is an option to specify an API key. This is optional but many of the features of this plugin – including accurate video information being added to the metadata – will not be available without it. Thankfully an API key is easy to get and is free.
- Head to the YouTube Developers Console
- Click on CREATE PROJECT
- Once created, head into it
- In the APIs box, click on “Go to APIs overview”
- Click on “ENABLE APIS AND SERVICES” at the top of the screen
- You can now choose your API – click on YouTube Data API v3
- Click the “ENABLE” button
- Click on “CREATE CREDENTIALS”
- On the drop-downs, choose the API we selected before, “Web browser and “Public data”
- You will now be presented with your API key
The API key can now be pasted into the settings in WP Admin.
Further embedding options
A basic shortcode will embed your video using your default profile settings. However, you may wish to override some of these options on a video-by-video basis – this is done via parameters added to the shortcode.
e.g. [youtube width=300 height=200]Z_sCoHGIpU0[/youtube]
Which options are available depends upon the users’s set-up (for example, whether they have Flash installed or not). You can specify any of the parameters but they may be ignored. Please see the Profile screen in Administration for further details on any restrictions which may exist.
- annotation – yes or no, this determines if annotations are shown
- autoplay – yes or no, should the video automatically start playing?
- cc – yes or no, decided whether closed captions are displayed. If you don’t specify anything then the user’s default will be used.
- cc_lang – Closed captions language. Select a ISO 639-1 two-letter language code or leave blank for the default
- color – white or red, the color of the progress bar (see the FAQ about having a white progress bar with the light theme)
- controls – 0, 1 or 2, this decides whether the controls should display and when the Flash will load. A value of 0 will not show the controls but 1 or 2 will. A value of 2 will load Flash once the user initiates playback – otherwise it’s loaded straight away.
- disablekb – yes or no, switch off keyboard controls
- fullscreen – yes or no, this will add the fullscreen button to the toolbar
- height – the video height, in pixels
- language – The interface language. The parameter value is an ISO 639-1 two-letter language code or a fully specified locale. Leave blank for the default
- list – if you’ve specified your own list, use this to select the way the videos should be output. Should be
random(display videos in a random order),single(show just one video, randomly picked from the list) ororder(show each video in the original order – this is the default) - loop – yes or no, whether to start the video again once it ends
- modest – reduce the branding on the video
- playsinline – whether videos play inline or fullscreen in an HTML5 player on iOS.
- profile – specify a different default profile (see section on Profiles for further details)
- ratio – allows you to define a window ratio – specify just a height or width and the ratio will calculate the missing dimension. Uses the format x:x, e.g. 4:3, 16:9
- related – yes or no, show related videos
- responsive – whether to use responsive output or not. When switched on the video will resize when your site does (i.e. responsive). If a video width is supplied this will be the maximum width, otherwise full width will be assumed. Height is ignored and will be worked out automatically.
- start – a number of seconds from where to start the video playing
- stop – this stops the video at a specific time, given in seconds
- style – apply CSS elements directly to the video output
- template – specify a template (see section on Templates for further details)
- user – yes or no, create a playlist based on a user’s uploads. The search word should be specified instead of a video ID. See “Automatically Generate Playlists” option for more details
- width – the video width, in pixels
Alternative Shortcodes
Within Administration, selecting Settings -> YouTube Embed will provide a list of generic options. One option is named Alternative Shortcode and allows you to specify another shortcode that will work exactly the same as the standard shortcode of [youtube]].
There are 2 reasons why you might want to do this…
- If migrating from another plugin, it may use a different shortcode
- If another plugin uses the same shortcode (e.g. Jetpack) this will allow you to specify and use an alternative
The new shortcode can also have its own default profile assigned to it (see the Profiles section for more details on this).
Widgets
Widgets can be easily added. In Administration simply click on the Widgets option under the Appearance menu. YouTube Embed will be one of the listed widgets. Drag it to the appropriate sidebar on the right hand side and then choose your video options – any that aren’t specified are taken from your supplied profile. It’s best to have a profile set-up specifically for widgets!
If you wish to display an automatically generated playlist based on user name, simply change the “ID Type” appropriately and then specify the name where the video ID would normally be entered.
And that’s it! You can use unlimited widgets, so you can add different videos to different sidebars.
Playlists
YouTube allows users to create their own playlists – collections of videos that can be played in sequence. These are embedded in the same way, by supplying the playlist ID.
e.g. [[youtube]PLVTLbc6i-h_iuhdwUfuPDLFLXG2QQnz-x[/youtube]
An alternative to the YouTube build playlists is the build-in lists function – see the Lists section for further details.
Templates
Both in the profile and as a parameter you can specify a template. This allows you to define any CSS that you wish to “wrap” around the YouTube output.
The template consists simply of your choice of HTML but with %video% where you wish the video to appear.
e.g. <div align="center">%video%</div>
For reasons of security, only specific HTML tags are valid – these are a, br, div, img, p span and strong. If there are any others that you’d like to have added, please let me know via the forum.
Profiles
You’ve probably already had a look at the default profile, accessible by selecting Profiles from the YouTube Embed Administration menu option. Here you can specify the default option which will apply to any embedded video.
However, in the top right hand corner is a drop-down box and a button marked Change profile. Simply select an alternative profile and click the button and you can then edit the options for this alternative profile. You can even name it as well.
