ShopLentor – WooCommerce Builder For Elementor & Gutenberg +10 Modules – All In One Solution (formerly WooLentor) Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
If you own a WooCommerce website, you’ll almost certainly want to use these capabilities: Woo Builder (Elementor WooCommerce Builder), WooCommerce Templates, WooCommerce Widgets, Elementor Widgets, product compare or Products Comparison table, WooCommerce order notifications, WooCommerce slider addons (Woo sliders), Woo recently viewed products widget, Sold out count, Elementor Addons, Woocommerce variation swatches module, Elementor Templates, WooCommerce Product Addons, WooCommerce products blocks, WooCommerce Gutenberg Blocks, custom product archive builder, WooCommerce product quick view, out of stock label customization, count sold product, flash sale countdown, Woo wishlist, etc.
By using ShopLentor – Elementor WooCommerce Builder, you will get all in one plugin.
Have you ever searched for a WooCommerce Addons plugin for Elementor Page Builder or WooCommerce template builder for an online store that does not look ordinary like most of the stores out there? ShopLentor is an all-in-one solution that will not only give you complete control over the WooCommerce page designs but also provide you with several features.
The plugin comes with a powerful WooCommerce page builder for Elementor, allowing you to effortlessly design all WooCommerce pages from scratch using the Elementor page builder. As a result, you no longer have to rely on the default page designs of WooCommerce.
ShopLentor gives you the flexibility to design a custom Shop and Product details page using the free version of the plugin. The rest of the pages are also customizable with the pro version. Furthermore, ShopLentor – Elementor WooCommerce builder offers a plethora of Elementor widgets with extensive customization options that you can leverage for creating your store as per your needs.
Apart from a large number of Elementor WooCommerce widgets, there are plenty of useful functionalities available in the form of modules. For example, product comparison, woo wishlist, quick view, Shopify style checkout, flash sale countdown, and so on. The main purpose of these modules is to offer the users as many options as users would need to enhance their website further. That way, they don’t have to look for another third-party plugin just for a single feature.
Live Demo | Documentation | Purchase Pro
Elementor WooCommerce Woo Builder Includes
🛍️ WooCommerce Elementor Widgets / Elementor WooCommerce Widgets
🛍️ Single Product Page Builder
🛍️ Custom Product Template Builder for Individual Product (Pro)
🛍️ Shop / Archive Page Builder
🛍️ Individual Archive Page Builder (Pro)
🛍️ Cart / Checkout / My account / WooCommerce custom thank you page Builder (Pro)
You can see the plugin demo here 👉 Live Demo
❤️ Free Features:
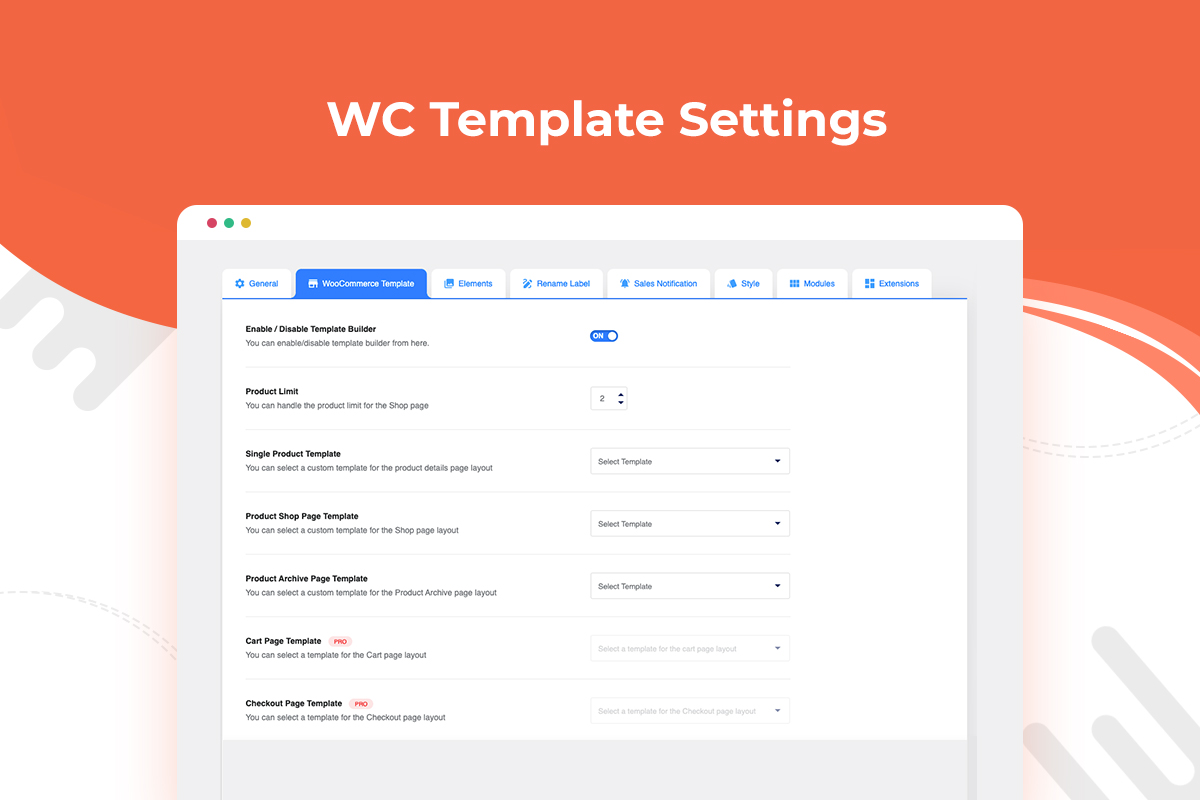
- WooCommerce Template Builder
- Elementor WooCommerce Builder
- WooCommerce Widgets
- Woocommerce Product Grid
- Woocommerce Responsive Grid
- WooCommerce Product List
- WooCommerce Product Sort
- WooCommerce Slider Layout
- Shopify Style Checkout Page / Shopify-like Checkout
- Woocommerce Product Slider Addons / Woo Sliders Widget
- WooCommerce Testimonial Widget
- WooCommerce Featured Product Slider
- WooCommerce Featured Slider
- Promotional Product Slider
- WooCommerce Gutenberg Blocks / Gutenberg WooCommerce blocks
- Recently Viewed Products / Woo Recently Viewed Products Widget
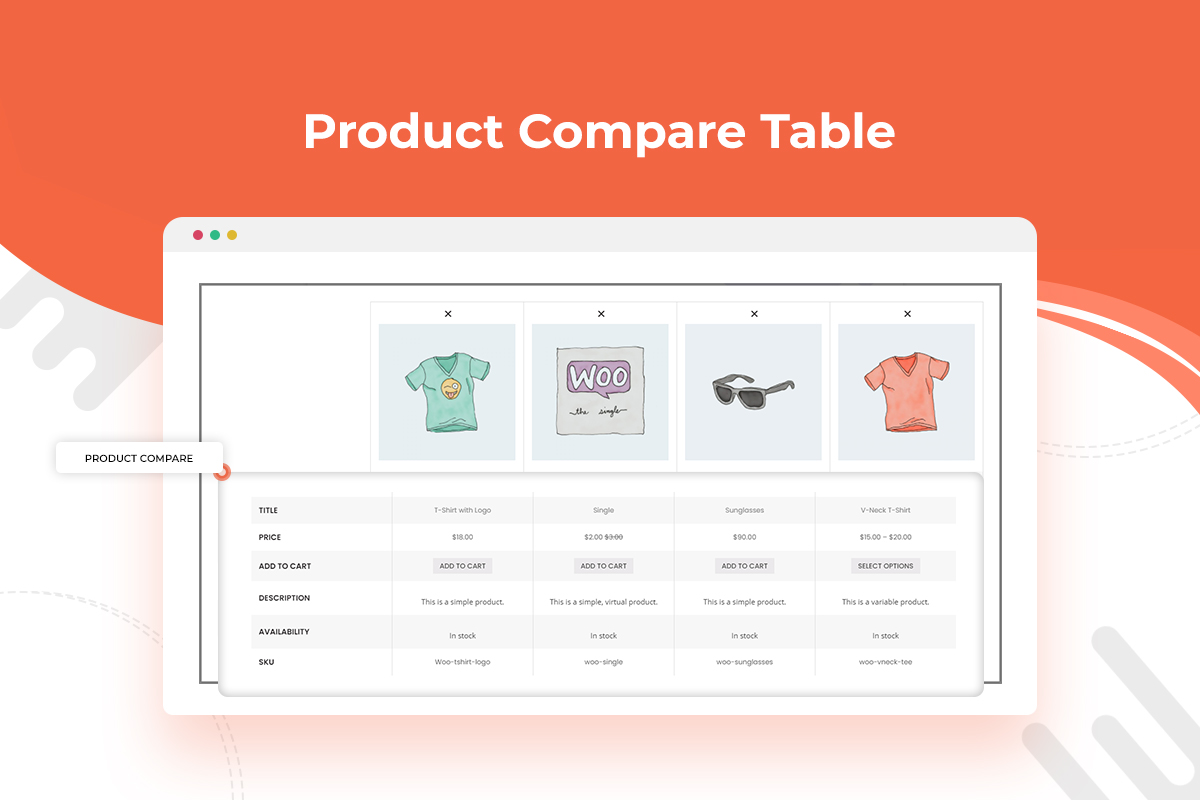
- Woocommerce Product Compare / Products Comparison Table
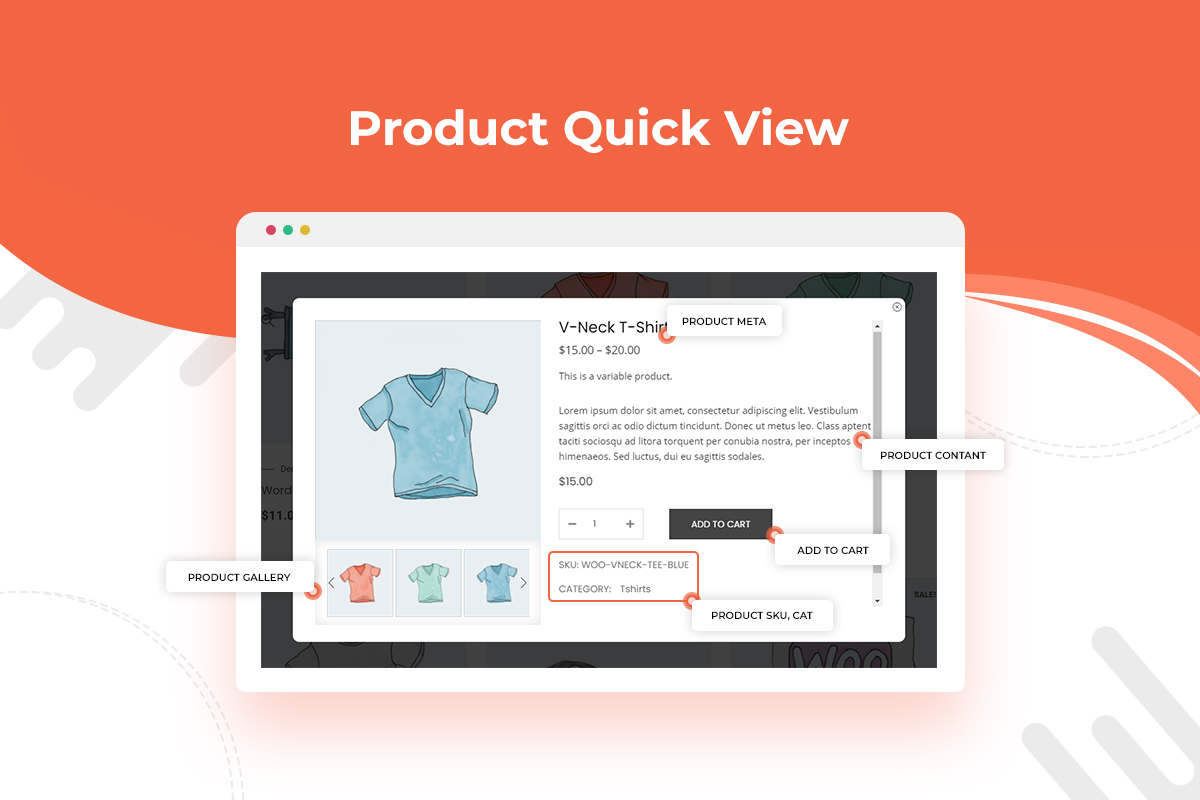
- Quick View WooCommerce / WooCommerce Quickview
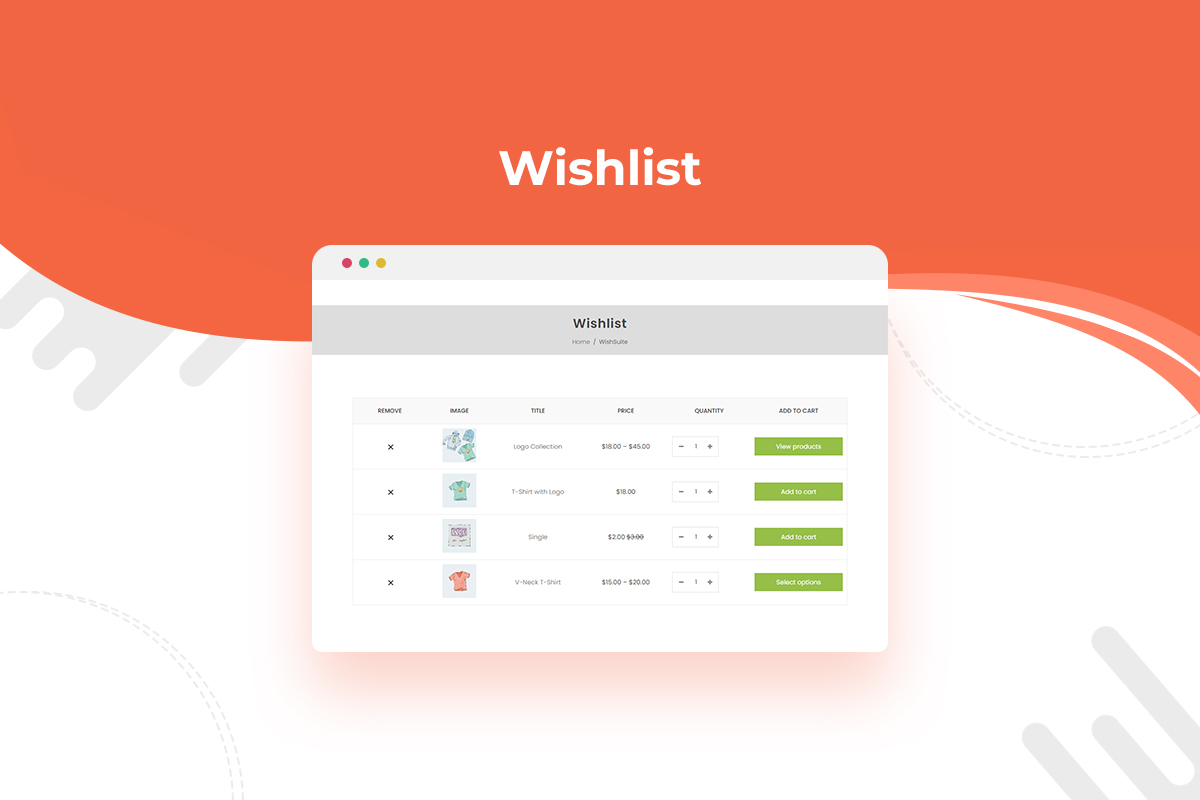
- Woocommerce Product Wishlist / Woo Wishlist
- Woocommerce Product Tab
- Grid and List View WooCommerce
- Action Buttons in different Positions
- Customize WooCommerce Buttons Color
- Sales Countdown WooCommerce Addon / Discount Schedule Counter
- WooCommerce Image Gallery
- Enable / Disable WooCommerce Product Gallery
- WooCommerce Product Gallery Carousel
- Unlimited Color and Font Variations
- WooCommerce Slider or Woo Sliders Control Options
- WooCommerce Variation Swatches Module / Variation Switcher
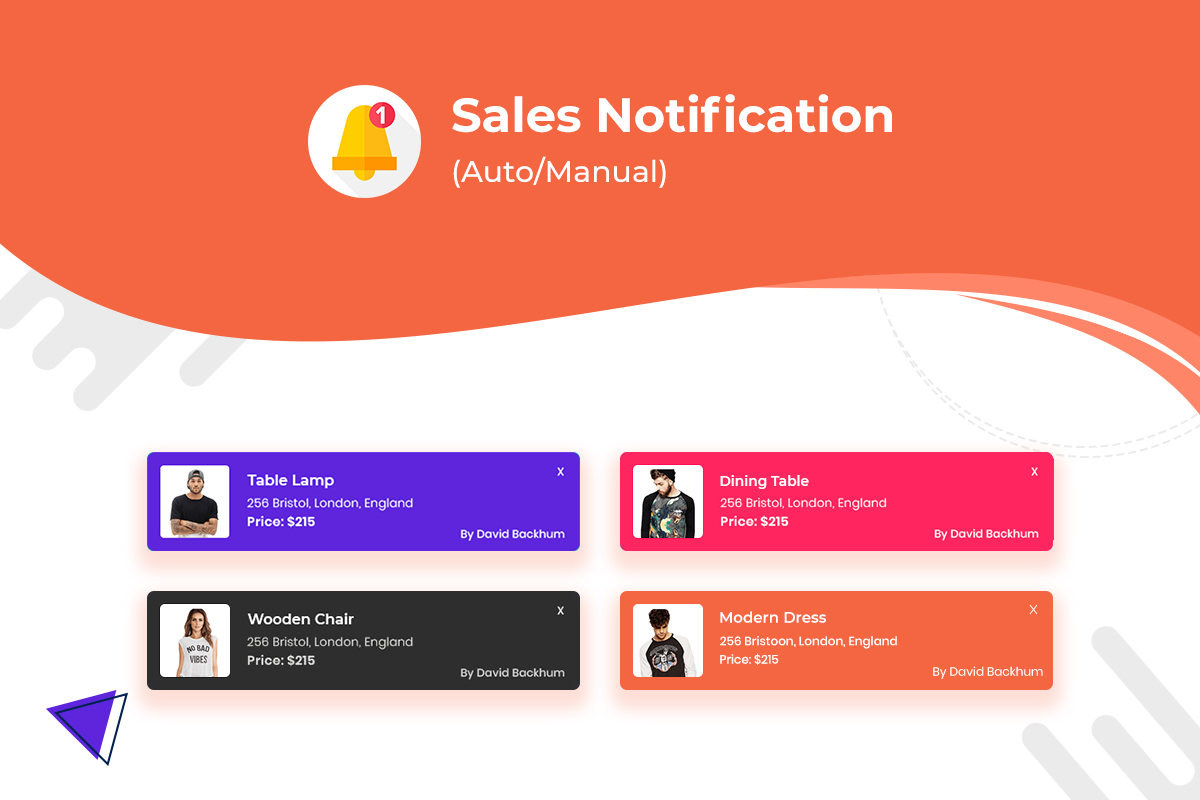
- Woocommerce Live Sales Notifications (Real)
- Woocommerce Sales Notification (Custom)
- Rename labels / WooCommerce Text / WooCommerce add custom text.
- WooCommerce Upsell Widget
- WooCommerce Cross-sell Widget
- WooCommerce Related Products Widget (Custom Related Products Layout, Disable / Remove / Hide Related Products)
- WooCommerce Category Carousel / WooCommerce Category Showcase / WooCommerce Product Category Slider
- WooCommerce Category and Product List
- Call for Price Button for WooCommerce
- Suggest Price / Suggest Product Price
- Special Day Offer Banner / Banner Widget
- Product QR Code / WooCommerce QR Widget
- WooCommerce Marker / WooCommerce Hotspot
- Archive page with Pagination
- Product Share Widget
- Multi-language Support
- Works with Free Elementor and WooCommerce
- Custom WooCommerce Product Template Builder
- Product Grid (Curvy)
- Product Accordion Listing / Responsive Accordion
- Product Image Accordion / WooCommerce Accordion
- WooCommerce Shop Page Builder
- AJAX Search Widget
- WordPress post or WooCommerce Product Duplicator
- Single product AJAX Add to Cart (In Product Detail Page)
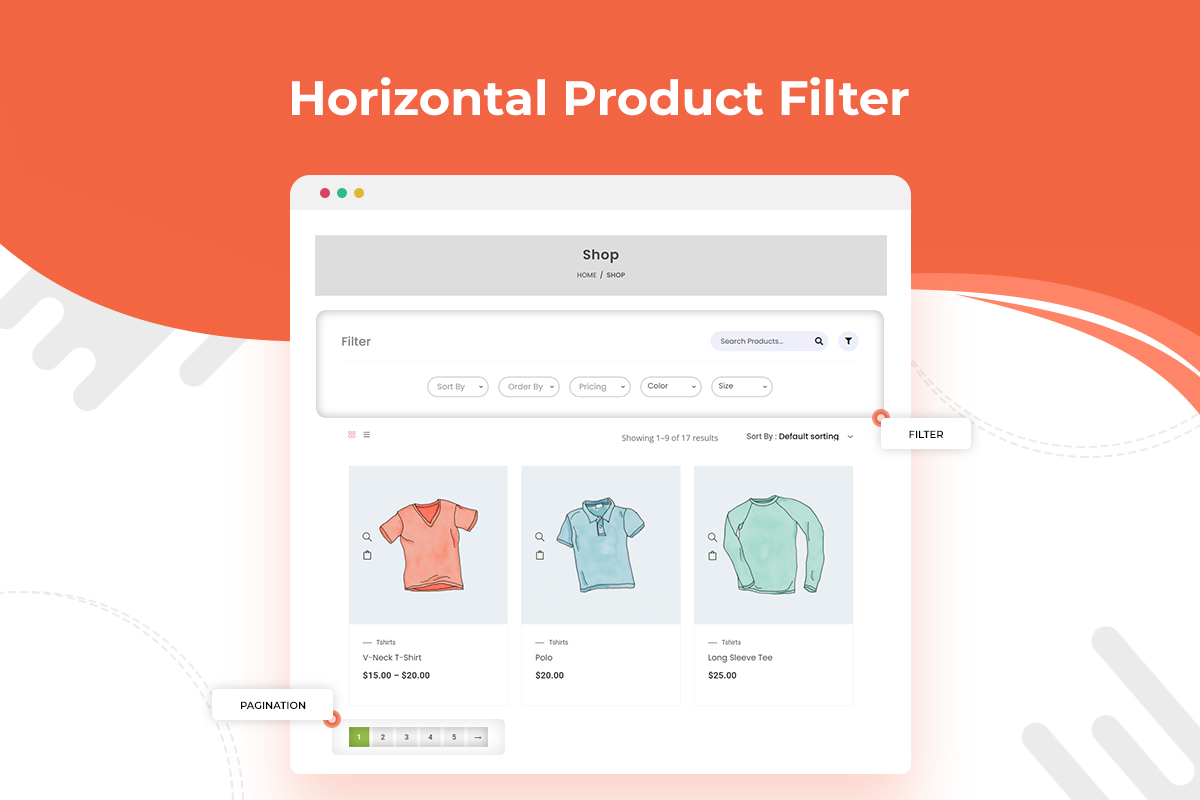
- Horizontal WooCommerce Product Filter Demo
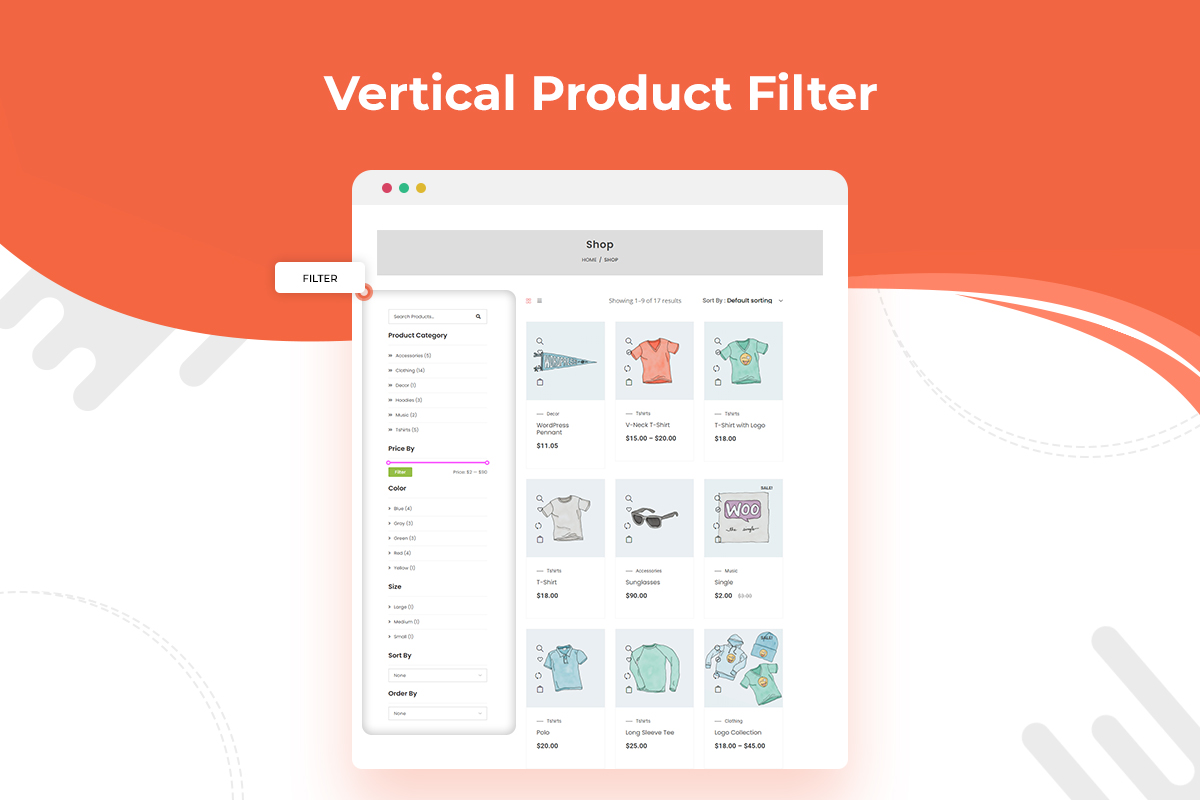
- Vertical WooCommerce Product Filter Demo
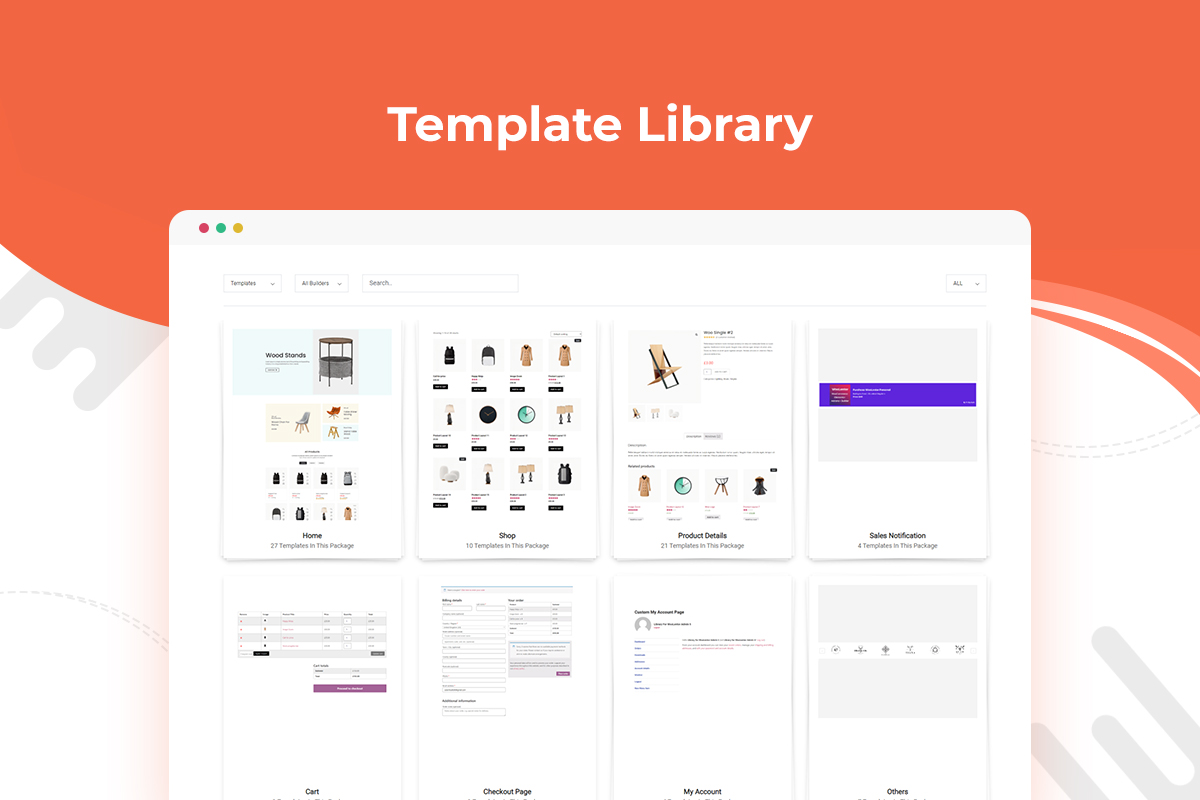
- WooCommerce Template Library (Basic)
- Product Reviews widget for WooCommerce
🔥 Premium Features:
✅ 100+ WooCommerce Elementor Widgets / Elementor WooCommerce Widgets
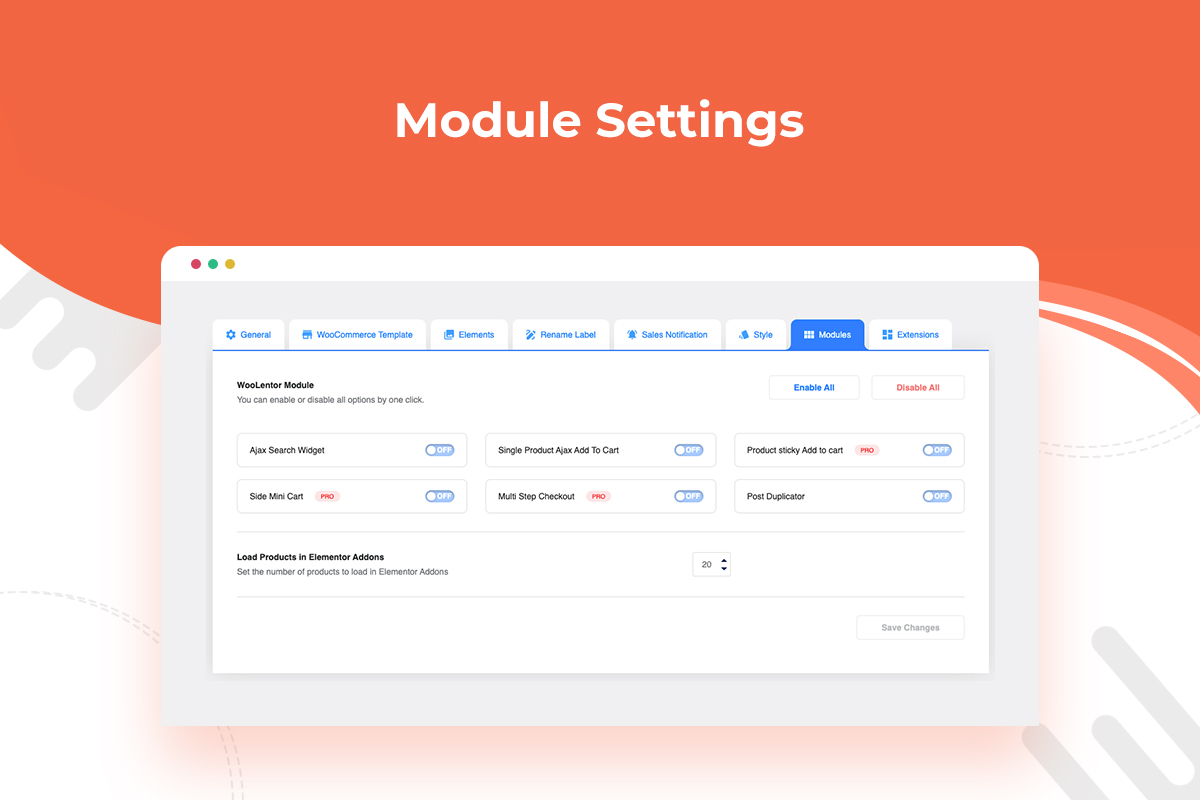
✅ 24 WooCommerce Modules
✅ 29 WordPress Gutenberg Blocks / WoCommerce Gutenberg Blocks
✅ Custom WooCommerce Product Template Builder for Individual Product
✅ Individual Archive Page Builder / WooCommerce Template Builder
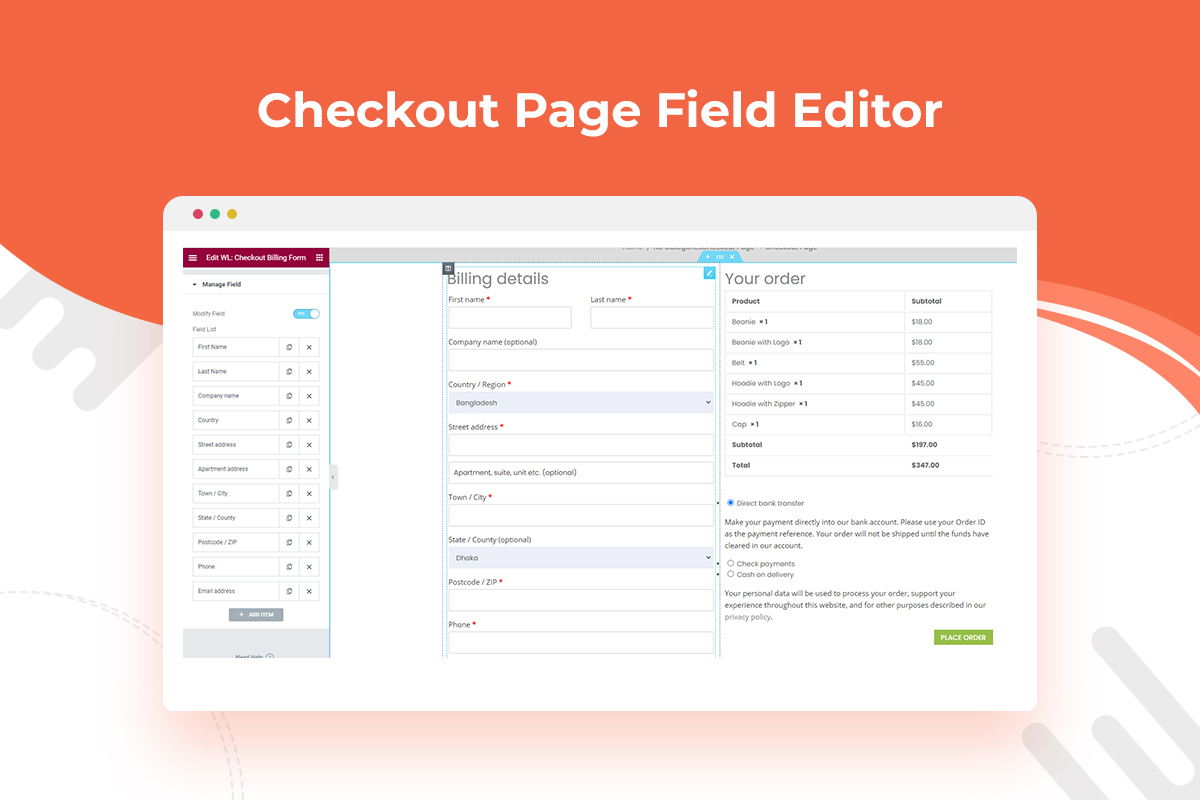
✅ WooCommerce Checkout Field Editor / Checkout Field Manager
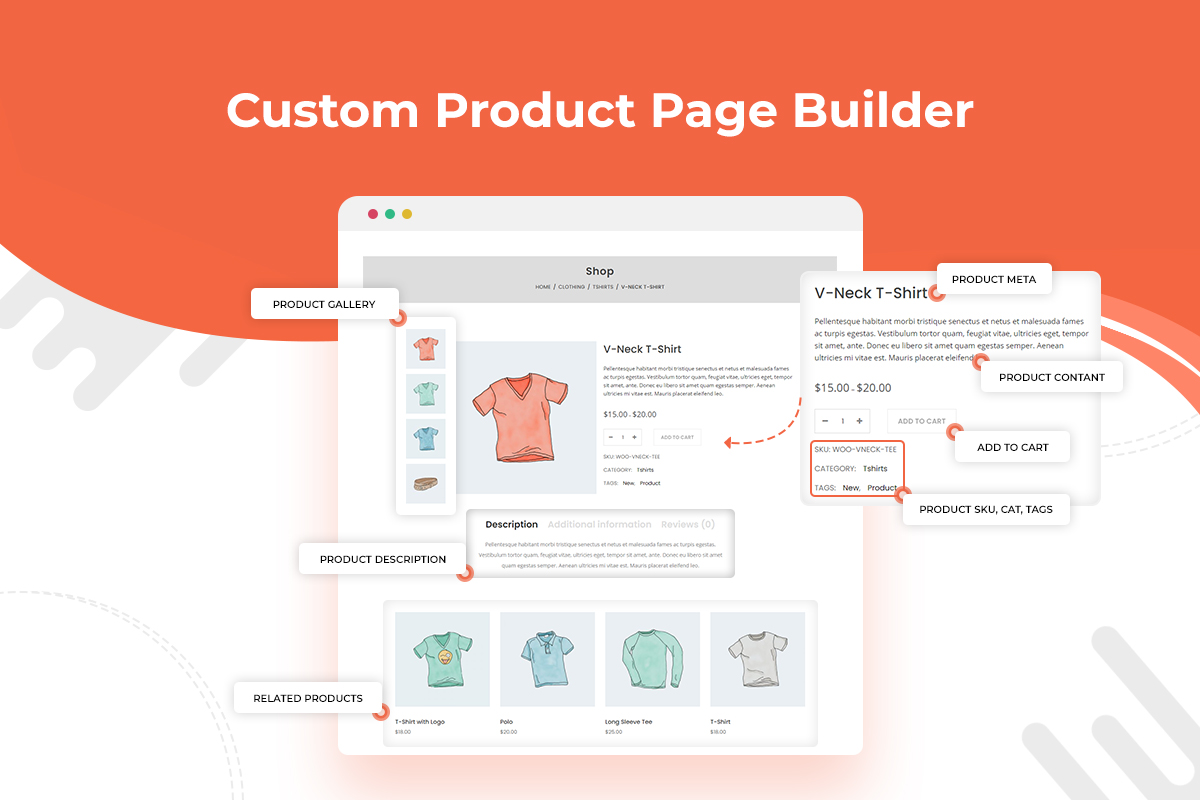
✅ Custom Cart Page Builder / WooCommerce Template Builder
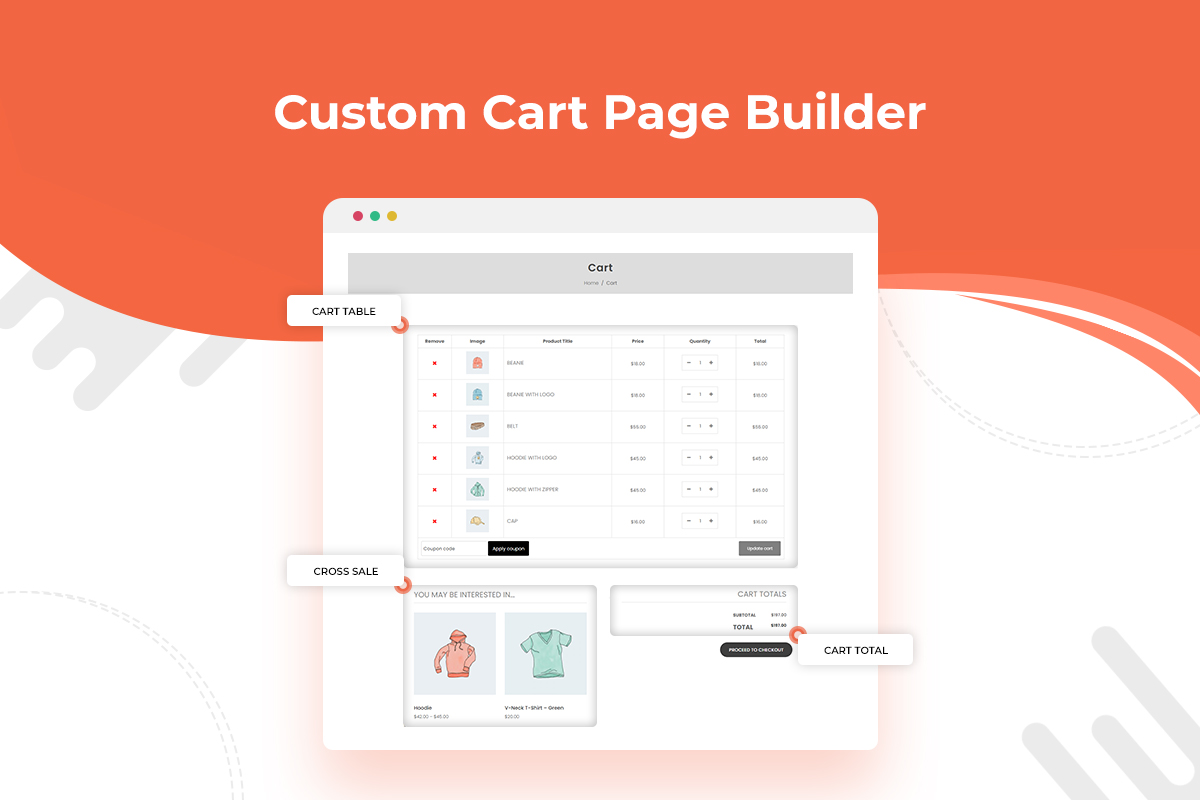
✅ Custom Checkout Page Builder / WooCommerce Template Builder
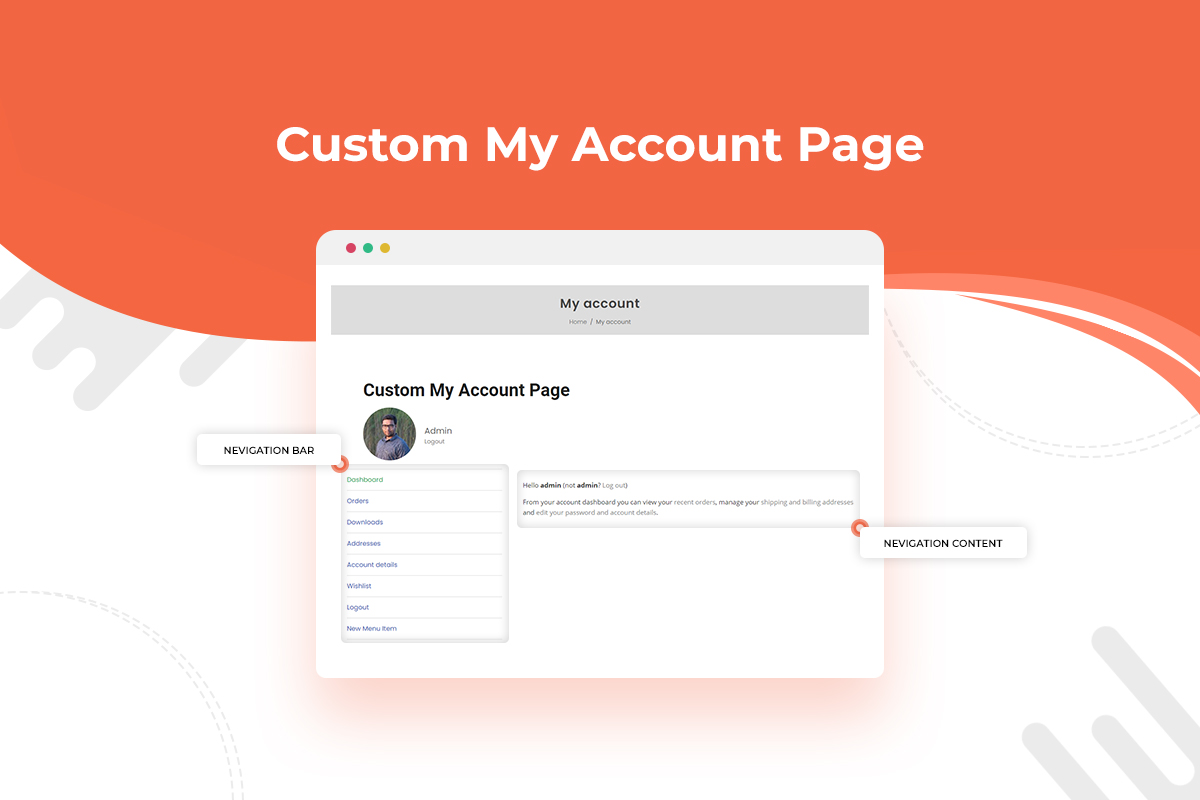
✅ Custom My Account Page Builder / WooCommerce Template Builder
✅ Custom Thank you Page for WooCommerce
✅ WooCommerce Partial Payment
✅ WooCommerce Multi step checkout
✅ Order Confirmations Widget
✅ Product Variation Swatches for WooCommerce
✅ Product Size Chart / Size Chart WooCommerce Module
✅ WooCommerce Progress Bar / WooCommerce Stock Progress
✅ Related Products Slider for WooCommerce
✅ WooCommerce Upsell Products / Upsells Carousel
✅ WooCommerce Pre Order Module / Pre-order for WooCommerce
✅ Side Mini Cart / WooCommerce Minicart / Cart Drawer
✅ Redirect to Checkout Page (Direct Checkout)
✅ Social Share Product / Social Share Buttons / Quick Share
✅ GTM Conversion Tracking (Google Tag Manager) with Data layer
✅ Sticky Add to Cart
✅ Template Library
✅ 15 Product Custom Template Layouts (Deafult + Invidual)
✅ WooCommerce Template Builder (Advanced)
✅ Access to our Premium Udemy Course for WooCommerce (On Request)
✅ Zoom / Skype / TeamViewer Support
✅ Free Store Setup / (Maximum 2)
✅ Phone Call Support
✅ Premium Support
WooCommerce Checkout Page Customization and Field Editor (Pro)
ShopLentor Pro (Elementor WooCommerce Builder) allows you to customize the checkout page to reduce the bounce rate and increase the conversion rate. Sometimes, a custom checkout page is necessary for an eCommerce store or online storefront. ShopLentor Pro (Elementor WooCommerce Builder) makes it easy by providing several WooCommerce custom checkout options.
Besides creating a custom checkout page, ShopLentor allows removing or editing existing checkout page fields (billing and shopping fields). You can also add custom checkout page field like WooCommerce phone field or WooCommerce checkout phone.
By creating a custom Elementor WooCommerce Checkout page template according to your needs, you can get rid of the default Checkout page layout of WooCommerce. To help you achieve this, ShopLentor – Elementor WooCommerce Addon offers loads of Elementor WooCommerce builder widgets (Woo builder) specifically designed to create a custom Elementor WooCommerce Checkout page design.
If you want to improve customer experience through the checkout page of your store, you can utilize these WP WooCommerce checkout widgets or Elementor WooCommerce checkout widgets that enable you to do things like WooCommerce checkout customization, customize WooCommerce checkout page, customize checkout WooCommerce, Elementor WooCommerce checkout customization, etc.
Furthermore, the plugin comes with several beautifully designed pre-built Elementor WooCommerce checkout templates or WooCommerce templates for checkout that will allow you to create a custom checkout page within a minute.
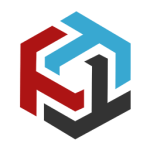
Customize WooCommerce Single Product Template
ShopLentor (Elementor WooCommerce Builder) allows you to create a custom single product template. With all the powerful WooCommerce product addons or Woo addons available in ShopLentor, creating a unique design for your WooCommerce product page is a breeze.
The free version has the option to create a common product page template layout throughout the entire store, and the pro version allows you to create different WooCommerce single templates for various WooCommerce single product pages individually.
With all the WooCommerce extra product addons or Elementor WooCommerce widgets offered by ShopLentor (Elementor WooCommerce Builder), you can easily manage the WooCommerce single product page or WooCommerce single templates. In addition, these WooCommerce extra product addons, or WooCommerce product addons, are compatible with other popular Elementor WooCommerce plugins.
ShopLentor (Elementor WooCommerce Builder) lets you assign a separate Elementor template for each of your WooCommerce products from the WooCommerce product settings. For example, in the product setting WooCommerce screen, you will find a dropdown option where you can choose a custom template for the details page of that specific WooCommerce product.
⭐ Available Widgets:
General Widgets
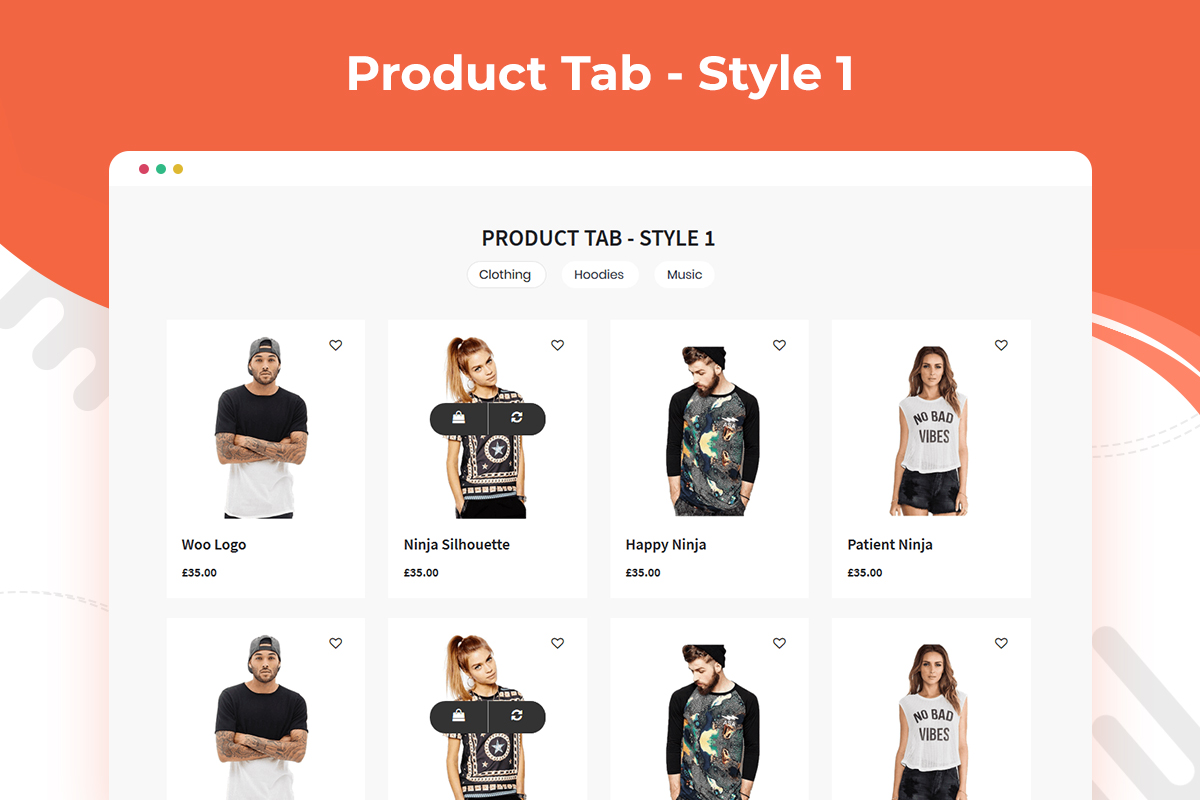
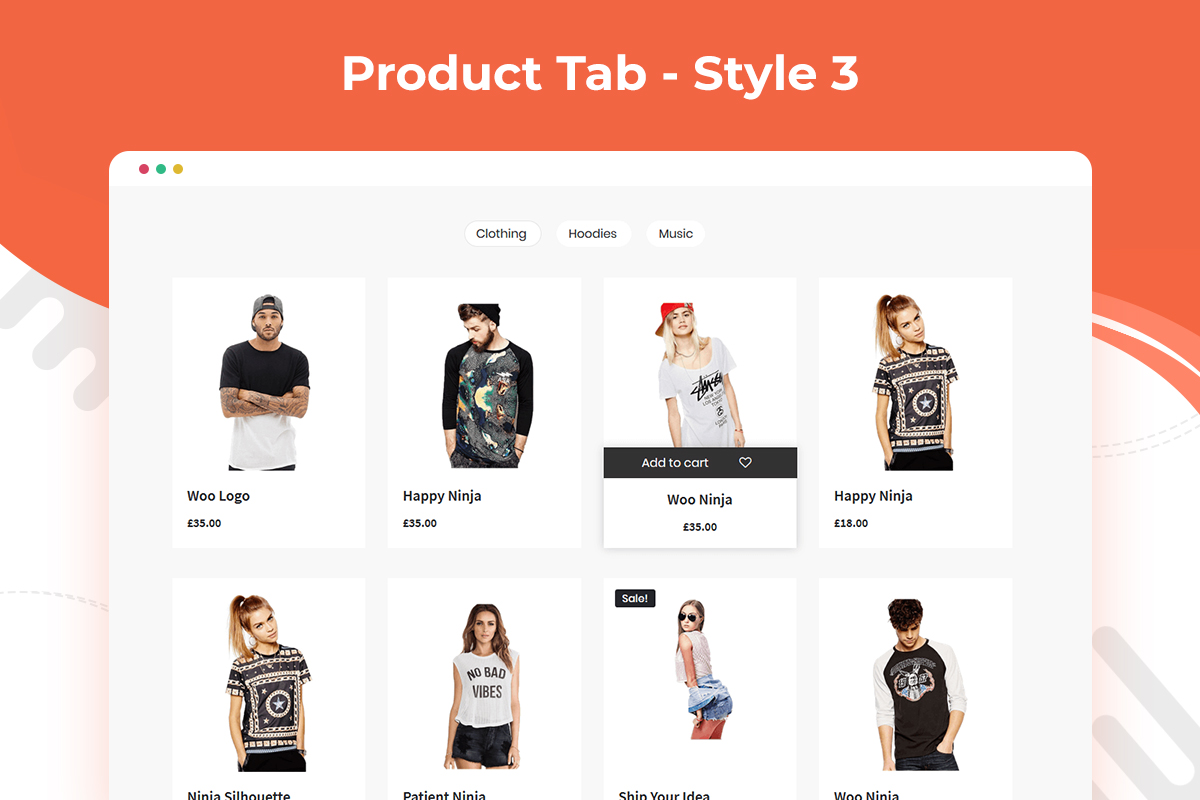
Product Tabs – Display your WooCommerce products in a tabbed format based on different categories. With the help of this Elementor WooCommerce product tabs widget, WooCommerce category tabs widget, or Woo product tabs widget you can dynamically list your WooCommerce products category wise in various WooCommerce category tabs. It even allows you to choose which WooCommerce product categories you want to display as tabs.
Furthermore, you can filter what type of WooCommerce products to showcase under a single WooCommerce product category or multiple WooCommerce product categories. For example, WooCommerce category recent products.
Since the Elementor WooCommerce widget for product tabs (woo product tabs) allows you to display recent products while at the same time supporting category based products, you can effortlessly showcase your newest WooCommerce products or WooCommerce recent products in your online storefront. In addition, WooCommerce category recent products can be handy to show products for specific categories or all WooCommerce categories.
You can even control the number of products that are displayed. So, whether you’re launching a new product line or simply want to keep your customers informed about your latest WooCommerce products or WooCommerce recent products, WooCommerce category recent products is a great way to do it.
Other noteworthy features of this Elementor WooCommerce widget include controlling the WooCommerce product layout, the number of WooCommerce products to show, the WooCommerce category list, the customization of WooCommerce product ordering, etc.
Product Grid – Display your WooCommerce products within a WooCommerce responsive grid layout with the WooCommerce product grid widget. This Elementor WooCommerce builder widget (Woo builder) offers 5 different WooCommerce grid layouts to showcase your WooCommerce products in a responsive grid for WooCommerce store with its WooCommerce widget responsive settings. Meaning the WooCommerce product grid widget will adjust to fit any screen size.
A key feature of this Elementor WooCommerce widget is its WooCommerce responsive grid, which displays your WooCommerce products in a WooCommerce grid layout or responsive grid for WooCommerce while ensuring that your WooCommerce website adapts to the screen size of the customer’s device. You can rest assured that with the WooCommerce responsive grid system, your WooCommerce products are always displayed in an optimal way, regardless of what device your customers use. The WooCommerce responsive grid or responsive grid for WooCommerce is a significant selling point for WooCommerce, as it helps businesses reach a wider audience. You can even use this WooCommerce widget to control how many columns you want to display on each device.
By using a responsive grid for WooCommerce, you can ensure that your customers will be able to see your WooCommerce products no matter what device they’re using. The WooCommerce product grid or Elementor grid widget can be of tremendous help if you want to showcase your WooCommerce products in a WooCommerce grid layout or responsive grid for WooCommerce. With this Elementor WooCommerce widget, you can enjoy the flexibility to exhibit your WooCommerce products in a grid view or WooCommerce grid layout.
Furthermore, the Elementor grid widget allows you to control the number of columns, gutter width, and breakpoints. A grid view is a type of WooCommerce product display that arranges items in a WooCommerce grid layout or a responsive grid for WooCommerce instead of displaying them in a single column. The grid view products or grid products make it easy for visitors to scroll through the WooCommerce products and find their desired ones.
Apart from choosing and configuring a WooCommerce product layout, you can control which WooCommerce products to display and how to display them in a WooCommerce product grid or WooCommerce grid layout based on multiple query settings such as product type, product categories, product order, number of products, and so on. Meaning that you can also leverage this Elementor WooCommerce product grid widget like a WooCommerce category product widget to display products based on categories. This WooCommerce category product widget is handy when it comes to getting the ability to control which category based products to display.
Since the Elementor WooCommerce widget enables store owners to display their WooCommerce products in a responsive grid for WooCommerce stores, rest assured that the WooCommerce products will look great no matter which device visitors use to browse the store. If you prefer using the WooCommerce grid, WooCommerce grid layout, or WooCommerce responsive grid, this WooCommerce product grid widget will be tremendously helpful.
ShopLentor’s product grid widget lets you showcase WooCommerce products in a WooCommerce grid layout. WooCommerce product grids are commonly used to display WooCommerce products on your online storefront. With this WooCommerce product grid widget or display product widget you can present your WooCommerce products on the WooCommerce shop and archive pages.
Aside from displaying WooCommerce products in a responsive grid for WooCommerce, this product grid widget offers a wide range of customization options so that you can control many aspects of this widget, such as the number of columns, the number of WooCommerce products, WooCommerce product order, and so on. If you want your WooCommerce product display to be visually appealing, so it captures potential customers’ attention, you should try out the WooCommerce product grid widget. This WooCommerce product grid widget is perfect for an online storefront that wants to display their WooCommerce products in a more organized and visually appealing way.
In this Elementor WooCommerce widget, there are a few different WooCommerce product layout or product layouts for WooCommerce options available for store owners to choose from. Some of the most popular WooCommerce product layouts or product layouts for WooCommerce include the grid layout, the list layout, and the carousel layout.
Each WooCommerce product layout has its own advantages and disadvantages, so it’s important to choose the right WooCommerce product layout for your online store based on your WooCommerce products and your customer’s needs.
A WooCommerce product slider or Woo slider is a great way to showcase your WooCommerce products on your website. With a WooCommerce product slider or Woo slider, you can easily display your WooCommerce products in a stylish and eye-catching way. In addition, customers can scroll through your WooCommerce products in a WooCommerce product slider or Woo slider.
Furthermore, the Woo slider is easy to use and comes with many customization options. That means you can control the WooCommerce slider or eCommerce slider and configure the WooCommerce widget product slider as per your needs. If you’re looking for a way to improve the look and feel of your online storefront and make it more user-friendly, then a WooCommerce product slider or Woo slider is definitely worth considering.
ShopLentor’s feature to create a WooCommerce product carousel or product carousel WooCommerce is very handy when it comes to showcasing your WooCommerce products in a responsive product carousel or responsive product slider (Woo product slider / Woo slider). With this product carousel WooCommerce or WooCommerce product carousel widget, you can choose how many WooCommerce products to display, what order to display them in, and whether or not to show navigation arrows.
You can also choose to autoplay the responsive product slider carousel or have it pause on hover. With just a few clicks, you can configure the product carousel WooCommerce or product slider for WooCommerce widget to display products from specific WooCommerce product categories.
You can also choose to show WooCommerce featured products slider, sale product list, new product list, or recent products list. With all the options available in this WooCommerce widget product slider addons (Woo product slider) or product carousel WooCommerce widget, you can create a WordPress product carousel, WooCommerce product slider (eCommerce slider), or WooCommerce widget product slideshow that looks great on any screen size.
Whether you’re looking to increase conversions or simply showcase your WooCommerce products more effectively, the product carousel WooCommerce, Elementor WooCommerce product carousel slider, Elementor product carousel slider addons, or WooCommerce product carousel slider widget is an excellent solution.
If you are interested in displaying your WooCommerce products in an eye-catching WooCommerce slider, WooCommerce products slider, or Woo product slider, you can do so simply by enabling an option. After activating the WooCommerce product slider or Woo product slider option, this Elementor WooCommerce widget product slideshow, WooCommerce widget product slider, or product carousel WooCommerce widget will display your WooCommerce products in a wonderful Elementor WooCommerce product carousel slider, WooCommerce product slider, or WooCommerce slideshow.
Add Banner – Create an eye-catching banner section anywhere you want on your WooCommerce store with this banner widget. A beautifully designed banner can help you with product exposure, advertisement of various WooCommerce offers or WooCommerce discounts, and strengthening your brand’s identity. This Elementor WooCommerce builder widget (Woo builder) can be utilized as a banner designer that helps you add a banner image. For example, a promo banner, WooCommerce products announcement banner, responsive banner, etc.
You can also use this banner widget to alert your potential store visitor about the WooCommerce offers of your store. All you have to do is add an Elementor banner on your storefront, whether the discount type is WooCommerce cart discount, WooCommerce category discounts for WooCommerce, or any other WooCommerce custom discounts.
Special Day Offer Banner – Create a captivating banner with engaging offer texts to make an offer for WooCommerce store or show product discounts on any special days like Black Friday, Cyber Monday, Christmas, etc. There are many special days like Black Friday, Christmas, Halloween. Discounts and hot offers can increase store sales or work as WooCommerce booster these days. A wonderful Elementor banner can grab the attention of visitors and sometimes it increases a 15-30% conversion rate. We have added this Elementor WooCommerce widget for adding a special day offer.
If you want to give WooCommerce offers, WooCommerce discounts, or show product discounts on special days like Christmas and New Year, you can utilize this banner widget to display an eye-catching banner on your WooCommerce website. This special day offer banner encourages customers to purchase WooCommerce products that are on sale or with WooCommerce discounts. So on the occasion of special days, you should definitely give this banner widget a try!
