Backbone Bootstrap Gallery Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
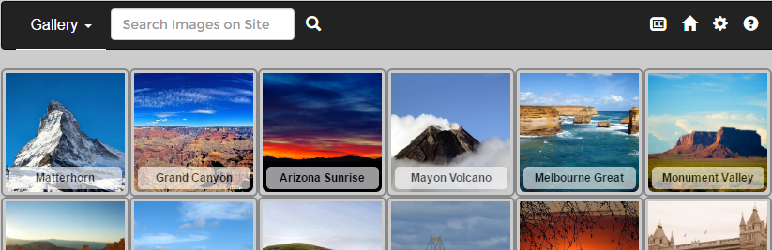
This is a responsive, mobile-friendly, plug-compatible replacement for the built-in WordPress gallery shortcode. You can view a working sample web page using this plugin at my portfolio website. It is implemented using a Backbone.js Model-View-Presenter (MVP) populated via the WordPress REST API. It is styled by a Twitter Bootstrap 3 stylesheet and has touch optimizations from jQuery Mobile. Using a MVP allows you to switch instantaneously (i.e. without doing a HTTP request) between multiple views of a gallery. The default implementation supports a gallery view, Miro’s Justified Gallery view, a carousel view, a tabs view and a dense view of the gallery. Using the WP REST API allows you to dynamically load (i.e. without reloading the entire page) new galleries. The view is styled by a Twitter Bootstrap 3 stylesheet so it is automatically responsive. You can easily modify the Backbone templates to create your own customized views of the gallery. The homepage for this plug-in is http://docs.magentacuda.com/.

