To use this profile, simply use the parameter profile= followed by the profile name or number. The options for this profile will then be used.
This could be useful, for instance, for having a separate profile for different parts of your site – posts, sidebar, etc – or for different video types (e.g. widescreen).
By default you have 5 extra profiles – if you wish to have more (or less) this number can be changed from the YouTube Embed settings screen.
📝 Lists
Although this plugin will play standard YouTube playlists their playback options are limited. Instead you can create your own video lists. Under the YouTube Embed administration menu is a sub-menu named Lists. Select this and you will be shown a screen where you can type in a list of video IDs (or URLS). You can also provide a name for the list.
When saving the list each video is validated.
As with profiles you can select the list from a drop down in the top right-hand corner. You can also change the number of lists from the Options sub-menu too.
To use a list, simply specify the list name or number instead of a video ID, as well as a parameter to specify how you wish the list to be played back.
e.g. [youtube list='order']List 1[/youtube]
The list parameter allows to to either play each in turn, play them randomly, or have just one played (but picked randomly).
An option within the general options screen allows you to change whether this parameter MUST be used. If switched on, you will gain a performance increase, otherwise the plugin has no way of knowing if you’re asking for a playlist so must verify the ID you’ve specified against all your lists.
Automatically Generated Playlists
YouTube includes options to automatically generate playlists based upon a user name.
To use, simply use the user parameter to switch the appropriate option on. Then, instead of a video ID or URL, you should specify the user name.
📏 Third Party Resizing Scripts
Within the YouTube Embed settings screen there is an option to set a third party resizing script – either iFrame Resizer or FitVids.js. These work alongside the existing IFRAME but try and improve the output, particularly with regard to how the output is sized.
There are no guarantees with these and no support of their specific functionality is provided. However, if the video output is wrong then it’s worth trying these.
🏙 Thumbnails
YouTube Embed also has the ability to return a thumbnail of a video (sorry, this doesn’t work with playlists).
To use the shortcode method, insert [youtube_thumb]id[/youtube_thumb] into a post or page to create a thumbnail of the relevant video ID which, once clicked, will open up the appropriate YouTube page.
You can specify a number of parameters…
- alt – specify some
ALTtext for the thumbnail image - rel – specify a REL override, e.g. rel=”nofollow”
- target – specify a TARGET override, e.g. target=”_blank”
- width – this specifies the width of the thumbnail image
- height – this specifies the height of the thumbnail image
- nolink – if set to
true, will output the thumbnail without a link to the YouTube video, allowing you to add your own - version – which version of the thumbnail to use. This can be
default(120×90),medium(320×180),high(480×360),standard(640×480) ormaxres - version – which version of the thumbnail to use. This can be
default(120×90),medium(320×180),high(480×360),standard(640×480) ormaxres
e.g. [youtube_thumb target="_blank" alt="Demo video"]id[/youtube_thumb]
This overrides the TARGET and ALT elements of the thumbnail.
🗜 Shortened URL
You may return a short URL for any YouTube video by simply inserting [youtube_url id=xx] anywhere within a post. xx is the ID of the video.
⬇️ Downloading Videos
If you wish your users to be able to download a YouTube video or playlist then you can do this automatically.
In the Profiles screen within administration there is an option to automatically show a download link. You can specify some text or HTML to display as well as CSS. If you’d prefer to do this manually then you can use the shortcode download_video. The content to link is specified between the open and close shortcode tags and there are 3 parameters…
- id – The ID of the video or playlist. This is required.
- target – The target of the link (e.g.
_blank). This is optional. - nofollow – yes or no, use this to specify whether a
nofollowtag should be added to the link. This is optional and by default it will be included.
e.g. [download_video id="Z_sCoHGIpU0" target="_blank"]Download the video[/download_video]
ℹ️ Video Information
The shortcode of vinfo can be used to output useful video information. Simple pass the video ID using the parameter of id and then add any text between the opening and closing shortcode. If this text contains any of the following tags then they will be replaced with the relevant video information…
- %title% – the title of the video
- %description% – the video description
- %url% – a link to the video on YouTube
- %shorturl% – a shorturl of the video
- %download% – a link to a site where the video can be downloaded
- %thumb_default% – URL of a thumbnail image 120×90 pixels in size
- %thumb_medium% – URL of a thumbnail image 320×180 pixels in size
- %thumb_high% – URL of a thumbnail image 480×360 pixels in size
- %thumb_standard% – URL of a thumbnail image 640×480 pixels in size
- %thumb_maxres% – URL of a thumbnail image the biggest it can be, based on the original video size
These tags can be included in URLs as well. For example, if you added the following in the HTML view…
[vinfo id="Z_sCoHGIpU0"]<a href="%url%"><img src="%thumb_default%"></a>[/vinfo]
This would display a 120×90 pixel thumbnail with a clickable link to the original video.
Other Settings
Under the Settings menu s a sub-menu named YouTube Embed. Select this and find the section named Embedding. There are 2 options here that have not been covered already…
- Add Metadata – by default, RDFa metadata is added to video output. This can be switched on or off as required (see the FAQs for more information about metadata usage).
- Feed – videos will not appear in feeds so use this option to decide whether you want them to be converted to links and/or thumbnails.
♥️ Reviews & Mentions
- Your YouTube Plugin is fantastic-it just saved my life on this site. Thank you! – Sonic Clamp
- New Technology Finds The Most Buzzed-About Parts Of Videos – SocialTimes
- Andesch tips on WordPress plugins! – Anders
- Critical Mass – Biking in Memphis
Screenshots