Image marker – Describe specific parts of a WooCommerce product by adding multiple markers or WooCommerce hotspots to the WooCommerce image of that particular WooCommerce product. This WooCommerce marker widget or WooCommerce tooltip widget will also let you display detailed information about various parts of a WooCommerce product image via tooltip options that can be seen by hovering over the WooCommerce markers, WooCommerce product markers, or WooCommerce hotspots. Besides, you can include as many WooCommerce hotspot markers, WooCommerce markers, or WooCommerce product tooltips as you want in a WooCommerce image.
Product markers or image markers are a great way to help define WooCommerce products and WooCommerce images in a store. When product markers or image markers are used on a WooCommerce product image, customers can find their desired WooCommerce products faster and without any confusion.
This way, you can engage with your store visitors by giving them a visual representation of a product where they can see detailed information about different parts of it. All they need to do is hover over a WooCommerce hotspot or WooCommerce marker. It will help them decide whether or not to purchase a product.
Universal Product Layouts for WooCommerce – Create your own customized layout to display your WooCommerce products from several different options available in this Elementor WooCommerce builder widget (Woo builder). You can also choose from a selection of WooCommerce product layouts to better match your website’s look and feel.
That’s not all; The Universal Product Layout WooCommerce widget of ShopLentor (all in one for WooCommerce) can also be used as a WooCommerce product slider plugin, WooCommerce widget product slider, WooCommerce widget product slideshow, WooCommerce slider addons, or Woo product slider for WooCommerce using which you can add a product carousel WooCommerce, WooCommerce carousel, WooCommerce product carousel, WooCommerce products carousel, Elementor WooCommerce product carousel slider, Woocommerce products slider, or WooCommerce slider to your WooCommerce store.
A WooCommerce products carousel or WooCommerce product carousel slider is a wonderful way to showcase your WooCommerce products on your website. Using a WooCommerce product carousel, WooCommerce widget product slideshow, WooCommerce widget product slider, or Woo product slider addons you can highlight multiple WooCommerce products in a single space, making it easy for visitors to browse and choose the WooCommerce products they want.
You can also use an Elementor WooCommerce product carousel slider, WooCommerce product carousel slider, or promotional product slider to promote special WooCommerce offers or WooCommerce discounts. A promotional product slider allows businesses to display promotional WooCommerce products or WooCommerce sale product list on their WooCommerce store, making it easy for customers to find and purchase these specific WooCommerce products. Promotional product sliders are a simple and effective way to boost sales and improve the visibility of your WooCommerce products to potential customers.
If you’re using WooCommerce with Elementor, you can easily incorporate an Elementor WooCommerce product carousel slider, WooCommerce widget product slider, WooCommerce widget product slideshow, or Woo carousel to your website using the Universal Product Layouts widget of ShopLentor (Elementor WooCommerce Builder) as a WooCommerce product slider plugin. A shop page product slider, WooCommerce slider, or WooCommerce widget product slideshow can help to increase conversion rates by making it easier for customers to find and purchase the WooCommerce products they’re interested in.
All you have to do is drag and drop the Elementor WooCommerce widget product slideshow, WooCommerce slider, or responsive slider into your WooCommerce layout and enable the Elementor WooCommerce product carousel slider or WooCommerce products slider (eCommerce slider) option. Moreover, the WooCommerce products carousel, product carousel WooCommerce or Elementor product carousel slider itself is mobile-friendly, so your potential visitors can easily scroll through the responsive slider or responsive product slider (Woo product slider / Woo slider) on their phone or tablet.
Another fantastic fact about this Elementor WooCommerce builder widget (Woo builder) or WooCommerce widget product slider is that it offers a useful option that allows showing WooCommerce products in different product layouts for WooCommerce or WooCommerce product layouts. For example, WooCommerce slider, WooCommerce tab, and WooCommerce grid.
Aside from that, you can choose what type of WooCommerce products to display in your store, such as WooCommerce featured products, WooCommerce category recent products, best selling products, top rated products, wp products on sale, WooCommerce best sale products, and so on.
For example, if you want to use this versatile Elementor WooCommerce widget like a WooCommerce product slider plugin or WooCommerce slider plugin to display only the featured WooCommerce products in a WooCommerce products carousel, WooCommerce product slider, or Woo product slider, this Elementor WooCommerce widget can help you achieve that by giving you the ability to create a WooCommerce featured products slider or WooCommerce featured product slider. You can also control the number of products and manage the featured product by category or category name.
WooCommerce Category List – WooCommerce category list widget helps you to show categories vertically and horizontally. There are several styles that you can choose from like category icon/image, and the number of products in the category. This helps visitors to understand how much product you have in the specific category. Control the WooCommerce product category list or WooCommerce category list style according to your requirements.
WooCommerce Category Carousel / Slider / Grid for Elementor – WooCommerce store can be represented in a WooCommerce category slider, subcategory slider, or WooCommerce category carousel. This is an elegant way to showcase WooCommerce product categories and subcategories on your website. WooCommerce Category Carousel is a powerful Elementor WooCommerce builder widget by ShopLentor (Woo builder) that helps you add a WooCommerce product category slider, WooCommerce categories slider, subcategory slider, or category slider for WooCommerce.
You can also control the WooCommerce category carousel according to your requirements. This Elementor WooCommerce widget work like a Woocommerce category slider plugin that can be used for WooCommerce product category slider for Elementor, WooCommerce product category slider, product category slider, product category carousel, WooCommerce product category, WooCommerce category carousel, WooCommerce category slider, or subcategory slider.
If you’re looking for a way to showcase your WooCommerce product categories in a stylish and engaging way, then a WooCommerce category carousel or WooCommerce category slider is the way to go. With ShopLentor (Elementor WooCommerce Builder), you can easily create a WooCommerce product category carousel or WooCommerce product category slider using the category grid WooCommerce widget. By using a WooCommerce product category slider for Elementor or category slider for WooCommerce, you can easily highlight different WooCommerce product categories on your site.
The WooCommerce category carousel or WooCommerce category slider are two popular ways to showcase WooCommerce product category on your WooCommerce site. By leveraging a WooCommerce category carousel or WooCommerce category slider, you can have the flexibility to display WooCommerce product categories in a WooCommerce carousel or WooCommerce slider format. This WooCommerce category recent products feature of this ShopLentor (WooCommerce builder) widget also allows you to showcase your most recent products in a user-friendly WooCommerce carousel or WooCommerce slider layout.
If you are planning to make your online storefront more accessible and easier to explore, then this wonderful Elementor WooCommerce widget or WooCommerce category showcase widget can help you achieve that by letting you showcase WooCommerce category list or WooCommerce category and product list in an eye-catching manner. You may be surprised at how easy it is to use this Elementor WooCommerce widget and how helpful it can be in showcasing your WooCommerce category.
This category slider for WooCommerce or WooCommerce category slider can help you encourage customers to browse through your WooCommerce product catalog. Additionally, a WooCommerce category carousel or product category carousel can also be helpful to increase the chances that customers will find the WooCommerce product they are looking for. So if you’re looking for an easy way to incorporate a WooCommerce product category carousel or WooCommerce category carousel for WooCommerce category showcase, then be sure to check out this Elementor WooCommerce widget of ShopLentor (WooCommerce addon for wp page builder).
WooCommerce Category Grid – A very useful Elementor WooCommerce builder category product widget that can be utilized to showcase WooCommerce product category or Woocommerce category in a responsive grid layout on your WooCommerce store. This WooCommerce category post widget can also help you create a WooCommerce category list, WooCommerce category menu, or WooCommerce category showcase including WooCommerce category images.
There are options to manage WooCommerce category list and WooCommerce category image. Moreover, the WooCommerce category grid widget is fully responsive and mobile-friendly. In short, you can showcase WooCommerce product categories on your store in many different ways with the help of this Elementor WooCommerce builder widget. WooCommerce category grid is a great way to ehance the look of your WooCommerce store and make it more user friendly.
WooCommerce Brands – Showcase brand logos within a grid or Woo carousel layout. WooCommerce Brands widget lets you display brands in different layouts. WooCommerce product brands is a ShopLentor’s widget (Elementor WooCommerce builder widget) that helps you to showcase product brands in your store. With this Woo builder widget for brand logo showcase, you can display the brand logos of your partners or sponsors within a rotating brand logo carousel or brand logo slider.
A brand carousel or brand slider makes it easy for you to display the brand logos in a way that is creative and engaging. Not to mention, they can help you attract new customers and build brand loyalty. Aside from showcasing your partner’s logo, you can show the product brands or WooCommerce brands whose products you sell on your online storefront. Furthermore, the brand logo Carousel or brand logo slider is fully responsive and mobile-friendly. If you want to make your business trustworthy to your customers, this brand carousel or brands slider widget is worth considering.
WooCommerce Breadcrumbs – Add WooCommerce breadcrumbs to your WooCommerce store so that visitors can clearly understand which page they are currently viewing by seeing the WooCommerce navigation links, WooCommerce pages links, or WooCommerce menu links of the WooCommerce breadcrumbs.
Customer Review – Display customer reviews and control the style and layout of the reviews. With the help of this Elementor WooCommerce builder widget (Woo builder), you can increase the credibility of your business by allowing potential customers to see what the previous customers are saying about a particular product.
WooCommerce Testimonial – Display product testimonials on your WooCommerce site using the testimonial widget of ShopLentor. A testimonial widget or testimonials widget can be an excellent way to showcase customer testimonials on your online storefront. You can place the testimonial widget on any page you want. With this testimonials widget, you can show product testimonials in a testimonial grid format.
Furthermore, the testimonial widget will allow you to create an Elementor testimonial carousel and display multiple product testimonials in a testimonial slider or testimonial carousel format. Not to mention, the testimonials widget is also responsive, so it will look great on all devices. If you are looking for a way to show off product testimonials from satisfied customers and build trust with store visitors, be sure to check out this testimonial widget!
Product Curvy – Showcase your WooCommerce products in an attractive card layout with circular images. Apart from drawing the attention of your store visitors, this Elementor WooCommerce builder widget (Woo builder) will also make your WooCommerce website stand out from the thousands of other stores.
Product Image Accordion – Add a stunning product image accordion for your WooCommerce products to grab the attention of your customers. This powerful WordPress accordion widget will allow you to design an advanced accordion and control the necessary styles of the WooCommerce widgets accordion elements.
Product image accordion is a powerful WooCommerce accordion widget that allows you to showcase your WooCommerce product images in a beautiful and responsive accordion. The WordPress accordion widget comes with a number of different customization options, so you can personalize the image accordion to fit your needs. You can also configure how many WooCommerce products to show in the image accordion or WooCommerce widgets accordion. Once you create a responsive accordion using this WooCommerce widgets accordion or WooCommerce accordion, it will look great on all devices.
With this wonderful WooCommerce widgets accordion, you can even set filter as to what type of WooCommerce products you want to display on your online storefront. WoCommerce accordion is a great way to increase the visibility of your WooCommerce products and boost sales. So if you’re looking for an easy way to add a WooCommerce accordion or image accordion to your WooCommerce site, a product Image Accordion or a responsive accordion is the perfect solution. Besides, the Product Image WooCommerce Accordion widget is easy to use and comes with a detailed documentation.
Product Accordion – Add a simple but effective product accordion to your store and customize it according to your needs. ShopLentor’s product accordion widget lets you showcase your WooCommerce products in a jQuery accordion or WooCommerce accordion where each product is displayed individually in an accordion pane. You can use this wp accordion widget to display certain WooCommerce products of your store differently.
AJAX Search Form – Incorporate an AJAX search form into your store so that your customers can get live WooCommerce search suggestions or WooCommerce search content when searching for a WooCommerce product or performing a WooCommerce search. Customers can find their desired WooCommerce products in a matter of seconds with the help of an AJAX-powered WooCommerce search bar.
You can use this Elementor WooCommerce widget for AJAX search form to add an advanced WooCommerce search bar to your WooCommerce website. This advanced search widget or WooCommerce search bar will help customers find the exact WooCommerce product they are looking for. With the WooCommerce advanced search widget, you can provide your visitors with an extra level of convenience and functionality on your online storefront. If WooCommerce powers your online store, you should definitely incorporate an AJAX-powered WooCommerce search bar or WooCommerce advanced search option to your WooCommerce site.
Besides, this powerful AJAX WooCommerce search form module allows you to perform WooCommerce search by category. If you want to provide your customers with an incredible WooCommerce product search experience while they search WooCommerce store, you should definitely consider adding an efficient WooCommerce advanced search option to your WooCommerce store.
WooCommerce Recently Viewed Products – When it comes to displaying the recently viewed products or recent viewed WooCommerce products by shoppers on a WooCommerce store, this WooCommerce recently viewed products widget or recent viewed products widget will come in handy. This way, visitors can see what WooCommerce products they recently viewed in a store, making it easier for them to decide. Moreover, you can control the number of products (recent viewed products) to showcase, product order, columns, visibility of elements, and some necessary styles to change the look and feel of these woo recently viewed products or recent viewed products.
With this WooCommerce recently viewed products widget or recent viewed WooCommerce products widget of ShopLentor, you can enable your store visitors to keep track of the WooCommerce products they have viewed recently on your online storefront. This Elementor WooCommerce widget for recent viewed products can be used to remind your customers of items they were interested in but didn’t purchase or to keep track of WooCommerce products they have already purchased so they don’t accidentally buy them again.
Customers who visit your WooCommerce store might not purchase anything on their first visit. However, you can encourage them to return and make a purchase by showing them the WooCommerce products they recently viewed or recent viewed products using the WooCommerce recently viewed products widget or Woo recently viewed products widget. This WooCommerce recently viewed products widget or recent viewed WooCommerce products widget displays a list of WooCommerce products that the customer has previously viewed, making it simple for them to find and purchase WooCommerce products they’re interested in. The WooCommerce recently viewed products widget or Woo recently viewed products widget can be highly convenient for boosting customer engagement and conversion rates.
You can add the recent viewed products widget or recently viewed products widget to any page on your WooCommerce site, and it will automatically update itself with the recently viewed products or recent viewed products. You can also customize the number of Woo recently viewed products that are displayed. Once you place the WooCommerce widget, it will automatically track the WooCommerce products your customers view and show them in a recently viewed products section on your website. When it comes to allowing your store visitors to see what WooCommerce products they have recently viewed, this WooCommerce recently viewed products widget or recent viewed products widget is pretty helpful.
Frequently Asked Questions – Incorporate a section for the most commonly asked questions by providing their answers on your WooCommerce store using this Elementor WooCommerce builder widget for WooCommerce faqs. You can utilize this widget to create a WooCommerce ask question tab, WooCommerce faq tab, or product faq for WooCommerce section that will undoubtedly improve the user experience. If you are running a WooCommerce store, you must have known that visitors ask question about WooCommerce products. Right? So, you should definitely make use of this Elementor WooCommerce widget to showcase the answers to their product based questions WooCommerce.
Template Selector – Create a custom Elementor template by utilizing this very widget and use it anywhere you want.
For Single Product Page:
Product Title – Control the layout and styling of your product title. In addition, you can dynamically display a product title on the WooCommerce product page or WooCommerce product templates by using the product title WooCommerce widget, which is available in this WordPress WooCommerce builder plugin (Woo builder). You can hide product title as well.
Product Description – Get control over the layout and style of your product description. The product description WooCommerce widget included in this WooCommerce builder (Woo builder) allows you to showcase the WooCommerce product description anywhere you want on the WooCommerce single product page.
If you want to create a professional looking WooCommerce product page, this product description for WooCommerce or WooCommerce product description widget will come in handy as you’ll be able to manage the necessary style for the WooCommerce product description.
Product Short Description – Manage the layout and style of your product short description with this simple widget. When store owners want to display a short description of their WooCommerce products instead of a long description on the WooCommerce single product page, this Elementor WooCommerce widget or product widget WooCommerce can be pretty useful.
Add to Cart – Manage the style and layout of the Add to Cart button for WooCommerce or WooCommerce single product cart button. Moreover, you can place this Elementor WooCommerce widget or product widget WooCommerce anywhere on the WooCommerce product page, WooCommerce product templates, or WooCommerce single templates to display the WooCommerce add to cart button link, Woocommerce cart link, single product cart button, or the cart button for WooCommerce.
That’s not all; This WooCommerce add to cart widget allows you to change the Woocommerce add to cart button text or WooCommerce add to cart button label, including all the necessary button styles to match your brand needs so that you can create a custom add to cart button WooCommerce. Place the single product cart button in any position you prefer and personalize the single product cart button as per your requirements while designing a custom add to cart button WooCommerce.
Additional Information or Additional Description – Display additional product information on the WooCommerce single product page or WooCommerce product templates. Here, additional information refers to a product’s weight, height, color, dimension, and other information. If you want to show such information, this Elementor WooCommerce widget for product additional description or additional information can be handy.
Product Data Tabs – Gives you the flexibility to display WooCommerce product tabs in any place you prefer on the WooCommerce single product page. Also, with this WooCommerce tabs widget or WooCommerce product tab widget, you can control how product page tabs will appear, applying WooCommerce product custom tabs or WooCommerce custom tabs styling. You can even manage the appearance of WooCommerce product tabs for different devices using its WooCommerce widget responsive settings.
Related Product – Set the number of WooCommerce related products to display and change the style according to your needs. This Elementor WooCommerce widget or product widget WooCommerce is designed to showcase WooCommerce related products, similar products, or product recommendations based on the product whose details page you are on.
Showing WooCommerce related products can be a fantastic way to prompt customers to purchase additional items, and it can also help to boost your sales. You can utilize this WooCommerce related products widget to show products related to category. This Elementor WooCommerce widget or product widget WooCommerce will help your customers find their desired WooCommerce related product or related products.
Even though showing product related to the one customer are currently viewing is quite a useful feature, some store owners may think of it otherwise. For example, some businesses prefer to disable related products on their WooCommerce store because they don’t want to clutter up their WooCommerce product pages or WooCommerce single product pages with an additional Woocommerce related products section. The main reason for doing so is that they believe that it might make it more difficult for customers to find what WooCommerce products they’re looking for.
Related Product Layout (Custom) – Create a more customized layout to display the WooCommerce related products or recommended products on the WooCommerce product page. You can even utilize this Elementor WooCommerce widget as a WooCommerce related products slider plugin to design a striking WooCommerce related products slider and personalize all the settings available for the related products slider for WooCommerce.
If you are looking for a way to increase sales and conversions in your store, leverage this related products slider for WooCommerce widget that works like a WooCommerce related product slider plugin or WooCommerce related products slider plugin. The handy Woo builder widget for WooCommerce related products slider offers a plethora of options to add and configure a related products slider for WooCommerce stores.
When it comes to enhancing your WooCommerce site, one of the best things you can do is to add WooCommerce recommendations. There are several ways to accomplish this, but one of the most effective is to add a related products slider for woocommerce or WooCommerce related products slider. A related product slider will allow you to show your visitors other WooCommerce products that they may be interested in, based on what WooCommerce product they’re currently viewing.
The WooCommerce related products slider or related products slider for WooCommerce is an excellent way to showcase product recommendations on the WooCommerce product page or WooCommerce single product page. By displaying WooCommerce related products in a related products slider format, you can easily highlight a wide range of product recommendations or WooCommerce recommendations without overwhelming your potential customers. So if you’re looking for a way to boost your WooCommerce site, adding WooCommerce recommendations through a related products slider for WooCommerce or WooCommerce related products slider is a great place to start.
Furthermore, the WooCommerce related products slider addons is highly customizable, so you can ensure that it perfectly matches the look and feel of your online storefront. The related products slider allows you to showcase recommended products in a prominently displayed, easy-to-use product widget WooCommerce. If you’re running a WooCommerce store, WooCommerce related products slider or related products slider for WooCommerce is a must-have feature.
WooCommerce recommended products are a great way to increase customer satisfaction. By showing WooCommerce recommended products on your WooCommerce product pages or WooCommerce product templates, you can increase the chances that customers will add additional items to their cart. It’s super easy to include a woocommerce recommendations or product recommendations section using the related products slider for WooCommerce widget.
The WooCommerce related products slider plugin like widget is super easy to use and comes with plenty of features. If you are running a WooCommerce store, embellish your WooCommerce product pages or WooCommerce product templates with a beautiful related products slider for WooCommerce. Furthermore, by showing WooCommerce related products slider or related products slider for WooCommerce, you can make it convenient for customers to find other WooCommerce products they might be interested in. (Pro)
Product Price – Show WooCommerce product prices dynamically on your store. This Elementor WooCommerce widget or product widget WooCommerce will automatically render the WooCommerce prices of a specific WooCommerce product. Even when a product is on sale, this simple widget will display both the WooCommerce sale price and the regular price. Besides, you can manage the style for the WooCommerce product price using this WooCommerce price addon.
Product Rating – Display your WooCommerce product ratings on the product page using the product ratings widget of ShopLentor (Woo Builder). You can also control the product rating or WooCommerce rating style with this product widget WooCommerce or WooCommerce product page widget.
Product Reviews – Show WooCommerce product reviews or WooCommerce reviews along with a review form for the customers to submit WooCommerce reviews on a product. Customer reviews on the WooCommerce product page can be helpful for potential customers to understand how people are reviewing a particular product.
Customers can leave WooCommerce reviews and ratings on a WooCommerce product they have purchased by using the review form of this WooCommerce product reviews widget. These customer reviews WooCommerce provide other potential store visitors with valuable insights into the quality of a particular product a business offers.
WooCommerce product reviews can be beneficial in improving the overall user experience on your WooCommerce store. Apart from that, many of your potential customers can easily decide whether or not to purchase a WooCommerce product after checking the WooCommerce reviews available on a product.
Product Image – Display WooCommerce product images or WooCommerce photos on the WooCommerce single product page and take control over the styling of your WooCommerce product images and product thumbnails. Shoppers can also view the WooCommerce product images, Woocommerce featured images, or WooCommerce images in a user-friendly WooCommerce lightbox or WooCommerce popup.
A WooCommerce product image is one of the most significant elements on a WooCommerce product page. When a customer visits your WooCommerce store, the first thing they will see is the WooCommerce product image. It allows shoppers to view how the WooCommerce product looks like and get an idea of its size and shape. A good WooCommerce product image can make all the difference in whether or not a shopper decides to add a product to their cart. In addition, a WooCommerce product image can convey additional information about a WooCommerce product, such as color options, features, and materials. A well-chosen WooCommerce product image can help to improve the shopper’s experience and increase the conversion rates.
Advanced Product Thumbnails – Get full control over the product thumbnails layout with this advanced Elementor WooCommerce builder widget or Woo builder widget. It allows showcasing product thumbnails in a WooCommerce product gallery slider, WooCommerce gallery slider, WooCommerce gallery carousel, or WooCommerce product gallery carousel, which makes the thumbnail images look quite appealing. You can even show or hide the WooCommerce sale badges or WooCommerce badges (Woo badges) if you want.
A WooCommerce gallery slider or WooCommerce gallery carousel is a great way to showcase your WooCommerce product thumbnails in an eye-catching and engaging way. This Elementor WooCommerce product gallery carousel allows you to showcase multiple product thumbnails of a WooCommerce product at once, and the sleek design is sure to capture your audience’s attention.
In addition, the WooCommerce product gallery slider or WooCommerce product gallery carousel is fully responsive, meaning it will look great on any device. So, if you want to add some flair to your online storefront, try this Elementor WooCommerce widget to showcase your WooCommerce product thumbnails within an eye-catching WooCommerce gallery slider or WooCommerce gallery carousel. (Pro)
Advanced Product Thumbnails with Zoom – One of the most useful WooCommerce product addons that helps you showcase your product images or WooCommerce images with a WooCommerce zoom effect. This Elementor WooCommerce builder widget (Woo builder) for WooCommerce product zoom plays the role of a WooCommerce zoom image plugin, WooCommerce zoom plugin, or product image zoom for WooCommerce plugin.
As ShopLentor’s advanced product thumbnails with zoom widget works like a WooCommerce zoom image plugin or product image zoom for WooCommerce plugin, rest assured that you can effortlessly add a product image zoom or product photo zoom effect to the WooCommerce images of your store.
This product zoom WooCommerce or WooCommerce product zoom widget allows your customers to zoom in on WooCommerce product images, making it easier for them to see details and get a better idea of what WooCommerce product they are buying. If you’re looking for an easy way to improve the usability of your WooCommerce site, the WooCommerce image zoom or WooCommerce product zoom can be a great solution to help you achieve that.
By leveraging this WooCommerce product zoom or WooCommerce zoom widget as a product image zoom for WooCommerce plugin, WooCommerce zoom image plugin, or WooCommerce zoom plugin, add versatile product zoom, product photo zoom, or hover over image zoom functionality to your WooCommerce product images, making it easy for customers to see detailed WooCommerce product information and get a closer look at the WooCommerce product they are interested in. With product zoom WooCommerce or WooCommerce product zoom, your customers will be able to see your WooCommerce products in greater detail, making it more likely that they’ll make a purchase.
On top of that, you can create a beautiful WooCommerce product thumbnails slider or WooCommerce product image slider on your store with this WooCommerce product addon or WooCommerce product options. Using such functionality of product zoom WooCommerce and WooCommerce product thumbnails slider on WooCommerce product templates or WooCommerce single templates, you can enhance the look and feel of the WooCommerce single product page.
A product slider (Woo product slider / Woo slider) with thumbnails or WooCommerce product thumbnails slider is a great way to showcase a WooCommerce product on the WooCommerce product page. By displaying product thumbnails in a slider, you can give your customers a better idea of what they are looking at and make it easier for them to find their desired WooCommerce product. You can easily create a WooCommerce product thumbnails slider or WooCommerce product image slider using this Elementor WooCommerce widget.
This way, customers can quickly browse through the WooCommerce product thumbnails slider or product slider with thumbnails and get an idea of what each WooCommerce product looks like. The product thumbnails provide a clear overview of a specific WooCommerce product, and the WooCommerce product thumbnails slider helps increase product visibility as well as encourage customer engagement.
Product Video Gallery – Add WooCommerce product videos to the product thumbnails gallery and get control over the WooCommerce gallery position. This video gallery widget or WooCommerce product video widget is not limited to including WooCommerce videos or product videos in the thumbnails gallery. In addition, you will be able to create an engaging video gallery of your WooCommerce products.
You can also use this Elementor WooCommerce widget to add a products promo video of your WooCommerce product to the single product page. The products promo video in WooCommerce is a crucial part of the shopping experience. A products promo video allows customers to see a WooCommerce product in action and understand how they work. In addition, the products promo video can help to build brand awareness and establish an emotional connection with potential customers.
Product Share Widget – Product sharing is a great way to promote your WooCommerce products and get word-of-mouth marketing. By displaying the product share options to your customers in a lively manner, you can make it easy for them to share WooCommerce products on their social media. This product share widget will help your visitors or customers to share products or spread the word about your WooCommerce products and increase sales.
This product share widget works like a WooCommerce booster or booster for WooCommerce. In addition, by making it easy for customers to share products, you will build trust and goodwill. Customers who have a positive experience with your company are more likely to return in the future and recommend your WooCommerce products to others. Therefore, product sharing or product share is an essential part of any good marketing strategy.
Upsell Product – Set the number of WooCommerce upsell products to display and change the style based on your needs. With this WooCommerce builder (Woo builder) upsell products widget or WooCommerce product upsell widget, you can encourage potential customers to include some more expensive WooCommerce products or add-ons to their orders so that it increases the overall order value.
You can also use the WooCommerce upsell products widget or WooCommerce product upsell widget like a WooCommerce upsell plugin to display similar or related upsells products on a specific product’s detail page and persuade customers to spend more on those WooCommerce upsells products.
Upselling WooCommerce products is a common marketing technique that encourages customers to purchase higher-priced WooCommerce products. By showcasing upsells products or WooCommerce upsell products, you can increase your store’s average order value and boost profits.
So, what are you waiting for? Make sure to leverage the WooCommerce product upsell feature in your store and multiply your sales.
Upsell Product Layout (Custom) – Create a more personalized layout to display the WooCommerce upsell products. This WooCommerce builder product upsell widget or upsell WooCommerce widget gives you the ability to have even more control over the look and feel of the WooCommerce upsell products or upsells products section. You can even showcase WooCommerce upsell products in an attractive WooCommerce upsell carousel or upsells carousel.
A WooCommerce upsell carousel or upsells carousel is an excellent way to increase your average order value and boost your sales. By offering upsell carousel or upsells carousel products, you can encourage customers to add items to their cart that they may not have otherwise considered. Upsell carousels or upsells carousels can be used to promote other WooCommerce products in your store.
WooCommerce upsells carousel or WooCommerce upsell carousel is a great way to showcase and sell WooCommerce products. The WooCommerce upsells carousel displays WooCommerce products in a rotating carousel. ShopLentor (Woo builder) makes it easy to create a WooCommerce upsells carousel or WooCommerce upsell carousel to showcase WooCommerce upsells products on your store.
With this Woo Builder widget for upsells products or product upsell, you can upsell WooCommerce products to your customers by displaying them within a beautiful upsell carousel or upsells carousel.
WooCommerce upsells can be a great strategy to boost your purchase total. You can quickly promote several WooCommerce upsell products on your site using a WooCommerce upsells carousel. By including WooCommerce upsell products in an upsells carousel, you can increase the chances that shoppers will see and purchase them.
The main key is to offer WooCommerce upsells products that customers might be interested in, based on what they’re already looking at. Furthermore, a WooCommerce upsells carousel or product upsell carousel is easy to set up and configure. So you should definitely check this Elementor WooCommerce widget out.
With this Woo builder or Elementor WooCommerce widget, you can upsell products on the WooCommerce product page for each of your WooCommerce products. This feature to display WooCommerce upsell products or upsells products in a WooCommerce upsells carousel or WooCommerce upsell carousel can be leveraged to increase sales and encourage customers to buy higher-quality items.
Upsell products, upsell WooCommerce products, or WooCommerce upsell products can be displayed in many ways, including a product upsell carousel, WooCommerce upsell carousel, or WooCommerce upsells carousel, which allows customers to browse upsells products easily. So if you’re looking for a way to increase your sales, consider utilizing the WooCommerce upsell products, or the product upsell widget of ShopLentor. With just a few clicks, you can start promoting additional WooCommerce products and generating additional revenue.
And because the Elementor WooCommerce widget for upsells products or product upsell is highly customizable, store owners can tailor the experience to best fit their individual business needs. So if you’re looking for a way to boost your eCommerce sales, consider using the WooCommerce upsells carousel widget or WooCommerce upsell carousel widget on your store. (Pro)
Product Stock – Show the stock status of your WooCommerce products on the WooCommerce single product page or WooCommerce product templates using this product stock widget. When you show stock or stock available notice to your potential customers, including the number of WooCommerce stock available for a product (i.e. stock count), they will get a clear idea of whether a product is available for purchase. Besides, you can control the style of your product stock status.
Product Meta – Show or hide WooCommerce product meta on the WooCommerce product page. Here product meta refers to product category, WooCommerce product tag, product SKU, etc. With the product meta widget, you can also customize the style of your WooCommerce product meta data.
With the WooCommerce show terms feature of this WooCommerce product meta widget, you can display WooCommerce terms like product category and Woo product tags on the WooCommerce product page or WooCommerce single product page.
Therefore, if you intend to display the WooCommerce category and WooCommerce tags of your WooCommerce products on the WooCommerce single product page of your store, this WooCommerce product meta widget will come in handy.
Call for Price – Allows you to add a click to call button to a WooCommerce store using which your customers will be able to call you to know the price of your WooCommer products. You may want to add WooCommerce products without showing the WooCommerce price, so your customers can call you to know the WooCommerce price. We found many websites that hide WooCommerce price for some of their WooCommerce products. For this type of website, we added this Elementor WooCommerce widget or WooCommerce price addon. If anyone clicks on the “Call for price” button from a mobile, he/she can easily contact you by phone call.
On a WooCommerce site, the “WooCommerce no price” and “call for price” button can be used when a seller does not want to display the price of a WooCommerce product upfront or when the customer needs to request a quote based on their requirements. For example, ShopLentor’s “WooCommerce no price” or “call for price” button widget or WooCommerce price addon lets you hide the price of a WooCommerce product until the customer calls the store admin to know the WooCommerce price.
The “call for price” button is typically used to link to a phone number, which customers can directly call through their mobile devices. This type of WooCommerce button can be pretty helpful when selling WooCommerce products that are made to order or when the WooCommerce price is variable based on customer needs.
Suggest Price – Insert a button to get suggestions from your customers regarding the price of your WooCommerce products. Your customers can suggest a price for your WooCommerce products. You can add this button widget or WooCommerce price addon anywhere on your product details page. We recommend putting it on the right side of the add to cart button for WooCommerce. When a customer clicks the button, a contact form will open to send a WooCommerce product price suggestion or suggest product price. Finally, you can add a suggest product price button to any WooCommerce product page, allowing visitors to provide product price suggestion or price suggestion for the WooCommerce products of your store..