YouTube Embed in the administration menu

The main options screen

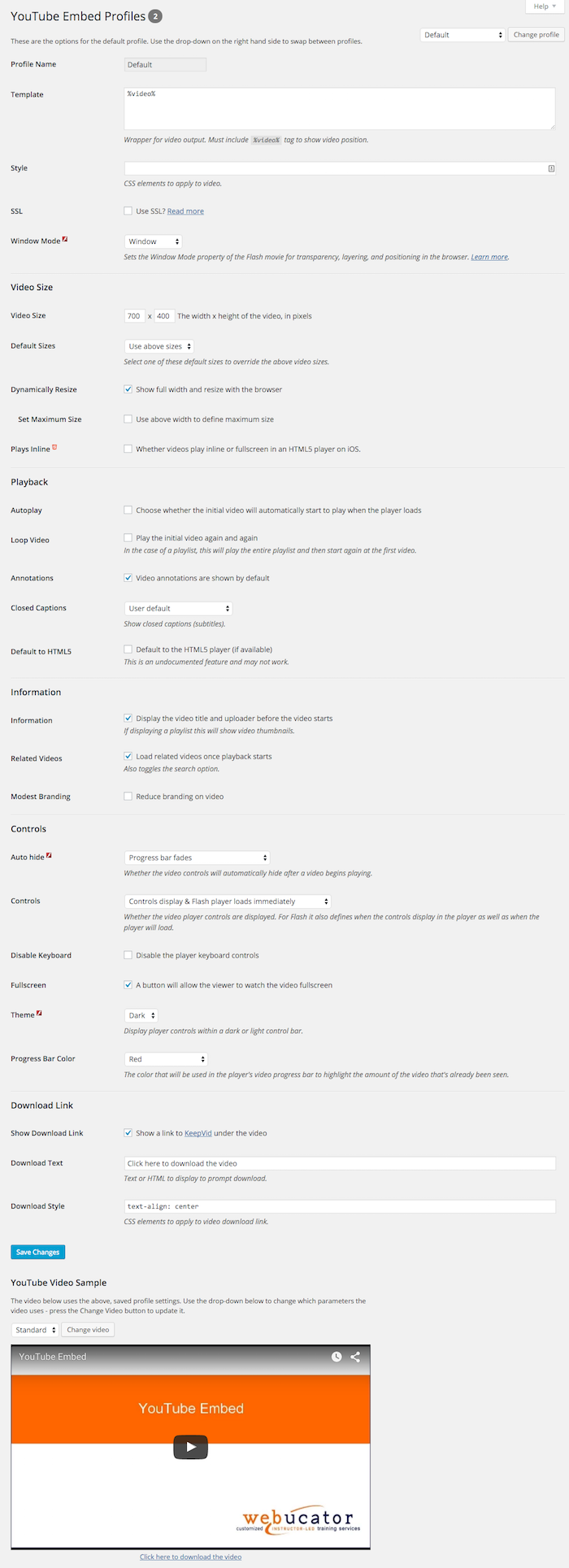
The profiles screen

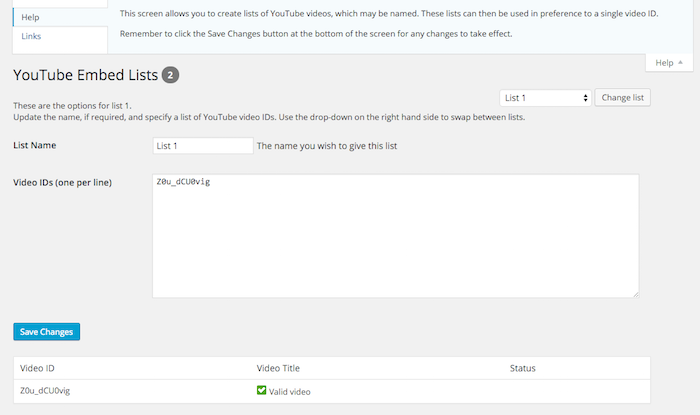
The lists screen – videos have been added and validated. The drop-down help is also shown

The default widget options

The default visual editor options with the YouTube Embed button

The third party plugins menu