Suggest Price Elementor WooCommerce widget works like a feature called WooCommerce name your price or name your price for WooCommerce products. In simple words, customers can use the suggest price button to name their own WooCommerce product prices or suggest product prices simply by submitting a simple form. A store owner or admin will then take the customer’s input and review the price. The WooCommerce builder widget or Woo builder widget could be a great way to get customers interested in WooCommerce products they may not have considered of purchasing in the beginning.
QR Code – Let your customers add any WooCommerce products to their cart just by scanning a simple QR code from their mobile phone. You can add this WooCommerce QR code widget or QR widget on the WooCommerce product page.
This QR WooCommerce or WooCommerce QR widget makes it easy for customers to add a WooCommerce product to their cart. All they need to do is scan the simple QR code or WooCommerce QR code using their mobile devices, and the QR widget will automatically add the product to their cart. So if you’re looking for a way to make your WooCommerce product or website more accessible, consider using a WooCommerce QR code widget.
Social Share – Enable your customers to share your WooCommerce products on different social media platforms. This Social Share for WooCommerce widget makes it easy for customers to share products with their friends and followers on various social media sites. Furthermore, you can share products with just a few clicks using this product share widget of ShopLentor. Whether you’re looking to increase traffic to your WooCommerce product pages or offer customers a quick share option to share products with their friends, Social Share for WooCommerce widget is a wonderful option. (Pro)
Stock Progress Bar – Add a WooCommerce stock progress bar to display the number of WooCommerce ordered products and available products. This Elementor WooCommerce widget lets you visually represent the available stock of a specific product by using a WooCommerce progress bar or product stock count progress bar for WooCommerce. Once your prospective customers see the amount of WooCommerce ordered products, sales count WooCommerce, or WooCommerce sales count, it becomes easier for them to understand how much demand that particular WooCommerce product has on your store.
When it comes to online shopping, one of the most important factors for customers is knowing how much stock is available. This is where the WooCommerce stock progress bar widget comes in. This handy WooCommerce progress bar or stock progress bar widget allows you to display a product stock count progress bar on WooCommerce single product pages, WooCommerce product templates, or WooCommerce single templates letting customers know how much stock is left at a glance. Adding a WooCommerce progress bar can encourage customers to buy WooCommerce products before they sell out, and it can also help to avoid customer disappointment.
In addition, the product stock count progress bar for WooCommerce module can also be configured to display the number of WooCommerce ordered products. Whether you’re running a small online storefront or a large eCommerce operation, the WooCommerce Stock Progress Bar or WooCommerce progress bar is a valuable feature to keep your business running smoothly. (Pro)
Product Sale Schedule – Set up a discount scheduler or WooCommerce sale schedule for every WooCommerce product of your store that is on sale. (Pro)
Cart Page Widgets (Pro):
Cart Table – Control each and every element of the cart table and customize the action buttons.
Cart Total – Manage the style and layout of the cart total table. Aside from displaying the cart total, this cart WooCommerce widget lets you show product discount, WooCommerce cart discount, WooCommerce discounts, WooCommerce coupons, etc. WooCommerce discounts on the WooCommerce cart page are an excellent way to show appreciation for your customers and encourage them to purchase more WooCommerce products from your store.
Empty Cart Message – Show a WooCommerce cart message when the cart is empty. This WooCommerce empty cart message widget will also allow you to change the WooCommerce cart message text and customize some essential styles.
If you’re running a WooCommerce store, it’s important to setup a WooCommerce cart message. This message will let your customers know that they’ve reached the limit for the number of items they can purchase. By doing this, you can prevent oversold items and help keep your inventory levels in check. There are a few different ways to setup a WooCommerce cart message, so be sure to consult the WooCommerce documentation to find the best method for your store. Remember, a well-run WooCommerce store requires careful planning and attention to detail – setting up a WooCommerce cart message or cart message WooCommerce is just one small part of this process.
Empty Cart Redirect Button – Get full control over the redirect button of an empty Cart page or WooCommerce add to cart redirect.
Cross Sell Product – Showcase WooCommerce cross sell products on your WooCommerce store and control the styles for each cross sell widget element.
Cross selling WooCommerce products is an incredible technique for selling related WooCommerce products to a customer who has already purchased something. For example, a customer who is buying a dress may also be interested in purchasing a matching handbag.
ShopLentor’s Elementor WooCommerce widget to showcase WooCommerce cross sell products, or crosssell products which is fully compatible with WooCommerce’s built-in feature for cross selling. By showing the customer relevant cross sell products or cross-sells products to the customer, businesses can increase the value of each transaction and boost their overall sales.
When used correctly, cross selling can be an effective way to increase revenue and grow a business by recommending genuinely useful WooCommerce cross sell, cross-sells, or crosssell WooCommerce products to your potential store visitors.
Cross Sell Product Layout (Custom) – Get even more control over the cross selling products or WooCommerce cross sell products using this fantastic Cross-sell products widget or crosssells products widget.
ShopLentor can assist you with product promotion on Cart for WooCommerce. If you are wondering how you can achieve this, ShopLentor’s WooCommerce cross-sell products widget or WooCommerce cross sell widget is the way to go. With a little creativity, you can showcase WooCommerce crosssell products in a stunning cross sells or crosssells carousel.
Adding a beautiful carousel for WooCommerce cross sell products on the Cart page, product promotion on Cart becomes a lot easier than you might expect. This WooCommerce cross-sell products slider can be utilized as a promotional product slider as well to urge customers to purchase more items by showing relevant WooCommerce products to them.
If you use this Elementor WooCommerce widget for cross-selling WooCommerce products properly, you can effectively set up an engaging section for WooCommerce cross sell product promotion, multiple product promotions, or any other WooCommerce promotion. If you want to enhance sales and conversion rates, WooCommerce product promotion on cart is definitely worth considering.
Checkout Page Widgets (Pro):
Checkout Additional Info Form – Modify the fields and style of the additional information form.
Checkout Billing Form – Get full control over the fields and styles of the billing form.
Checkout Shipping Form – Manage all the fields and necessary styles of the shipping form.
Checkout Payment Method – Set your own style for the payment method section of the Checkout page.
Checkout Coupon Form – Control the layout and style of the coupon form effortlessly.
Checkout Login Form – Customize the login form as per your requirements.
Checkout Order Review – Allow your customers to review the order details before placing their orders. To name a few, WooCommerce ordered products, subtotal, WooCommerce discounts, WooCommerce shipping cost, WooCommerce additional cost, WooCommerce extra cost, WooCommerce checkout cost, WooCommerce costs, etc. With this Elementor WooCommerce builder widget or Woo builder widget, you can also change the style of the order review form exactly the way you want.
My Account Page Widgets (Pro):
My Account – Control the navigation menu items and style of the account page.
My Account Dashboard – Display the dashboard options from the account page separately and set your own style.
My Account Download – Display the download options from the account page separately.
My Account Edit – Show a WooCommerce form for your customers to edit the account information and control the style of the form elements.
My Account Address – Enable your customers to provide their billing and shipping details.
My Account Login Form – Control the layout and style of the customer login form.
My Account Register Form – Control the layout and style of the customer registration form.
My Account Logout – Show a link to log out and customize the link based on your needs.
My Account Order – Display the order details from the account page separately.
Shop or Archive Page Widgets:
Product Archive Layout – Display your WooCommerce products in the WooCommerce layout supported by your theme and customize some necessary styles if necessary. This Elementor WooCommerce builder widget fetches all your WooCommerce products and displays them depending on your theme style alongside a WooCommerce product sort or WooCommerce sort and WooCommerce pagination.
One of the great things about WooCommerce is that it gives customers a lot of flexibility when it comes to sorting WooCommerce products. For example, WooCommerce product sort or WooCommerce sort options can be configured to sort products by popularity, product price, or product rating. With WooCommerce product sort or WooCommerce sort, your customers can sort WooCommerce products any way they want. WooCommerce store owners or visitors can use the WooCommerce sort or WooCommerce product sort feature to control how WooCommerce products are displayed on a WooCommerce site. So if you’re looking for a way to give your online storefront an edge, be sure to leverage the WooCommerce product sort or WooCommerce sort option.
You can also make use of this Elementor Woo builder widget to create an eye-catching WooCommerce product catalog to showcase your WooCommerce products and make it easy for customers to find what they’re looking for. To put it in a nutshell, this WooCommerce products archive widget is mainly designed for WooCommerce product display based on your theme style.
Product Archive Layout (Custom) – Display your WooCommerce products using a more customized layout and get control over the styles of every element. You can easily create an appealing product list for WooCommerce websites with this Elementor WooCommerce builder widget or Woo builder widget.
You can also use this product catalog WooCommerce or WooCommerce catalog widget to showcase your WooCommerce products in a WooCommerce product catalog. So even if you want to create multiple WooCommerce categories designs for every WooCommerce category your online storefront has, this WooCommerce category product widget or WooCommerce widget has you covered.
This incredible Elementor WooCommerce widget allows you to display your WooCommerce products in a WooCommerce responsive grid view. WooCommerce grid products or grid view products can be helpful if you want to show off multiple WooCommerce products at once or if you want to give customers a better way to browse through your WooCommerce products.
In addition, the grid products or grid view products could be the better option when you’re selling WooCommerce products that are visually appealing. WooCommerce grid products or grid view products can also be displayed in various ways with this Elementor WooCommerce widget.
Furthermore, you can use WooCommerce product filters and WooCommerce search bar along with this Woo builder widget for WooCommerce grid products or grid view products. This way, customers can easily filter through the WooCommerce products to find what they’re looking for.
You can even have the flexibility to tailor the WooCommerce product display to your specific needs. Ultimately, the WooCommerce product grid for shop and archive pages is a powerful Elementor WooCommerce widget that can be leveraged to create an engaging and user-friendly shopping experience.
The WooCommerce Product listing page is the most important page on your WooCommerce store. It’s where customers go to browse and buy your WooCommerce products. By default, WooCommerce displays products in a WooCommerce grid layout. But sometimes, customers may want to view WooCommerce products or product list for WooCommerce in a list layout instead. That’s where this Elementor WooCommerce widget for grid and list view WooCommerce comes in. This Elementor WooCommerce widget lets you add both grid and list view WooCommerce options to your product list for WooCommerce.
Customers can shift between the two views simply by clicking on the grid and list view WooCommerce tabs or toggle buttons while browsing the WooCommerce products of your online storefront. Best of all, the WooCommerce product listing page with list and grid view WooCommerce will be responsive and mobile friendly! If you are looking for a way to provide your customer with an amazing user experience, this grid and list view WooCommerce widget is a must-have for any WooCommerce store. (Pro)
Horizontal Filter – Provide your store visitors with various Woocommerce products filters or Woo products filters horizontally (Woo filters) while having absolute control over the styles and layouts of those WooCommerce product filters or product filter for WooCommerce. You can leverage this WooCommerce product filter widget or Elementor filter widget like a WooCommerce filter plugin to add several product filters for WooCommerce or WooCommerce shop filters, such as WooCommerce search filter, category filter WooCommerce, WooCommerce search by price filter, WooCommerce search by tag, WooCommerce sort, and so on.
The horizontal product filter for WooCommerce is one of the powerful Elementor WooCommerce widgets of ShopLentor (all in one for WooCommerce), which allows customers to narrow down their WooCommerce search results by various product options, such as product categories, WooCommerce tags, etc.
These WooCommerce filters or WooCommerce products filter (Woo products filter) can be useful for shoppers and store owners, as it helps to improve the best shopping experience and increase conversions. On the other hand, this WooCommerce shop filter widget or WordPress WooCommerce product filter widget works like a WooCommerce filter plugin or product filter for WooCommerce plugin that provides your customers with intuitive WooCommerce filters when they search for a WooCommerce product in your store.
Different types of filtering options are offered by this product filter, WooCommerce shop filter, or Elementor filter widget of ShopLentor (WooCommerce addon for wp page builder). So, what are you waiting for? Leverage this incredible WordPress WooCommerce product filter widget on your store and enhance the user experience ans start converting more of your visitors into customers.
Vertical Filter – Display several WordPress WooCommerce product filters vertically (Woo filters) on your WooCommerce store and get complete control over the styles and layouts of those WooCommerce product filters or product filter for WooCommerce. When you associate this WooCommerce product filter widget, Elementor filter widget, or vertical filter widget with an archive widget, your products will become WooCommerce filterable products. It means that store visitors can filter through the WooCommerce products or filterable products based on different WooCommerce filters or WooCommerce shop filters and easily find or view products they are looking for.
WooCommerce filterable products are a great way to keep WooCommerce products of your online storefront organized and allow customers to find precisely what they’re looking for. Using this WooCommerce product filter widget or vertical filter widget, you can incorporate a WooCommerce products filter (Woo products filter) on the shop and archive pages that will enable your customers to filter products by various product attributes or criteria.
This WordPress WooCommerce product filter, WooCommerce shop filter or Elementor filter widget of ShopLentor (Woo builder) provides different types of filterting options such as WooCommerce search filter, category filter WooCommerce that can be nifty to improve the shopping experience on your WooCommerce store while driving more sales.
If you don’t want your visitors to jump to another store, you must ensure that they don’t have to wade through a long list of WooCommerce products in your store. In this case, you can add WooCommerce filterable products to your store by using the WooCommerce product filter widget offered in ShopLentor (Woo builder). This product filter widget or Woo products filter widget can help you enhance the overall user experience by allowing the users to filter down the WooCommerce products that don’t comply with their needs.
🧱 Available Gutenberg Blocks:
General Gutenberg Blocks
Product Tab – WooCommerce product tabs Gutenberg block by ShopLentor lets you showcase your WooCommerce products category wise in a tabbed format. If you want to organize your WooCommerce products and make them easier to find for your store visitors, this Gutenberg WooCommerce block for WooCommerce product tabs can be handy.
You can leverage the tabbed category product listing feature to display WooCommerce products from different product categories in various WooCommerce category tabs. Hence it becomes easy for customers to browse through WooCommerce products from each product category simply by clicking on a WooCommerce category tab. Furthermore, customers are not required to visit an individual archive or category page to view WooCommerce products from a specific product category.
If you want to remove product tab, you can also achieve this in the settings panel of this Gutenberg WooCommerce block. Doing so is helpful for customers who don’t want to show particular WooCommerce product tabs or WooCommerce product categories in a tabbed format on their websites. The WooCommerce Gutenberg block for product tabs can be used on any page you want to showcase your WooCommerce products in a tabbed format based on product categories.
This WooCommerce block for Gutenberg block editor includes everything you need to get started with WooCommerce product tabs. Plus, the Gutenberg WooCommerce block offers the same functionalities as the WooCommerce product tabs widget or category tabs widget of ShopLentor, designed exclusively for the Elementor page builder. Meaning you are not forced to use the Elementor page builder anymore.
You can now include a tabbed category product listing section in your online storefront using the WooCommerce Gutenberg block editor of WordPress alone. This product tab WooCommerce block for Gutenberg offers customers a wide variety of customization options using which a store owner can control almost every element of this WooCommerce Gutenberg block or Gutenberg WooCommerce block.
Product Grid – The WooCommerce product grid Gutenberg block of ShopLentor enables you to display WooCommerce products in a responsive grid. You can place this product grid Gutenberg block anywhere you like on your WooCommerce site. The output rendered by this WooCommerce Gutenberg block is fully responsive and will adjust to the screen size of the device it is being viewed on. It is also possible to customize the WooCommerce products grid block from the Gutenberg block settings.
If you don’t want to use the Elementor Page Builder and stick with the native Gutenberg editor, you should try out this Gutenberg block for WooCommerce product grid. It works exactly the same as the Elementor grid widget or product grid widget of ShopLentor. Meaning you can utilize this WooCommerce Gutenberg block to showcase your WooCommerce products in a responsive grid for WooCommerce. All you have to do is enable Gutenberg product block for WooCommerce responsive grid.
Furthermore, this Gutenberg block for WooCommerce gives you full control over the WooCommerce grid layout or WooComerce product grids. You can also choose how many WooCommerce products to display per page and what order they are displayed in. Displaying WooCommerce products in a responsive grid is crucial for a WooCommerce store, as it will ensure that visitors can browse through the store no matter what type of devices they use.
So, what are you waiting for? Leverage this WooCommerce product grid block for the Gutenberg block editor and exhibit your WooCommerce products in a more visually appealing way. If you are interested in displaying your WooCommerce products using the Gutenberg block editor only, this WooCommerce Gutenberg block could be a great solution.
Customer Review – Customer reviews are an essential part of any eCommerce business, and WooCommerce is no exception. The default customer review system in WooCommerce is basic, but you can improve it with ShopLentor’s customer review Gutenberg block. This customer reviews WooCommerce Gutenberg block allows you to add and display customer reviews on any post or page you wish.
There is no limitation to using this customer reviews block or WooCommerce product reviews block only on a single product page. Customer reviews, WooCommerce reviews, or WooCommerce product reviews can even assist you in boosting conversion rates by fostering a sense of trust and credibility among potential customers.
The customer review Gutenberg block for WooCommerce can also be customized to match the look and feel of your website. Besides, the WooCommerce Gutenberg block includes an option to insert star ratings, making it easy for customers to leave ratings and feedback on a WooCommerce product. It also helps potential customers to make informed decisions about WooCommerce products.
Promo Banner – In this competitive world of eCommerce business, it’s important to make sure your WooCommerce products stand out from the crowd. One way to do this is to promote products using promo banners. Promo Banners are a great way to grab attention and draw potential customers to your WooCommerce site or online storefront. With ShopLentor’s promo banner Gutenberg block, you can easily create and customize promo banners to promote products on your WooCommerce store.
You can even use this Gutenberg block, like a banner widget or banner designer, to add banners or banner images to your website or blog. It doesn’t have to be a WooCommerce page. This promo banner block for Gutenberg will help you design responsive banners or responsive banner images, so you can rest assured that all the promo banners will look great on any device.
You can also utilize an announcement banner in your WooCommerce store to notify customers of new WooCommerce products promo or product promotions. So, if you’re looking for an easy way to promote products through a promo banner or announcement banner, adding promo banners is a great option.
Special Day Offer – Make an offer for WooCommerce to your customers by adding a beautiful banner with the special day offer block. This Gutenberg block is easy to use and has various customization options that make it ideal for businesses of all sizes. You can leverage this Gutenberg block to add banners on your WooCommerce store during any sort of special days like Christmas, Halloween, Black Friday, Cyber Monday, etc. businesses can easily create WooCommerce special offers and banners to promote their WooCommerce products and any other services. WooCommerce special offers can be used to attract new customers and keep existing ones coming back for more.
A special day offer banner can be a great way to attract attention and boost sales. By making special product offer and product promotions, businesses can encourage customers to buy more products and services. You can even use special offers to promote seasonal products, clearance items, or anything else you want to move quickly. With this Gutenberg block for special day offer, making special offers is easy and effective in a WooCommerce site. Just create a banner image and display it on your WooCommerce site. You can even use special offers to drive traffic to specific landing pages or product pages. So if you’re looking for a way to boost sales and drive traffic, WooCommerce special offers are a great option.
Image Marker – Add image markers or image hotspots to an image using the image marker Gutenberg block of ShopLentor. This image marker block will allow you to add multiple markers to any image you want. Usually, store owners use WordPress markers or WooCommerce markers on various positions of a product image to show detailed information for every specific part of that product where the WooCoomerce markers are added.
This Gutenberg image marker block allows you to add a title and description for each product marker or WooCommerce marker. Customers can view the details in a tooltip option simply by hovering over the WooCommerce hotspots or image hotspots. Adding multiple markers to product images is a wonderful way to highlight specific parts of WooCommerce products on an online storefront. Not only do product markers add a touch of interactivity, but they can also help to boost engagement and encourage website visitors to explore your WooCommerce products in greater depth.
With this WooCommerce product marker or image marker Gutenberg block, you can quickly and easily add multiple markers to your product images with just a few clicks. Overall, WooCommerce product markers or WooCommerce product image hotspots can be a valuable option for creating a more interactive experience for your users. So if you’re looking for a way to add some extra flair to your product photos, product markers are worth considering.
Category Grid – WooCommerce product category grid block allows you to show WooCommerce product categories in a grid view. The category grid view or categories grid is an excellent way for WooCommerce category showcase and makes it easy for customers to find what they’re looking for. You can also use this category grid block or WooCommerce product category block for Gutenberg editor like a WooCommerce category product widget or WooCommerce product category widget to create an eye-catching WooCommerce category list, WooCommerce category carousel, product category carousel, WooCommerce category slider, product category slider, or category slider for WooCommerce.
This WooCommerce Gutenberg block for WooCommerce product category grid gives you the flexibility to control the style of WooCommerce category grid view and WooCommerce product category slider. You can even leverage this WooCommerce Gutenberg block to order category, limit the number of product categories, show count, set the number of columns, gutter space, and many more. On top of that, the WooCommerce category grid block is fully responsive and mobile-friendly. If you are looking for a way to display your WooCommerce product category compellingly, you should definitely check this WooCommerce Gutenberg block of ShopLentor.
Frequently Asked Questions – If you’re selling products online, then you know that product FAQ for WooCommerce is an important part of the customer journey. Not only do they help to provide common product question and answer, but they can also help to reduce returns and increase customer satisfaction.
Fortunately, ShopLentor has a Gutenberg FAQ block for product FAQ for WooCommerce or WooCommerce FAQs that enables you to add a WordPress responsive accordion with FAQ or responsive frequently asked questions section to your WooCommerce store. With this useful WooCommerce product FAQ block for Gutenberg editor or Gutenberg FAQ block, you can also include category wise FAQs or category wise frequently asked question.
It is also possible to leverage this Gutenberg FAQ block for WooCommerce FAQ or product FAQ to place a FAQ in single product page or a responsive frequently asked questions section on any page you want on your WooCommerce website. The FAQ Gutenberg block or Gutenberg FAQ block even comes with many customization options using which you can design a stylish FAQ to improve the customer experience.
Adding a product FAQ or WooCommerce FAQ section to your WooCommerce store can be a great way to provide additional information about your WooCommerce products and help customers make informed purchase decisions. Customers usually ask question about WooCommerce products to know more detail about specific products.
That’s where a WordPress responsive accordion with FAQ can assist in reducing customer support inquiries, as customers can find answers to their commonly asked questions without needing to contact you directly.
Even though the Gutenberg FAQ block is mainly designed to add a WordPress responsive accordion with FAQ, you can still utilize the FAQ Gutenberg block as a Gutenberg accordion block or an accordion Gutenberg block to design and add a Gutenberg custom accordion to your WooCommerce site.
Brand Logo – Showcase the brand logos of your clients, partners, or sponsors on your WooCommerce website using this brand logo block for Gutenberg blocks editor. You can also add a title and URL along with the logo image. You can provide proof that your business is credible by displaying multiple brand logos in a beautiful logo grid. That’s why it’s essential to have a brand logo showcase on your website.
This brand logo showcase Gutenberg block or brand logo gallery Gutenberg block enables you to display a group of brand logo images in an eye-catching logo grid. In this Gutenberg logo block settings, you will find some customization options as well, using which you can personalize the look and feel of the brand logo grid section. If you’re looking for a way to take your website to the next level, consider adding a brand logo showcase to your website leveraging the Gutenberg logo block of ShopLentor (Addons for Gutenberg).
Apart from showing the logos in a grid format, there are other ways to make them look even more attractive. For example, you can showcase brand logos in a brand logo carousel or brand logo slider, making it easy for visitors to browse through them. Even though the option to showcase the logos in a sliding format is not present in this brand logo showcase block for Gutenberg editor, we’ll introduce them very soon. Make sure to keep an eye on our plugin update!
Product Curvy – As the block name “Product Curvy” suggests, this WooCommerce Gutenberg block is a wonderful way to showcase your WooCommerce products in a captivating manner where the product images are shown inside a circular shape. This WooCommerce block for Gutenberg editor works precisely like the Elementor WooCommerce widget available in ShopLentor named “Product Curvy.”
You can also have the power to choose a layout for your WooCommerce product display. Besides, the WooCommerce product block for Gutenberg editor offers a plethora of customization options to manage each element rendered by this WooCommerce Gutenberg block.
Do you want to display your WooCommerce products in a unique WooCommerce layout as well as grab the attention of your potential store visitors? If you do, then enable Gutenberg product block and leverage this WooCommerce Gutenberg block.
WooCommerce Breadcrumbs – Breadcrumbs are an important part of website navigation, especially on websites with a lot of content. They help users to see their position in the store and make it easy to backtrack if they need to. Breadcrumbs nav or breadcrumb navigation can also be a great way to improve the usability of your WooCommerce website.
WooCommerce breadcrumb is a simple breadcrumbs block for Gutenberg editor that allows you to add breadcrumbs nav, breadcrumb nac, or breadcrumb navigation to your online storefront. The Gutenberg block for WooCommerce breadcrumb is super easy to use, and gives you the ability to customize the breadcrumbs navigation trail to your desire.
Breadcrumb navigation is typically displayed as a row of links, with the current page represented by a disabled link. The WooCommerce breadcrumb feature is a fantastic way to improve the navigation of your website.
Additionally, woocommerce breadcrumb makes it easy to return to a specific page if you need to. For example, if you are looking for a specific product on a woocommerce website, you can use the breadcrumbs to quickly find the page that you need. woocommerce breadcrumb is a simple, yet essential, tool for anyone who uses woocommerce websites.
Archive Title – Show a custom archive title and a description on any archive page or archive template of your WooCommerce site using this custom Gutenberg block available in ShopLentor. You can also use this WooCommerce Gutenberg block for the product archive title to customize some necessary styles of the archive title and description. All you need to do is enable this custom Gutenberg block.
Store Feature – When setting up a WooCommerce store, it is essential to showcase your business or store features in order to attract customers. Therefore, showing off your WooCommerce store features is one of the most crucial aspects of running a successful eCommerce business. By informing your potential customers about the special features or perks of your WooCommerce store, you can let them know what you have to offer and why they should choose you.
With the help of this block for Gutenberg editor, you can highlight some of the unique features of your WooCommerce store in different layouts that let potential customers know what your store has to offer and set your WooCommerce store or business apart from the competition.
For Single Product Page:
Product Title – Display WooCommerce product title dynamically on the single product page or WooCommerce product page of your WooCommerce site. This WooCommerce product block for Gutenberg editor also gives you the ability to customize tha necessary layout and style for the WooCommerce product title. You can even choose what HTML heading tag you want to use for your WooCommerce product title.
Product Description – Another Gutenberg dynamic block by ShopLentor (Gutenberg addon) fetches the product description for every WooCommerce product on the WooCommerce single product page or the WooCommerce product page. You can place the WooCommerce Gutenberg block anywhere on the product details page. This Gutenberg ready block for WooCommerce product description also allows you to customize the styles according to your requirements.
Product Price – Use this WooComerce Gutenberg block to display WooCommerce product prices dynamically on the single product page. You can leverage this dynamic Gutenberg block or WordPress Gutenberg block to render the WooCommerce prices of your WooCommerce products. This advanced Gutenberg block can even display both the WooCommerce sale price and the regular price even when a product is on sale. Besides, you can manage the style for the WooCommerce product price using this Gutenberg block for WooCommerce.
Product Short Description – Show a brief overview of your WooCommerce product on the product details page using this Gutenberg block for WooCommerce Product Short Description. WooCommerce product short description helps potential customers understand your product and what it can do for them. You can also highlight the key features of your WooCommerce product by including a short description on the WooCommerce single product page. Besides, this WooCommerce product block for Gutenberg editor allows you to manage the layout and style of your WooCommerce product short description.
This way, you can focus on a particular feature of your WooCommerce product, especially if your WooCommerce product has multiple features. WooCommerce product short description is an essential part of any WooCommerce store as it helps improve the usability of your online storefront. So, if you are building your WooCommerce store with WordPress Gutenberg block editor, make sure you take advantage of this useful WooCommerce Gutenberg block.
Add to Cart – Display a WooCommerce add to cart button on your website’s WooCommerce product page or single product page by using this WooCommerce Gutenberg block of ShopLentor (Gutenberg addon). By default, this single product cart button is usually located at the bottom of the WooCommerce product page, next to the WooCommerce product price and description.
Still, this WooCommerce Gutenberg block will not force you to place the single product cart button or add to cart button for WooCommerce in the same place. Meaning you can place this WordPress Gutenberg dynamic block anywhere you wish on the WooCommerce product page, WooCommerce product template, or WooCommerce single templates.
The single product cart button or WooCommerce add to cart button can also be customized to match the style of your site. The best part about this WooCommerce Gutenberg block is that it doesn’t limit the functionality only to placing and customizing the Woo add to cart button or add to cart button for WooCommerce.
You can even change the WooCommerce add to cart button label, or the WooCommerce add to cart button text of the single product cart button or cart button for WooCommerce with this WooCommerce add to cart Gutenberg block. All these features available in this dynamic Gutenberg block, make it easier for store owners to design a custom add to cart button WooCommerce by personalizing the WooCommerce add to cart button style as per their needs.
Product Image – This product image block for the WordPress Gutenberg block editor lets you showcase WooCommerce product images on the single product page or the WooCommerce product page. It also allows you to include WooCommerce product thumbnails alongside the WooCommerce featured image. In addition, by clicking on a magnifying glass icon, visitors can view the WooCommerce product images in an interactive WooCommerce modal or WooCommerce popup which can help give your customers a closer look at your WooCommerce products.
Viewing WooCommerce product images is an essential part of the buying process for any online shopper. The WooCommerce product images provide potential customers with a way to see what they’re buying and can be incredibly helpful in making a final purchase decision. Since WooCommerce sites don’t have the same brick-and-mortar presence as traditional stores, it’s even more vital for them to have clear and attractive product images. After all, they are the first thing that potential customers will see when they visit your site.
A quality WooCommerce product image can influence the decision of a customer to add a product to their cart. In addition, a WooCommerce product image can convey extra details about a WooCommerce product, such as color options, features, and materials. Therefore, a great WooCommerce product image can help to enhance the shopper’s experience and boost the conversion rates. So, make sure to this give this Gutenberg photo block a try!
Product Rating – Display product ratings on the WooCommerce products of your store using this product rating Gutenberg block. For a shopper, product rating is one of the most important things to consider when choosing a product from an online store. ShopLentor (Gutenberg addon) offers a rating Gutenberg block or star rating block that allows businesses to showcase product ratings on the WooCommerce product page using the WordPress Gutenberg block editor.
WooCommerce product ratings give your potential customers an insight into what other customers think about a specific WooCommerce product that can help them make a more informed purchasing decision. When visitors look at a WooCommerce rating or product rating, they get an honest opinion from someone who has actually used the product.
If you are interested in using the Gutenberg builder or Gutenberg editor, be sure to add this product rating block, star rating block, or rating Gutenberg block to the WooCommerce single product page. This WooCommerce rating Gutenberg block even lets you customize the product rating style from the Gutenberg styling tab of this WooCommerce Gutenberg block.
Product Data Tabs – WooCommerce product tabs block offers you the flexibility to display WooCommerce product tabs in any place you wish on the WooCommerce single product page. Plus, with this product page tabs block or Woo product tabs block, you can control how WooCommerce product tabs will appear, personalizing the necessary style for WooCommerce product tabs or Woo product tabs.
This WooCommerce Gutenberg block will give you full control over the presentation of the WooCommerce product tabs or product page tabs on the single product pages of your WooCommerce website. Aside from that, you can manage the appearance of product page tabs
for various devices by using the settings offered by this tabs block for Gutenberg block editor.
Related Products – ShopLentor (Gutenberg addon) has made it possible to showcase WooCommerce related products on your online storefront using the WordPress Gutenberg block editor. WooCommerce related products help boost your sales and encourage customers to purchase additional items. You can enable Gutenberg product block and use it on the WooCommerce product page or WooCommerce product template to show products related to the category you are currently viewing, making it easy for customers to find the right WooCommerce product.
In short, this WooCommerce Gutenberg block or product block for Gutenberg editor is mainly designed to display WooCommerce related products, similar products, or product recommendations based on the WooCommerce product whose details page you are on. Since the WooCommerce Gutenberg block for WooCommerce related products lets you show products related to a specific category, it can be really handy for your customers to find the WooCommerce related products they are looking for.
You can also customize the style of the WooCommerce related products block to better match your website’s overall look and feel. You can also control a couple of settings for the WooCommerce related products block, such as the number of columns you want in the WooCommerce responsive grid, the number of WooCommerce related products per page, WooCommerce product order, and so on.
Showing WooCommerce recommendations or WooCommerce product recommendations on the product details page can improve the usability of your WooCommerce site. There are multiple ways to accomplish this, but one of the most effective ways is to add a WooCommerce related products section in a WooCommerce responsive grid or responsive grid for WooCommerce. By utilizing this WooCommerce Gutenberg block, you can easily achieve that.
Product Meta – Display WooCommerce product meta on the single product page of your online storefront using ShopLentor’s product meta block for Gutenberg block editor. WooCommerce Product meta refers to product categories, WooCommerce product tags, product SKUs, and so on. You can also change the appearance of your WooCommerce product meta data using this WooCommerce Gutenberg block for product meta data.
You can even customize WooCommerce terms or WooCommerce product meta like product category and Woo product tags on the WooCommerce product page or WooCommerce single product page using the product meta block of ShopLentor (Gutenberg addon). For example, WooCommerce product meta color, meta link color, meta link hover color, etc.
Therefore, if you intend to display the WooCommerce category and WooCommerce tags of your WooCommerce products on the WooCommerce product page of your store, this WooCommerce product meta block for Gutenberg editor is an ideal solution.
Additional Information or Additional Description – When it comes to providing customers with as much information about your WooCommerce product as possible, adding a product additional description or product additional information on the WooCommerce product page is very important. Enable Gutenberg product block for product additional information offered by ShopLentor (Gutenberg addon). The additional WooCommerce product description can include additional descriptions, such as weight, color, dimension, and some other information.
Displaying such information on the single product page can be handy for customers as they can view specific details for a WooCommerce product they are interested in. You can also customize some necessary styles to change the look and feel of the additional description block for the Gutenberg block editor. As a result, the description under products or additional Woo description can lead to happier customers and increased sales for your business.
Including product additional information or additional description under products on the product details page can also help to improve your search engine ranking, as it provides more content for search engines to index. If you’re looking for a way to enhance your WooCommerce store, consider using this WooCommerce Gutenberg block and show additional product information for WooCommerce products on the WooCommerce product pages.
Product Stock – Display the product stock or stock count on the WooCommerce product page or WooCommerce single product page using the product stock block of ShopLentor (Gutenberg addon). WooCommerce product stock refers to the number of units of a particular WooCommerce product available for sale. This WooCommerce Gutenberg block helps your customers get an idea about the stock status of the stock quantity of your WooCommerce products.
Plus, they can see which WooCommerce product is low in terms of stock count. So, you can utilize this product page block to show WooCommerce stock currently available for the WooCommerce products of your store. On top of that, this stock quantity or stock count block for the WordPress Gutenberg editor can work like a WooCommerce products stock notification, stock available notice, stock alert, stock label, etc.
If a store owner manages the product stock for any WooCommerce product, this WooCommerce block displays a stock label on the WooCommerce product page. In addition, it will show a WooCommerce out of stock text when there is no item left in stock, which can be helpful for customers to see at a glance whether an item is available or not. On the other hand, if customers cannot see that a WooCommerce product is out of stock, they may attempt to purchase it and be disappointed when they find out that the WooCommerce product is not available.
Once the store owner takes steps to update product stock from the WooCommerce product inventory, the out of stock message will be replaced by the new stock count. Aside from helping customers make informed purchase decisions, this Gutenberg builder block for product stock allows you to customize the style of your WooCommerce product stock status.
QR Code – Add a WooCommerce QR code to the product details page of your WooCommerce site using this WooCommerce QR block for the WordPress Gutenberg block editor. Once you include a WooCommerce QR code into the WooCommerce single product page, it will allow your customers to add their desired WooCommerce products to their carts from their mobile devices. To do so, they only need to scan the QR WooCommerce code or QR image generated by this simple QR code block of ShopLentor (Gutenberg addon).
After customers are done performing a WooCommerce QR scan or simple QR code scan on a specific product page, the product will automatically be added to their cart by the WooCommerce QR block designed for the Gutenberg editor. Adding a WooCommerce QR code to the product details page is a great way to streamline the shopping experience for your customers.
This WooCommerce block for the Gutenberg block editor functions exactly like the QR code widget or QR widget available in ShopLentor for the Elementor page builder. If you want to provide a positive customer experience and boost sales, don’t forget to enable this Gutenberg ready product block.
Product Upsell – Showcase WooCommerce upsell products on your WooCommerce store using this WooCommerce Gutenberg block for product upsells. In this product upsell block for Gutenberg editor, you will find settings to control the number of columns in a grid, the number of products, product order, etc. Furthermore, you can customize some styles for the upsell WooCommerce products section heading.
Product upselling is an effective marketing strategy for any business that sells products online. Displaying WooCommerce upsell products can help you convince customers to purchase higher-priced items and boost your profits at the same time. By offering customers a more expensive WooCommerce product related to the one they are already interested in, businesses can encourage them to spend more money.
The product upsell or upsells products block can also play the role of a WooCommerce upsell plugin that lets you build an upsell system in your online store. This WooCommerce Gutenberg block will display WooCommerce upsell products on the product details page and persuade customers to spend more on those WooCommerce upsells products.
If you are managing your online storefront using the Gutenberg block editor or Gutenberg builder and want to increase the average order value of your WooCommerce site, you should definitely check the WooCommerce product upsell or upsell WooCommerce block.
For Cart Page
Cart Table – Display all the cart items in a WooCommerce table layout or WooCommerce table view with this Gutenberg table block. This Cart table block provides a quick and easy way for customers to view the WooCommerce products they have added to their cart, along with the product images, quantities, and prices. You can also customize various elements of this Gutenberg table block to match the look and feel of your website.
That’s not all; Aside from showing the cart contents in a WooCommerce product list table or Woo product table, this WooCommerce Gutenberg table block gives you the flexibility to control what product attributes to display in the cart table row. You can even personalize the action button styles and other necessary cart table styles.
The WooCommerce cart table is a great way to view what items are available in a shopping cart and ensure that customers have everything they need before they checkout. If you want to provide a smooth and efficient shopping experience for customers by making some tweaks in the cart table, this WooCommerce Gutenberg table block is worth considering.
Cart Total – Add a cart total table on the cart page and get control over the table styles and layout. With this WooCommerce Gutenberg table block, you can display the subtotal and total price in a WooCommerce table along with a WooCommerce button to proceed to checkout. If your store offers WooCommerce cart discounts or WooCommerce coupons, it will also be shown in the cart total table.
You can leverage this WordPress Gutenberg table block to give customers a clear idea about what is subtotal of all WooCommerce products and what the total price will be after taxes, shipping, and discounts (if available). The Gutenberg table block lets you customize different elements of your cart total table like the table header, tabel cell, table content, checkout, etc.
Cross Sell – Enables you to display WooCommerce cross-sell products on the cart page of your online storefront while having control to customize the styles for various elements of this WooCommerce cross-sell products block.
WooCommerce cross-sell products are a great way to increase your sales and encourage customer loyalty. Cross selling is when you offer a related product to a customer who is already interested in what you’re selling or has already purchased something from your store. ShopLentor makes it easy to set up cross sells or crosssells with this WooCommerce Gutenberg block.
You can add this WooCommerce cross-sell block to your cart page. It is also possible to manage the number of WooCommerce cross-sell products to show, the number of columns you want in a single WooCommerce cross-sell products row, the product order they are shown in, etc. Cross-selling is an incredibly effective way to persuade customers to buy more from your WooCommerce store.
Another important fact is that this WooCommerce Gutenberg block for WooCommerce cross-sell products or cross-selling offered by ShopLentor is perfectly compatible with WooCommerce’s built-in feature for cross selling, crosssell, or cross-sells.
Return to Shop – Allows you to add a return to shop button anywhere in your WooCommerce store. By default, this button block for Gutenberg editor usually links to the shop page. Meaning customers can visit the shop page no matter what WooCommerce page they are on. Even though the WooCommerce Gutenberg block can be used anywhere you want, it is mainly designed to be used on the Cart page, so customers can quickly return to shop page when there are no items available in the cart.
In short, this button block for Gutenberg will help your customers return to shop page from an empty cart page, so they can continue shopping. If you are using Gutenberg, you should leverage this return to shop button block on your WooCommerce store.
The Gutenberg block even lets you insert a custom link for the return to shop button. This WooCommerce block feature for the WordPress Gutenberg editor will come in handy if you want to avoid linking the button to the shop page. So, make sure to check this Gutenberg button block from ShopLentor.
💪 ShopLentor’s WooCommerce Module:
🎨 WooCommerce Variation Swatches Module
Love the look of those variations swatches in your favorite online store, but don’t know how to get that effect on your own site?
We feel you. That’s why we created this WooCommerce product Variation Swatches Module – to help you turn those boring old WooCommerce product drop down options into more visually appealing WooCommerce variation swatches or woo variation swatches (variation switcher). Now your customers can see all the variations at a glance, making their shopping experience much better.
Plus, with WooCommerce product variation swatches module or variation swatches addons, you can choose from WooCommerce color swatches, button swatches, Label Swatches or image swatch (WooCommerce Color and Label Variations, Link Variation, etc..) – whichever suits your store’s style best. So why wait? Start using this variation swatches module or product attribute swatches today and watch your sales soar!
With the WooCommerce color swatches, you can provide your customers with a wide range of colors to choose from while streamlining their shopping experience. Furthermore, WooCommerce color swatches are a great way to make your WooCommerce store more user-friendly and efficient. When all the WooCommerce color swatches are displayed together, it becomes easier for shoppers to compare and contrast different options and find the perfect WooCommerce product quickly.
Using WooCommerce variation swatches module Addon, as opposed to the traditional dropdown method of displaying product variants (variation switcher), provides exceptional convenience for your customers and gives your store a professional look. Product variation swatches for WooCommerce provide a user-friendly way for your customers to select product variations (variations checkbox for WooCommerce swatches attributes swatches) without having to click on the dropdown menu. Customers can quickly identify and choose from different colors, sizes, styles (color and label variations), or other attributes that you have selected for each product.
If you need a lot of flexibility and customizability, then WooCommerce variation swatches module or variation swatches addons is an excellent option. ShopLentor’s variation swatches module is easy to use and comes with a powerful variation switcher. With this variation switcher, you can incorporate WooCommerce colors and labels variations in the form of variation swatches or Woo variation swatches. On the other hand, these product variation swatches for WooCommerce will enable your customers to easily switch between different WooCommerce product variation swatches on your product.
Start using WooCommerce product variation swatches or variations swatches module now!
🌟 POPUP BUILDER
ShopLentor’s Popup Builder is a powerful and easy-to-use module that can help boost your store’s engagement by up to 500%. Whether you’re a fan of Elementor or Gutenberg, our Popup Builder is compatible with both, so you can use either one to create stunning popups to captivate your website visitors. The module even provides some beautifully designed, ready-to-use templates, and you can customize your popups according to your needs.
If you don’t have design skills, you can utilize these pre-built popup templates to build an attractive popup in just seconds. Furthermore, you can build an unlimited number of popups and tailor them to align perfectly with your brand’s identity and message.
Using the smart display conditions, you can control when and where your popup will appear. The module also provides options to trigger popups based on various events. In addition, there are several other settings available to enhance the user experience.
When it comes to keeping your visitors engaged through implementing eye-catching popups, this module can be really handy. You can use it to highlight special offers, create a sense of urgency, collect leads, or even turn visitors into potential customers.
If you are looking for an effective solution to improve the engagement and conversion rates of your website, you should definitely try this module out.
💱 CURRENCY SWITCHER
Reach potential customers from multiple countries and expand your business to new heights With ShopLentor’s Currency Switcher module. With this incredible module, you are no longer constrained to change the default currency of your store only.
You can incorporate an intuitive currency switcher into your WooCoomerce store according to the needs of your customers from multiple countries. It enables them to effortlessly switch currencies to their preferred ones, regardless of your store’s base currency.
When it comes to scaling up your online business, the currency-switching features can be tremendously effective. Why? Because customers around the world will have the flexibility to view product prices and purchase their desired products in their local currencies.
Apart from the currency-switching features, the module comes with a couple of useful customization and styling options to alter the look and feel to reflect your brand style.
If you want to reach a wider audience while offering them a seamless shopping experience, you should definitely give the Currency Switcher module a try!
🔔 Sales Notification
This feature allows showing the sales notification or sales popup to display real/custom WooCommerce orders. Furthermore, you can customize the design of the WooCommerce sales popup or live notification for WooCommerce from the module settings. Even though this recent sales popup WordPress module’s name suggests that is meant for displaying sales notifications, WooCommerce order notifications, or WooCommerce pop ups, nevertheless, you can also do other things like showing WooCommerce product announcements, WooCommerce announcements, WooCommerce product notices, or WooCommerce notices regarding WooCommerce product price drop or WooCommerce drop price. To achieve this, all you need to do is create a custom notification.
If you’re running a WooCommerce store, then you must know how important it is to keep your customers engaged. A great way to do this is by displaying recent sales notifications or recent sales popup on your WooCommerce site to show WooCommerce recent purchases, recent purchase orders, or recent orders. Not only does this help to keep customers informed about what’s going on at your WooCommerce store, but it also allows you to create a sense of urgency and encourage them to make a purchase.
This way, shoppers can see what others have bought and get excited about their own upcoming purchases. So if you are planning to enhance customer engagement and boost your overall sales, this recent sales notifications or recent sales popup module is the way to go.
🎨 WooCommerce Product Filter Module
ShopLentor has recently introduced a powerful WooCommerce products filter module that enables store owners to incorporate multiple WooCommerce product filters or Woo products filters into their shop page or product archive page. With the help of this remarkable WordPress WooCommerce product filter or product filter for WooCommerce module, your potential customers can easily filter WooCommerce products by various product filters or criteria of your WooCommerce products.
This way it becomes way more easier for them to find exactly what WooCommerce products they’re looking for. And when customers can find their desired WooCommerce products, they’re more likely to make a purchase.
You can effortlessly add different product filters, products filter items, or Woo filters to your WooCommerce store as per their needs. The WordPress WooCommerce product filter also allows you to choose the field type and terms type for each particular WooCommerce product attribute.
One of the best noteworthy feature of this WooCommerce products filter module is that the WooCommerce product filters you create using this module will help visitors to filter through all of your WooCommerce products in real time. Meaning, every product filter or Woo filter will be powered by AJAX.
If you don’t want to see the filtered results immediately after you apply a product filter, you can also customize product filters even more by including an additional button to apply the selected filters in a click or clear the product filters. Doing so, will require visitors to click on the “Apply” button in order to search for products based on different product filters and “Clear” button to uncheck all the previously applied filters.
Once you add and configure a WooCommerce product filter item inside the WordPress product filter with WooCommerce module settings panel, an intuitive shortcode will be generated automatically. All you need to do is place the shortcode on the Shop and/or Archive page(s) alongside a product archive widget that ShopLentor offers.
Apart from providing your customers with the option to select which product attributes to filter by, you can also include an AJAX search form or a handy WooCommerce search bar using which they can search WooCommerce products by keywords. Another incredible feature of this module is that it comes with an advanced product filter widget. This Elementor WooCommerce product filter widget is quite useful if you plan to add WooCommerce product filtering options through the Elementor page builder.
The best part about this WooCommerce filterable products or filterable products widget is that you don’t have to configure the WooCommerce products filter items all over again. This WooCommer shop filter or product filter widget will save your precious time by fetching all the filter items that you will create from the WooCommerce products filter or WooCommerce shop filter module settings.
All you have to do is drag the WooCommerce filterable products widget or filterable products widget to Elementor canvas and choose which product filters or Woo filters to display. So, be sure to make use of this amazing WooCommerce product filter module and offer an easy and user-friendly shopping experience to your customers.
✏️ WooCommerce Order Bump
Order Bump for WooCommerce module can help you increase sales and customer satisfaction. Order Bump allows customers to add additional WooCommerce products to their cart at Checkout, which can lead to increased average order values. WooCommerce order bump or Checkout Order Bump also allows you to set up an upsell Order Bump Offer for WooCommerce, which can give customers a chance to purchase higher-priced items.
Order Bump is a special offer that can enable you in upselling products on the WooCommerce checkout page. It allows customers to add additional WooCommerce products to their WooCommerce orders at a discounted price. Order Bumps or orderbumps can be used to increase order value, improve customer satisfaction, and boost sales. Checkout Order Bumps are a great way to increase average order value and boost sales. In addition, order bumps can be used to give WooCommerce discounts or special offers on upgrades, upsell products, or related products.
The order bump for WooCommerce or upsell order bump offer for WooCommerce module lets you offer an Order Bump product or service at the Checkout of your WooCommerce store. Order Bump can help you to overcome shopping cart abandonment. Order Bump in WooCommerce is also a great way to reduce your customer’s risk when trying a new product.
Order Bump for WooCommerce offers automatic Order Bumps that are displayed with a checkbox. The customer only needs to check the box, and the WooCommerce order bump will be automatically added to their cart without leaving the page they’re currently on. When it comes to reducing shopping cart abandonment and boosting your average order value.
Store owners can provide special offers during the WooCommerce checkout process by using this upsell Order Bump Offer for WooCommerce module. This will assist them in converting more of their visitors into customers while increasing sales. It only takes a single click for the customers to add the order Bump product or order bump offer to their existing WooCommerce order.
Checkout Order Bump helps you boost conversions and sales by allowing you to offer a WooCommerce Order Bump product or service at the Checkout of your WooCommerce store. With Checkout Order Bump or WooCommerce order bump at the Checkout, there’s no need for the customers to leave the page they’re currently on. Checkout Order Bump is a great way to increase sales, reduce shopping cart abandonment, and boost your average order value using Upsell Order Bump Offer for WooCommerce is the way to go.
✏️ Rename Label
ShopLentor (Woo builder) allows renaming WooCommerce labels for Shop, Product details, Cart, Checkout page text. For example, WooCommerce button text, WooCommerce text message, WooCommerce add custom text, WooCommerce add to cart button text, Change cart button text, Order button text, and checkout page fields text.
👀 Product Quick View
Incorporate a WooCommerce product quick view into your store so that visitors can immediately see detailed information about a specific product without having to visit the WooCommerce product page. This Elementor WooCommerce builder module or Woo builder module displays a WooCommerce product quick view modal or WooCommerce product quick view popup within a WooCommerce lightbox that helps shoppers with stuff like quick product view, quick products view, quickshop, quick shop, quick buy, or WooCommerce quick order.
The WooCommerce modal for products quick view or WooCommerce product quick view popup is a crucial feature for any WooCommerce store that sells WooCommerce products. This WooCommerce products quick view feature or product quick view for WooCommerce enables customers to view product information in a WooCommerce lightbox, WooCommerce modal, or WooCommerce pop up without having to leave the WooCommerce single product page they are on.
When there are a lot of WooCommerce products in a WooCommerce store, the WooCommerce products quick view, WooCommerce quick view, quick view WooCommerce, or WooCommerce quickview option is very useful as it helps customers to find the product they are looking for without having to search through all of the WooCommerce products.
Product quick view modal or quick view WooCommerce modal also has other benefits, such as the ability to add products to the cart from the quick view WooCommerce modal or WooCommerce products quick view modal itself and view WooCommerce product reviews.
You can even utilize the WooCommerce product quick view popup, WooCommerce product pop up, or quick view WooCommerce modal to perform quick cart addition. In other words, customers can effortlessly add a WooCommerce product to their cart simply by clicking the WooCommerce add to cart button link available on the WooCommerce quick view, WooCommerce product quick view, WooCommerce quickview, or product quick view popup without the need to navigate away from the WooCommerce product page. Overall, WooCommerce product quick view or product quick view for WooCommerce is an excellent addition to your online storefront for improving the user experience.
❤️ WooCommerce Wishlist Module
ShopLentor’s WooCommerce Wishlist Module is a fantastic module that enables you to integrate the woo wishlist or products wishlist feature on your WooCommerce store. With the help of this extraordinary Wishlist module, you can provide a seamless shopping experience to your potential customers by allowing them to create a wishlist for WooCommerce and add their desired WooCommerce products to that WooCommerce wishlist (Woo wishlist) so that they find all their items in one place later.
Once you enable the products wishlist or product wishlist module of ShopLentor (WooCommerce addon for wp page builder), an Elementor WooCommerce wishlist widget will get unlocked. With the wishlist widget, you can display a flexible wishlist tables or WooCommerce wishlist where customers can view the WooCommerce products they have added to the WooCommerce wishlist (Woo wishlist). You can even use this WooCommerce wishlist widget to give your customers the ability to share their products wishlists with friends and family.
Adding a wishlist widget to your WooCommerce store can be a great way to entice customers to come back and buy WooCommerce products they’re interested in. Allowing customers to save WooCommerce products they want to purchase later, makes it easy for them to find and buy what they’re looking for, increasing the chances that they’ll make a purchase from your store. ShopLentor offers a WooCommerce wishlist or flexible wishlist module that allows creating a products wishlist or Woo wishlist of WooCommerce products on your WooCommerce-powered website.
After enabling this flexible wishlist or product wishlist module, a wishlist widget will be available, using which store owners can easily showcase the WooCommerce products available in a WooCommerce wishlist, wishlist WooCommerce, or Woo wishlist. This wishlist widget will also allow your customers to create and manage their own WooCommerce wishlists or Woo wishlists. Furthermore, this incredible products wishlist widget or WooCommerce wishlist widget can be quite handy if you want to promote specific WooCommerce products while improving your store’s usability and engagement.
Plus, the wishlist widget (Woo wishlist) is fully responsive so that it will work on any device, including mobile phones and tablets. Therefore, if you intend to encourage your customers to keep returning to your website, adding a wp eCommerce wishlist or products wishlist (Woo wishlist) to your site is a great way to achieve that. This WooCommerce wishlist module makes it easy to convert many of your potential visitors into a potential customer.
⚖️ Product Comparison / Product Compare or Comparison Table Module
Product comparison / Product Compare is a wonderful module that lets you add a product comparison option to your WooCommerce store using which your store visitors will be able to compare different products in WooCommer table layout or a WooCommerce popup window. This product comparison module or WooCommerce compare module allows them to check the differences among the WooCommerce products based on several attributes while helping them make the buying decision easier at the same time.
Furthermore, customers can compare prices of various WooCommerce compare products within the compare tables generated by this powerful compare products plugin or products compare plugin. But, that’s not all; This WooCommerce product compare plugin or WooCommerce compare products plugin even allows visitors to do several other things, such as compare offers, compare images, image comparison WooCommerce, compare images WooCommerce, price compare, and many more. All it requires is a click on a WooCommerce compare products button, and an interactive compare popup or product pop up will appear where they can compare WooCommerce products in a compare table.
Product comparison is a great way to engage your customers and help them make informed decisions about the products they’re interested in. Product comparison is an essential tool for any WooCommerce store, and the Product Comparison for WooCommerce module or WooCommerce compare module makes it easy to add this functionality to your site.
This WooCommerce compare products or WooCommerce product compare module enables you to do WooCommerce products comparison or comparison products within WooCommerce compare tables. This remarkable feature for products compare or product compare can be handy for customers who want to find the best deals on items. Moreover, the WooCommerce product compare module or products comparison module of ShopLentor plays the role of a WooCommerce compare products plugin that eCommerce businesses can leverage to provide store visitors with the option to compare prices, compare offers, compare WooCommerce products, and so on.
Products comparison is a crucial feature in a WooCommerce site to compare WooCommerce products to find the best possible product for your needs. The process of product comparison involves the evaluation of two or more WooCommerce products with the aim of finding out the differences and similarities between them. With so many options available, a functionality to perform product comparison is valuable for finding the right product at the right price.
Fortunately, ShopLentor (Woo builder) offers an exclusive product compare module or products comparison module that works like a WooCommerce product compare, WooCommerce compare products, or compare products plugin. As a result, you can compare various WooCommerce products simply by clicking on a compare button. Afterward, you can view the products comparison side-by-side on a product comparison table. With this product comparison module, shoppers can save time and effort while finding the perfect product for their needs.
Thus it becomes a lot easier for customers to make informed purchase decisions and find the best WooCommerce product in their budget with the help of this shopping comparison or comparison shopping feature. The compare WooCommerce product module is a great solution that can help you provide an informative and user-friendly shopping comparison experience to your customers. If you’re looking for a way to incorporate the WooCommerce products comparison feature to your WooCommerce site, you should definitely check this WooCommerce product compare or WooCommerce compare products module out.
On top of that, ShopLentor (WooCommerce builder plugin) is fully compatible with the YITH WooCommerce compare plugin, which many users use to accomplish the same task.
⏲️ Flash Sale Countdown
Flash Sale Countdown module allows you to show discounts available for a limited time by adding a WooCommerce sale countdown timer, sale countdown timer WooCommerce, WooCommerce product countdown, sale discount countdown, or product time countdown for WooCommerce. Short-term sales can be a fantastic way to sell a large number of items in a few hours. If your company expects an exceptional rise in your checkout counts, you ought to leverage the Flash Sale Countdown module or WooCommerce sale countdown module on New Year’s Eve, Black Friday, Christmas, and other holiday sales. In short, the flash sale countdown module or WooCommerce product countdown module plays the role of a countdown plugin for WooCommerce or a sale countdown WooCommerce addon.
This incredible WooCommerce product countdown module or sales countdown WooCommerce addon will also help you create a sense of urgency and scarcity among your customers by allowing you to display a WooCommerce sales countdown timer, WooCommerce countdown timer, countdown timer WooCommerce, sale countdown timer WooCommerce, or WooCommerce timer on the promotional campaigns you run. You can even set a time when a Woocommerce sale schedule will begin using this sales countdown WooCommerce addon or WooCommerce sales countdown timer module, which helps in creating a buzz as well as boosting the conversion rate.
The sales countdown WooCommerce addon or countdown timer WooCommerce addon is the perfect way to drive sales and boost product awareness. This sales countdown WooCommerce addon or countdown timer WooCommerce allows you to display a WooCommerce sale countdown or WooCommerce timer on your WooCommerce product pages or WooCommerce product templates. You can create a sense of urgency that encourages customers to buy before time runs out. You can also use this WooCommerce sale countdown or countdown timer WooCommerce to highlight special WooCommerce discounts or WooCommerce promotion as well as promote seasonal products.
If you want to increase sales and encourage customers to buy your products, a sale countdown timer WooCommerce, product time countdown for WooCommerce, or countdown timer WooCommerce can help you with that. By leveraging ShopLentor’s sales countdown WooCommerce addon in the form of a WooCommerce countdown timer module or WooCommerce sale countdown module, you can incorporate a lot of things on your online storefront, such as WooCommerce sale countdown, WooCommerce sales countdown, sales countdown timer, sales timer, or WooCommerce timer.
When it comes to showing WooCommerce discounts or WooCommerce offers for a limited time, this sale countdown timer WooCommerce or product time countdown for WooCommerce module allows you to add a WooCommerce countdown timer or countdown timer WooCommerce on your WooCommerce store to show WooCommerce sale time.This way, you can create a sense of urgency that will motivate customers to make a purchase. So if you’re looking for a way to convert more of your potential visitors into customers, consider adding a sale countdown timer WooCommerce plugin to your online store.
Running a WooCommerce flash sales work like a charm if you want to boost your overall sales. A flash sale is referred to limited-time WooCommerce offers or WooCommerce discounts for a few chosen WooCommerce products in your store. If you want to make the most of your flash sale, it’s essential to display a flash sale countdown timer, sale flash, or flash bar on your WooCommerce website. The WooCommerce flash sales module allows you to add a flash sale countdown or product time countdown for WooCommerce using which you can apply flash sales for a short period of time.
If you’re running a sale or special WooCommerce promotion on your WooCommerce store, a WooCommerce countdown timer or sale countdown timer WooCommerce can be a great way to create a sense of urgency and encourage customers to buy before the deal expires. You can use the flash sale countdown or WooCommerce sale countdown module of ShopLentor to create a WooCommerce countdown timer or WooCommerce timer.
This sales countdown WooCommerce addon or product time countdown for WooCommerce addon can also help you countdown to the launch of a new WooCommerce product, WooCommerce products announcement, WooCommerce offers, or WooCommerce discounts. ShopLentor’s WooCommerce countdown or WooCommerce product countdown module is packed with a few options that allow you to fine-tune the appearance of the WooCommerce sale countdown timer or countdown timer WooCommerce.
This WooCommerce countdown timer works like a discount product scheduler, flash bars, flash notifications, sale flash, etc. Furthermore, with the discount product scheduler, you can set when the flash sale starts and ends. You can even configure on which WooCommerce products you want to apply discounts or display sale flash. With the proper planning and execution, a WooCommerce flash sale, sale flash, or flash bar can help you generate more revenues than usual.
By using the sale countdown timer WooCommerce or WooCommerce sale countdown module as a WooCommerce product scheduler or discount product scheduler, you can schedule the availability of WooCommerce products on your WooCommerce store. Moreover, the WooCommerce product countdown is packed with several useful features for configuring the time duration settings for each of your WooCommerce products. When it comes to providing a special WooCommerce discount or WooCommerce offer to a product, this sales countdown WooCommerce addon or WooCommerce product countdown is an ideal solution to set up a WooCommerce product scheduler or discount product scheduler.
Other than that, the sales countdown WooCommerce addon or countdown timer WooCommerce addon is highly customizable as well, so you can customize the appearance of the product time countdown for WooCommerce or WooCommerce timer to match your site’s design. Therefore, if you’re looking for a way to increase sales and clear out inventory quickly and efficiently, the sales countdown WooCommerce addon of ShopLentor is an excellent solution.
✨ Shopify Style Checkout Page in WooCommerce
When it comes to the Checkout page, customers always prefer a clean and simple one rather than a complicated one with lots of fields. A lengthy Checkout form can even increase cart abandonment while also negatively affecting the conversion rates. With this in mind, we have added a fantastic feature (Shopify-like Checkout module), which will enable you to create a Shopify style Checkout page or Shopify-like Checkout page that is pretty straightforward.
Furthermore, the Shopify-like Checkout module will provide the customers with an amazing WooCommerce fast checkout experience which will help customer with WooCommerce quick order or quickshop. So, make sure to leverage this fantastic WooCommerce module (Shopify-like Checkout) to provide your customers with a fast WooCommerce checkout experience.
If you haven’t heard about Shopify yet, Shopify is a popular eCommerce platform known for its streamlined and uncluttered checkout process. Despite the fact that WooCommerce offers a plethora of flexibility and customization options, its checkout process is not as user-friendly as Shopify’s. This Shopify-like checkout module can help you convert the WooCommerce checkout page into a Shopify-like Checkout that is considerably easier to use. For WooCommerce store owners who wish to increase the usability of their online storefront, a Shopify-like checkout page or WooCommerce checkout like Shopify can be an excellent option.
As any online shopper knows, the WooCommerce checkout process is often the most frustrating part of the experience. Having to enter all of your information, including shipping and billing addresses, can be time-consuming and confusing. Fortunately, ShopLentor’s Shopify-like checkout module will streamline the entire process for the shoppers.
This WooCommerce module helps customers with WooCommerce quick order, WooCommerce fast checkout, or WooCommerce quick checkout through a Shopify-like checkout page or WooCommerce checkout like Shopify to further speed up the process.
📧 WooCommerce Email Customizer
Email Customizer by ShopLentor is a powerful module that allows you to easily customize your WooCommerce Email Templates, giving you the professional look that many businesses desire. With the Email Customizer Elementor module, you can create custom email template designs or layouts for all of the default WooCommerce emails using the Elementor page builder.
You can easily create beautiful WooCommerce email templates or WooCommerce email template designs using ShopLentor’s Elementor email template builder, WooCommerce email builder, or responsive email builder. This WooCommerce email designer or email template designer can also be utilized to design WooCommerce emails optimized for conversion and customer engagement.
Furthermore, the Elementor module includes a plethora of customization options, allowing you to get complete control over the look and style of those emails – so you can tailor the default WooCommerce email templates to match your brand perfectly. Whether you want to make a simple change or completely redesign your WooCommerce email templates, Email Customizer has you covered.
With the WooCommerce Email Builder module of ShopLentor, you can easily create beautiful, professional-looking WooCommerce custom emails (Woo custom emails) that represent your brand well. You can also use pre-designed WooCommerce email templates to save time and ensure a consistent look for your messages. Whether you’re sending a shipping update, a special WooCommerce offer, or just a thank-you note, this email template builder, email template designer, WooCommerce email designer, or WooCommerce email editor makes it easy to create custom WooCommerce email templates, email template design, or WooCommerce custom emails.
The WooCommerce email customizer is one of the most useful Elementor modules in ShopLentor. This email customizer module allows businesses to customize the default WooCommerce email templates that are sent to customers. With the email customizer for WooCommerce, businesses can change the layout, colors, and logos of their WooCommerce emails.
This WordPress email customizer or email customizer WooCommerce offers the functionality of a WooCommerce email customizer plugin. Users can use this WooCommerce email customizer module as a WooCommerce email template customizer, email template customizer for WooCommerce, or email customizer WordPress to customize the look and feel of the WooCommerce emails to match their branding.
In short, you can leverage this powerful WooCommerce email customizer module as a WooCommerce email builder, email template builder, responsive email builder, visual email builder, email template designer, WooCommerce email designer, etc. to create stunning Elementor email templates or WooCommerce email templates.
🤖 WooCommerce Email Marketing Automation
ShopLentor’s WooCommerce email marketing automation module is extremely powerful. This module allows for the automated email sequences or WooCommerce automated emails to new customers, current clients, post-purchase emails, and more. WooCommerce Email marketing automation or may help promote online store sales through email marketing automation for WooCommerce. Within WooCommerce, this email automation or email workflow automation module enables the development of email automation workflow systems that include Triggers, Rules, and Actions in multiple combinations. ShopLentor’s WooCommerce email sequences or email marketing automation module is the perfect tool for online store owners who are looking to take their business to the next level. With this automated email WooCommerce or email automation module, you’ll be able to create sophisticated automated email marketing campaigns, automated email marketing campaigns, or email marketing automation campaigns that will engage your customers and boost your sales. So don’t wait any longer, leverage ShopLentor’s WooCommerce email marketing automation module today!
🔍 Advanced AJAX Search Widget Module
For any online store, ShopLentor’s WooCommerce Ajax search module is a must-have. It enables customers to locate what they want swiftly and efficiently, without having to go through other pages or wait for the page to load. The WooCommerce Ajax search widget by ShopLentor is quick, dependable, and simple to use.
🛒 Single Product AJAX Add to Cart Module
Customers who browse stores with a lot of products may find the Single Product WooCommerce Ajax Add to Cart module to be a tremendous time-saver. It speeds up the add-to-cart process by eliminating the need to refresh or reload the page whenever a product is added to the cart, saving customers time. Furthermore, because the module uses ajax, it can keep customers on the same page while they shop, allowing them to continue browsing other products without interruption.
📦 Backorder Module
You may use a Backorder module to enable your consumers to make purchases from you that you can’t currently fulfill. Cross-docking strategies, such as those used by organized firms, can help them fill orders quickly once goods arrive, saving time and resources. Backorders offer flexibility to warehouse management when products take up a lot of room or when a customer needs to pay and receive the product at a later date.
📋 WordPress Post and WooCommerce Product Duplicator
This module may be handy if you want to build a new product based on an existing one or make a minor modification to an established article. The ShopLentor Post Duplicator makes it simple to duplicate any post type, including custom post kinds.
⭐ Checkout Field Editor or Checkout Field Manager (Pro)
The checkout procedure is one of the most vital aspects of running a successful online store. It’s easy to lose customers at this crucial stage if you’re not careful. That’s why it’s essential to have a simple and user-friendly checkout process. With the ShopLentor Checkout Field Editor or Checkout Field Manager Module, you’ll be able to easily edit, add, and remove fields from your checkout page. Using this custom WooCommerce checkout fields editor or WooCommerce checkout editor, you can make sure that your customers have a smooth and hassle-free experience when they’re checking out.
This powerful WooCommerce checkout editor or checkout field manager module gives you absolute control over the checkout fields by providing you with an intuitive WooCommerce checkout form editor, WooCommerce checkout editor that gives you the ability to add WooCommerce extra checkout fields or WooCommerce custom checkout fields to the WooCommerce checkout form. You can even personalize the order of WooCommerce checkout fields or WooCommerce additional fields for checkout as well as change their labels and placeholders.
Adding WooCommerce additional fields or WooCommerce custom checkout fields can be a great way to gather additional information from your customers. For example, you may want to add WooCommerce custom checkout fields for custom WooCommerce customer messages, gift wrap options, or instructions about a schedule delivery for WooCommerce. Fortunately, ShopLentor comes with a powerful WooCommerce checkout field editor or WooCommerce checkout form editor module that allows adding WooCommerce extra fields to the WooCommerce checkout process.
You can use this WooCommerce add on or shipping module in Woo commerce to add WooCommerce custom fields to the checkout form. These extra WooCommerce fields can be extremely useful if you need to collect additional information from your customers during the checkout process. But that’s not all; this custom WooCommerce checkout fields editor or WooCommerce checkout field manager module doesn’t require you to write a single line of code. The WooCommerce custom checkout fields or checkout widget also allows you to manage the display of WooCommerce fields for checkout, set required fields, etc.
Moreover, with this checkout field editor for WooCommerce module or shipping module in Woo commerce, you can add, edit, and remove fields from the checkout page WooCommerce form as per your needs. So if you’re looking to take your WooCommerce store to the next level, be sure to leverage this WooCommerce checkout field editor or WooCommerce checkout field manager module and keep your WooCommerce checkout process optimized for your business.
✨ Multi-Step Checkout (Pro)
The checkout process is the most important step in your customer’s journey, and it should be as easy and seamless as possible. That’s why we created our Multi-Step Checkout feature that allows you to create a more effective and organized checkout page by dividing the process into several simpler steps.
With ShopLentor’s multistep checkout module, you can simplify the checkout process by adding an easy-to-use WooCommerce multistep checkout wizard to your WooCommerce. Since the multistep checkout for WooCommerce breaks the lengthy checkout process into smaller and more manageable steps, it becomes less overwhelming for the customers to make a purchase. Once you enable the multistep checkout WooCommerce module, you’ll find a new widget that helps you add the WooCommerce multistep checkout.
Furthermore, this Elementor WooCommerce widget for WooCommerce multi-step checkout lets you customize the necessary styles while making the checkout process even more user-friendly.
💳 Partial Payment (Pro)
Customers may utilize the partial payment option to make a part payment since they just don’t have enough money on hand to pay the invoice in full. Store owners can handle partial payments and decide whether or not consumers can get the product right away or only after they pay full price.
✨ Pre-Order Module (Pro)
A preorder is a purchase in which a customer makes before the product officially becomes available. Pre-ordering is a powerful marketing module that lets you reserve items ahead of time and charge customers a deposit or full payment. Customers also enjoy pre-ordering as it ensures that they will obtain the product right after it has been released. The main benefit of utilizing a pre-order strategy is that it allows you to grow eCommerce sales and forecast consumer demand.
ShopLentor doesn’t only incorporate the WooCommerce preorder options into your WooCommerce store but also allows you to manage all of the WooCommerce preorders from the order menu. You can even display a pre-order notice on the Cart page.
As the WooCommerce preorder or pre-order WooCommerce feature gives a rough indication of which WooCommerce products are in demand, store owners can easily make an efficient marketing plan or strategy accordingly to create a buzz around those specific WooCommerce upcoming products. As a result, they understand beforehand which WooCommerce upcoming products are going to be popular once they are available in the store.
This way, store owners can leverage the pre-order for WooCommerce module or pre-order WooCommerce module to its fullest, ensuring that customers don’t miss out on their desired products or any WooCommerce upcoming products. Furthermore, with WooCommerce preorder setup and configured for a few WooCommerce products, customers can purchase them even if they are out of stock.
If you’re running a WooCommerce store, you might consider offering preorders for some of your WooCommerce products. The WooCommerce preorder or pre order for WooCommerce module can be a great way to generate interest and excitement for an WooCommerce upcoming product. Pre-ordering products has become a popular way to shop online, allowing customers to reserve items before they are available for sale.
The WooCommerce preorder, WooCommerce pre order, or Woo pre order can be useful for WooCommerce products that are in high demand or have a limited supply. For businesses, WooCommerce preorders can provide valuable information about customer interest and help to manage inventory. The WooCommerce preorder help you with sales forecast. Meaning, It allows you to predict sales for your WooCommerce products and gives you an idea of future sales patterns. Sales forecast in WooCommerce is a valuable tool for store owners who want to make informed decisions about their WooCommerce products. With sales forecast you can spot trends and opportunities that you might otherwise miss. Preorders for WooCommerce or WooCommerce preorder can be an excellent feature for businesses of all sizes that want to gauge customer interest and generate sales before a product is even available in the store.
📏 WooCommerce Product Size Chart Module (Pro)
The WooCommerce Product Size Chart is an excellent module for e-commerce businesses that sell items in various sizes. This powerful WooCommerce size chart tool allows you to create simple size recommendations, WooCommerce product size chart, or product chart for WooCommerce that enable your consumers to choose the right product size and make their purchase decisions quickly and easily. The Product Size Chart for WooCommerce can help you streamline your buying experience by making it easy for customers to find the right product size.
📊 GTM Conversion Tracking (Google Tag Manager) Module (Pro)
GTM Conversion Tracking Module helps you keep track of conversions and assign them to specific sources. You may identify whether a sale was caused by a Google Ads/Facebook Ads, a direct website visit, or a social media post. When you link your store seamlessly with GTM, you’ll generate more income from advertising by gathering precise sales data.
📌 Single Product Sticky Add to cart Module (Pro)
One of the most essential aspects of building a successful online shop is to make the process as simple as possible for your consumers. Using the sticky add to cart WooCommerce module, you can easily achieve this as it allows you to incorporate a sticky add to cart bar, WooCommerce sticky bar, cart WooCommerce sticky, or sticky WooCommerce bar to the product page. A sticky add to cart, sticky cart bar, or stick bar for WooCommerce includes an add to cart button, a cart quantity field as well as some product information.
This sticky add to cart bar or stick bar for WooCommerce usually appears when you scroll past the add to cart button located at the top of the product details page. This sticky add to cart WooCommerce bar feature will come in handy when product information is too lengthy and customers can’t decide whether or not to add a product to the cart. With ShopLentor’s sticky add to cart module, you can display a WooCommerce sticky bar or sticky WooCommerce bar on the product page, using which customers can easily add a product to the cart even if they scroll past the default WooCommerce cart button.
This WooCommerce sticky bar module enables you to add a sticky add to cart bar on the WooCommerce product page of your WooCommerce site. By keeping the WooCommerce bar ‘stick’ to the bottom of the WooCommerce product page, you can make it easy for visitors to add WooCommerce products to their cart, as the sticky add to cart for WooCommerce or WooCommerce sticky add to cart will usually stay in place even when customers scroll up and down.
When it comes to keeping your customers engaged while reducing shopping cart abandonment, this WooCommerce Sticky Bar or cart WooCommerce sticky module will be tremendously helpful. Overall, the WooCommerce sticky bar or cart WooCommerce sticky is a simple but effective way to improve the customer’s shopping experience.
🛒 Side Mini Cart / Cart Drawer Module (Pro)
ShopLentor’s Cart Drawer or Side Mini Cart for WooCommerce is a useful module that displays a list of current cart items on your website. This Side Mini Cart for WooCommerce or side cart WooCommerce module helps to list products that are currently added to the cart and improve the purchasing experience for your consumers by allowing them to keep track of their progress without ever having to leave the page. The WooCommerce minicart feature also makes removing things from their cart simple – there’s no need to go to the shopping cart page, users can just click the ”cross” icon located at the top right corner of an WooCommerce product image in the WooCommerce mini cart or WooCommerce minicart.
A WooCommerce side cart appears as a WooCommerce cart icon on the right-hand side or left-hand side of your screen. It kind of works like a WooCommerce floating mini cart, Woo floating minicart, floating cart for WooCommerce, Woo floating cart, or WooCommerce offcanvas cart. When users click on that Woocommerce cart icon of the side cart WooCommerce, they can view their cart items before checking out. That’s the reason why customers find the WooCommerce mini cart or WooCommerce minicart convenient enough as it helps them save a lot of time while purchasing.
Leverage this incredible side mini cart or WooCommerce minicart module of ShopLentor to incorporate a side cart WooCommerce or side mini cart to your WooCommerce site. The side cart WooCommerce module allows your customers to see what WooCommerce products they have in their cart and makes it easy to add or remove items. You can also use the side cart WooCommerce module as an alternative to Woo floating minicart or Woo floating cart, as it works the same as a floating cart for WooCommerce.
A side cart WooCommerce can be a great way to encourage shoppers to complete their purchases. If you’re looking for a Woo floating minicart, Woo floating cart, or floating cart for WooCommerce, then be sure to check out the side mini cart or side cart WooCommerce module of ShopLentor. It’s easy to set up and use, and it’s been designed to work seamlessly with WooCommerce. The Woo floating minicart or Woo floating cart is a great addition to any online storefront and can help increase sales and conversion rates.
This wonderful side mini cart module module enables you to add a WooCommerce side cart, side cart WooCommerce, WooCommerce minicart, WooCommerce mini cart, etc. that can help you convert many of your potential store visitors into loyal customers.
The Side Mini Cart module or side cart WooCommerce module of ShopLentor (Woo builder) is a great way to keep your customers’ shopping carts organized and ensure they can always see what they have in their carts. Whenever a customer adds any WooCommerce products to the cart, the side mini cart slides in a WooCommerce minicart or WooCommerce mini cart from the side like a WooCommerce popup cart or WooCommerce cart popup.
This WooCommerce add to cart popup or WooCommerce added to cart popup allows customers to see what WooCommerce products they have in their carts. If you want to keep your online storefront organized, then the side cart WooCommerce module is the perfect solution for you.
This WooCommerce add to cart popup or WooCommerce added to cart popup appears when a customer adds a WooCommerce product to the cart and shows what WooCommerce products are available in the cart. If you want to keep your online storefront organized, then the side cart WooCommerce module could be an ideal solution for you.
🔀 Redirect to checkout / Redirect to checkout after add to cart (Pro)
The Redirect to Checkout Module of ShopLentor (all in one for WooCommerce) is an excellent feature for keeping your customers on track and ensuring a quick checkout process. This WooCommerce checkout redirect module allows you to send visitors to the checkout page of your website after they click the add to cart button so they can complete the purchase promptly and easily. Adding a redirect to checkout after add to cart helps to provide an optimal user experience while boosting conversion rates and sales. This WooCommerce add to cart redirect or WooCommerce checkout redirect module will be extremely useful if you want to provide a smooth shopping experience to your customers via WooCommerce redirect.
🔌 Extensions:
💰 Whols for WooCommerce Wholesale
Whols is an outstanding WordPress plugin for WooCommerce that allows store owners to set wholesale prices or wholesale WooCommerce pricing for the WooCommerce products of their online storefront. This WooCommerce Wholesale plugin provides many options to create a WooCommerce B2B Store.
You can also control almost all the aspects of your WooCommerce B2B store. For example, you can show special wholesale prices only to the wholesalers while hiding them from other user roles. This WooCommerce Wholesale plugin enables you to maintain both consumers and wholesalers from a single WooCommerce store. Apart from that, this amazing WooCommerce Wholesale plugin makes user role management tasks easier on a WooCommerce B2B store.
📋 JustTables for WooCommerce Product Table
JustTables is an incredible WordPress plugin that lets you showcase all your WooCommerce products in a sortable and filterable table view. It allows your customers to easily navigate through different attributes of the products and compare them on a single page.
In other words, you can leverage this wonderful WooCommerce product table plugin like a WooCommerce table designer or WooCommerce table builder that allows creating product tables for WooCommerce, product table for WooCommerce, WooCommerce product tables, product table WooCommerce, or product table listing to showcase your products in WooCommerce table view, WooCommerce table layout, or WooCommerce products table.
WooCommerce product table listing is an essential feature for any online storefront as it provides a quick and easy way to add a WooCommerce product list table that showcases multiple WooCommerce products at once. This products list table lists all your WooCommerce products in a WooCommerce table layout or WooCommerce table view. When the WooCommerce products table or WooCommerce product list table is used in conjunction with product search and WooCommerce product sort filters, customers can view all of your WooCommerce products in one place and quickly find their desired WooCommerce products.
This remarkable product table for WooCommerce or WooCommer product table plugin allows you to exhibit your WooCommerce products inside a WooCommerce table or Woo product table. That’s not all; the products table or product tables created with this WooCommerce product table plugin will be fully responsive, which means that you can also create responsive tables for your WooCommerce product display. WooCommerce table or Woo product table is a great way to list products in an organized and professional manner. If you’re looking for a way to increase product visibility while boosting WooCommerce sales, WooCommerce product tables are a great option.
💷 Multi Currency for WooCommerce Currency Switcher
Multi-Currency for WooCommerce is a prominent currency switcher plugin for WooCommerce. This plugin allows your website or online store visitors to switch to their preferred currency or their country’s currency.
Purchase ShopLentor Pro
🎥 Video Tutorials or Plugin Tutorials:
How to customize WooCommerce single product template
Build Custom My Account Page (Pro Feature)
WooCommerce Checkout Field Editor (Pro Feature)
WooCommerce Multistep Checkout (Pro Feature)
WooCommerce Tutorial on Product Filters
More Video
- Stock Progress bar for WooCommerce Product using ShopLentor
- How to build a custom product template using ShopLentor Plugin
- How to use Universal Product Grid Layouts
👨💻 Need Help?
Is there any feature that you want to get in this plugin?
Needs assistance to use this plugin?
Feel free to Contact us
Absolute Addons for Elementor Page Builder
Don’t forgete to check our Absolute mega addon for Elementor page Builder.
HT Mega – Absolute Addons for Elementor Page Builder
Includes 360 Blocke & 15 Landing Pages.
Elementor page builder is required for this plugin.
Elementor Pro is not required. But you can use ShopLentor with Elementor free & Pro.
Screenshots

Custom Product Page Builder

Custom Cart Page Builder

Custom Checkout Page Builder

Checkout Page Field Editor

Custom My Account Page

Woo Wishlist

Product Compare Table

Product Quick View

Horizontal Product Filter

Vertical Product Filter

Sales Notification

Universal Product Layout

Product Slider – Style 1

Product Slider – Style 2

Product Slider – Style 3

Product Tab – Style 1

Product Tab – Style 2

Product Tab – Style 3

Template Library

Widgets Control Panel

WC Template Settings

Module Settings